H+按钮参考页面:H+ 后台主题UI框架 - 按钮
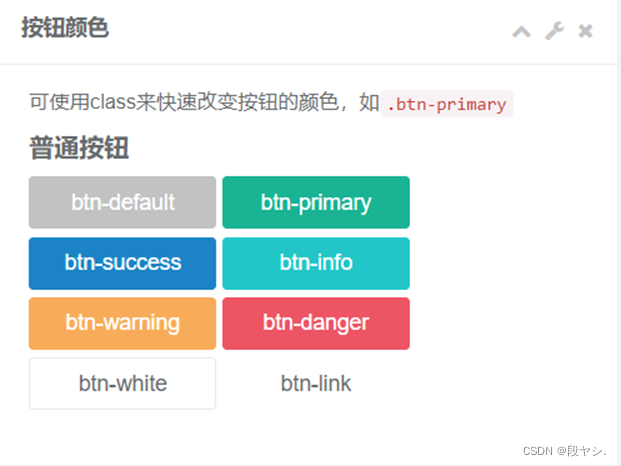
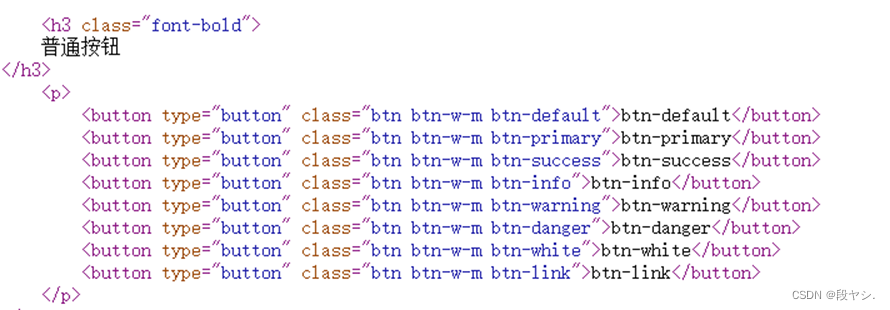
1、按钮颜色
属性解释:
btn btn-default样式:渐变标准灰色,默认按钮
btn btn-primary样式:蓝色(我感觉是绿色,但是查了一些资料都说是蓝色),提供额外的视觉感,可在一系列按钮中指出主要操作
btn btn-success样式:浅蓝色(个人觉得:浅蓝色),可作为默认样式的代替样式
btn btn-info样式:绿色(个人觉得:天蓝色),标识成功或积极的动作
btn btn-warning样式:黄色,提示警告的动作
btn btn-danger样式:红色,提示危险或存在危险的动作
btn btn-white样式: 白色,默认按钮
btn btn-link样式:浅蓝色,简化一个按钮,是他看起来像一个连接同时保持按钮的行为
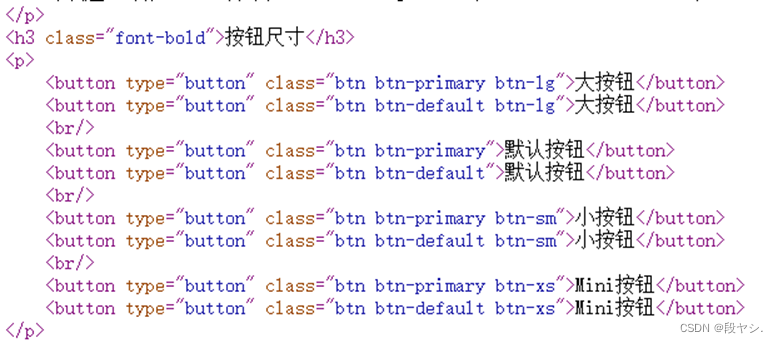
2、按钮大小
属性解释:
tn btn-lg样式:设置大尺寸
btn btn-sm样式:设置中等尺寸
btn btn-small样式:默认尺寸(不用填写)
btn btn-xs样式:设置最小尺寸
3、线性按钮(轮廓按钮)
属性同颜色按钮,不过是去掉填充的颜色,轮廓显示颜色。
btn btn-block样式:使按钮设置为块样式,+lg样式可填充满整个父容器
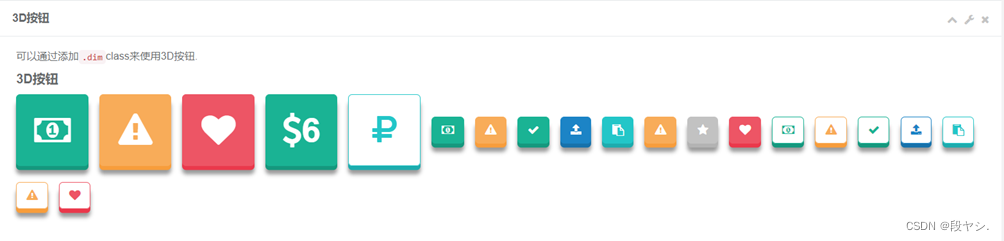
4、3D按钮
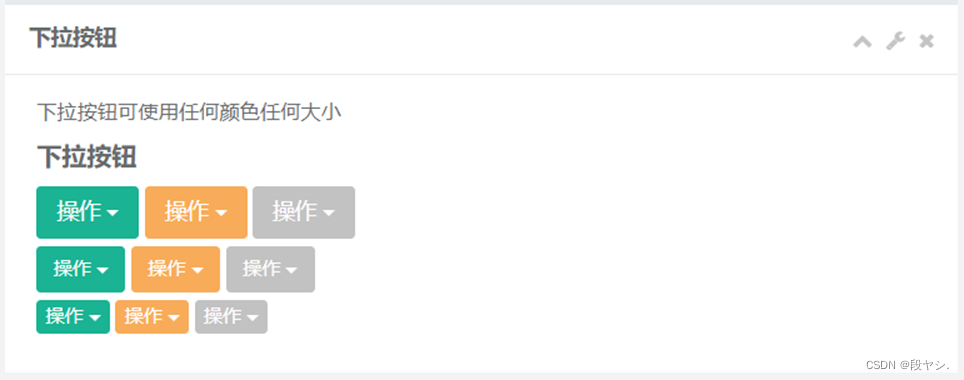
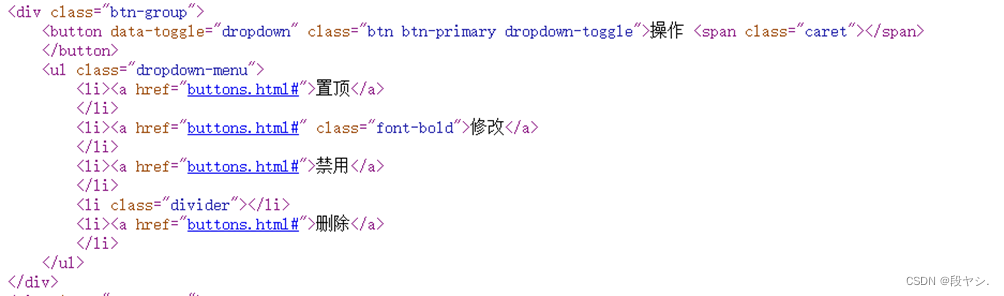
5、下拉按钮
以第一种为例,其余的修改对应的class即可。
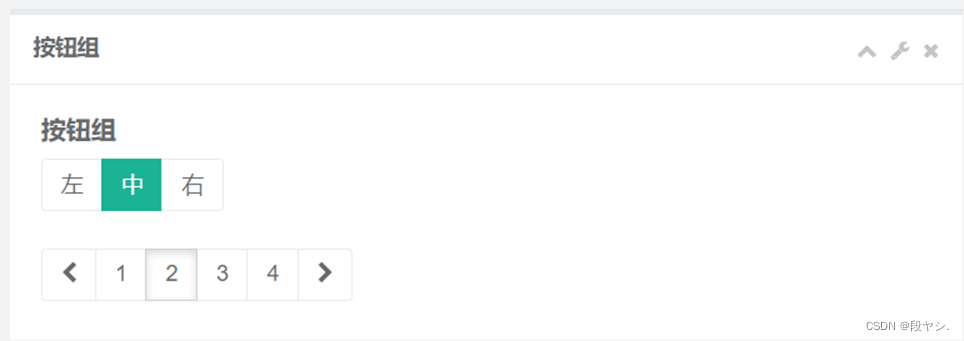
6、按钮组
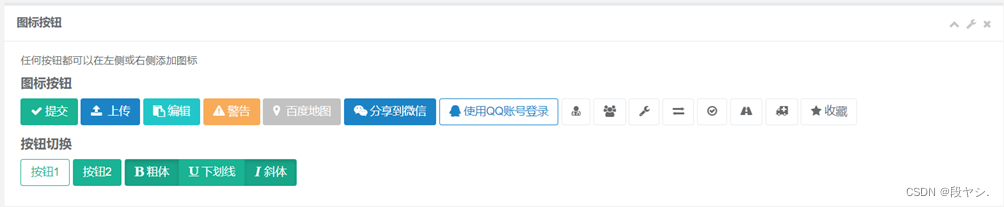
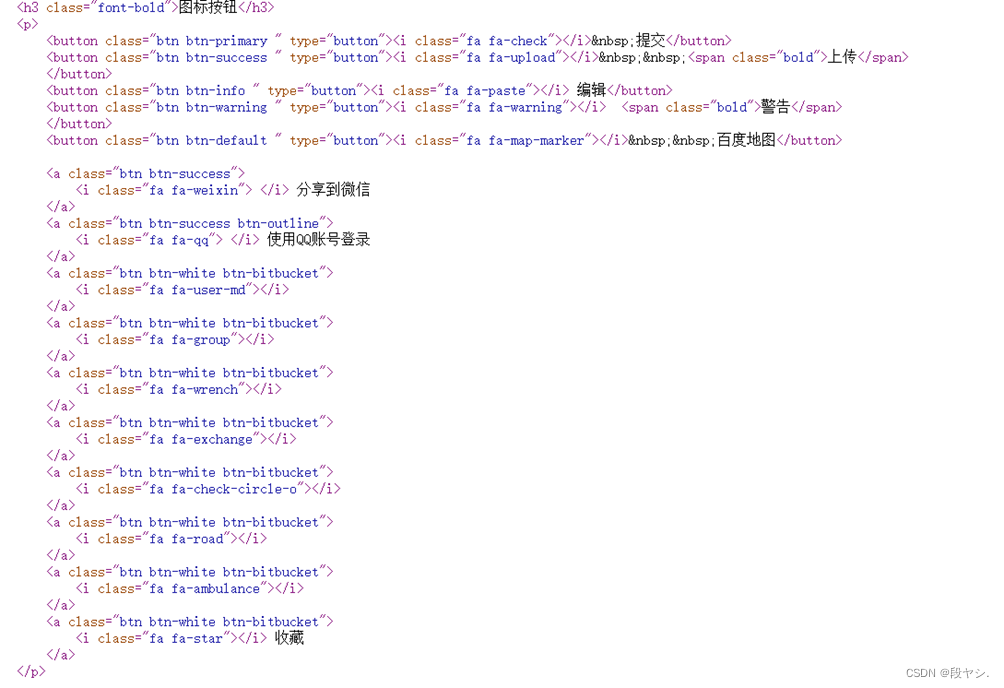
7、图标按钮
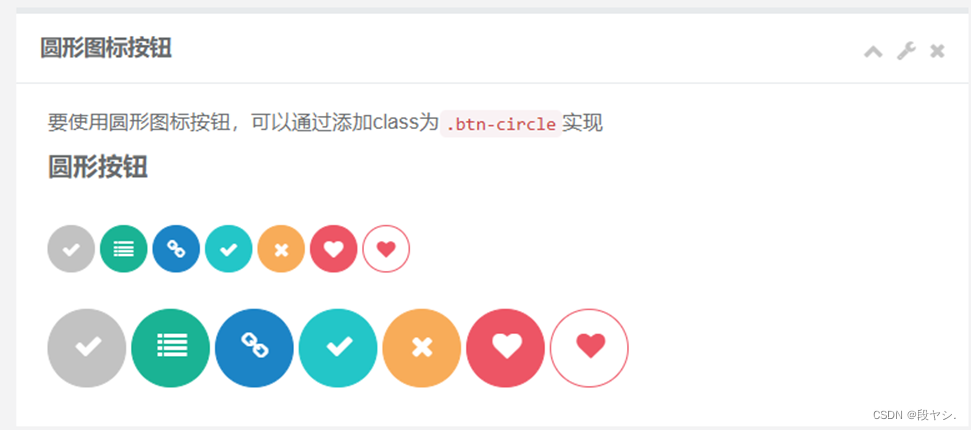
8、圆形图标按钮
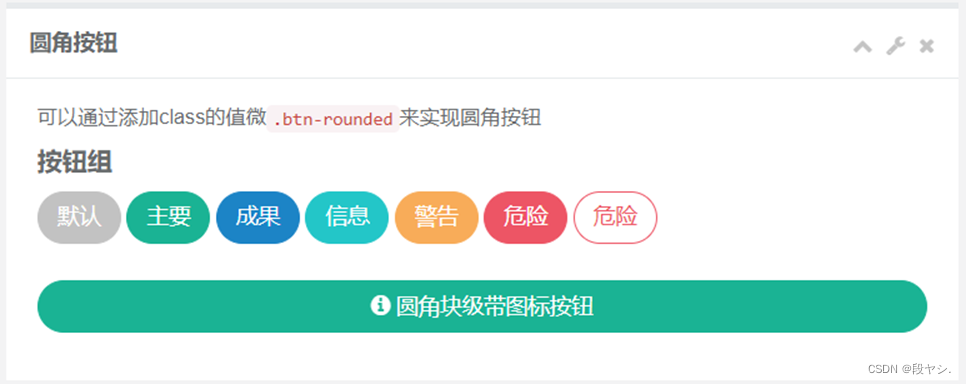
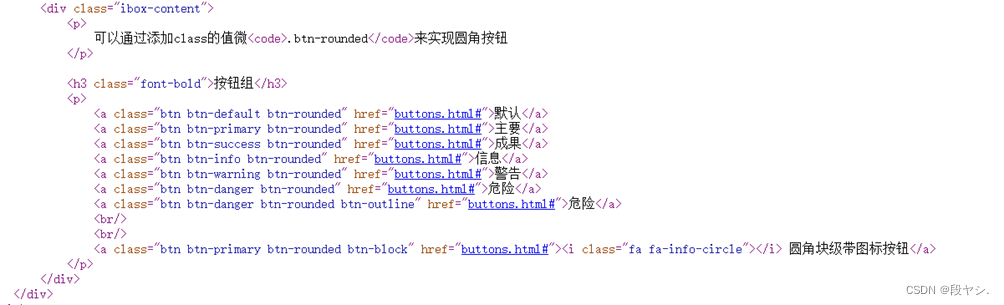
9、圆角按钮
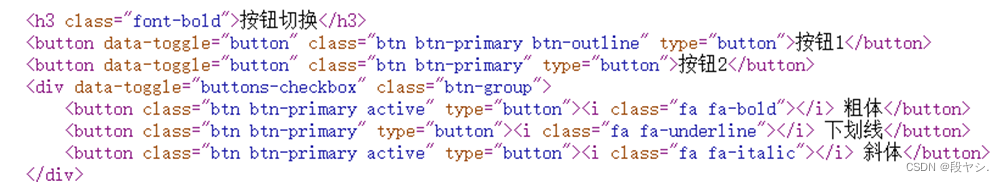
 10、设置按钮活动状态
10、设置按钮活动状态
btn active样式:默认使控件成为活动状态,即点击后的状态
11、设置按钮禁用状态
disabled属性:即disabled="disabled",设置控件为不可交互响应状态,不可点击
btn disabled样式:设置控件为不可交互响应状态,不可点击
12、可做按钮使用的HTML标签
<button type="submit">
<button type="button">
<a href="#" role="button">
<input type="submit">
<input type="button">