1. 引言
上个星期的工作内容是写IT资产管理的前端页面。其实,尽管我之前有一些前端开发的经验,但并不是很多。这次让我独立完成一个页面的开发,刚开始时我感到无从下手。
2. 初期的困惑和焦虑
我记得在星期一和星期二的时候,那两天真的非常焦虑。我找到了设备入库的代码,想参考着这个页面来写,发现内容非常多,而且很多文件之间是相互关联的,并不是完全独立的。我就很困惑,思路也很混乱,不知道该从哪里开始。
3. 思维混乱的原因
其实在周二晚上,我反复思考,最后觉得,我在思维上太过混乱,始终没有理清页面的代码框架。此外,我写的时候很急躁,没有明确的方向,只是东一榔头西一棒槌地写了一些代码,这样的方式显然是不可行的。
4. 决定理清代码框架
周三早上,我决定不再急于写代码,而是花了整个上午的时间来理清我要模仿的页面的代码框架,并构建一个IT资产管理中IT设备列表页面的框架。
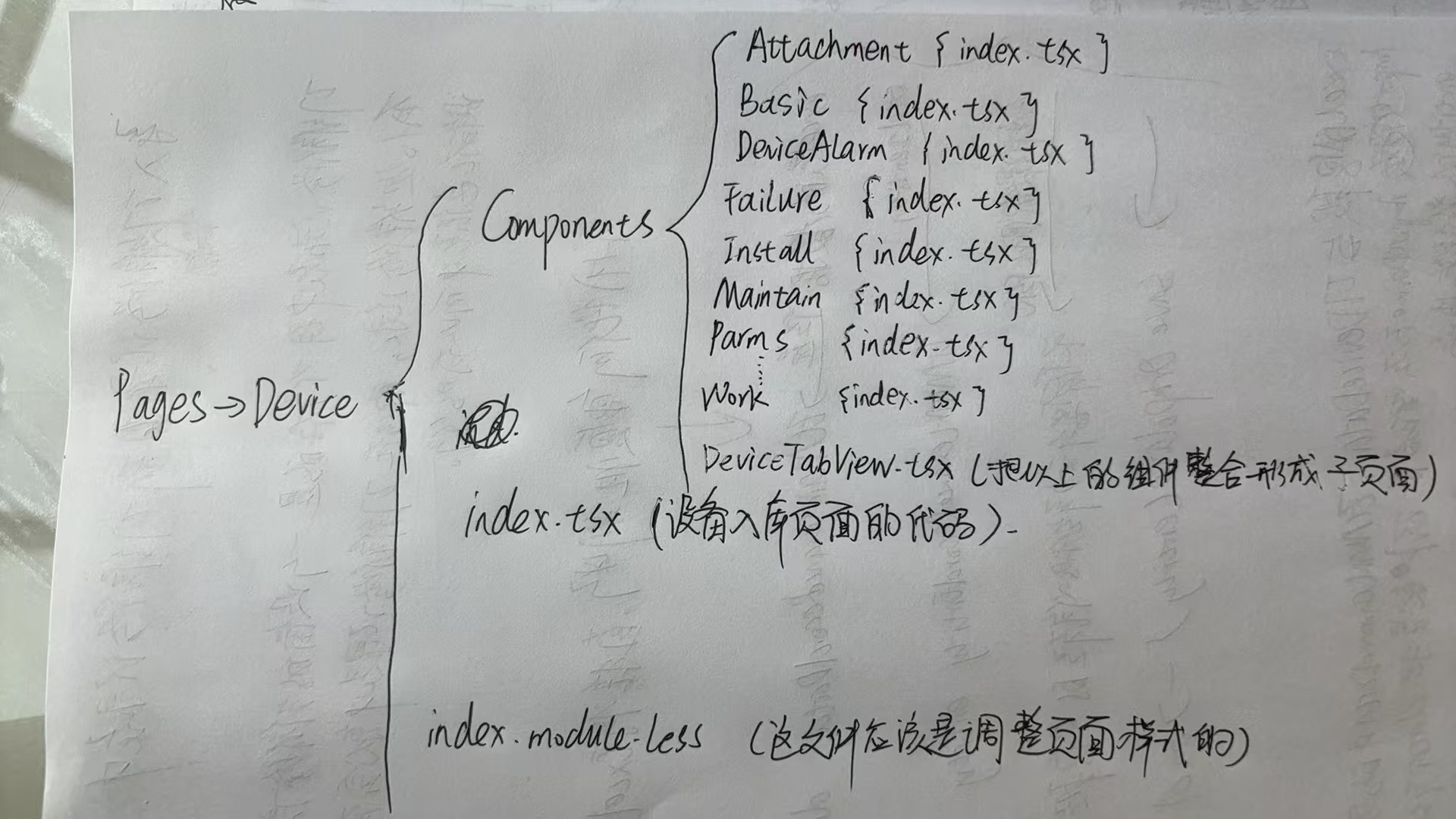
5. 设备入库页面的代码框架
设备入库的代码框架包括一个主页面和一个子页面。主页面负责总体布局和导航,而子页面则由多个组件组成,每个组件处理特定的功能。子页面中的各个部分用方框框住,并将其作为Components目录下的各个文件。
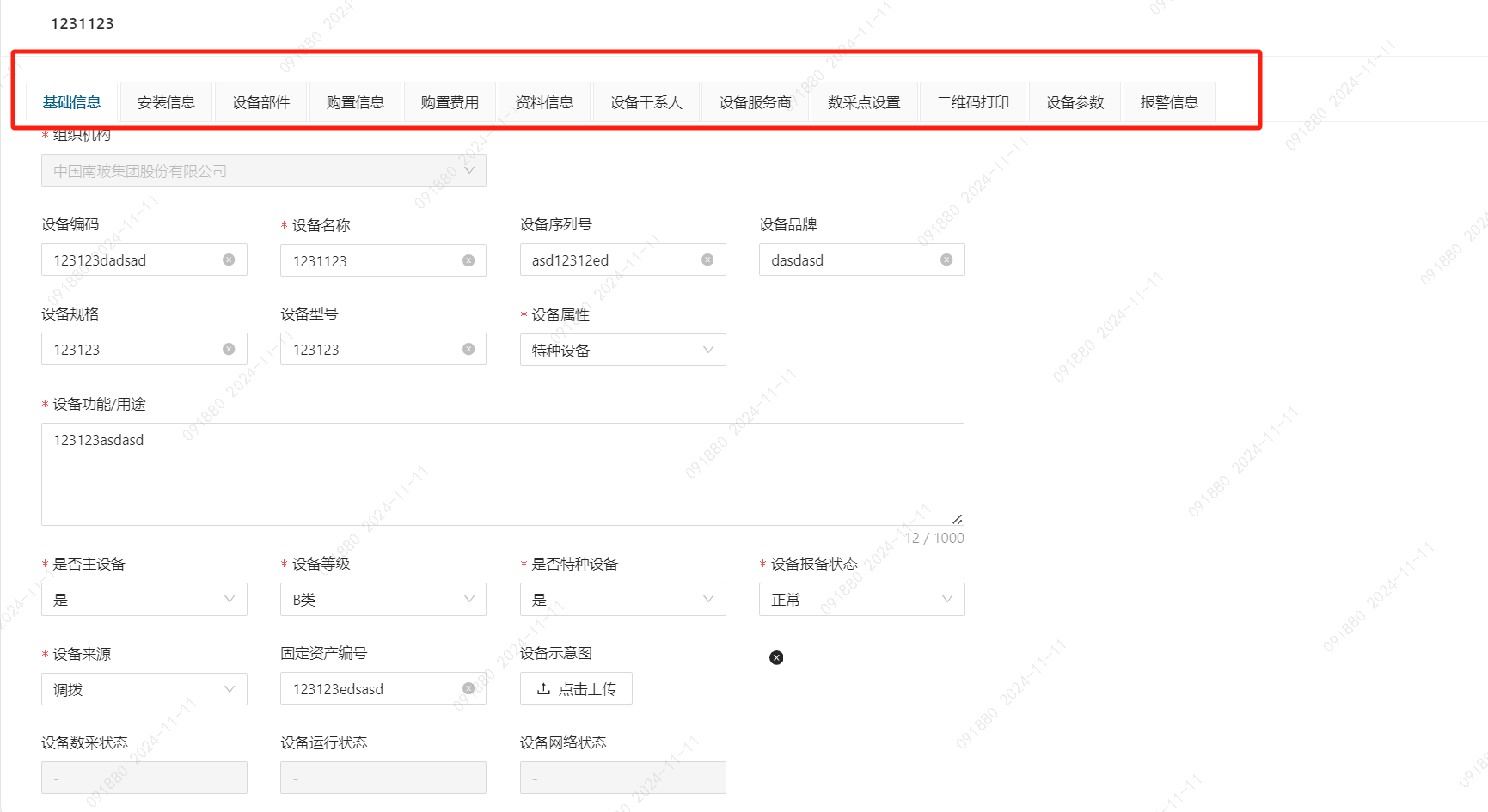
5.1 设备入库页面(主页面)
主页面负责总体布局和导航,包括页面的基本结构和主要导航功能。
5.2 设备入库的子页面
子页面由多个组件组成,每个组件处理特定的功能。
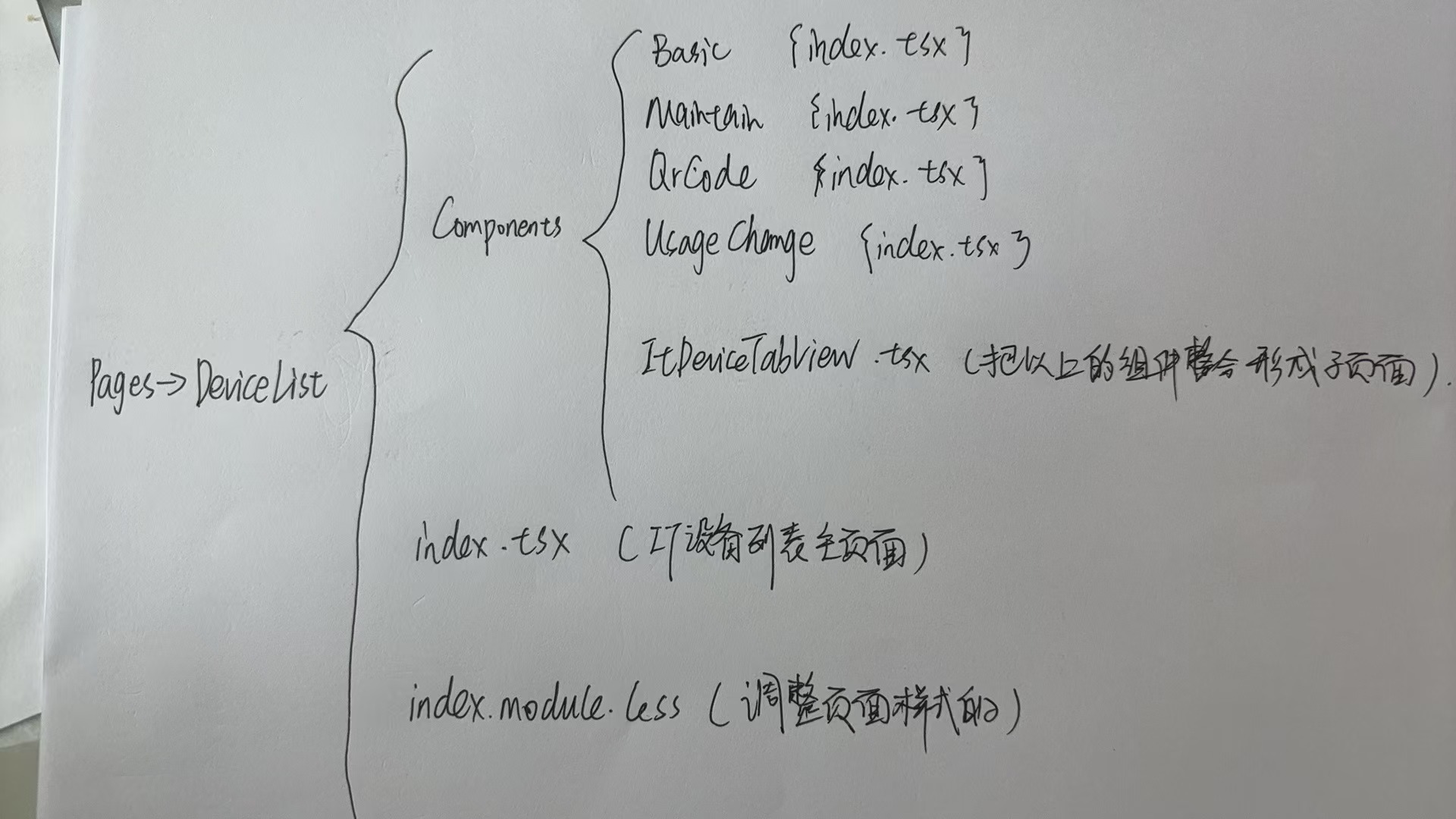
6. 构建IT设备列表页面的框架
当我知道了要模仿的页面的框架后,我就可以参考这个框架来编写我需要的页面的框架了。我的框架打算写成这样:
- 主页面:负责总体布局和导航。
- 子页面:由多个组件组成,每个组件处理特定的功能。
7. 代码编写的经过
现在回顾上个星期的工作,我发现,当我把页面的框架搭建出来之后,后续的工作基本上就没有太大的难度了。我只需要按照设备入库页面的文件结构来编写新的页面即可。具体来说,我先将设备入库的代码拷贝过来,然后逐行进行修改。这种修改基本上没有太大的技术难度,只是一些重复性的工作。再加上有AI的帮助,整个过程变得更加高效。我记得只用了一个下午的时间,就顺利完成了这个任务。
8. 深度思考
因为React是组件化编程,所以在开发过程中,理清框架是至关重要的。如果没有一个清晰的框架,代码就会变得非常混乱。只要你把框架捋清楚了,之后的工作就会变得相对简单。我之前一直没有什么思路,就是因为没有把框架搞懂。如果你搞不懂框架,就没有明确的目标,也不知道下一步该干什么,就像无头苍蝇一样乱撞。这样不仅写出来的代码质量很差,而且还容易越来越迷失方向。
正确的步骤应该是:
- 找到你要模仿的页面:首先,确定一个你想要模仿的页面,作为参考。
- 梳理好这个页面的框架:仔细分析并理解这个页面的结构和组件关系,理清其框架。
- 写出你自己要写的页面的框架:根据你对模仿页面的理解,搭建你自己的页面框架。
- 粘贴和修改代码:将要模仿页面的代码粘贴到你自己的页面中,一个文件一个文件地进行粘贴和修改。