type AllLocaleIDs = ${EmailLocaleIDs | FooterLocaleIDs}_id;
type Lang = “en” | “ja” | “pt”;
type LocaleMessageIDs = ${Lang}_${AllLocaleIDs};
//type LocaleMessageIDs = “en_welcome_email_id” | “en_email_heading_id” | “en_footer_title_id” | “en_footer_sendoff_id” | “ja_welcome_email_id” | “ja_email_heading_id” | “ja_footer_title_id” | “ja_footer_sendoff_id” | “pt_welcome_email_id” | “pt_email_heading_id” | “pt_footer_title_id” | “pt_footer_sendoff_id”
建议人们对大型字符串联合使用提前生成,但这在较小的情况下很有用。
类型中的字符串联合
当基于类型中的现有字符串定义新字符串时,模板文本的威力就来了。
例如,JavaScript中的一个常见模式是基于对象当前拥有的字段扩展对象。我们将为一个函数提供一个类型定义,它增加了对on函数的支持,该函数可以让您知道值何时发生了更改:
const person = makeWatchedObject({
firstName: “Saoirse”,
lastName: “Ronan”,
age: 26,
});
person.on(“firstNameChanged”, (newValue) => {
console.log(firstName was changed to ${newValue}!);
});
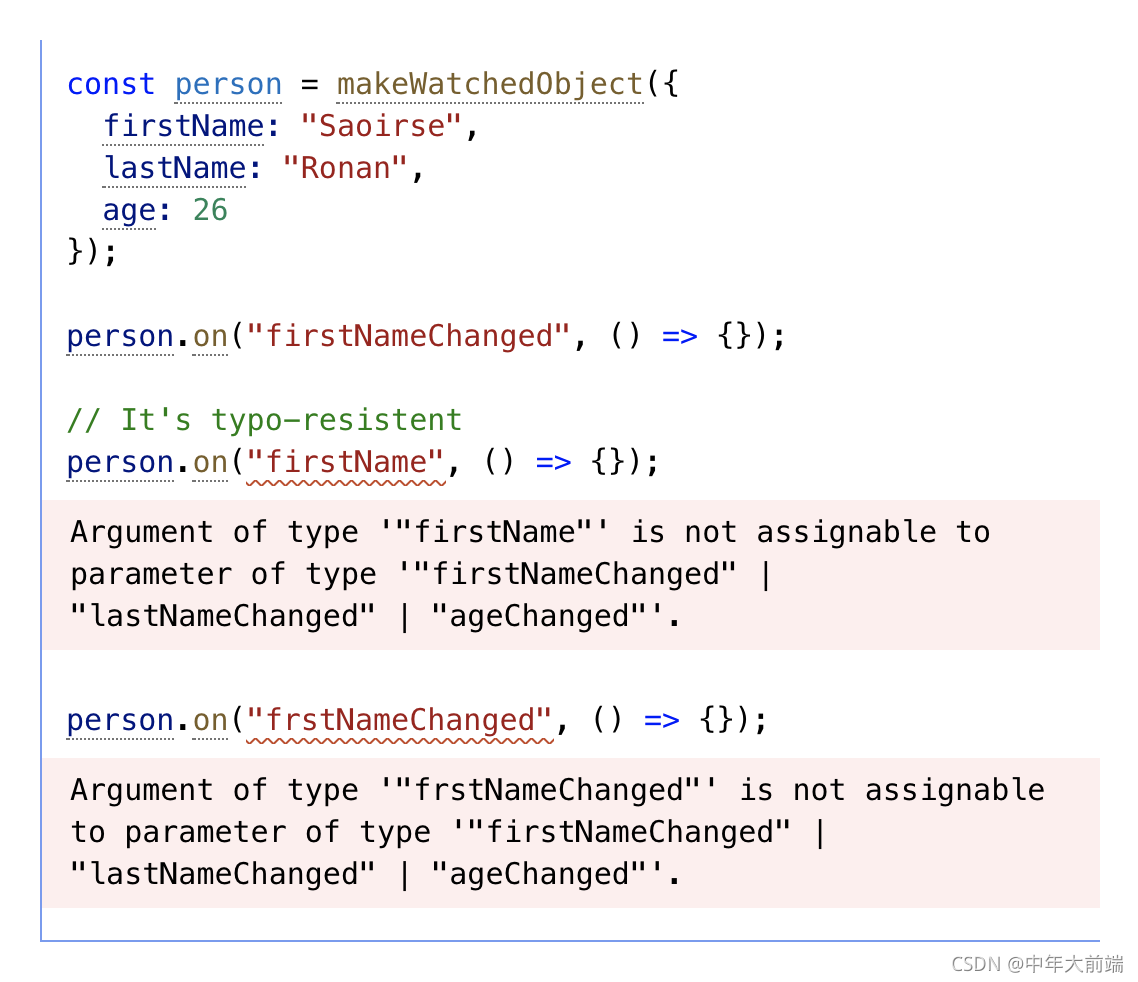
请注意,在侦听事件“firstNameChanged”时,模板文本提供了一种在类型系统内处理此类字符串操作的方法,而不仅仅是“firstName”:
type PropEventSource = {
on(eventName: ${string & keyof Type}Changed, callback: (newValue: any) => void): void;
};
/// Create a “watched object” with an ‘on’ method
/// so that you can watch for changes to properties.
declare function makeWatchedObject(obj: Type): Type & PropEventSource;
通过这种方式,我们可以构建在给定错误属性时出错的内容:
模板文本类型推断
上面callback 的类型是any ,没有按照属性推断类型,我们可以利用泛型和Key进行推断。
type PropEventSource = {
on<Key extends string & keyof Type>
(eventName: ${Key}Changed, callback: (newValue: Type[Key]) => void ): void;
};
declare function makeWatchedObject(obj: Type): Type & PropEventSource;
const person = makeWatchedObject({
firstName: “Saoirse”,
lastName: “Ronan”,
age: 26
});
person.on(“firstNameChanged”, newName => {
(parameter) newName: string
console.log(new name is ${newName.toUpperCase()});
});
person.on(“ageChanged”, newAge => {
(parameter) newAge: number
if (newAge < 0) {
console.warn(“warning! negative age”);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
TAzNDY4,size_16,color_FFFFFF,t_70)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-EQN6fMeS-1712618925634)]