1- 前言
1.1 微信云开发是什么?
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
1.2 怎么快速学习?
法一:前往官网 ,了解更多信息
法二:也可以登录自己的微信小程序
2- 介绍
2.1 概念
无需搭建服务器,快速构建小程序、公众号;
无需搭建服务器,只需使用平台提供的各项能力,即可快速开发业务。
直白来讲,小程序云开发就是让前端程序员拥有后端的能力
2.2 能力概览
云开发包括以下(参考云开发文档):
- 储存数据与文件
云数据库:文档型数据库;支持在小程序端和云函数中调用。
存储:云端文件存储,支持在前端直接上传/下载,可在云开发控制台可视化管理。
- 运行后端代码
云函数:开发者只需编写自身业务逻辑代码
- 扩展能力
静态网站:快速部署网站,支持自定义域名、网站防刷等配置。
内容管理(CMS): 一键部署,可视化管理文本、Markdown、图片等多种内容,使用云数据库读取数据并使用数据。
- 打通微信生态
云调用:云函数内免鉴权调用小程序开放接口,包括服务端调用、获取开放数据等能力。
微信支付:免鉴权、免签名计算、免 access_token,在云函数内原生调用微信支付接口。
环境共享:跨账号资源和能力复用,可授权云开发资源给其他小程序/公众号使用。
2.3 流程
前端写好云函数 ==> 上传到云服务器 ==>定义自定义云部署 ===>
前端去调用云函数 ==> 间接通过云函数对数据库的操作
前端==>全栈
3- 搭建云开发模板
3.1 创建项目
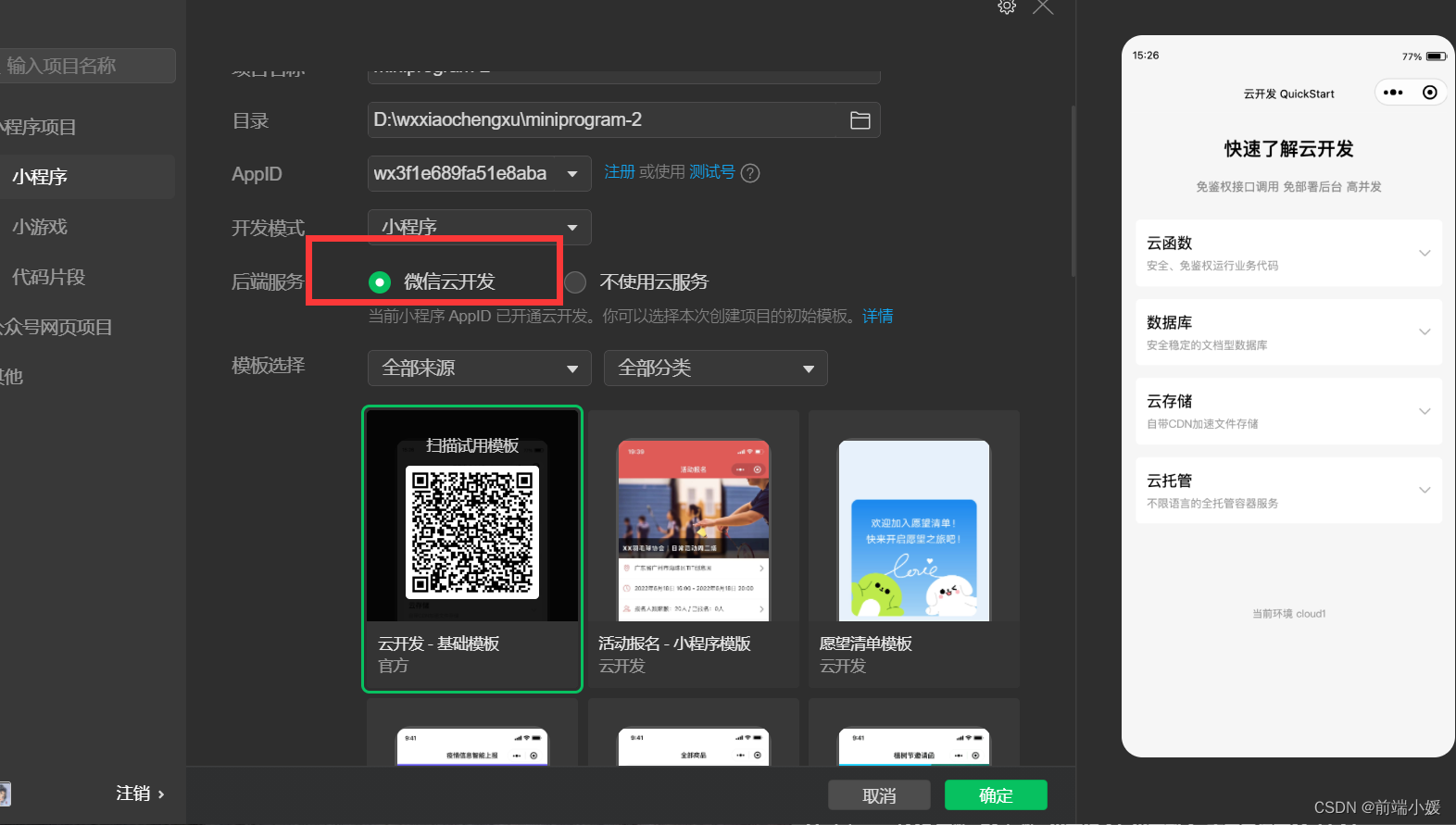
打开并登录微信开发者工具,新建小程序项目,填入 AppID,后端服务选择“微信云开发”并勾选同意"云开发服务条款":
点击创建后,即可得到一个展示云开发基础能力的示例小程序:
3.2 开通云开发,创建环境
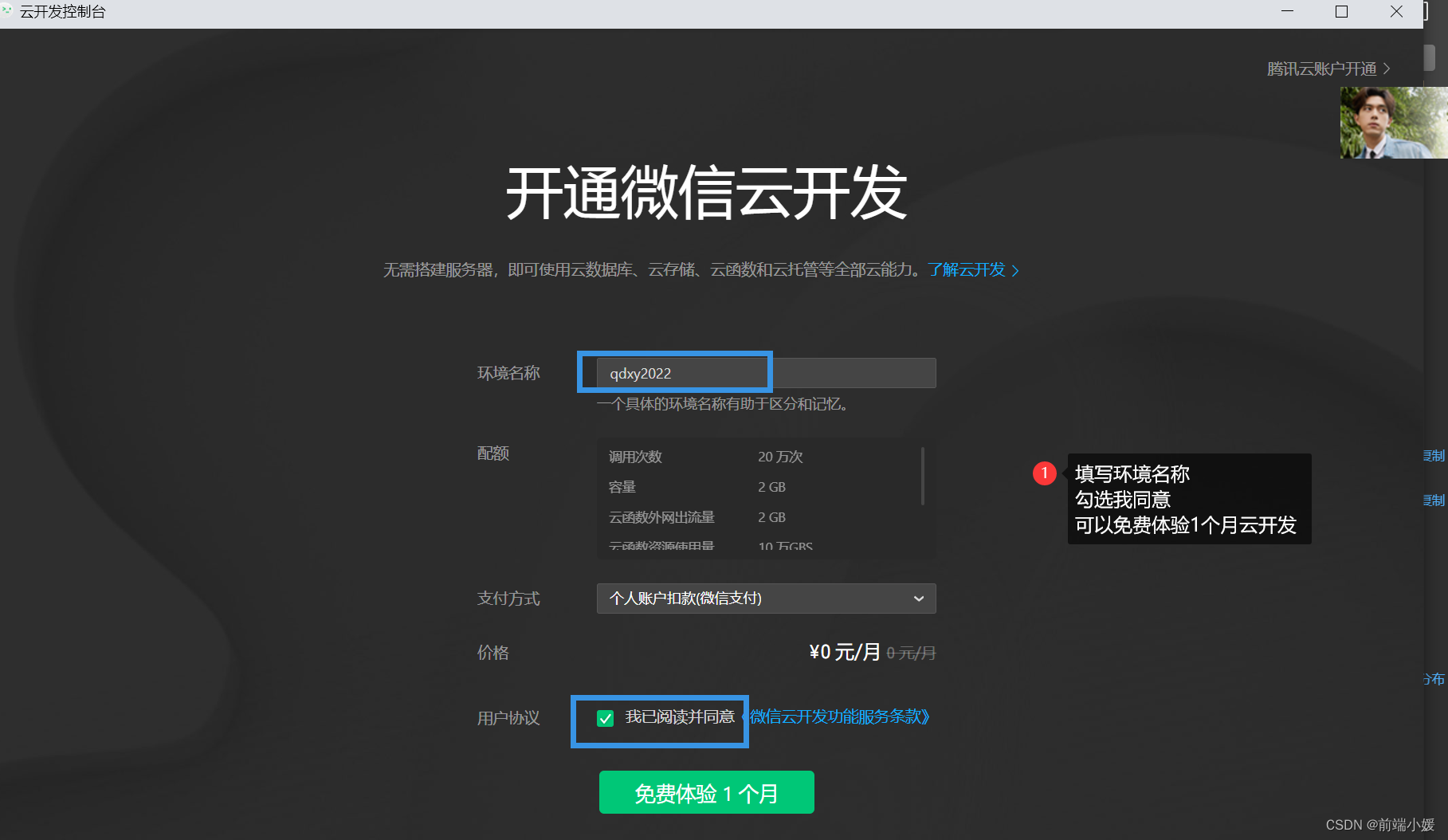
在使用云开发能力之前,需要先开通云开发。
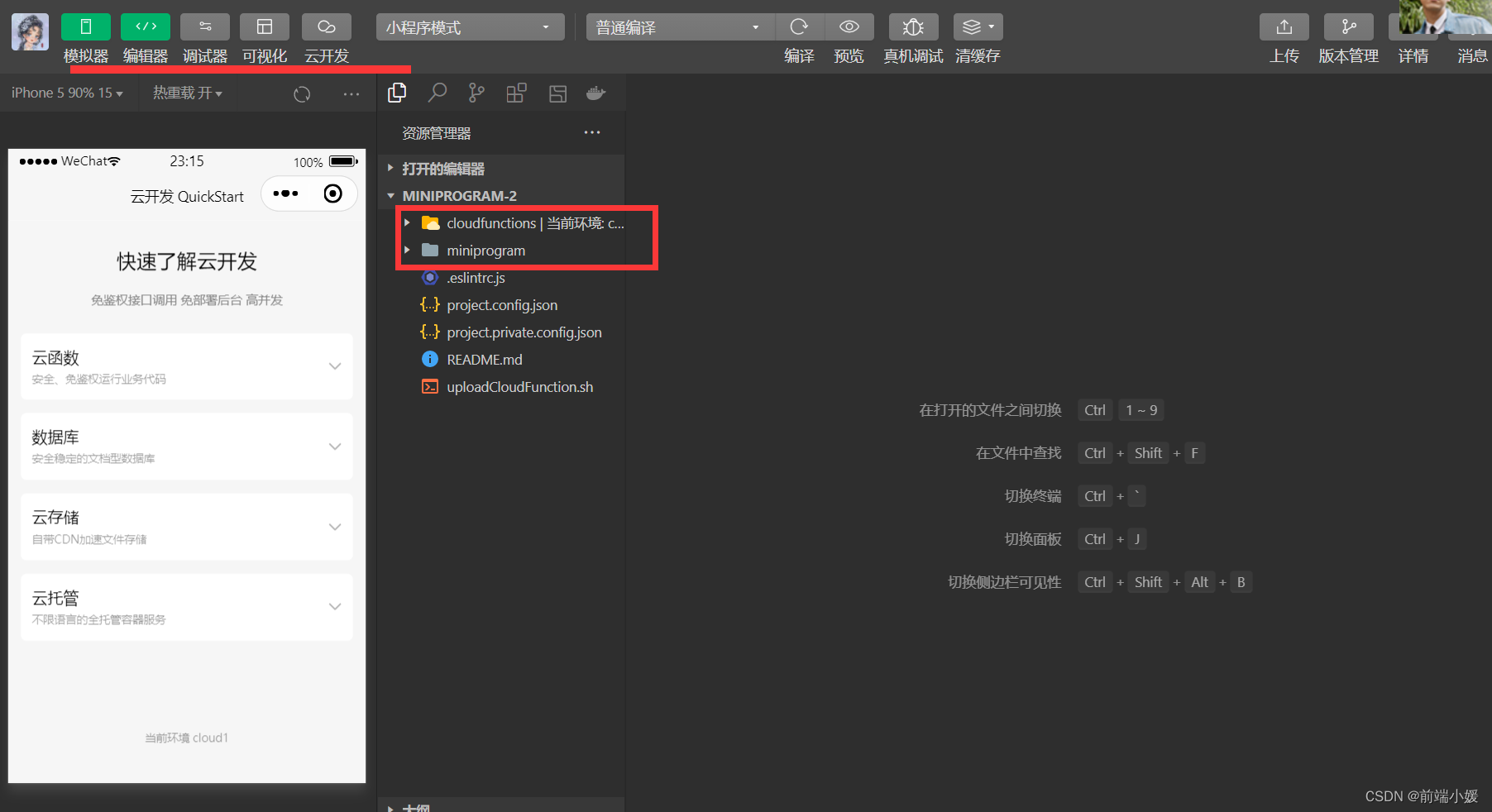
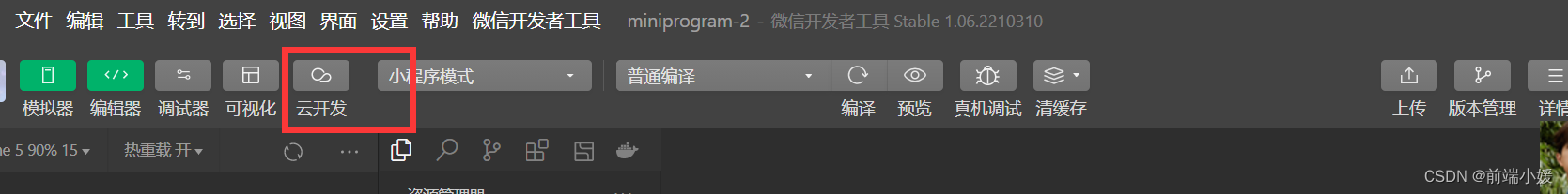
在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。
注意 :免费体验1个月,只限没有用过微信云开发的新用户
- 每个环境相互隔离,拥有唯一的环境 ID,包含独立的数据库实例、存储空间、云函数配置等资源;
- 初始创建的环境自动成为默认环境;
3.3 开始开发
开通创建环境后,即可以开始在模拟器上操作小程序体验云开发提供的部分基础能力演示。
4- 云开发能力
微信小程序云开发提供了数据库、云存储、云函数、云调用、HTTP API 等功能。
4.1 数据库
4.1.1 介绍
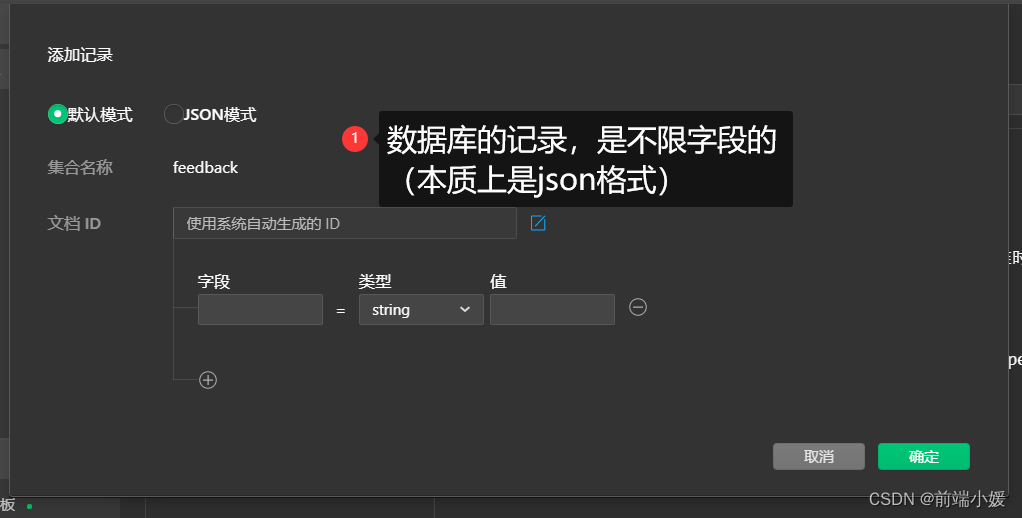
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
关系型数据库和 JSON 数据库的概念对应关系如下表:
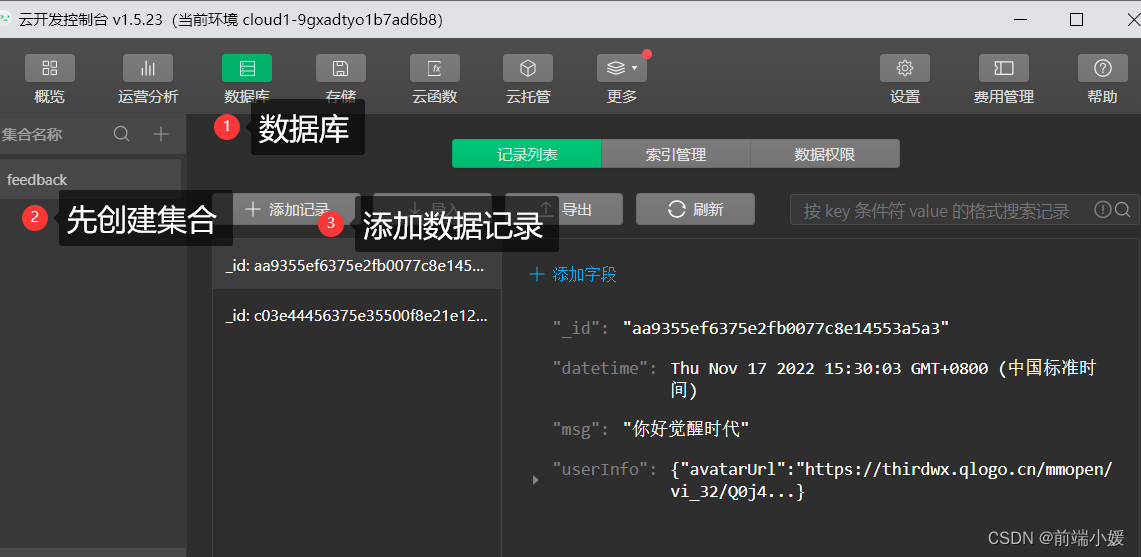
4.1.2 创建
- 创建集合
- 添加记录
4.2 存储
云存储提供高可用、高稳定、强安全的云端存储服务,支持任意数量和形式的非结构化数据存储,如视频和图片,并在控制台进行可视化管理。
4.3 云函数
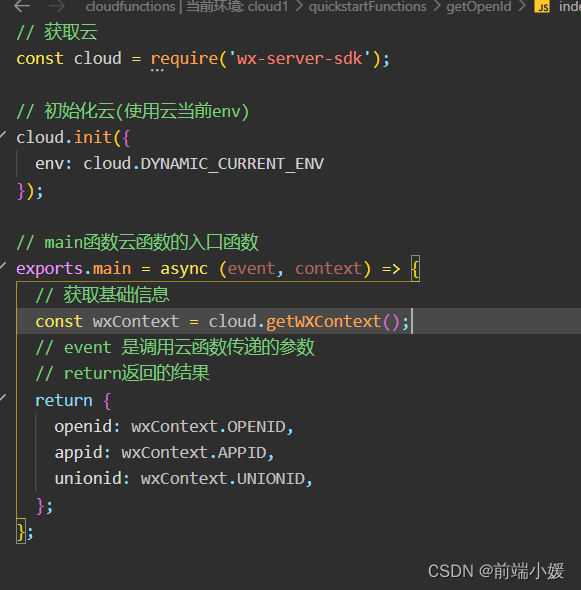
4.3.1 介绍
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
4.3.2 创建
- 右键创建云函数
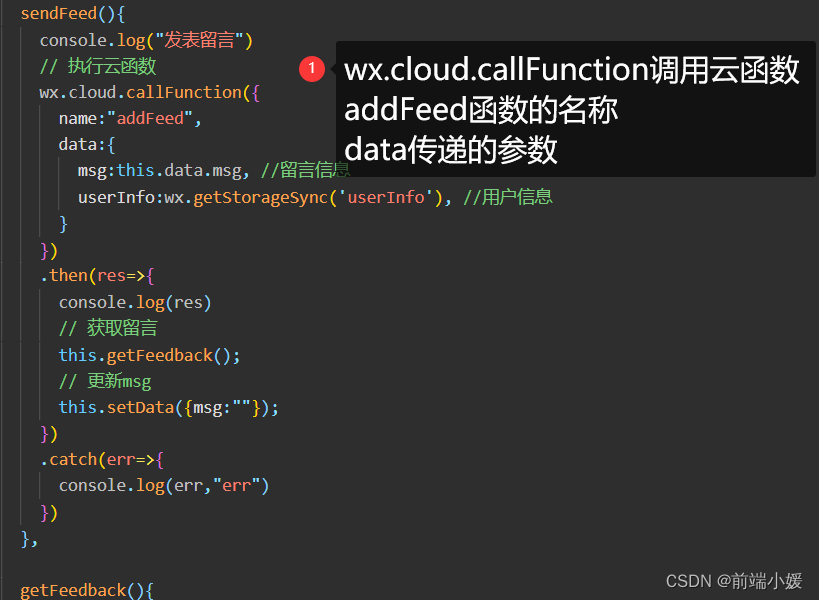
- 在页面中调用云函数
4.3.3 操作
在云函数如何操作云数据
- 初始化
var db = cloud.database()
- 获取
var data = await db.collection("feedback").get()
- 添加
var data = await db.collection("feedback").add(data:{添加数据})
4.4 HTTP API
云开发资源也可以通过 HTTP 接口访问,即在小程序外访问,接口见 HTTP API 文档。
5- 云上传
5.1 介绍
wx.cloud.uploadFile
将本地资源上传至云存储空间,如果上传至同一路径则是覆盖写;
5.2 使用示例
- Callback 风格
wx.cloud.uploadFile({
cloudPath: 'example.png',
filePath: '', // 文件路径
success: res => {
// get resource ID
console.log(res.fileID)
},
fail: err => {
// handle error
}
})
- Promise 风格
wx.cloud.uploadFile({
cloudPath: 'example.png',
filePath: '', // 文件路径
}).then(res => {
// get resource ID
console.log(res.fileID)
}).catch(error => {
// handle error
})
6- 排序
6.1 介绍
Collection.orderBy(fieldPath: string, string: order):Collection
支持端:小程序 , 云函数 , Web
指定查询排序条件
6.2 参数
fieldPath: string
string: order
6.3 返回值
Collection
6.2 参数说明
方法接受一个必填字符串参数 fieldName 用于定义需要排序的字段,一个字符串参数 order 定义排序顺序。order 只能取 asc 或 desc。
如果需要对嵌套字段排序,需要用 “点表示法” 连接嵌套字段,比如 style.color 表示字段 style 里的嵌套字段 color。
同时也支持按多个字段排序,多次调用 orderBy 即可,多字段排序时的顺序会按照 orderBy 调用顺序先后对多个字段排序
6.3 示例代码:按一个字段排序
按进度排升序取待办事项
db.collection('todos').orderBy('progress', 'asc')
.get()
.then(console.log)
.catch(console.error)
6.3 示例代码:按多个字段排序
先按 progress 排降序(progress 越大越靠前)、再按 description 排升序(字母序越前越靠前)取待办事项:
db.collection('todos')
.orderBy('progress', 'desc')
.orderBy('description', 'asc')
.get()
.then(console.log)
.catch(console.error)
7- 分页
7.1 介绍
Collection.skip(offset: number):Collection
支持端:小程序 , 云函数 , Web
指定查询返回结果时从指定序列后的结果开始返回,常用于分页
7.2 参数
offset: number
7.3 参数
Collection
7.4 示例代码
db.collection('todos').skip(10)
.get()
.then(console.log)
.catch(console.error)
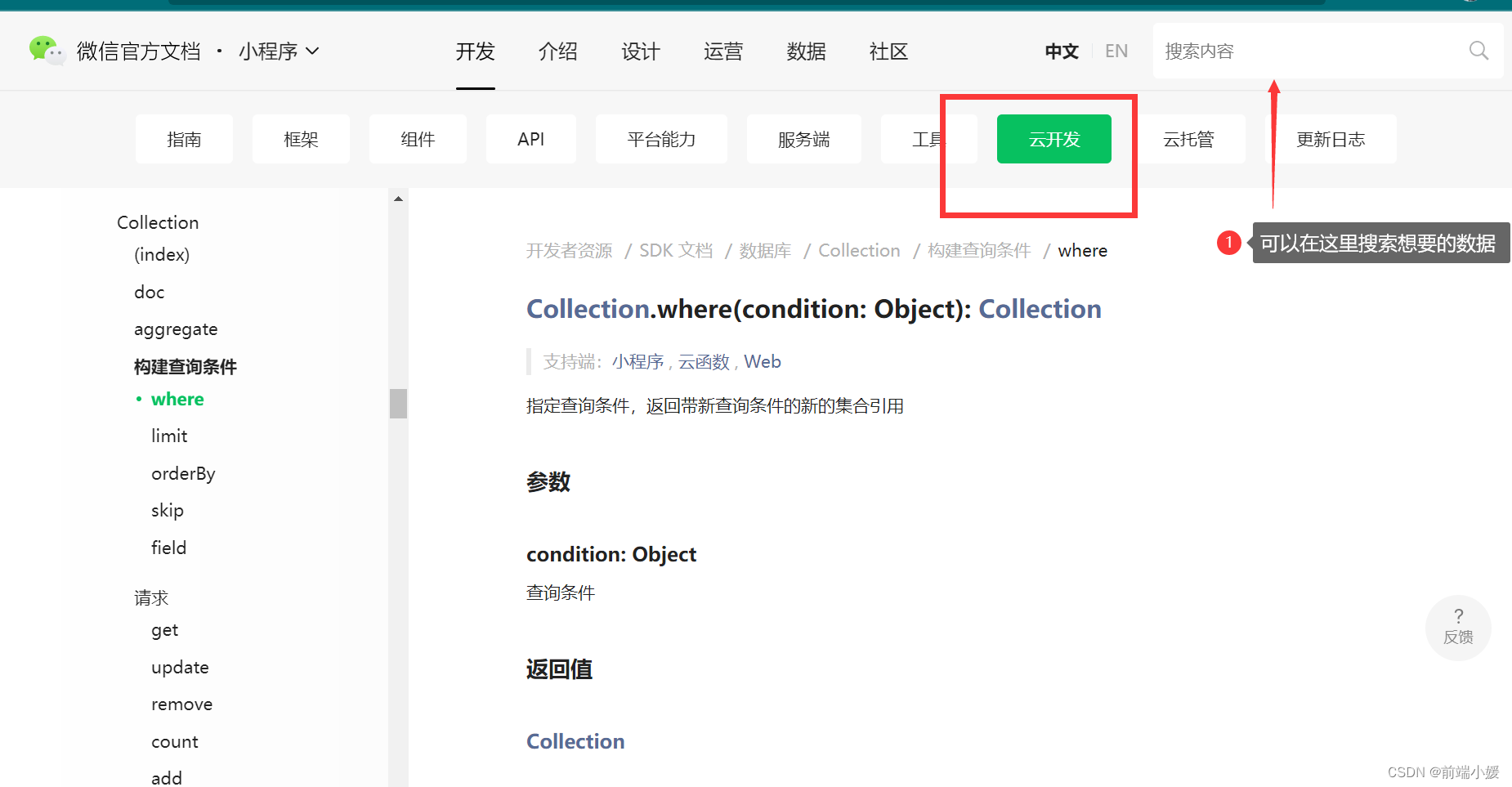
8- 查询
可在官方文档详细查看
9- 注意点
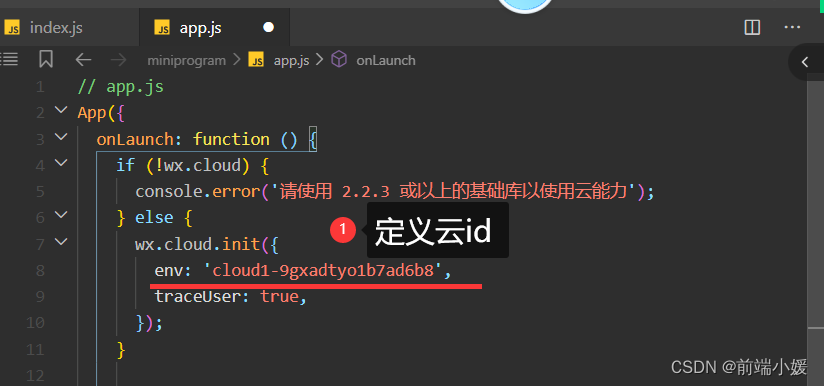
- 在app.js
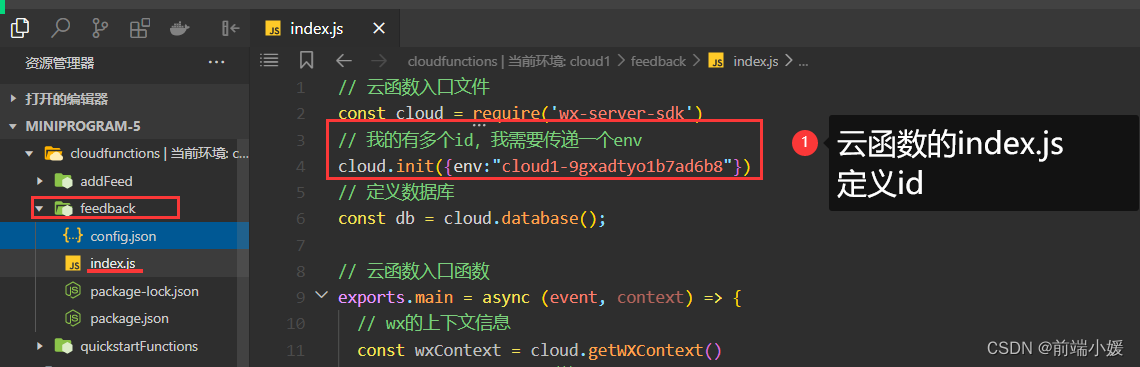
- 云函数index.js 定义id
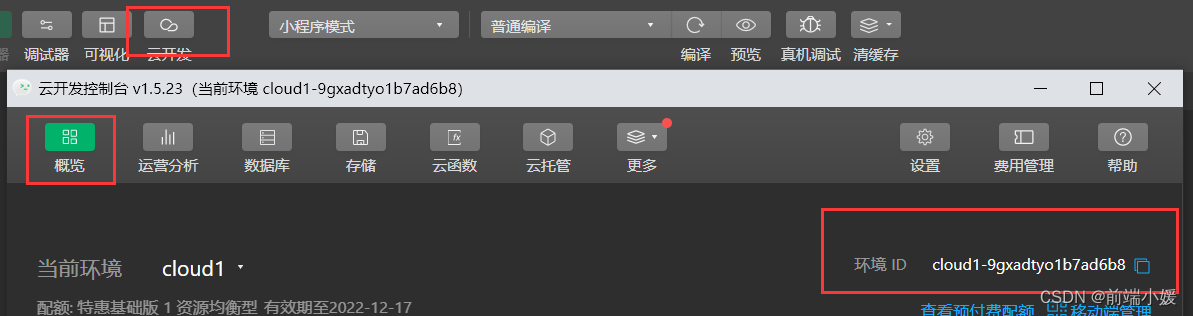
- 云id 来自云开发 ==> 概览 ==>环境id
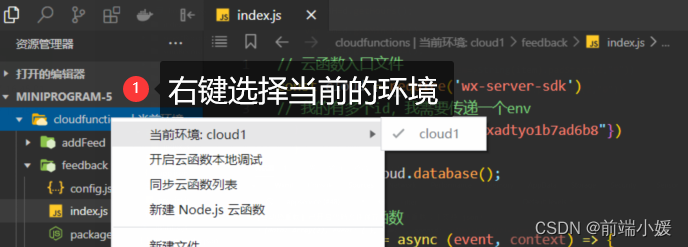
- 选择环境
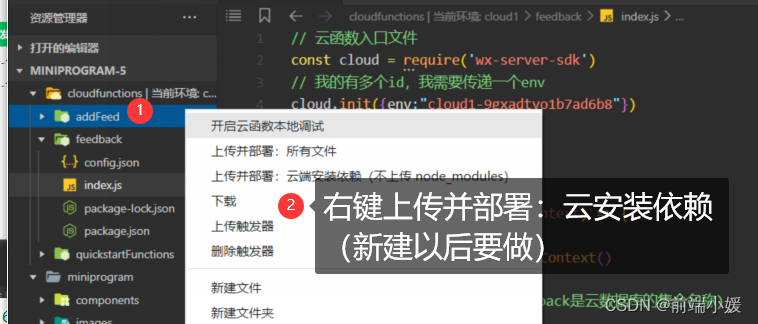
- 上传并部署
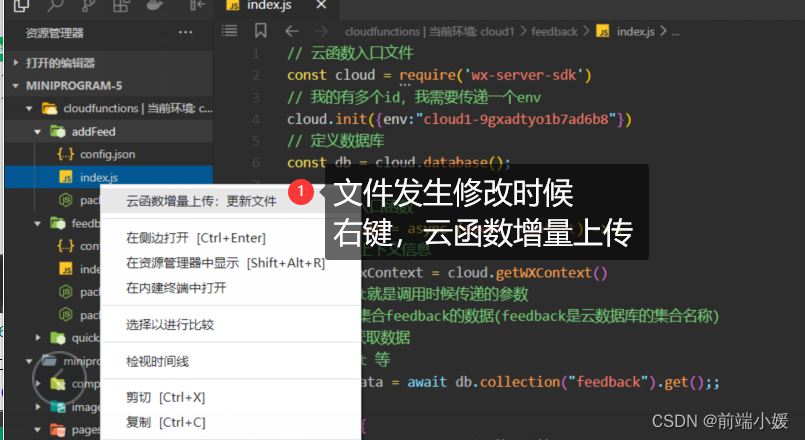
- 增量上传