适看人群:后端开发、编程初学者等
首先有个问题:Vue和Vue-Cli是什么关系?有什么区别?
做个类比:
- Vue CLI = Vue + 一堆的js插件。
- Spring Cloud = Spring Boot + 一堆第三方组件。
使用方式:
- Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。
- Vue是渐近式框架,你可以用它一个功能,也可以用全家桶。比如你可以在老的jsp或thymeleaf项目里,引入vue.js,只用它核心的数据绑定功能
版本号对应:
- Vue CLI 4.5以下,对应的是Vue2
- Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
这里我选择创建Vue2项目。
创建前提
1.安装node.js
推荐下载地址:node官网
下载LTS长期维护版本即可。
2.安装vue/cli
推荐下载地址:vue.js官网
在命令行输入npm install -g @vue/cli
3.判断是否安装成功:
首先win+R打开运行窗口,输入cmd,回车进入终端。
在终端输入 node -v,如果输出了版本号,出现类似与v14.21.0这个格式的,则说明node可用。
再输入npm -v ,如果输出了版本号,出现类似与6.14.17这个格式的,则说明npm可用。
最后输入vue --version,如果输出了版本号,出现类似与@vue/cli 5.0.8这个格式的,则说明vue-cli可用。
到这里没问题的话,那么创建项目的准备工作就完成了,接下来进行创建。
开始创建
进入进入任意一个想要创建项目的文件夹,在这里打开命令行终端(power shell或者cmd都行)
输入vue create 项目名称,如下图,我的项目名称为shopweb_vue:
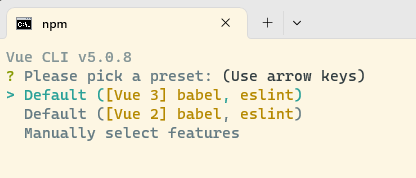
等待片刻,会出现如下图所示,我们选择Manually select features,进行自定义配置:
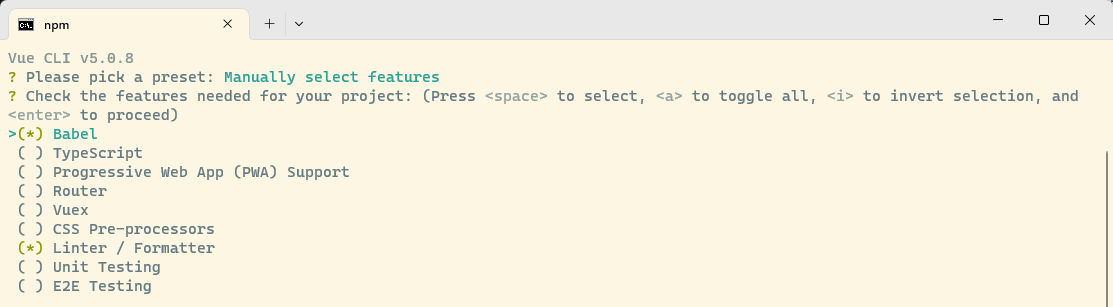
按方向键↓ 选中该项,然后按回车键,进入下图页面:
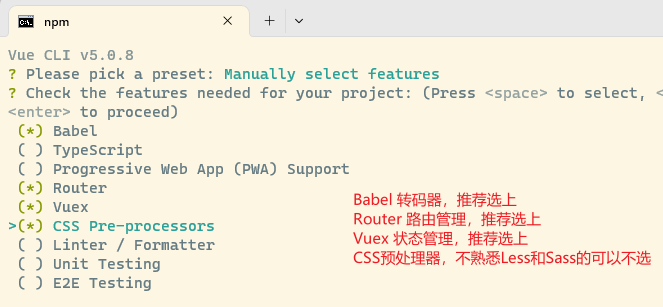
我的选择如下:
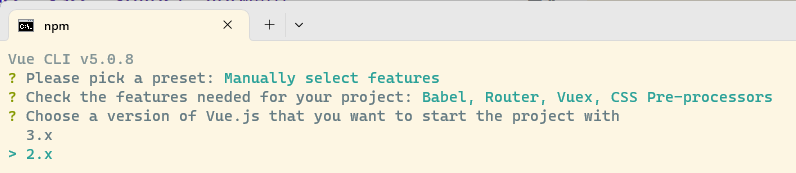
回车之后,让选择vue2还是vue3,我这里选择vue2:
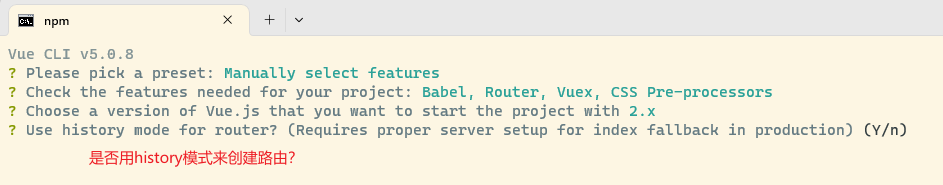
接下来就要看自己选择了,对于一些概念,我可能会在图后放解释,有不懂的可以在看完解释后再做选择:
我选择y,使用history模式。
浏览器有两种模式:hash模式和history模式。
简单点来说,history模式的URL地址不带#,而hash模式带#,例如:
localhost:8080/#/login
localhost:8080/login
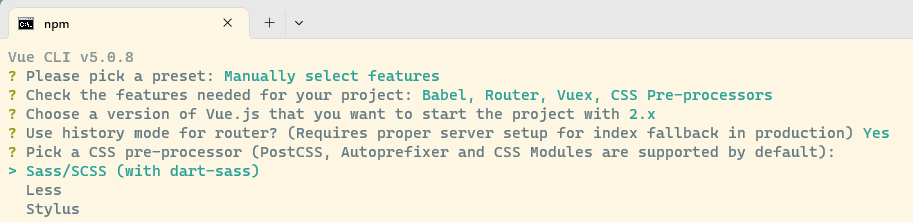
接下来我这里选择CSS预处理器,如果没有选择则跳过:
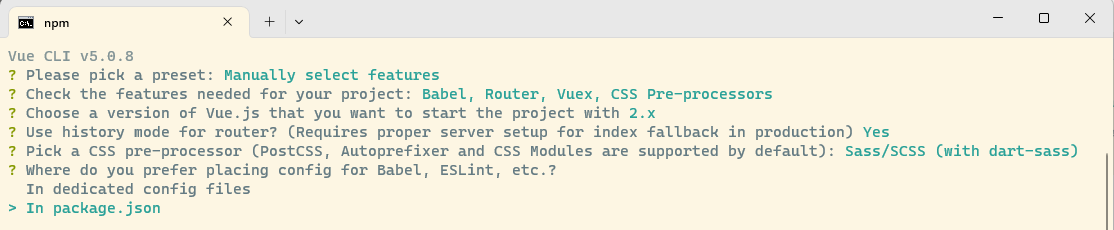
这个选第二个,In package.json:
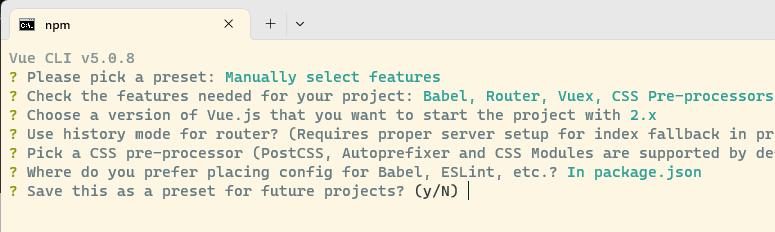
是否保存这次配置作为一个模板,下次可以直接使用,我选N:
回车之后就会创建项目,等待即可。
创建完成如图:
输入cd shopweb_vue、npm run serve即为运行项目!