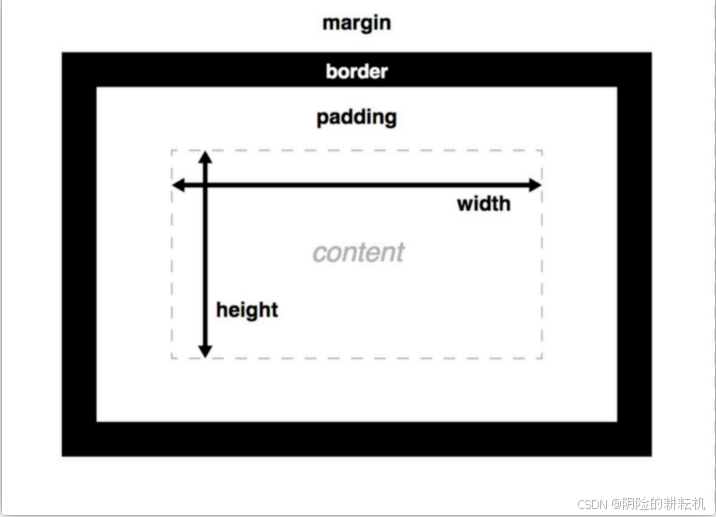
盒⼦属性:⽂档中的每个元素都可以被看作是⼀个矩形盒⼦。具有如图的⼀些属性。
1.边框属性
边框就是环绕在标签宽度和⾼度周围的线条
边框属性的取值是按照顺时针来赋值, 也就是按照上右下左来赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框属性</title>
<style>
div{
/* 宽度 */
width: 30%;
/* 高度 */
height: 100px;
/* 背景颜色 */
background-color: aqua;
/* 边框 */
/* 边框宽度 */
/* border-width: 5px 10px 15px 20px; */
/* 边框样式 */
/* border-style: groove; */
/* 边框颜色 */
/* border-color: antiquewhite; */
/* 简写格式 */
border: 5px solid gold;
/* 设置某一方向上的边框 */
/* border-bottom: 5px solid rebeccapurple; */
/* 圆角 */
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>2.外边距 margin
标签和标签之间的距离就是外边距
浏览器是默认左对⻬的。看起来margin-right没有⽣效,其实是有效果的,只是在默认即标准流的情况的下显示不出来效果,可以加右浮动脱离标准流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
width: 100px;
height: 100px;
border: 1px solid;
font-size: 40px;
/* 顶部外边距 */
/* margin-top: 40px; */
/* 左侧外边距 */
/* margin-left: 40px; */
/* margin: 40px; */
/* 让一个块级元素在水平方向居中 */
/* margin: 0 auto; */
margin-bottom: 40px;
margin-right: 40px;
/* 变成行内块级元素 */
display: inline-block;
}
.div2{
width: 100px;
height: 100px;
border: 1px solid;
font-size: 40px;
/* 顶部外边距 */
/* margin-top: 40px; */
/* 左侧外边距 */
/* margin-left: 40px; */
/* margin: 40px; */
/* 让一个块级元素在水平方向居中 */
margin-top: 40px;
/* 变成行内块级元素 */
display: inline-block;
margin-left: 40px;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
</body>
</html>3.内边距 padding
边框和内容之间的距离就是内边距
padding: 上 右 下 左
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid;
/* 内边距 */
/* padding-top: 100px; */
/* 简写格式 */
padding: 100px;
}
</style>
</head>
<body>
<div>div1</div>
</body>
</html>4.盒模型
盒⼦模型注意点:⼦元素和⽗元素上边框重合在⼀起。因为⽗元素的第⼀个⼦元素的顶部外边距margin-top如果碰不到有效 的border或者padding,就会不断⼀层⼀层的找⾃⼰⽗元素的麻烦。只要给⽗元素设置⼀个有效的border或padding就可以有效的管制这个margin-top,防⽌它越级,把⾃⼰的margin-top当成⽗元素的margin-top执⾏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid;
margin: 20px;
/* 内边距 */
/* padding-top: 100px; */
/* 简写格式 */
padding: 30px;
/* 切换盒子模型 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>div1</div>
</body>
</html>5.外边距问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 300px;
height: 300px;
background-color: aquamarine;
/* border: 1px solid; */
}
.son{
width: 100px;
height: 100px;
background-color: brown;
/* margin-top: 40px; */
padding-top: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>6.背景属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 100%;
height: 1200px;
/* 背景颜色 */
/* background-color: red; */
/* 背景图片 */
background-image: url('https://img.crawler.qq.com/lolwebschool/0/JAutoCMS_LOLWeb_99196cdd231a1731c600703d8d0c1cb3/0');
/* 设置背景图片的尺寸 */
background-size: 100%;
/* 背景图片的平铺方式 */
background-repeat: no-repeat;
/* 定位属性 */
/* background-position: center center; */
/* 关联属性 */
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="container">
<div>第1个div</div>
<div>第2个div</div>
<div>第3个div</div>
<div>第4个div</div>
<div>第5个div</div>
<div>第6个div</div>
<div>第7个div</div>
<div>第8个div</div>
<div>第9个div</div>
<div>第10个div</div>
<div>第11个div</div>
<div>第12个div</div>
<div>第13个div</div>
<div>第14个div</div>
<div>第15个div</div>
<div>第16个div</div>
<div>第17个div</div>
<div>第18个div</div>
<div>第19个div</div>
<div>第20个div</div>
<div>第21个div</div>
<div>第22个div</div>
<div>第23个div</div>
<div>第24个div</div>
<div>第25个div</div>
<div>第26个div</div>
<div>第27个div</div>
<div>第28个div</div>
<div>第29个div</div>
<div>第30个div</div>
<div>第31个div</div>
<div>第32个div</div>
<div>第33个div</div>
<div>第34个div</div>
<div>第35个div</div>
<div>第36个div</div>
<div>第37个div</div>
<div>第38个div</div>
<div>第39个div</div>
<div>第40个div</div>
<img src="https://img.crawler.qq.com/lolwebschool/0/JAutoCMS_LOLWeb_99196cdd231a1731c600703d8d0c1cb3/0
" alt="">
<div>第41个div</div>
<div>第42个div</div>
<div>第43个div</div>
<div>第44个div</div>
<div>第45个div</div>
<div>第46个div</div>
<div>第47个div</div>
<div>第48个div</div>
<div>第49个div</div>
<div>第50个div</div>
<div>第51个div</div>
<div>第52个div</div>
<div>第53个div</div>
<div>第54个div</div>
<div>第55个div</div>
<div>第56个div</div>
<div>第57个div</div>
<div>第58个div</div>
<div>第59个div</div>
<div>第60个div</div>
<div>第61个div</div>
<div>第62个div</div>
<div>第63个div</div>
<div>第64个div</div>
<div>第65个div</div>
<div>第66个div</div>
<div>第67个div</div>
<div>第68个div</div>
<div>第69个div</div>
<div>第70个div</div>
<div>第71个div</div>
<div>第72个div</div>
<div>第73个div</div>
<div>第74个div</div>
<div>第75个div</div>
<div>第76个div</div>
<div>第77个div</div>
<div>第78个div</div>
<div>第79个div</div>
<div>第80个div</div>
<div>第81个div</div>
<div>第82个div</div>
<div>第83个div</div>
<div>第84个div</div>
<div>第85个div</div>
<div>第86个div</div>
<div>第87个div</div>
<div>第88个div</div>
<div>第89个div</div>
<div>第90个div</div>
<div>第91个div</div>
<div>第92个div</div>
<div>第93个div</div>
<div>第94个div</div>
<div>第95个div</div>
<div>第96个div</div>
<div>第97个div</div>
<div>第98个div</div>
<div>第99个div</div>
<div>第100个div</div>
</div>
</body>
</html>