安装
在项目终端输入以下命令进行安装(全局安装)
npm install element-plus --save配置
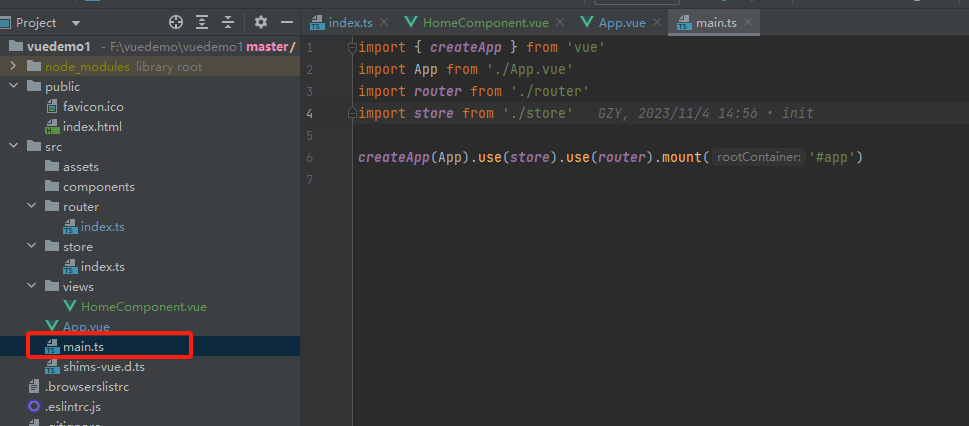
(1)打开main.ts
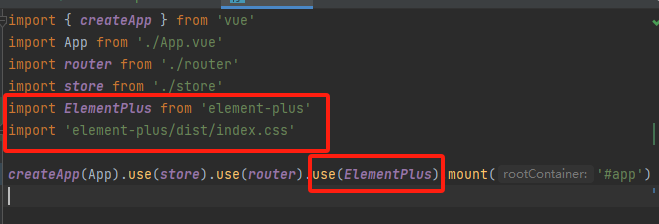
(2)配置ElementPlus(下方有代码)
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
测试/引入
在官网中随便找一个模块,写在页面测试即可,点我进入官网
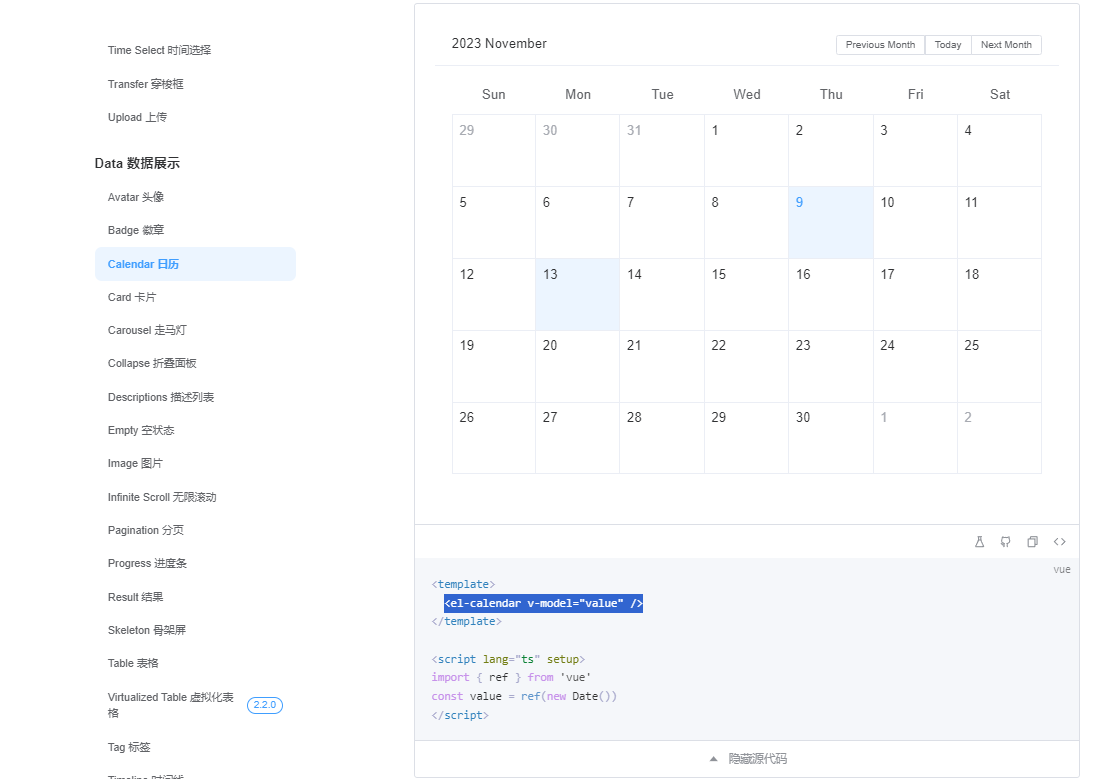
我这里引用了一个日历进行测试
官网组件:
vue使用:
<template>
<div>
<el-calendar v-model="value" />
</div>
</template>
<script>
export default {
name: "HomeComponent",
}
import { ref } from 'vue'
const value = ref(new Date())
</script>
<style scoped>
</style>
效果: