文章目录
📎 前言
对自己所编写的在线论坛项目进行软件测试活动,通过Selenium和Junit的使用, 自动并有效的执行相关的功能测试, 通过自动截图的方式回溯和了解每个测试的具体情况。旨在学习记录,希望也可以帮到需要的人,望指正。
一、项目背景
1.1 项目名称
思潮交汇(在线论坛项目)
1.2 测试时间
2024.06 - 2024.06
1.3 项目简介
基于Spring前后端分离的论坛系统,实现了注册、登录、显示帖子、编辑帖子、删除帖子、回复帖子、点赞帖子,修改个人信息等功能,并将其部署到云服务器上。
要点:
1、使用统⼀返回格式+全局错误信息定义处理前后端交互时的返回结果;
2、使用@ControllerAdvice+@ExceptionHandler实现全局异常处理;
3、使用拦截器实现用户登录校验;
4、集成Swagger实现⾃动⽣成API测试接口;
5、对密码进行加密处理。
访问地址: http://101.200.198.144:58080/sign-in.html
二、测试计划
2.1测试环境与相关配置
服务器:云服务器 CentOS 7.9
PC机:Dell G15 5511
平台:Windows 10 家庭版
浏览器:Chrome、FireFox、Edge
自动化测试工具:Selenium + Junit5
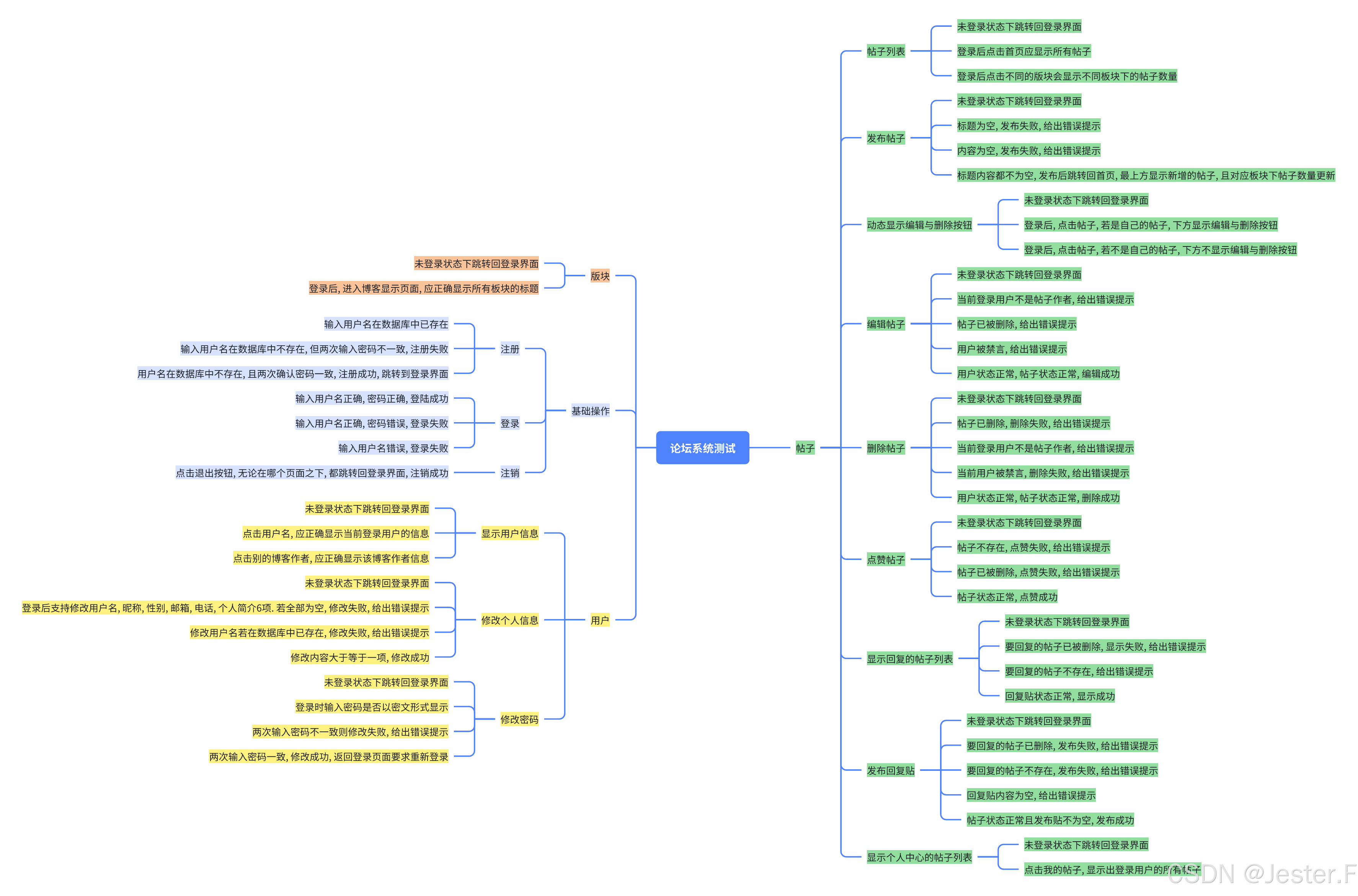
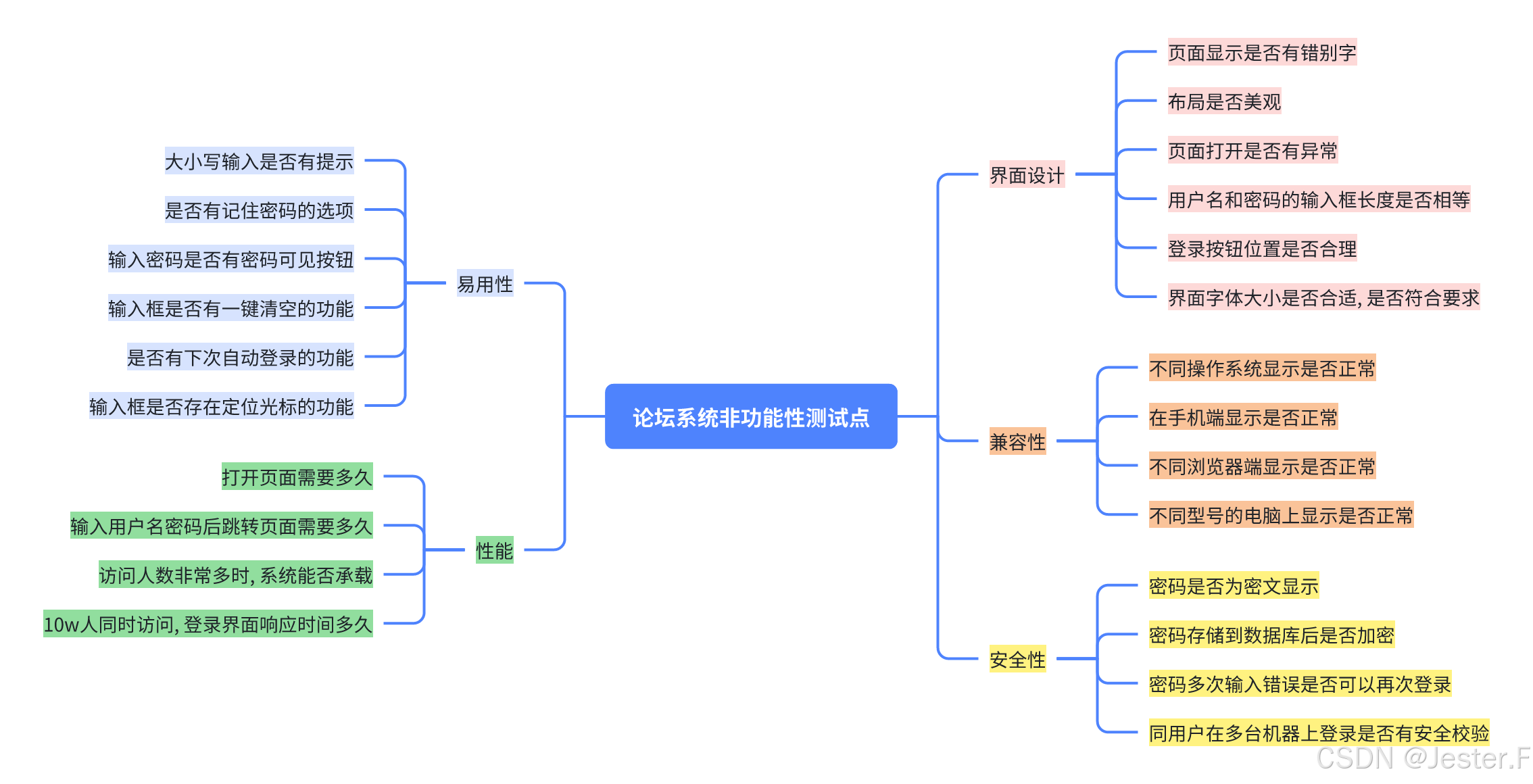
2.2 功能测试
2.2.1 测试用例
- 功能测试
- 非功能测试
2.2.2 部分功能测试
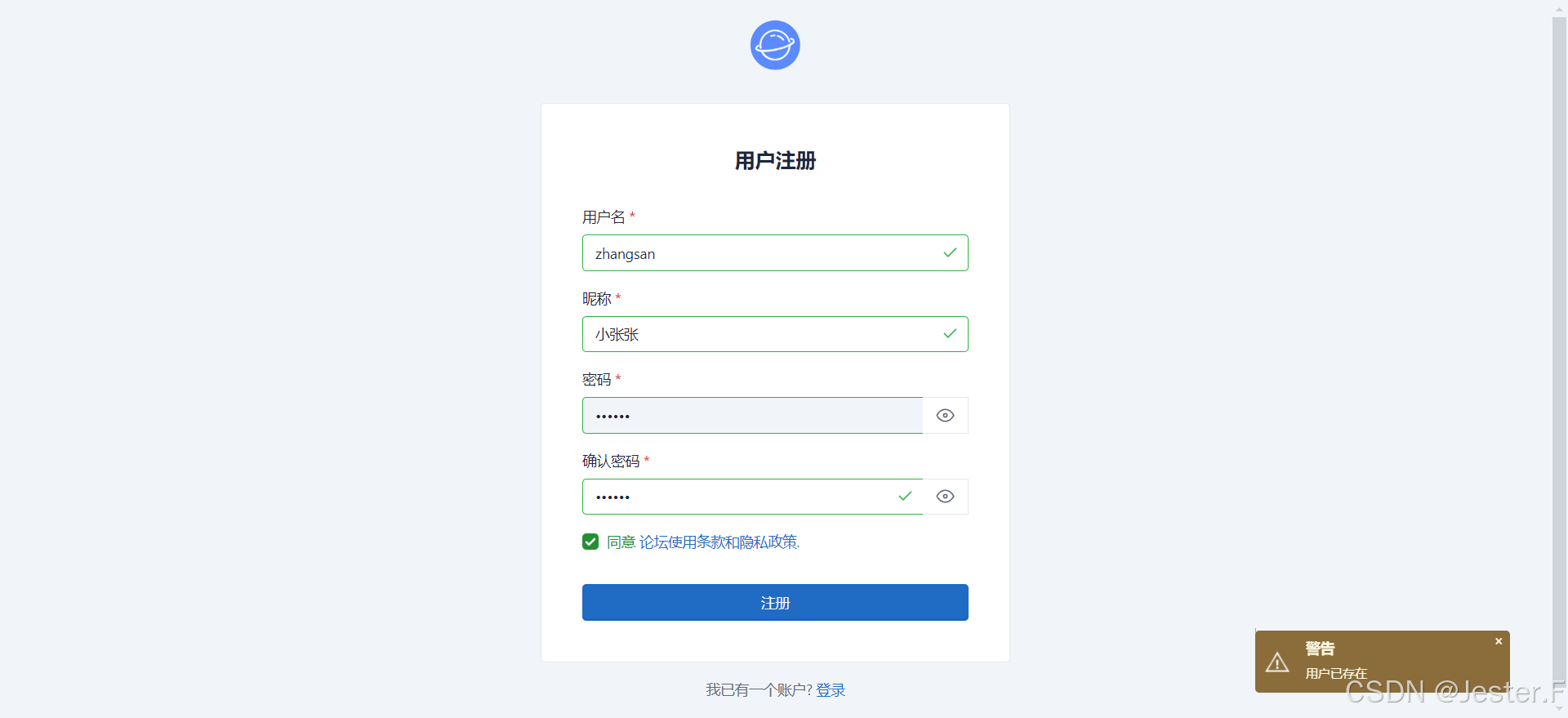
注册页面的测试
场景1: 输入的用户名已存在, 密码与确认密码一致,点击注册
预期结果: 提示用户已存在
实际结果: 提示用户已存在, 与预期一致
场景2: 输入用户名不存在,密码与确认密码一致,点击注册
预期结果:注册成功,跳转回登录界面
实际结果:注册成功,跳转回登录界面,与预期结果一致。
登录页面的测试
场景1: 输入的用户名存在, 密码正确, 点击登录
预期结果:登录成功, 跳转到首页帖子列表页面
实际结果:与预期结果一致。
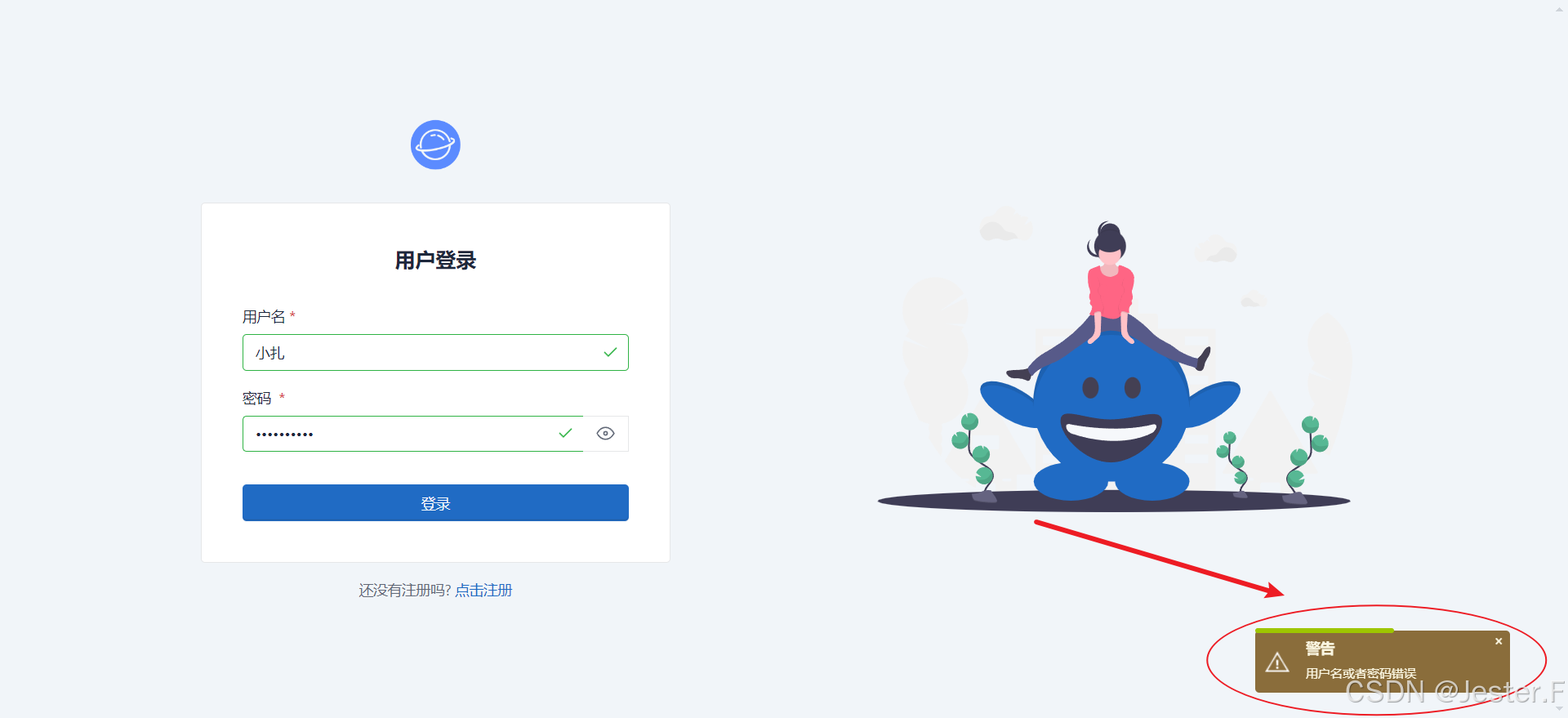
场景2: 输入用户名存在,密码不正确,点击登录
预期结果:登录失败,给出错误提示
实际结果:登录失败,给出错误提示。
首页页面的测试
场景1: 未登录状态下, 点击首页
预期结果:跳转回登录界面
实际结果:跳转回登录界面, 与预期结果一致。
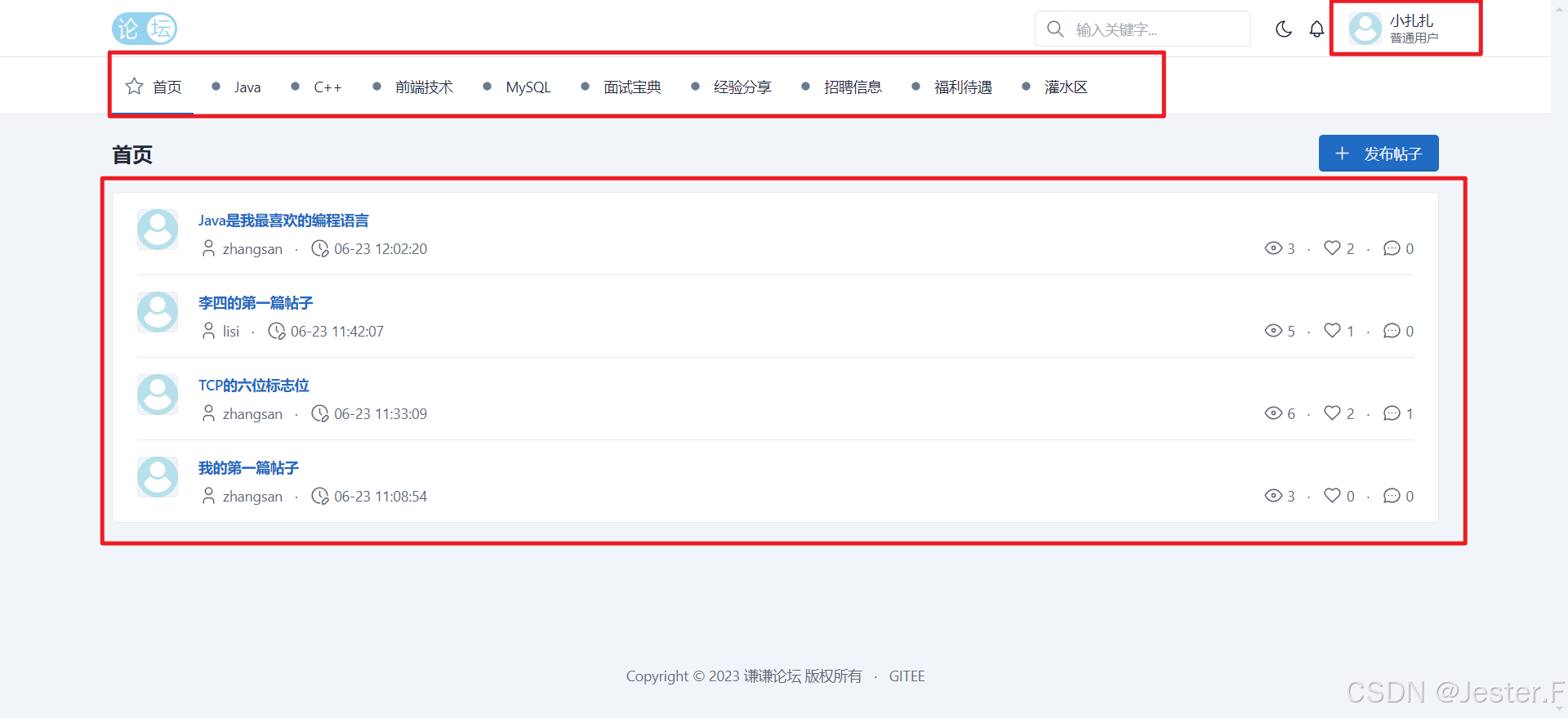
场景2: 登录状态下,点击“首页”
预期结果:导航栏显示所有的版块名, 下方显示所有帖子列表, 右上方显示登录用户信息。
实际结果:与预期结果一致。
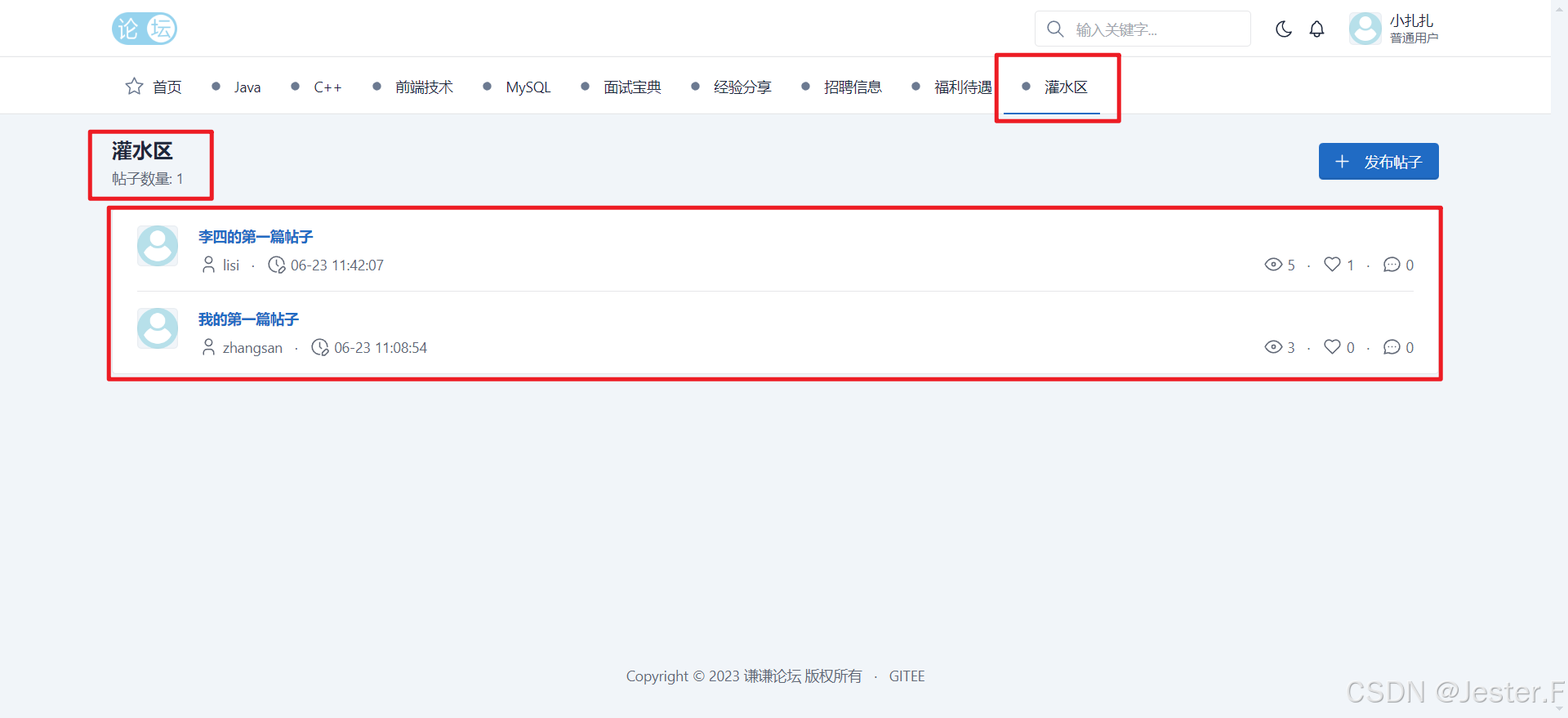
场景3: 登录状态下,点击导航栏处的版块名“灌水区”
预期结果:下方显示"灌水区"名称,该版块下的帖子数量,版块下的所有帖子列表,右上方显示登录用户信息。
实际结果:与预期结果一致。
场景5: 登录状态下,点击“月亮”按钮
预期结果:进入夜间模式的切换
实际结果:进入夜间模式的切换,与预期相符。
场景6: 登录状态下,点击“发布帖子”按钮
预期结果:进入博客编辑页面,版块名默认选择Java
实际结果:与预期相符。
编辑页面的测试
场景1: 未登录状态下,进入编辑页面
预期结果:跳转回登录界面
实际结果:跳转回登录界面,与预期结果一致。
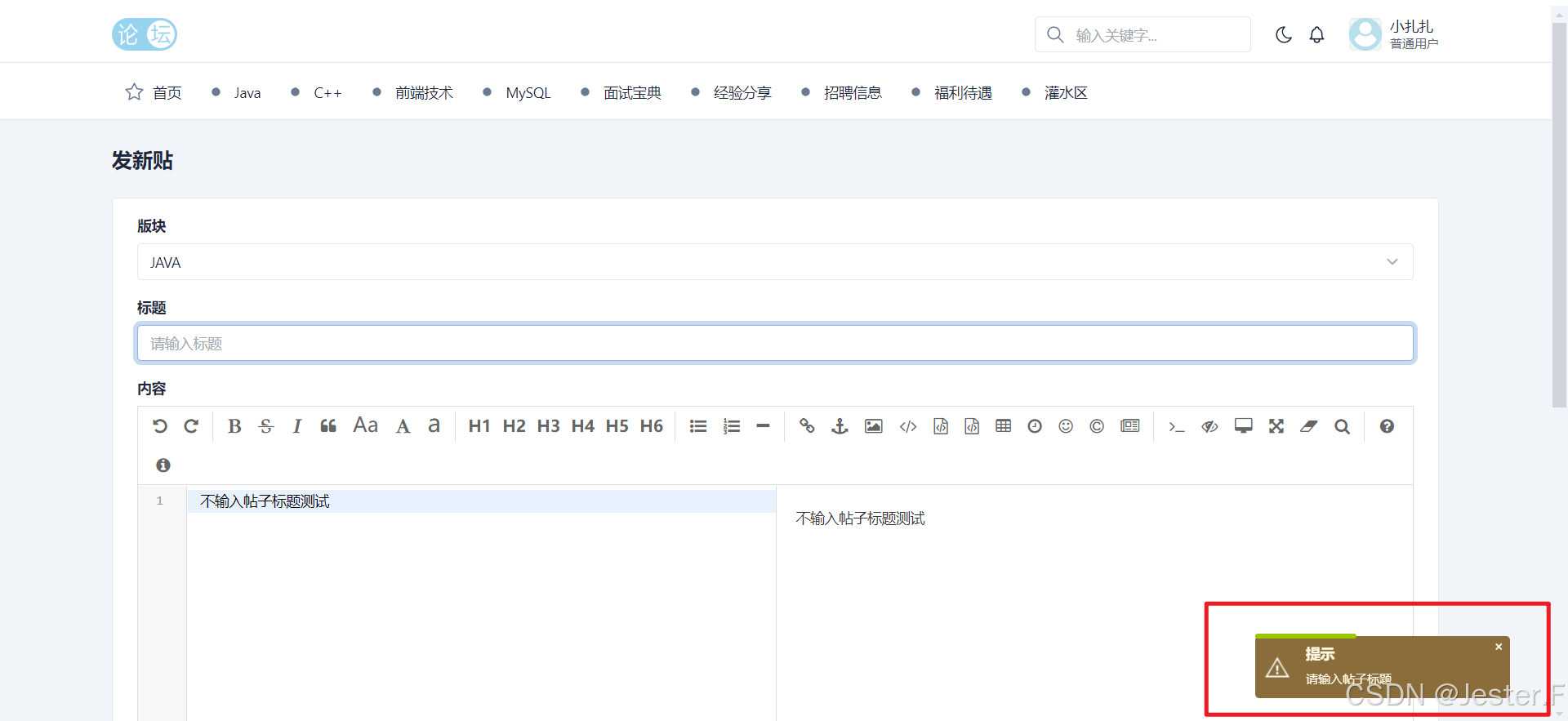
场景2: 登录状态下,不输入帖子标题,输入帖子内容,点击发布
预期结果:给出提示:请输入帖子标题
实际结果:与预期相符。
场景3: 登录状态下,输入帖子标题,不输入帖子内容,点击发布
预期结果:给出提示:请输入帖子内容
实际结果:与预期相符。
场景4: 登录状态下,输入帖子标题,输入帖子内容,点击发布
预期结果:编辑成功,跳转回首页,最上方显示刚发布的帖子信息
实际结果:与预期相符。
…
帖子详情的测试
场景1:未登录状态下,点击首页下的任意一条帖子内容
预期结果:跳转回登录界面
实际结果:跳转回登录界面,与预期结果一致。
场景2:登录状态下,点击首页下的一条帖子内容“承蒙关照”
预期结果:跳转到该帖子详情页面
实际结果:与预期相符。
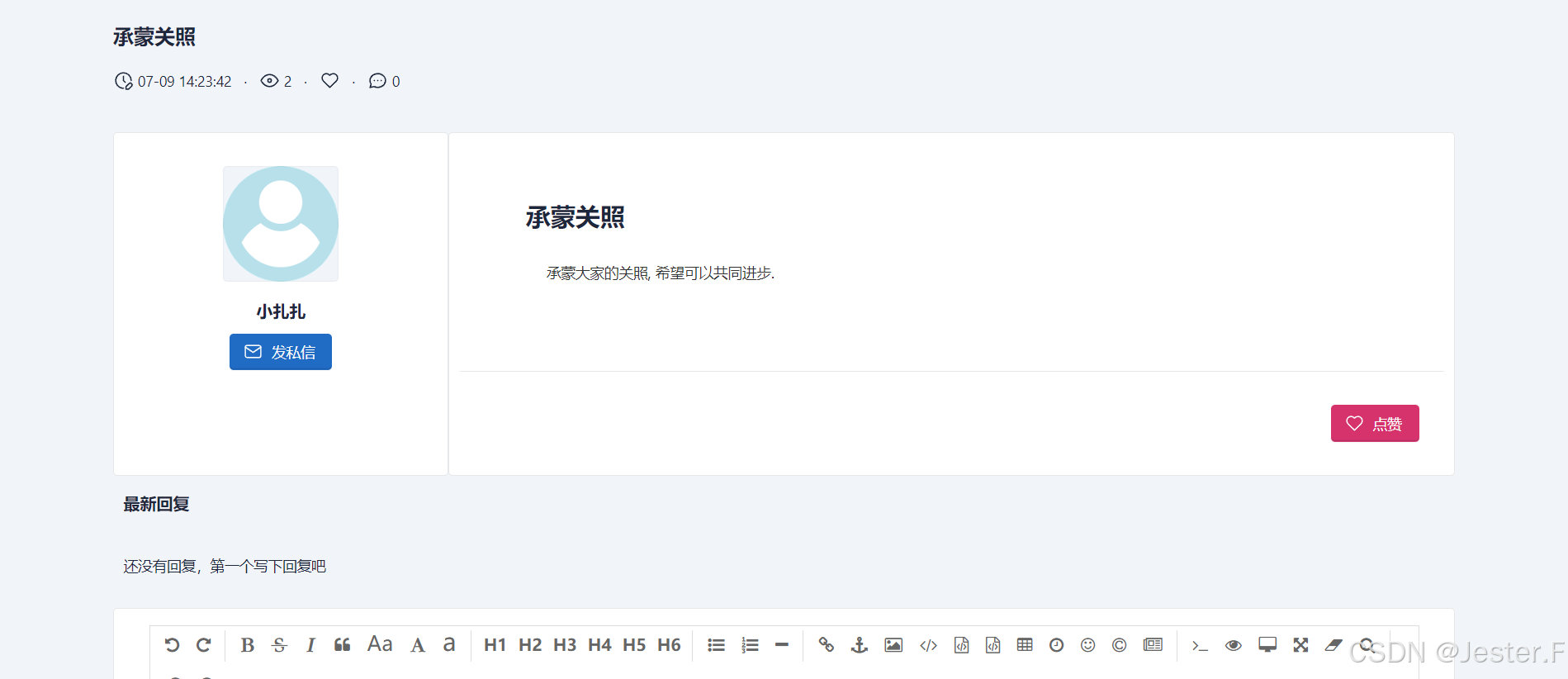
场景3:登录状态下,点击首页下的一条帖子内容“承蒙关照”(帖子作者“小扎扎”,当前登录用户“lisi”)
预期结果:跳转到该帖子详情页面,最上方显示帖子信息,左侧显示帖子作者信息,下方显示该帖子的内容,下方只显示点赞按钮。
实际结果:与预期相符。
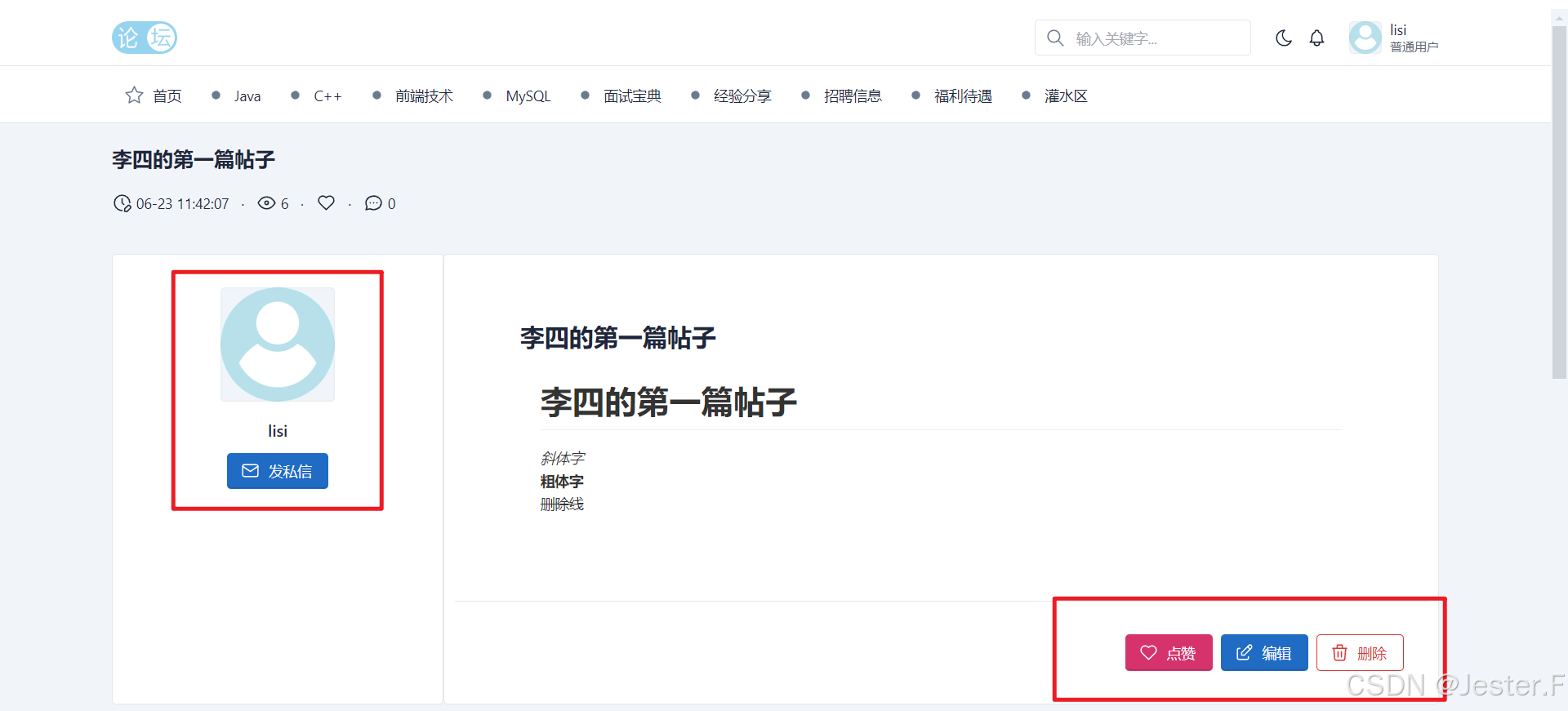
场景4:登录状态下,点击首页下用户自己的一条帖子内容
预期结果:跳转到该帖子详情页面,最上方显示帖子信息,左侧显示帖子作者信息,下方显示该帖子的内容,下方显示点赞按钮,删除按钮、编辑按钮。
实际结果:与预期相符。
场景5:登录状态下,点击首页下的一条帖子内容,观察访问数变化
预期结果:跳转到该帖子详情页面,最上方显示帖子信息中的访问数+1
实际结果:与预期相符。
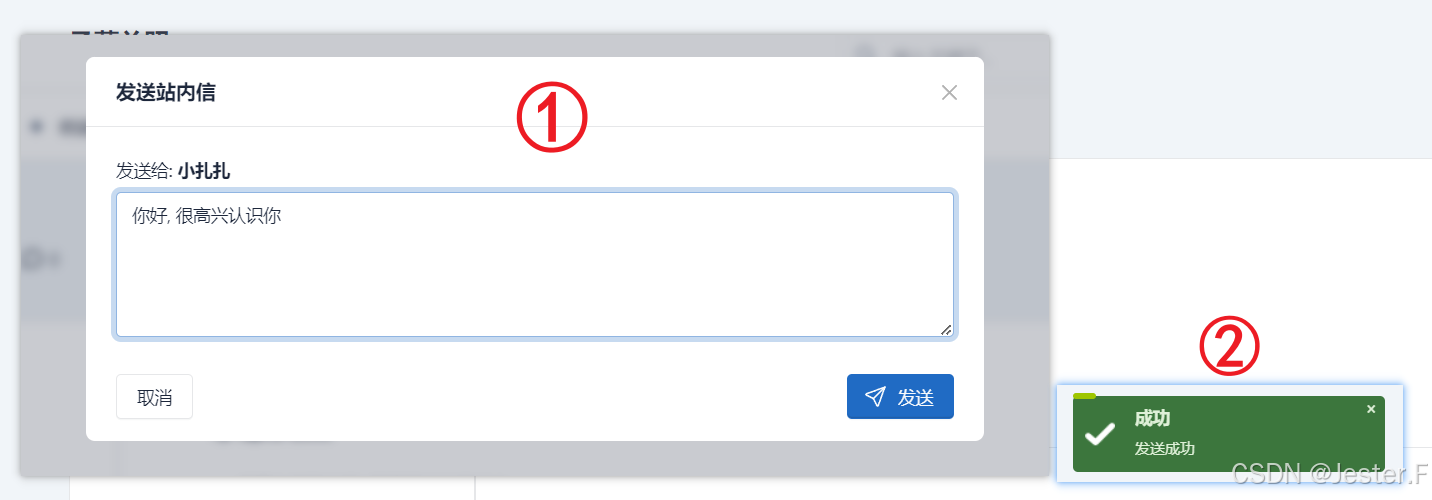
场景6:登录状态下,点击发私信按钮,不输入文本内容,点击“发送”
预期结果:给出警告提示:请输入要发送的内容
实际结果:与预期相符。
场景7:登录状态下,点击发私信按钮,输入文本内容,点击“发送”
预期结果:给出成功提示,发送成功
实际结果:与预期相符。
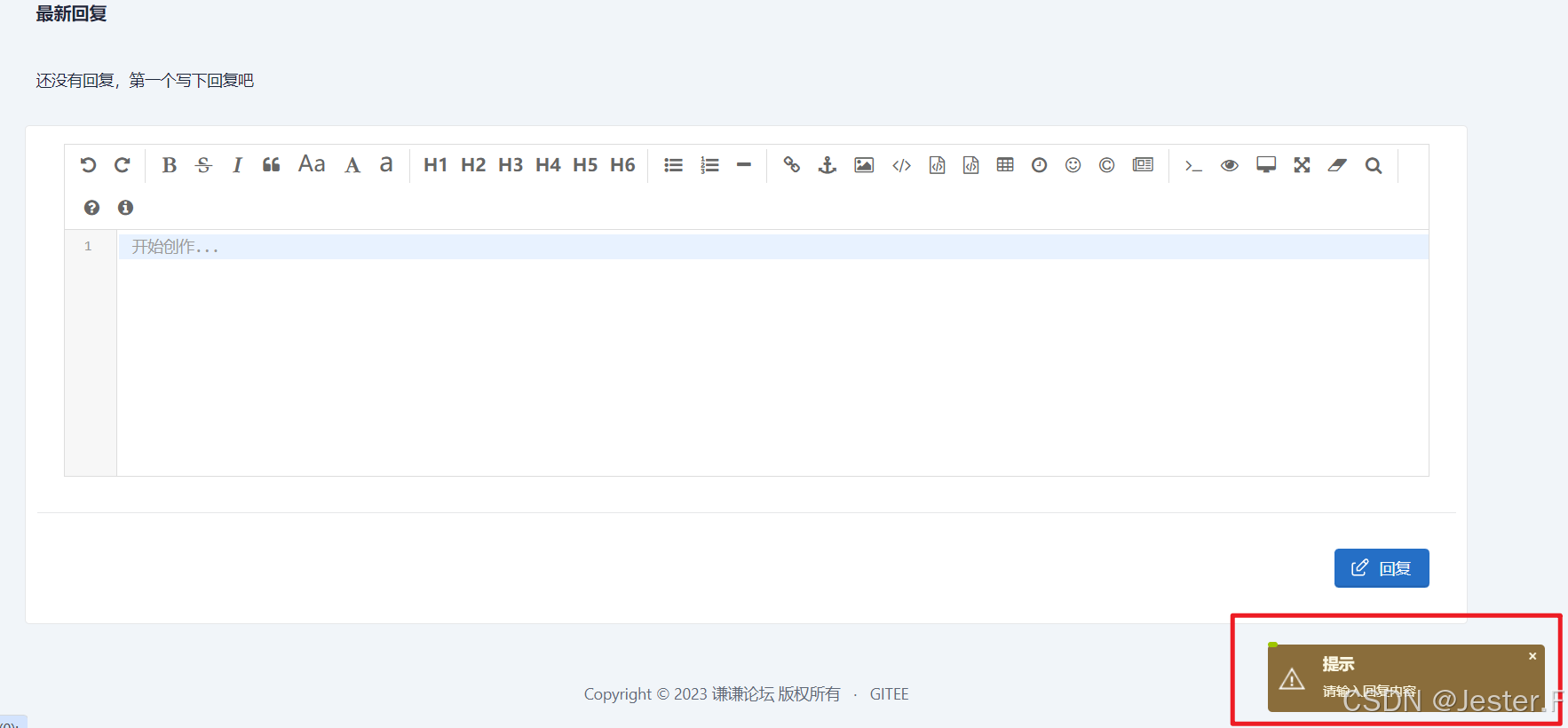
场景8:登录状态下,在下方的回复框中不输入文本内容,点击“回复”
预期结果:给出警告提示,请输入回复内容
实际结果:与预期相符。
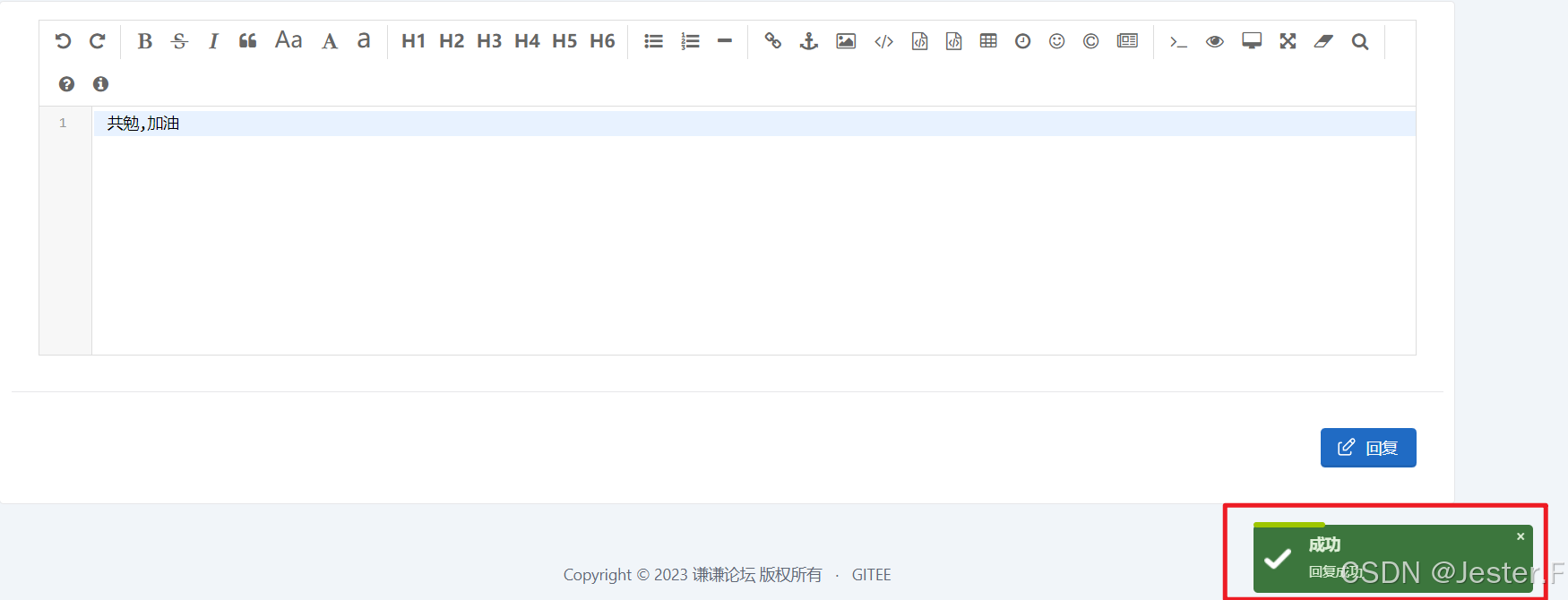
场景9:登录状态下,在下方的回复框中输入文本内容,点击“回复”
预期结果:给出成功提示,同时下方显示回复内容。
实际结果:与预期相符。
个人中心页面的测试
场景1:未登录状态下,点击首页下的任意一条帖子内容
预期结果:跳转回登录界面
实际结果:跳转回登录界面,与预期结果一致。
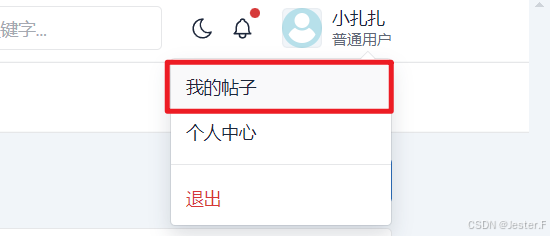
场景2:登录状态下,点击“我的帖子”
预期结果:下方显示该登录用户的所有帖子信息
实际结果:与预期相符。场景3:登录状态下,点击“个人中心”
预期结果:下方显示该登录用户的所有信息
实际结果:与预期相符。场景4:登录状态下,“修改头像”
预期结果:打开 电脑,上传本地图片并更新头像。
实际结果:打开电脑,上传本地图片,但是没有反应。与预期不符。(目前不支持修改头像)
场景5:登录状态下,“修改昵称”
预期结果:输入修改后的昵称,并刷新成功
实际结果:与预期一致。
场景5:登录状态下,“修改密码”:原密码错误,新密码和确认密码一致,点击修改密码
预期结果:给出警告提示:原密码有误。
实际结果:输出后端具体代码信息,与预期不一致。场景6:登录状态下,“修改密码”:原密码正确,新密码和确认密码不一致,点击修改密码
预期结果:给出警告提示:两次输入的密码不一致。
实际结果:与预期一致。场景7:登录状态下,“修改密码”:原密码正确,新密码和确认密码一致,点击修改密码
预期结果:跳转回登录界面,要求重新登录
实际结果:与预期一致。
…
当前只展示部分功能测试, 其他就不一一展示了.
三、自动化测试
3.1 测试前的初始化操作
进行自动化测试前,我们需要进行一些准备工作:前置操作、后置操作、确认执行顺序
确定测试执行的顺序
①注册成功测试 ②登录测试 ③帖子列表测试 ④编辑帖子失败测试 ⑤帖子详情页 ⑥删除帖子 ⑦个人中心帖子列表 ⑧注销当前用户
测试前置操作与后置操作
public class InitAndEnd {
static WebDriver webDriver;
/**
* 前置操作, 创建驱动, 打开浏览器
*/
@BeforeAll
static void SetUp() {
webDriver = new ChromeDriver();
webDriver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS ); // 智能等待
}
/**
* 后置操作, 关闭浏览器所有窗口, 清除访问痕迹
* @throws InterruptedException
*/
@AfterAll
static void TearDown() throws InterruptedException {
sleep(2000); //强制等待2s
webDriver.quit();
}
public static List<String> getTime() {
//文件按照天的维度按文件进行保存
//文件格式 20230302-123244毫秒
SimpleDateFormat simpleDateFormat1 = new SimpleDateFormat("yyyyMMdd-HHmmssSSS");
SimpleDateFormat simpleDateFormat2 = new SimpleDateFormat("yyyyMMdd");
String filename = simpleDateFormat1.format(System.currentTimeMillis());
String dirname = simpleDateFormat2.format(System.currentTimeMillis());
List<String> list = new ArrayList<>();
list.add(dirname);
list.add(filename);
return list;
}
}
3.2 注册测试
验证注册成功的情况
场景1:注册用户名在数据库不存在,昵称,两次密码一致,注册成功,跳转回登录界面。
@Order(1)
@ParameterizedTest
@CsvSource(value = "test,test,123,123")
void Register(String username, String nickname,String password1,String password2) throws InterruptedException, IOException, IOException {
// 打开注册页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
//点击注册按钮
webDriver.findElement(By.cssSelector("body > div > div > div > div:nth-child(1) > div > div.text-center.text-muted.mt-3 > a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入昵称
webDriver.findElement(By.cssSelector("#nickname")).sendKeys(nickname);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password1);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 确认密码
webDriver.findElement(By.cssSelector("#passwordRepeat")).sendKeys(password2);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//点击复选框
webDriver.findElement(By.cssSelector("#policy")).click();
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000); // 显示等待
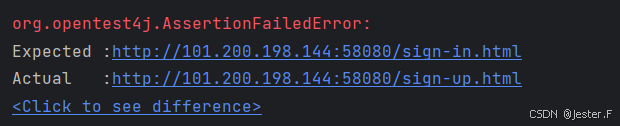
// 注册成功之后,判断是否会跳转回登录界面
String expect = "http://101.200.198.144:58080/sign-in.html";
String actual = webDriver.getCurrentUrl();
// 进行截图,看当前是否跳转到了登录界面
webDriver.manage().timeouts().implicitlyWait(300, TimeUnit.MINUTES);
Assertions.assertEquals(expect, actual);
System.out.println("注册成功");
// 进行截图,看当前是否跳转到了登录界面
// 程序执行的速度和页面渲染的速度
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "RegisterTest.png";
FileUtils.copyFile(srcFile, new File(fileName));
Thread.sleep(1000); // 显示等待
//因为我们要测试多个账号,所有在一个账号检测完了后,还需要回退到登录界面
webDriver.navigate().back();
}
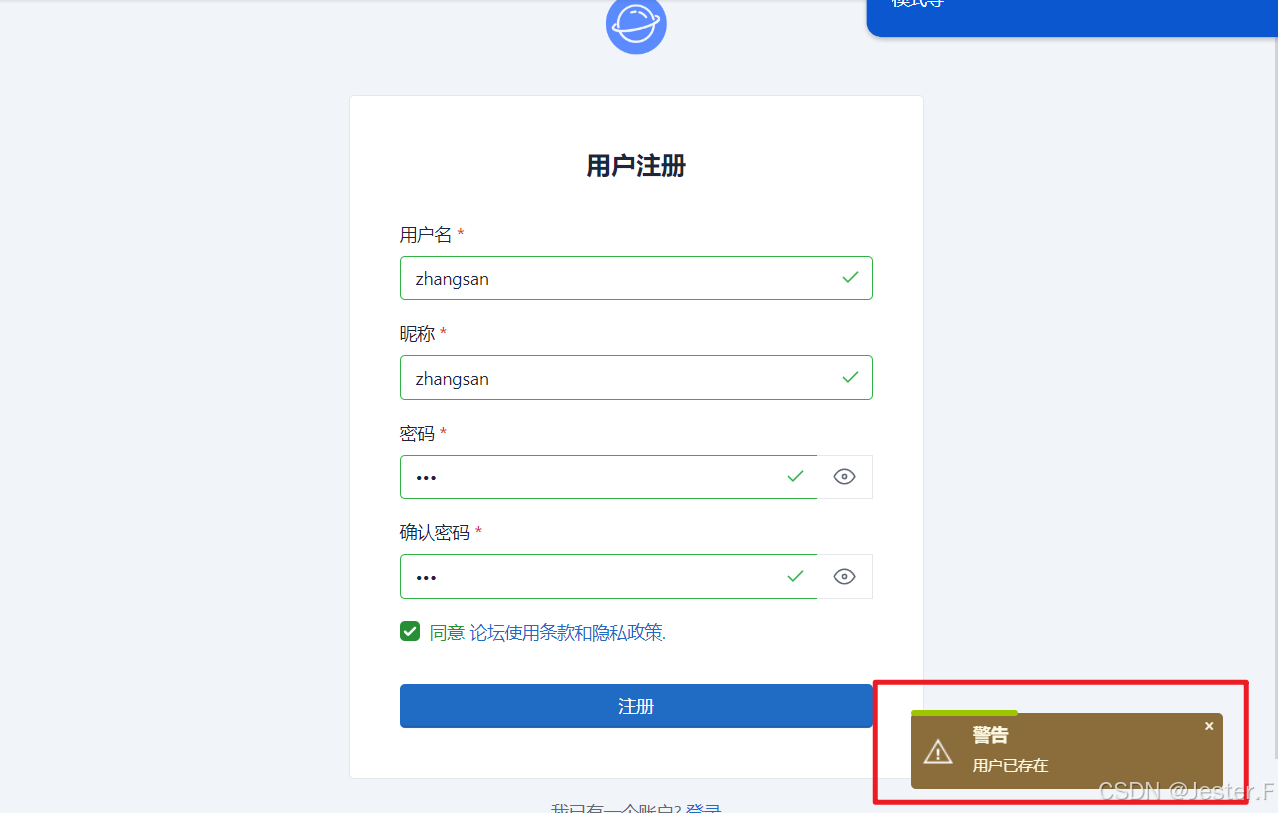
验证注册失败的情况
场景2:注册用户名在数据库存在,昵称,两次密码一致,注册失败,获取警告框信息。
代码同上, 修改CSV文件中的参数。测试结果如下:
3.3 登录测试
登录成功测试
场景1:测试用户名正确,密码正确,登录成功
@Order(1)
@ParameterizedTest
@CsvSource(value = "test, 123")
void Login(String username, String password) throws InterruptedException, IOException {
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
Thread.sleep(1000); // 显示等待,等待弹窗出现
// 上述步骤只是说明输入了账号和密码,但还不知道点击提交后是否会跳转到博客列表页
String expect = "http://101.200.198.144:58080/index.html";
String actual = webDriver.getCurrentUrl();//
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect, actual); // 查看当前的url是否在博客详情页面
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "loginTest.png";
FileUtils.copyFile(srcFile, new File(fileName));
Thread.sleep(1000); // 显示等待,等待弹窗出现
//因为我们要测试多个账号,所有在一个账号检测完了后,还需要回退到登录界面
webDriver.navigate().back();
}
登录失败测试
场景2:测试用户名正确,密码错误,登录失败
@Order(2)
@ParameterizedTest
@CsvSource(value = "test, 123456")
void LoginFailed(String username, String password) throws InterruptedException, IOException {
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
Thread.sleep(1000);
String msg = webDriver.findElement(By.cssSelector("body > div.jq-toast-wrap.bottom-right > div")).getText();
System.out.println(msg);
}
3.4 贴子列表测试
未登录状态下测试
场景1:未登录状态下进入博客列表页,直接跳转回登录界面。
登录状态下测试
场景2:登录后进入博客列表页,查看“首页”元素是否存在,查看是否含有“发布帖子”按钮以确保当前进入的是博客列表页。
/**
* 进入博客列表页,是否正确显示帖子相应的控件信息
*/
@Order(2)
@Test
void BlogList2() throws InterruptedException, IOException {
//查看页面的文本内容显示是否正确
String expect1 = "首页";
System.out.println();
String actual1 = webDriver.findElement(By.cssSelector("#nav_board_index > a > span.nav-link-title")).getText();
Assertions.assertEquals(expect1, actual1); // 断言
//截图
File srcFile = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogListSuccess.png";
FileUtils.copyFile(srcFile, new File(fileName));
//查看是否有发布帖子按钮,并点击
webDriver.findElement(By.cssSelector("#bit-forum-content > div.page-header.d-print-none > div > div > div.col-auto.ms-auto.d-print-none > div > a.btn.btn-primary.d-none.d-sm-inline-block.article_post")).click();
Thread.sleep(1000);
//查看是否跳转到博客编辑页面
String expectUrl = "http://101.200.198.144:58080/index.html";
String actualUrl = webDriver.getCurrentUrl();
Assertions.assertEquals(expectUrl, actualUrl); // 断言
System.out.println("跳转到编辑帖子页面");
}
3.5 发布帖子测试
未登录状态下测试
场景1:未登录状态下发布帖子,直接跳转回登录界面。
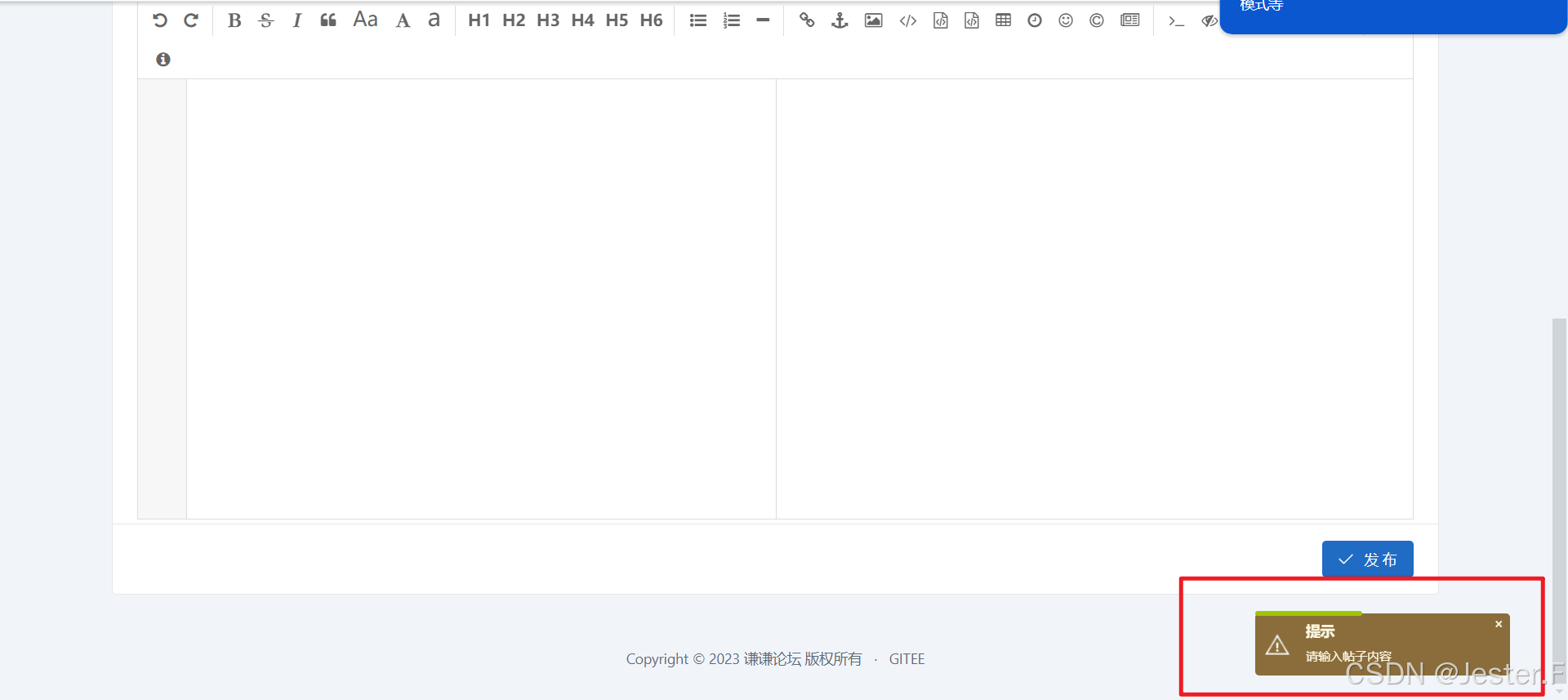
登录后测试
场景2:登录后,输入帖子标题,不输入帖子内容,点击发布按钮,给出提示信息。
@ParameterizedTest
@CsvSource(value = "test, 123")
void WriteBlog(String username, String password) throws InterruptedException, IOException {
//1-登录
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//输入标题,内容为空,点击发布帖子按钮,获取警告信息
//点击 发布帖子按钮
webDriver.findElement(By.cssSelector("#bit-forum-content > div.page-header.d-print-none > div > div > div.col-auto.ms-auto.d-print-none > div > a.btn.btn-primary.d-none.d-sm-inline-block.article_post")).click();
//输入标题
webDriver.findElement(By.cssSelector("#article_post_title")).sendKeys("标题");
sleep(1000);
//不输入内容
//点击提交按钮
((JavascriptExecutor) webDriver).executeScript("document.documentElement.scrollTop = 10000");
sleep(1000);
webDriver.findElement(By.cssSelector("#article_post_submit")).click();
sleep(1000);
//获取警告框信息
System.out.println(webDriver.findElement(By.cssSelector("body > div.jq-toast-wrap.bottom-right > div")).getText());
// 截图
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "WriteBlogFailed.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
3.6 帖子详情页测试
未登录状态下
场景1:未登录状态下,进入帖子详情页,直接跳转回登录界面。
登录状态下
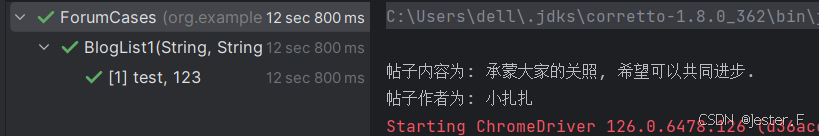
场景1:登录用户与帖子作者不一致时,获取帖子标题、帖子内容、帖子作者、点击点赞按钮。
void BlogList1(String username, String password) throws InterruptedException, IOException {
//1-登录
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(3000);
// 点击帖子内容"承蒙关照",博客作者与登录作者不一致,只显示点赞按钮
webDriver.findElement(By.cssSelector("#artical-items-body > div:nth-child(1) > div > div.col > div.text-truncate > a > strong")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//是否跳转到 帖子详情页
//获取当前的url地址
String expect = "http://101.200.198.144:58080/index.html";
String actual = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect, actual);
//帖子详情页是否含有 帖子 标题
System.out.println(webDriver.findElement(By.cssSelector("#details_article_content_title")).getText());
Thread.sleep(5000);
//帖子内容
System.out.println("帖子内容为: "+webDriver.findElement(By.cssSelector("#details_article_content > p")).getText());
Thread.sleep(1000);
//帖子作者
System.out.println("帖子作者为: "+ webDriver.findElement(By.cssSelector("#article_details_author_name")).getText());
Thread.sleep(1000);
//点赞按钮
webDriver.findElement(By.cssSelector("#details_btn_like_count")).click();
Thread.sleep(1000);
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogDetailSuccess1.png";
FileUtils.copyFile(srcFile, new File(fileName));
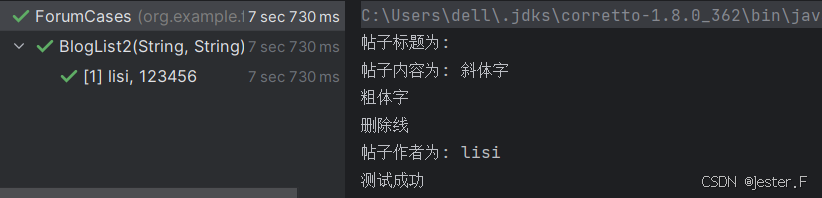
场景2:登录后,登录用户与帖子作者一致,获取帖子标题、帖子内容、帖子作者、点赞按钮、编辑按钮、删除按钮。
@ParameterizedTest
@CsvSource(value = "lisi, 123456")
void BlogList2(String username, String password) throws InterruptedException, IOException {
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
//点击帖子内容"lisi的第一篇帖子",帖子作者与登录作者一致,显示点赞按钮、编辑按钮,删除按钮
webDriver.findElement(By.cssSelector("#artical-items-body > div:nth-child(3) > div > div.col > div.text-truncate > a > strong")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//是否跳转到 帖子详情页
//获取当前的url地址
String expect2 = "http://101.200.198.144:58080/index.html";
String actual2 = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect2, actual2);
//帖子详情页是否含有 帖子 标题
System.out.println("帖子标题为: " + webDriver.findElement(By.cssSelector("#details_article_content_title")).getText());
Thread.sleep(1000);
//帖子内容
System.out.println("帖子内容为: " + webDriver.findElement(By.cssSelector("#details_article_content > p")).getText());
Thread.sleep(1000);
//帖子作者
System.out.println("帖子作者为: " + webDriver.findElement(By.cssSelector("#article_details_author_name")).getText());
Thread.sleep(1000);
//点赞按钮
webDriver.findElement(By.cssSelector("#details_btn_like_count")).click();
//编辑按钮
webDriver.findElement(By.cssSelector("#details_artile_edit"));
//删除按钮
webDriver.findElement(By.cssSelector("#bit-forum-content > div.page-body > div > div > div:nth-child(1) > div.col-9.card.card-lg > div.card-footer.bg-transparent.mt-auto.justify-content-end > div > div:nth-child(3) > div > a"));
Thread.sleep(1000);
System.out.println("测试成功");
//截图
File srcFile = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogDetailSuccess2.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
3.7 删除帖子测试
未登录状态下
场景:未登录状态下,进入帖子详情页,直接跳转回登录界面。
登录状态下测试
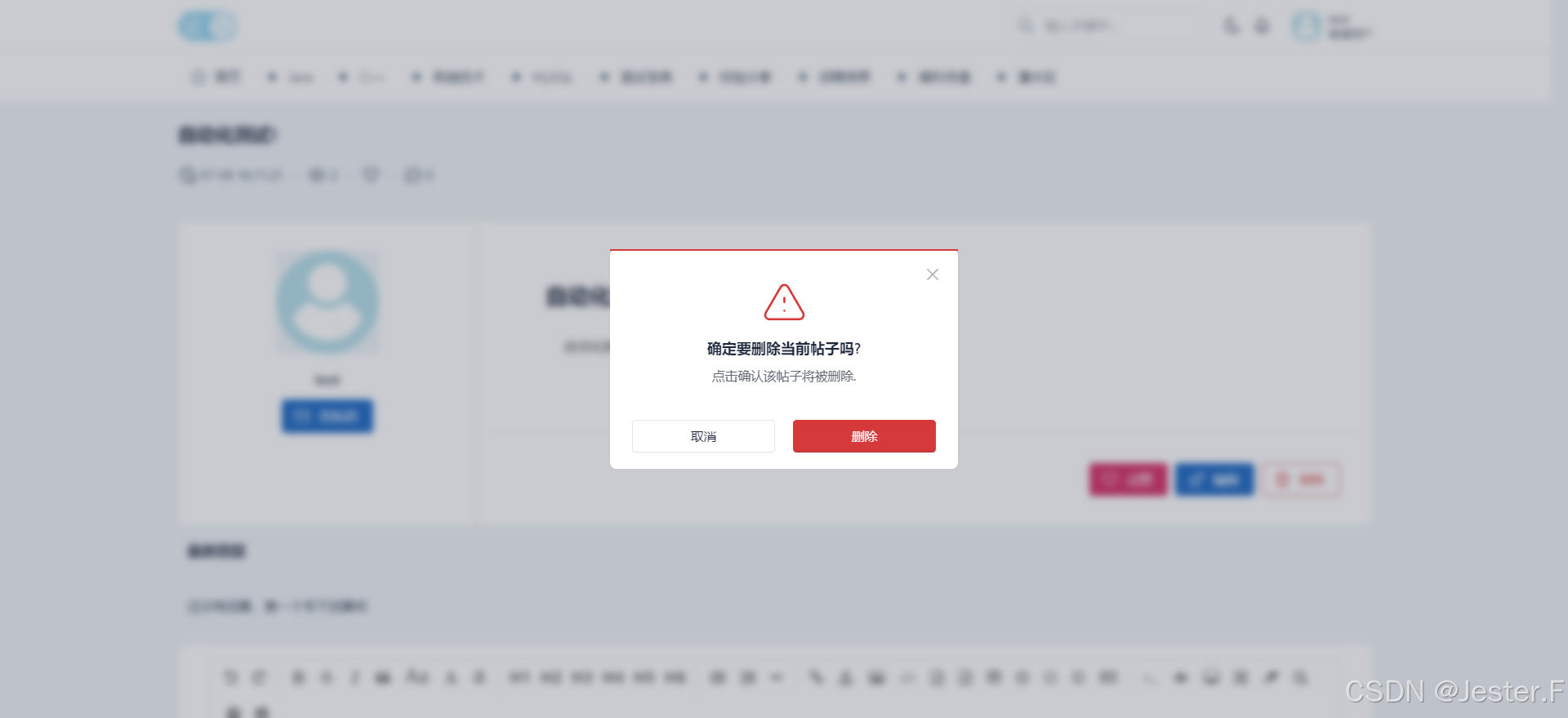
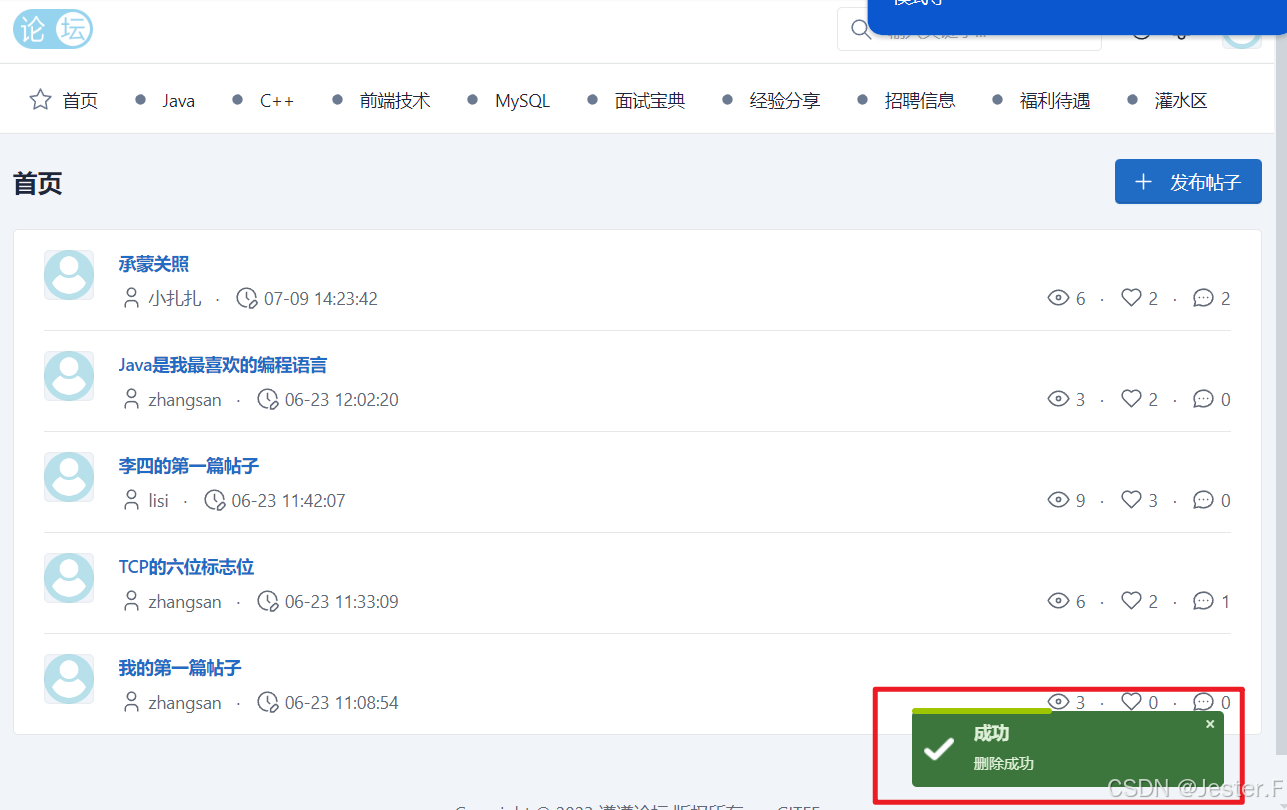
场景:登录后,进入帖子详情页,点击删除按钮,删除帖子成功,成功跳转回帖子列表页面。
@ParameterizedTest
@CsvSource(value = "test, 123")
void DeleteBlog(String username, String password) throws InterruptedException, IOException {
//登录
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
//点击帖子内容"自动化测试",博客作者与登录作者一致,显示点赞按钮、编辑按钮,删除按钮
webDriver.findElement(By.cssSelector("#artical-items-body > div:nth-child(1) > div > div.col > div.text-truncate > a > strong")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//是否跳转到 帖子详情页
//获取当前的url地址
String expect2 = "http://101.200.198.144:58080/index.html";
String actual2 = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect2, actual2);
//删除按钮
webDriver.findElement(By.cssSelector("#bit-forum-content > div.page-body > div > div > div:nth-child(1) > div.col-9.card.card-lg > div.card-footer.bg-transparent.mt-auto.justify-content-end > div > div:nth-child(3) > div > a")).click();
Thread.sleep(1000);
//判断是否跳转回博客列表页面
//是否跳转到 帖子详情页
//获取当前的url地址
String expect1 = "http://101.200.198.144:58080/index.html";
String actual1 = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#details_artile_delete")).click();
sleep(1000);
Assertions.assertEquals(expect1, actual1);
System.out.println("帖子删除成功");
//截图
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "BlogDeleteSuccess1.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
3.8 发布帖子测试
未登录测试
未登录状态下,进入帖子列表页,直接跳转回登录页面。
登录状态下测试
场景:登录状态下,进入帖子列表页,点击我的帖子,跳转到个人中心页面,显示用户昵称等信息。
@ParameterizedTest
@CsvSource(value = "test, 123")
void SelfBlog(String username, String password) throws InterruptedException, IOException {
//1-登录
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//2-点击我的帖子
webDriver.findElement(By.cssSelector("#index_nav_avatar")).click();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#index_user_profile")).click();
Thread.sleep(1000);
//是否有用户昵称
String cur_name = webDriver.findElement(By.cssSelector("#profile_nickname")).getText();
Assertions.assertEquals("test", cur_name);
//截图
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "CenterInfoSuccess.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
3.9 个人信息修改的测试
未登录测试
场景1:未登录状态下,进入帖子列表页,直接跳转回登录页面。
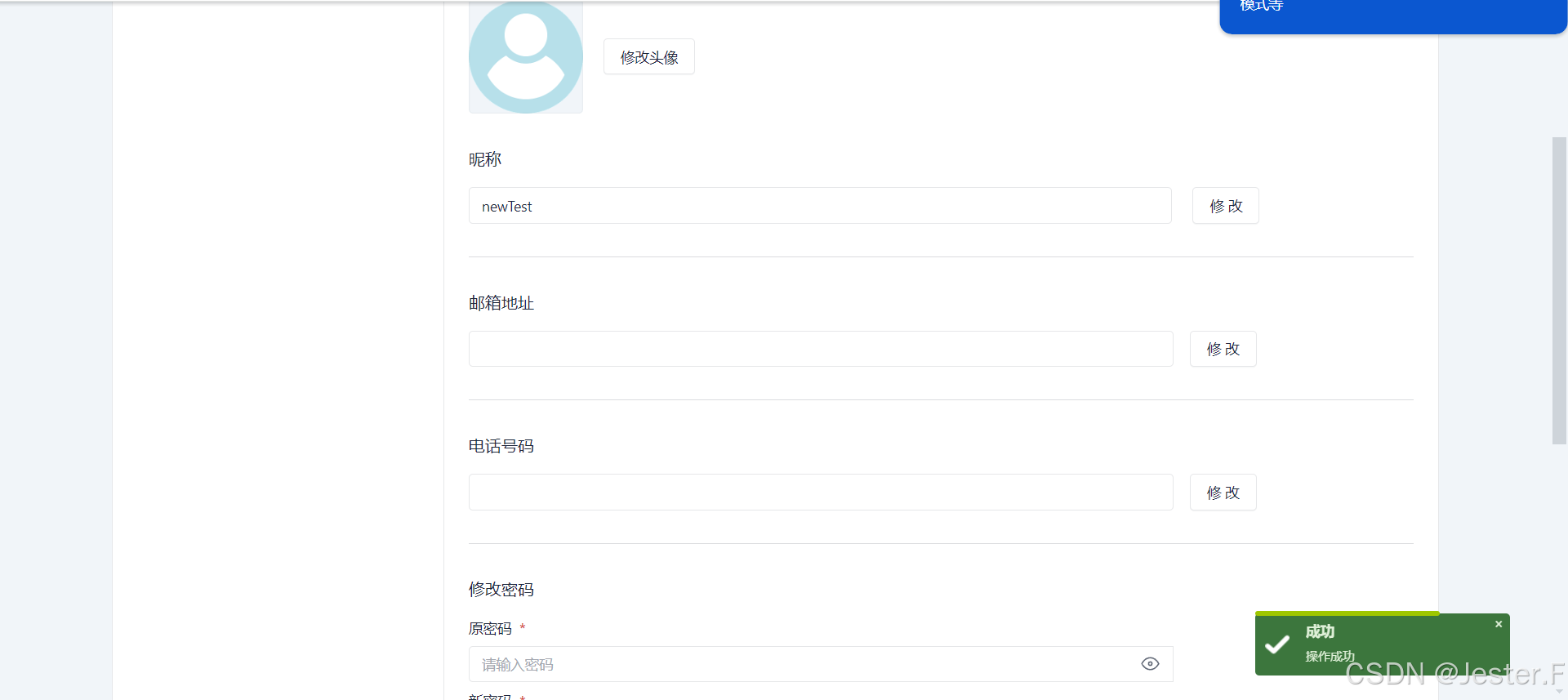
登录显示个人信息测试
场景2:登录后点击用户头像下的个人中心,输入新昵称并修改,获取新昵称观察是否显示成功。
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class CenterInfoListTest extends InitAndEnd {
/**
* 场景1:用户名和密码都正确
*/
@Order(1)
@ParameterizedTest
@CsvSource(value = "test, 123")
void Login(String username, String password) throws InterruptedException, IOException {
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
}
/**
* 场景2:登录状态下,进入博客列表页,点击个人中心,跳转到个人中心页面
*/
@Order(2)
@Test
void BlogList2() throws InterruptedException, IOException {
//2-点击我的帖子
webDriver.findElement(By.cssSelector("#index_nav_avatar")).click();
Thread.sleep(1000);
webDriver.findElement(By.cssSelector("#index_user_settings")).click();
Thread.sleep(1000);
//是否有用户昵称
webDriver.findElement(By.cssSelector("#settings_nickname"));
//是否有“昵称”这两个字
webDriver.findElement(By.cssSelector(" #bit-forum-content > div.page-body > div > div > div > div.col.d-flex.flex-column > div > h3:nth-child(4)"));
//是否有“邮箱地址”这几个字
webDriver.findElement(By.cssSelector(" #bit-forum-content > div.page-body > div > div > div > div.col.d-flex.flex-column > div > h3:nth-child(7)"));
//是否有“电话号码”这几个字
webDriver.findElement(By.cssSelector(" #bit-forum-content > div.page-body > div > div > div > div.col.d-flex.flex-column > div > h3:nth-child(10)"));
//是否有“修改密码”这几个字
webDriver.findElement(By.cssSelector(" #bit-forum-content > div.page-body > div > div > div > div.col.d-flex.flex-column > div > h3:nth-child(13)"));
//是否有“提交修改”按钮#settings_input_passwordRepeat
webDriver.findElement(By.cssSelector("#settings_submit_password"));
Thread.sleep(1000);
//截图
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "CenterInfoListSuccess1.png";
FileUtils.copyFile(srcFile, new File(fileName));
//3-修改昵称
//清除昵称的文本内容
webDriver.findElement(By.cssSelector("#setting_input_nickname")).clear();
//输入要修改的内容
webDriver.findElement(By.cssSelector("#setting_input_nickname")).sendKeys("newTest");
//点击修改按钮
webDriver.findElement(By.cssSelector("#setting_submit_nickname")).click();
Thread.sleep(1000);
//再次获取昵称,判断是不是修改后的昵称名
String actualNickName = webDriver.findElement(By.cssSelector("#settings_nickname")).getText();
Thread.sleep(1000);
String exceptNickName = "newCherry";
Assertions.assertEquals(actualNickName, exceptNickName); // 断言
System.out.println("昵称修改成功!");
//截图
File srcFile1 = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName1 = "CenterInfoListSuccess2.png";
FileUtils.copyFile(srcFile1, new File(fileName1));
}
}
场景3:登录后点击用户头像下的个人中心,输入新密码并修改,其中两次密码一致,输入原密码也正确,观察是否跳转回登录界面。
//4-修改密码:原密码123正确,两次新密码321也一致
((JavascriptExecutor) webDriver).executeScript("document.documentElement.scrollTop = 8000");
sleep(1000);
//输入原密码
webDriver.findElement(By.cssSelector("#settings_input_oldPassword")).sendKeys("123");
//输入新密码
webDriver.findElement(By.cssSelector("#settings_input_newPassword")).sendKeys("321");
//输入确认密码
webDriver.findElement(By.cssSelector("#settings_input_passwordRepeat")).sendKeys("321");
//点击 提交修改 按钮
webDriver.findElement(By.cssSelector("#settings_submit_password")).click();
Thread.sleep(1000);
//判断是否返回登录界面
//获取当前的url地址
String expect = "http://101.200.198.144:58080/sign-in.html";
String actual = webDriver.getCurrentUrl();
//判断是否跳转到登录界面
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect, actual);
System.out.println("密码修改成功");
//截图
File srcFile2 = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName2 = "CenterInfoListSuccess3.png";
FileUtils.copyFile(srcFile2, new File(fileName2));
}
3.10 退出测试
场景:登录后,点击用户头像下的退出按钮,跳转回登录界面,退出成功。
@ParameterizedTest
@CsvSource(value = "test, 123")
void LoginOut(String username, String password) throws InterruptedException, IOException {
//1-登录
// 打开登录页面
webDriver.get("http://101.200.198.144:58080/sign-in.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
//2-点击我的帖子
webDriver.findElement(By.cssSelector("#index_nav_avatar")).click();
Thread.sleep(1000);
//点击退出按钮
webDriver.findElement(By.cssSelector("#index_user_logout")).click();
Thread.sleep(1000);
//获取当前的url地址
String expect = "http://101.200.198.144:58080/sign-in.html";
String actual = webDriver.getCurrentUrl();
//判断是否跳转到登录界面
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expect, actual);
//截图
File srcFile = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
String fileName = "LoginOutSuccess.png";
FileUtils.copyFile(srcFile, new File(fileName));
}
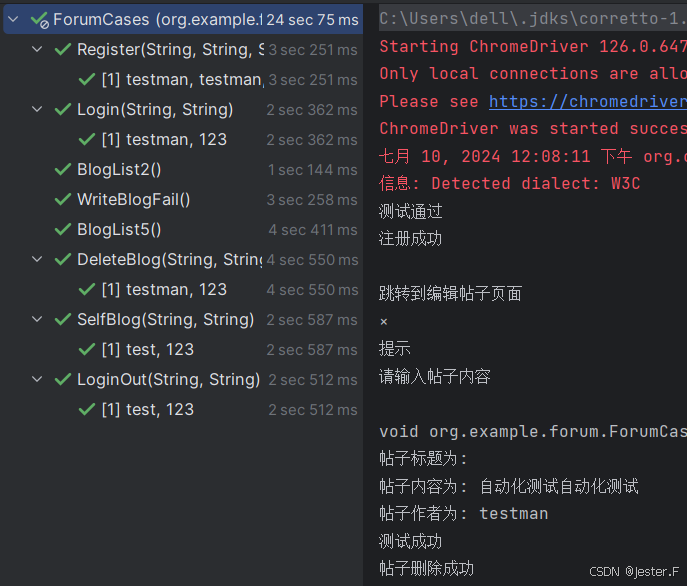
最后我将主要测试用例进行了串联, 测试结果全部通过.
四、测试总结
- 使用Junit5中提供的注解:避免产生了过多的对象,造成资源和时间的的浪费,提高了自动化的执行效率;
- 只创建了一次驱动对象:避免每个用例重复创建对象而造成时间和资源上的浪费;
- 使用了参数化:保持用例的简洁,提高了代码的可读性;
- 测试套件:降低了测试人员的工作量,通过套件一次执行所有要运行的测试用例‘
- 使用了等待:提高了自动化运行的效率,避免自动化代码因为未及时渲染页面而导致出现的错误,提高了自动化的稳定性;
- 使用了截图功能:便于问题的追溯与解决。
在此次编写测试代码进行该项目的自动化测试期间出现了一些错误与异常情况.
- 控制区显示未获取到某个元素
错误原因: 脚本执行速度过快, 页面未渲染完成便执行下一步
解决办法: 在每次跳转其他URL之前添加代码等待, 让代码暂时休眠. - 进行部分按钮点击时出现识别不到按钮导致报错的情况.
错误原因: 按钮的位置出现在了页面以外, 导致测试驱动识别不到
解决办法: 在进行点击按钮操作前使用滚动页面的驱动将页面滚动至按钮所在区域