目录
pnpm run build报错Search string not found: “for (const existingRoot of buildInfoVersionMap.roots) {“
停用 noUnusedLocals && noUnusedParameters 参数检测
1. Vue3 + TS 的强强联合与打包烦恼
Vue3 与 TypeScript(TS)的组合无疑是前端开发的黄金搭档。然而,在打包 Vue3 项目时,恼人的 TS 相关报错可能会让人抓狂。这些报错通常与 TS 代码语法校验和验证有关,例如类型错误、变量未定义、属性不存在等。
2. 关闭 TS 验证:一劳永逸解决打包难题
为了彻底解决 Vue3 打包时的 TS 报错问题,最直接的方法是关闭 TS 验证。可以通过在 webpack 或 vite 的配置文件中进行设置来实现。
先来看看事件的导火索
pnpm run build报错Search string not found: “for (const existingRoot of buildInfoVersionMap.roots) {“
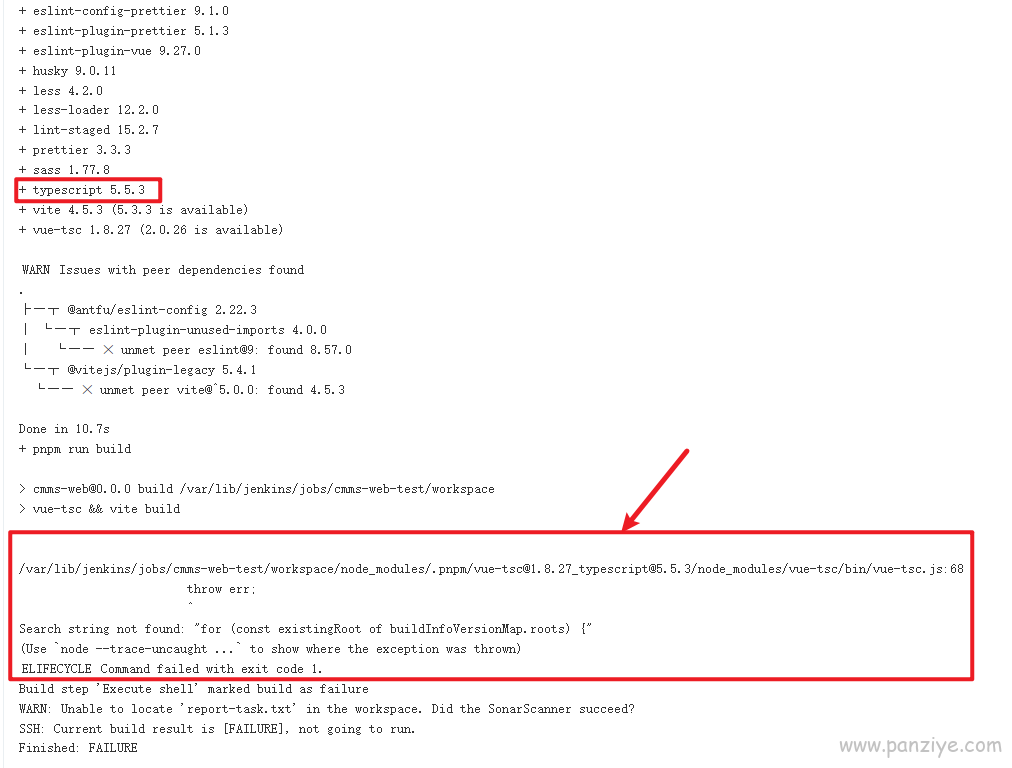
今天测试环境的vue项目执行pnpm run build时报错,提示错误如下:
+ pnpm run build
> [email protected] build /var/lib/jenkins/jobs/cmms-web-test/workspace
> vue-tsc && vite build
/var/lib/jenkins/jobs/cmms-web-test/workspace/node_modules/.pnpm/[email protected][email protected]/node_modules/vue-tsc/bin/vue-tsc.js:68
throw err;
^
Search string not found: "for (const existingRoot of buildInfoVersionMap.roots) {"
(Use `node --trace-uncaught ...` to show where the exception was thrown)
ELIFECYCLE Command failed with exit code 1.
Build step 'Execute shell' marked build as failure
WARN: Unable to locate 'report-task.txt' in the workspace. Did the SonarScanner succeed?
SSH: Current build result is [FAILURE], not going to run.
Finished: FAILURE
报错原因
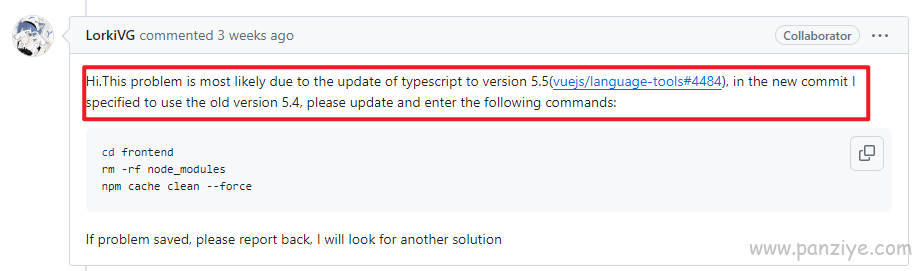
然后百度了下和bing搜索了下都不行,还是得google,一下子就搜索到了问题原因(更具体看这个地址),顺便推荐下google镜像站,如下:
翻译下就是因为原先typescript版本由5.4版本升级到了5.5版本导致的,啥?我没升级啊,咋回事?看了下jekin构建时安装依赖时的截图,发现确实是5.5.3版本,那么原因基本就确定了,基本就是因为版本升级导致的!
解决办法
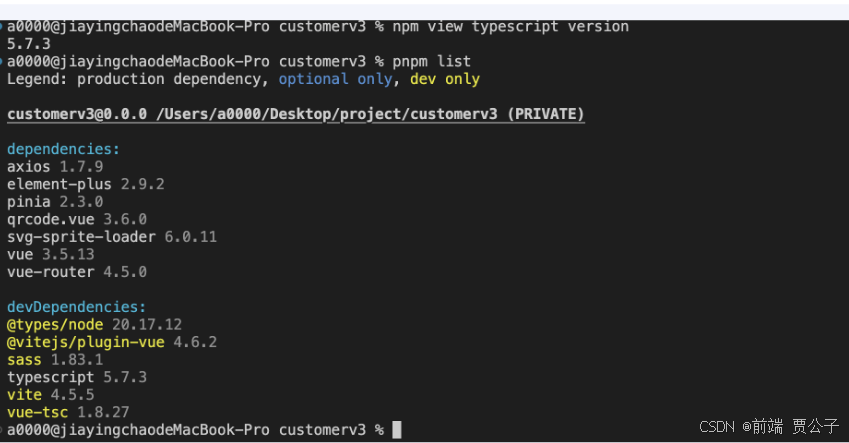
如果你是pnpm就就直接使用pnpm,这个方法对本地可能比较有效,
pnpm list "devDependencies": {
"@types/node": "^20.5.1",
"@vitejs/plugin-vue": "^4.2.3",
"sass": "^1.66.1",
"typescript": "^5.4.5",
"vite": "^4.4.5",
"vue-tsc": "^1.8.5"
}
}这里使用的是 "typescript": "^5.4.5" 所以自动升级了小版本号导致的
指定版本号
(1)指定版本:比如"classnames": "2.2.5",表示安装2.2.5的版本
(2)波浪号~+指定版本:比如 "babel-plugin-import": "~1.1.0",表示安装1.1.x的最新版本(不低于1.1.0),但是不安装1.2.x,也就是说安装时不改变大版本号和次要版本号
(1)^+指定版本:比如 "antd": "^3.1.4",,表示安装3.1.4及以上的版本,但是不安装4.0.0,也就是说安装时不改变大版本号。
解决的这个问题之后打包就开始各种ts类型报错 然后咱们一步步修复
noImplicitAny 允许 any 类型
在 TypeScript 中,类型注解是可选的,这意味着你可以为变量、函数参数和返回值指定类型,也可以不指定。当你不为变量指定类型时,TypeScript 编译器会尝试推断其类型。如果编译器无法推断出类型,或者你使用了没有明确类型注解的变量,那么它将默认使用 any 类型。
使用 any 类型可以带来灵活性,但也会导致 TypeScript 失去类型检查的优势,因为你的代码将不会对 any 类型的变量进行类型检查。这可能导致运行时错误,因为 TypeScript 不会检查 any 类型变量的赋值和操作是否符合预期。
noImplicitAny 选项的作用是:
-
当设置为
true时,如果编译器无法推断出变量的类型,或者你没有为变量指定类型,编译器将报错,而不是默认使用any类型。 -
这迫使开发者为所有变量显式指定类型,从而提高代码的类型安全性和可维护性。
例如,考虑以下代码:
let x;
x = 10; // OK, TypeScript 推断 x 为 number 类型
x = "Hello"; // OK, x 现在是 string 类型如果启用了 noImplicitAny:
let x; // Error: Variable 'x' implicitly has an 'any' type.
x = 10; // OK, 需要为 x 指定类型要在 tsconfig.json 文件中启用 noImplicitAny,你可以这样设置:
{
"compilerOptions": {
"noImplicitAny":false
}
}启用这个选项有助于提高 TypeScript 项目的类型安全性,但也意味着你需要为所有变量显式指定类型,这可能会增加一些编码工作量。 所以我们直接关闭
allowJs 启用js支持
在 TypeScript 的 tsconfig.json 配置文件中,allowJs 是一个编译器选项,它用于控制 TypeScript 编译器是否允许将 .js 文件作为输入文件。
当 allowJs 设置为 true 时,TypeScript 编译器将允许你将 JavaScript 文件(.js)与 TypeScript 文件(.ts)一起编译。这意味着你可以在一个项目中同时使用 JavaScript 和 TypeScript 代码。这对于以下情况特别有用:
-
逐步迁移:如果你有一个现有的 JavaScript 项目,并且想要逐步迁移到 TypeScript,你可以先启用
allowJs选项,这样你就可以在不重写整个项目的情况下开始使用 TypeScript。 -
混合项目:在一些项目中,你可能需要同时使用 JavaScript 和 TypeScript。例如,你可能使用了一些只能以 JavaScript 形式提供的第三方库。
-
工具和脚本:有时候,你可能有一些工具脚本或构建脚本,它们是用 JavaScript 编写的,而你的主要项目代码是 TypeScript。在这种情况下,你可能需要编译这些 JavaScript 文件。
要在 tsconfig.json 文件中启用 allowJs,你可以这样设置:
{
"compilerOptions": {
"allowJs": true
}
}启用 allowJs 后,你需要注意的是:
-
类型检查:JavaScript 文件不会被 TypeScript 编译器进行类型检查,因为 JavaScript 是动态类型的。这意味着在
.js文件中的代码不会享受到 TypeScript 提供的类型安全和智能提示。 -
编译输出:如果你的
.js文件中使用了 ES6 或更高版本的 JavaScript 特性,你需要确保你的构建系统或运行环境支持这些特性,或者使用相应的编译步骤将它们转换为兼容的 JavaScript 版本。 -
模块系统:如果你的 JavaScript 文件使用了模块系统(如 CommonJS 或 ES6 模块),你需要确保 TypeScript 编译器的
module选项与你的模块系统相匹配。
总的来说,allowJs 提供了在 TypeScript 项目中使用 JavaScript 文件的灵活性,但同时也需要你注意类型安全和兼容性问题。
停用 noUnusedLocals && noUnusedParameters 参数检测
在 TypeScript 的 tsconfig.json 配置文件中,noUnusedLocals 和 noUnusedParameters 是两个编译器选项,它们用于控制编译器是否检查并报告未使用的局部变量和函数参数。
noUnusedLocals
-
类型:
boolean -
默认值:
false -
作用: 当设置为
true时,TypeScript 编译器会检查并报告在代码中声明但未使用的局部变量。这有助于清理代码,移除那些可能无意中添加的无用变量,从而提高代码的整洁性和可维护性。
noUnusedParameters
-
类型:
boolean -
默认值:
false -
作用: 当设置为
true时,TypeScript 编译器会检查并报告在函数或方法中声明但未使用的参数。这有助于识别和移除那些不再需要的参数,从而简化函数签名并减少潜在的错误来源。
示例配置
如果你希望启用这些选项,可以在 tsconfig.json 文件中这样设置: 我们直接禁用
{
"compilerOptions": {
"noUnusedLocals": false,
"noUnusedParameters": false
}
}关闭 vue-tsc 类型检查
-
"build": "vite build"这个命令只使用 Vite 进行构建。Vite 是一个现代的前端构建工具,它利用浏览器原生 ES 模块导入特性,提供了快速的冷启动和热更新。当你运行
npm run build或pnpm run build时,Vite 会处理你的项目,包括编译 TypeScript(如果项目中使用了 TypeScript)、打包、优化等,最终生成用于生产环境的静态资源。 -
"build": "vue-tsc && vite build"这个命令在 Vite 构建之前增加了一个步骤:
vue-tsc。vue-tsc是一个由 Vue 团队提供的工具,用于在构建过程中为 Vue 单文件组件(.vue文件)提供 TypeScript 类型检查。这个命令首先运行vue-tsc来检查.vue文件中的 TypeScript 类型,确保没有类型错误。如果.vue文件中存在类型错误,vue-tsc会报错并阻止构建过程,从而在构建之前捕获潜在的类型问题。在
vue-tsc检查通过后,接着执行vite build命令,进行后续的构建过程。
使用 vue-tsc 的好处是:
-
类型安全:在构建过程中确保 Vue 组件的 TypeScript 类型正确,提高代码的健壮性。
-
早期错误发现:在开发过程中尽早发现类型错误,避免在运行时出现难以追踪的问题。
-
IDE 支持:
vue-tsc可以与 IDE 集成,提供更好的类型检查和代码补全功能。
选择哪个命令取决于你的项目需求。如果你的项目中使用了 Vue 3 和 TypeScript,并且你希望在构建过程中进行类型检查,那么第二个命令可能更适合你。如果你不需要对 .vue 文件进行类型检查,或者你使用的是其他框架,那么第一个命令可能更简单直接。
所以我们 直接打包
"build": "vite build",