一、MVVM简介
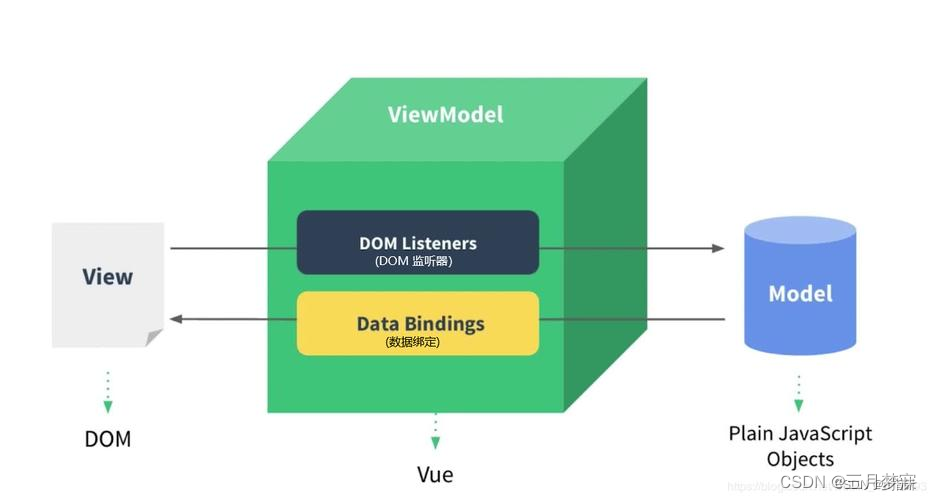
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
二、MVVM是M-V-VM(模型-视图-视图模型)
- M就是Model模型:对应的是data中的数据.
- V是指View视图:是我们看到的页面视图,其中包括HTML+CSS+JS交互代码等一系列资源
- VMshizhiViewModel视图模型:是我们vue实例对象vm
三、要实现MVVM模式,那就要页面操作的时候,然后改变数据;或者是数据改变的时候,页面改变,V 变→ M 变 那就要DOM 监听,DOM监听才知道视图操作可能引起数据变了,若数据变了才会改变data中的数据。M变 → V变 那就要数据绑定,data数据变了,那就通过数据的绑定改变视图。所以MVVM模式是通过DOM监听 + 数据绑定 完成的