文章目录
概述
微信开放标签是微信公众平台面向网页开发者提供的扩展标签集合。通过使用微信开放标签,网页开发者可安全便捷地使用微信或系统的能力,为微信用户提供更优质的网页体验。
此文档面向网页开发者,介绍微信开放标签如何使用及相关注意事项。需要注意的是,微信开放标签有最低的微信版本要求,以及最低的系统版本要求。
- 微信版本要求为:7.0.12及以上
- 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
对于符合微信或系统最低版本要求但仍无法使用微信开放标签的场景,将会在下方使用步骤中的wx.config权限验证成功后触发WeixinOpenTagsError事件告知开发者。仅无法使用微信开发标签,JS-SDK其他功能不受影响。可通过如下方法监听并进行回退兼容:
document.addEventListener('WeixinOpenTagsError', function (e) {
console.error(e.detail.errMsg); // 无法使用开放标签的错误原因,需回退兼容。仅无法使用开放标签,JS-SDK其他功能不受影响
});
根据目前已知的错误场景,回退兼容建议如下:
- iOS15底层WebKit接口发生变更,微信版本8.0.8以下(不包括8.0.8)无法使用开放标签,可引导用户升级最新版本微信;
- 开放标签依赖Web Components方案,极少部分Android系统可能由于版本太低而不支持,可引导用户升级系统固件。
使用步骤
微信开放标签使用步骤与微信JS-SDK类似,也需要引入JS文件等步骤。如果是公众号身份的网页,需要绑定安全域名,如果是使用小程序云开发静态网站托管的小程序网页,则不需绑定安全域名即可直接使用(即跳过下面"步骤一:绑定安全域名”) 。
1. 绑定域名
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2. 引入JS文件
在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
备注:支持使用 AMD/CMD 标准模块加载方法加载。
3. 通过config接口注入权限验证配置并申请所需开放标签
与使用JS-SDK配置方式相同,所有需要使用开放标签的页面必须先注入配置信息,并通过openTagList字段申请所需要的开放标签,否则将无法使用(同一个url仅需调用一次)。开放标签的申请和JS接口的申请相互独立,因此是可以同时申请的。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
签名算法见JS-SDK说明文档的附录,所有开放标签列表见文末的附录1。
4. 通过ready接口处理成功验证
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
5. 通过error接口处理失败验证
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
});
使用说明
所有开放标签都能像普通的HTML标签一样在页面中直接使用,不需要再进行额外的处理。
如果所使用的标签允许提供插槽,由于插槽中模版的样式是和页面隔离的,因此需要注意在插槽中定义模版的样式。插槽模版及样式均需要通过进行包裹。另外,对于具名插槽还需要通过slot属性声明插槽名称,下文标签插槽中的default插槽为默认插槽,可不声明插槽名称。
对于标签事件,均可通过event.detail获得详细信息。如果无特殊说明,下文标签事件说明中的返回值均指代event.detail中的内容。
另外,需要注意以下几点:
- 页面中与布局和定位相关的样式,如position: fixed; top
-100;等,尽量不要写在插槽模版的节点中,请声明在标签或其父节点上; - 对于有CSP要求的页面,需要添加白名单frame-src https://*.qq.com webcompt:,才能在页面中正常使用开放标签。
开放标签
跳转小程序:wx-open-launch-weapp
用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5通过开放标签打开小程序的场景值为1167。
开放对象
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
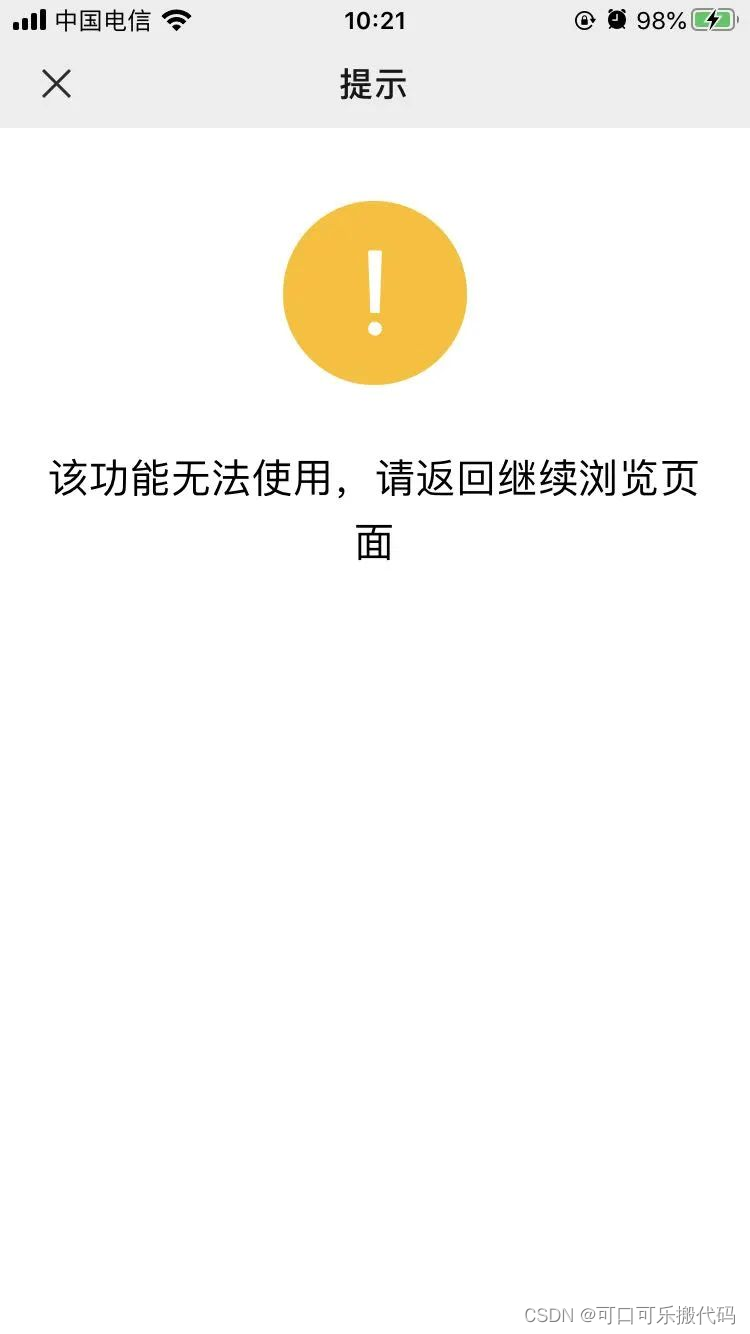
错误提示
若跳转时出现以下页面,表示网页绑定的服务号或小程序无权限,请检查是否符合上述开放对象条件。
vue 使用步骤
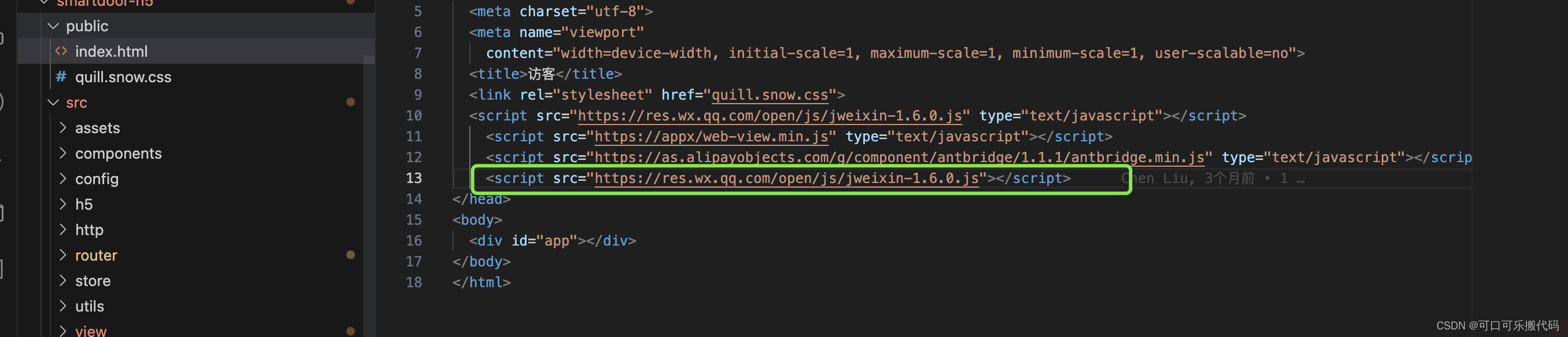
vue根目录 public/index.html
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
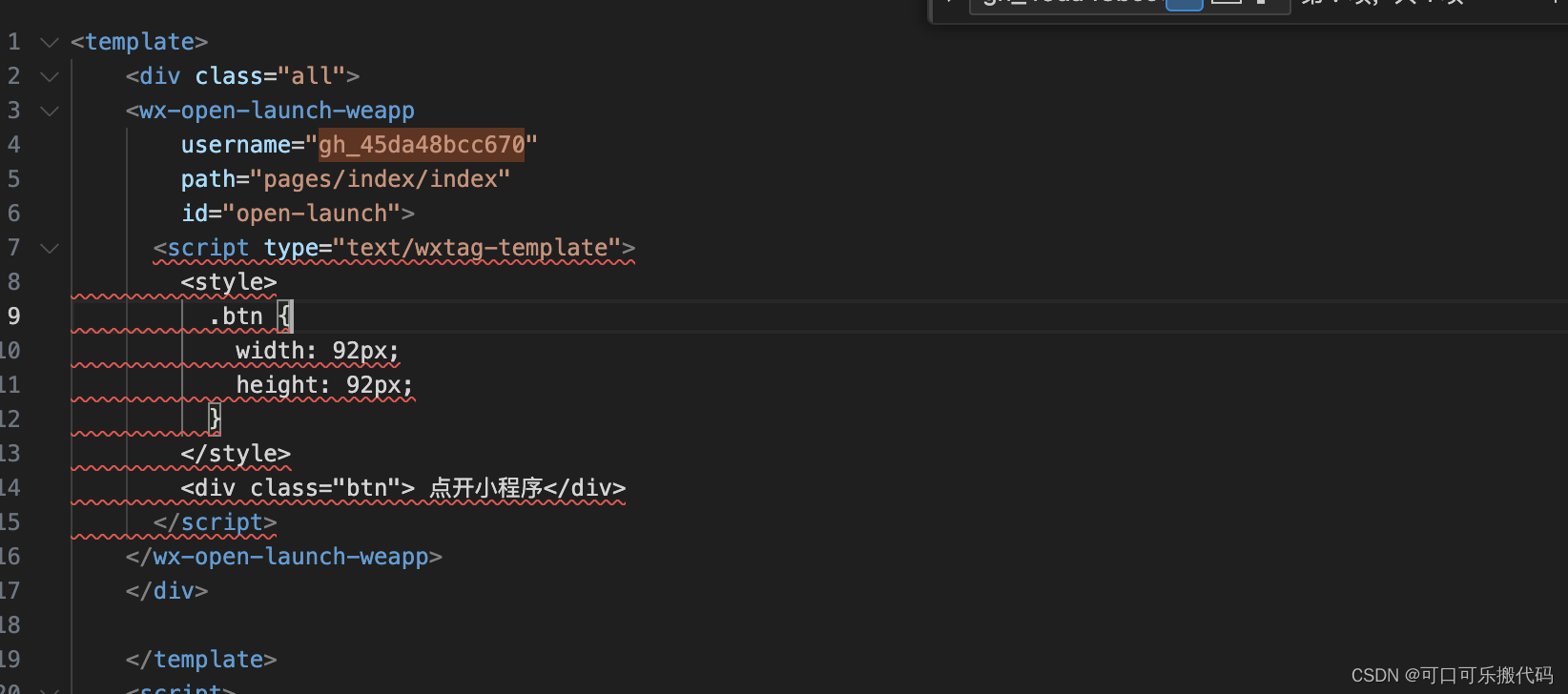
<template>
<div class="all">
<wx-open-launch-weapp
username="gh_45da48bcc670"
path="pages/index/index"
id="open-launch">
<script type="text/wxtag-template">
<style>
.btn {
width: 92px;
height: 92px;
}
</style>
<div class="btn"> 点开小程序</div>
</script>
</wx-open-launch-weapp>
</div>
</template>
main.js 配置一下
// Vue.config.ignoredElements = ['wx-open-launch-weapp'];
Vue.config.ignoredElements = [...Vue.config.ignoredElements, 'wx-open-launch-weapp']
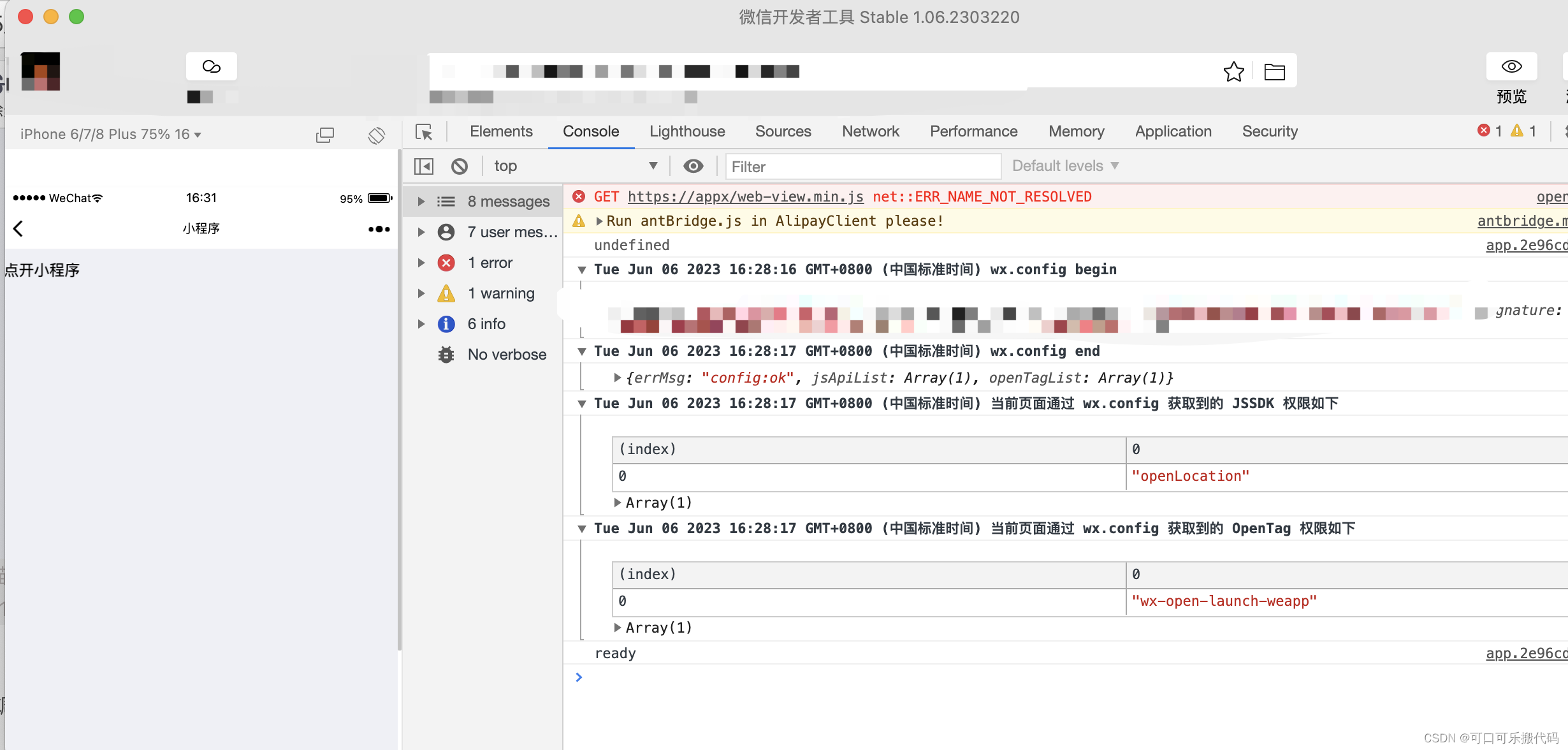
本地运行和线上运行看不到效果
需要用开发者工具或手机真机 调试一下才能看出效果
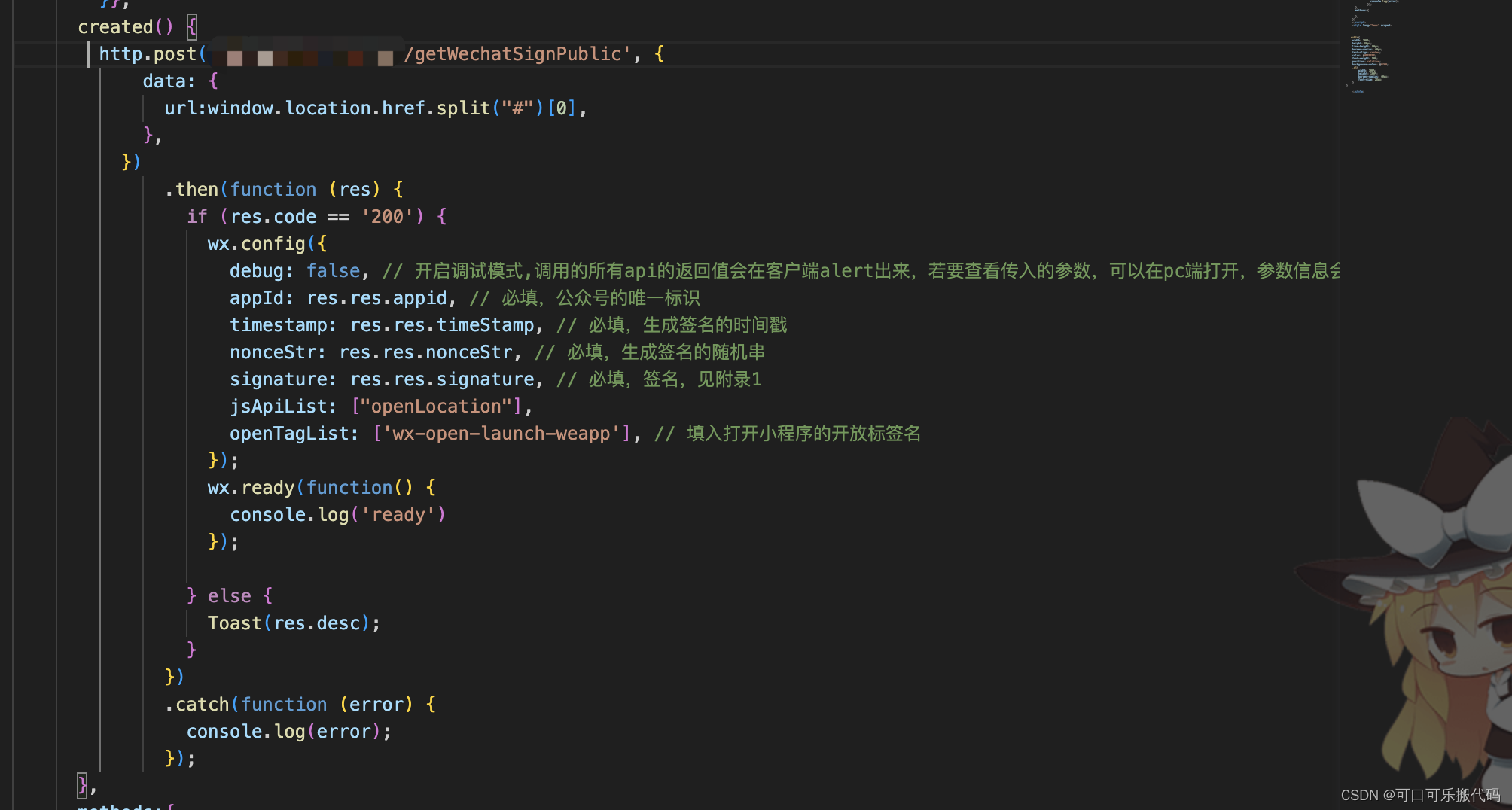
注意一下 wx.config
| (index) | 0 |
|---|---|
| 0 | “wx-open-launch-weapp” |
控制台上有打印出来的话 说明公众服务号认证是对的,还有签名也是对 。可以调通
反之没有