CSS3 box-sizing 属性:
搭配padding使用的时候,会让padding往内部压缩,而不是向外扩展,导致尺寸变大,挤变形结构。
CSS flex 属性:
让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容:
例如:一个div里面有三个div想要三个全部相同大小,假如外面div为100
则内部三个都为33.3333333······才能尽量看不出来。
设置属性 flex:1;则解决这个问题。
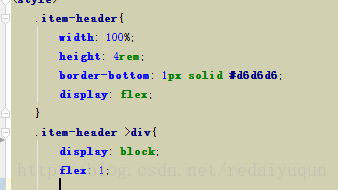
item-header 为父级div 只要父级设置:display:flex;
item-header >div 为下面子级div 设置:display:block;flex:1;
则所有子级div长度一样。