目录
逆向基础
断掉调试
通过浏览器站点控制台(F12),进行断掉调试js代码,查看和调试代码。(断点处,代码会停在断点,不继续运行。还可通过控制台查看断点前的函数值,也称为作用域)
基本常见的加解密方式
对称加密、非对称加密、Hash散列值…等等
常见对称加密如AES加密、DES加密。非对称加密RAS加密。Hash如MD5、SHA、国密SM1,2,3,4等。
encrypt-labs靶场
https://github.com/SwagXz/encrypt-labs
搭建过程
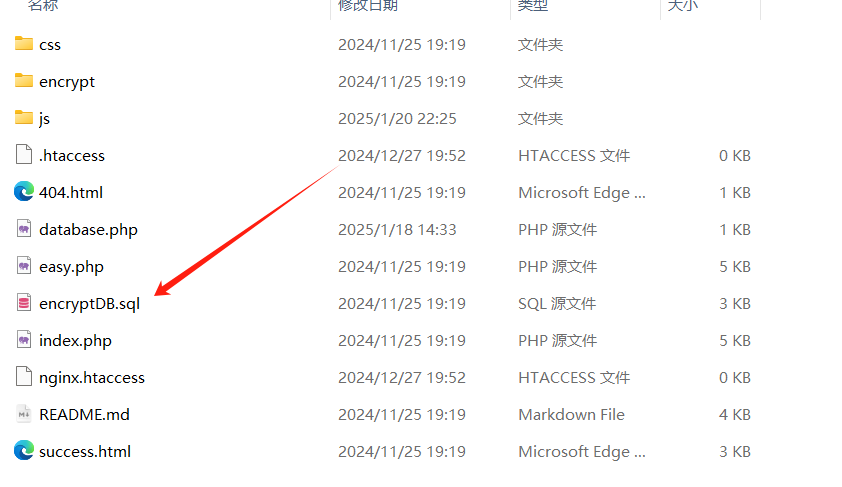
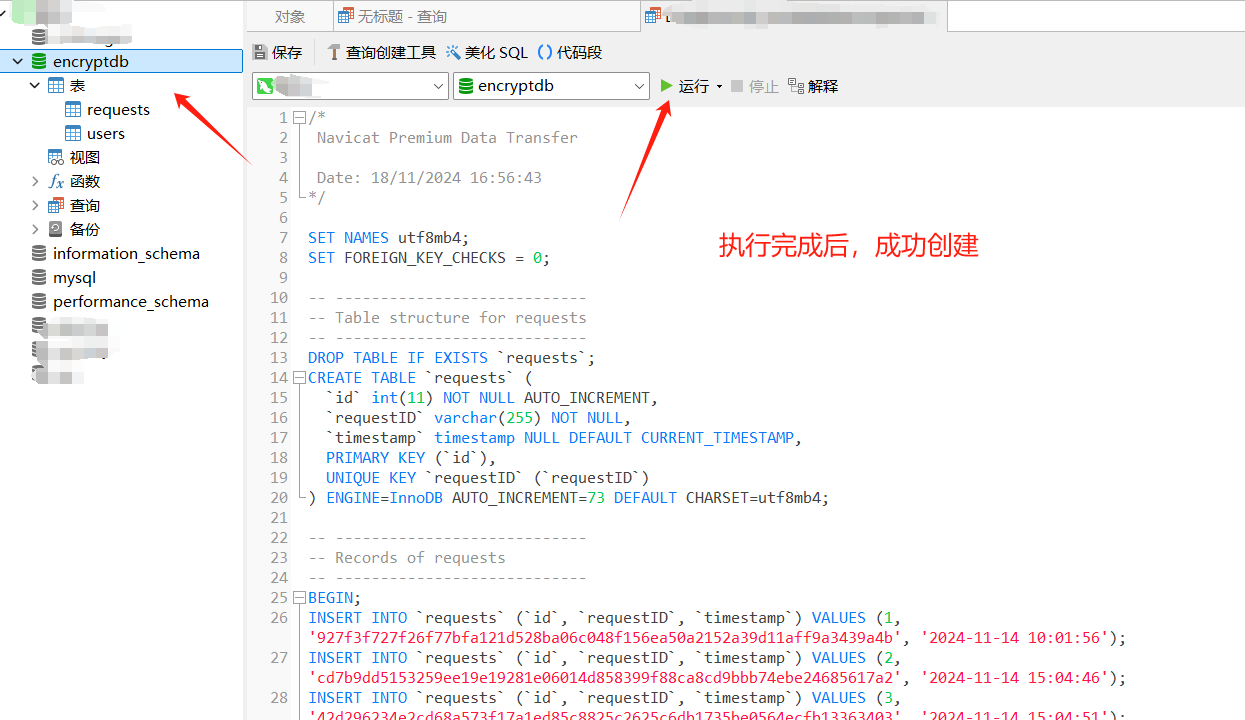
使用phpstudy搭建即可,但需要导入数据库,否则无法正常使用。源码当中有sql后缀配置文件,即数据库文件。
导入数据库可以使用第三方工具或mysql的命令行。
简单方式的创建数据库信息,可以将sql后缀数据库文件导入到第三方工具,直接执行即可创建数据库,如navicat。
完成上述过程,即可搭建完成,可正常访问。
注意:
默认密码:admin/123456
默认访问地址http://127.0.0.1(混淆)
http://127.0.0.1/easy.php (无混淆)使用无混淆的进行学习
靶场基本教程
首先需要加解密工具或插件。
burp插件:https://github.com/f0ng/autoDecoder
浏览器插件:Ctool 程序开发常用工具,https://ctool.dev/
若插件使用不熟悉,可直接使用在线的加解密平台也可基本实现加解密。
以下主要是常见的加解密以及一些基本加解密,若有复杂加解密环境情况,也可自行编写脚本,结合此插件通过接口加解密进行处理。也可使用其他方法或工具。
AES加密key前端体现(固定key)
1、正常可任意输入用户名密码,选择第一关登录接口,AES固定key。
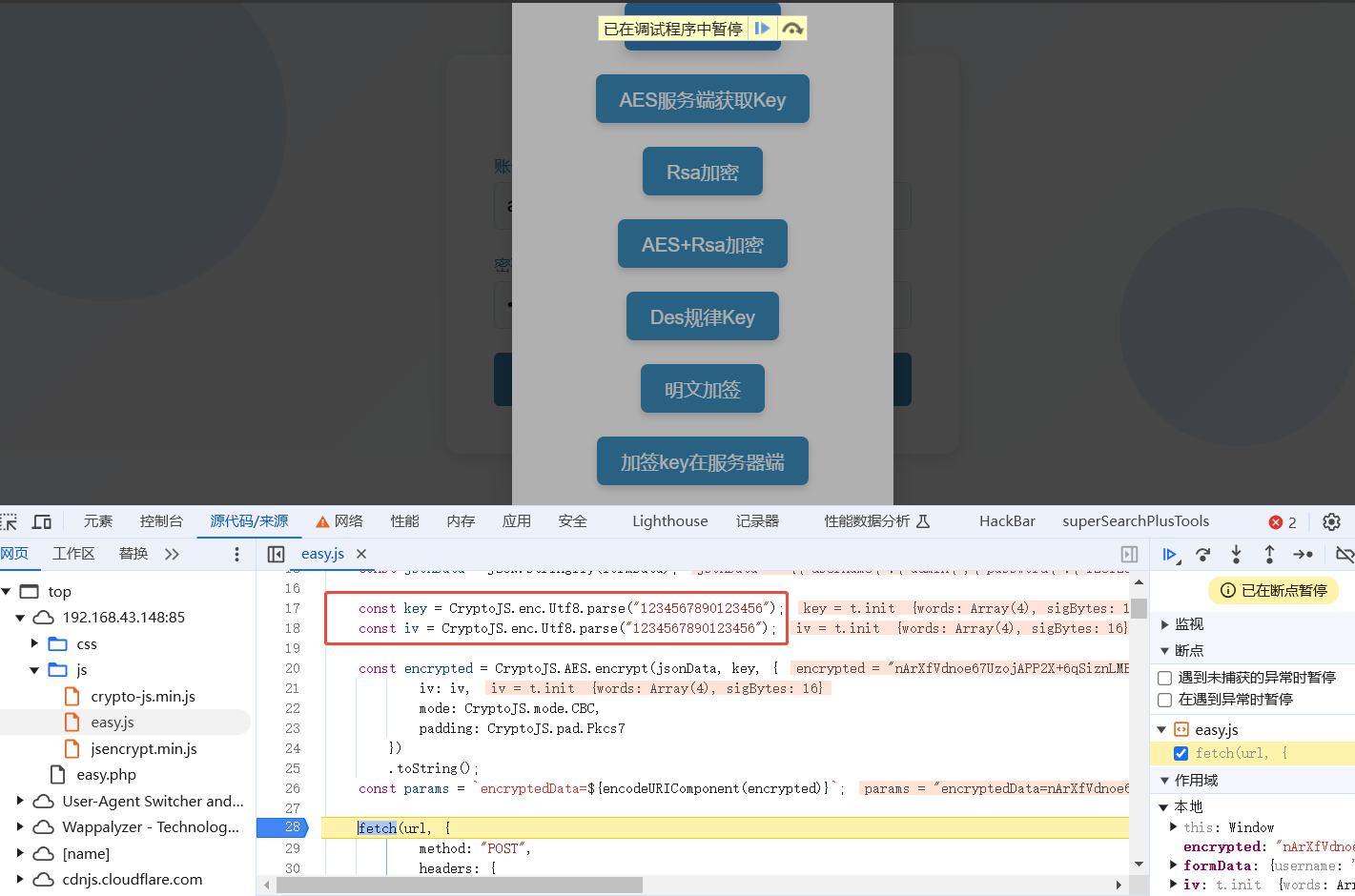
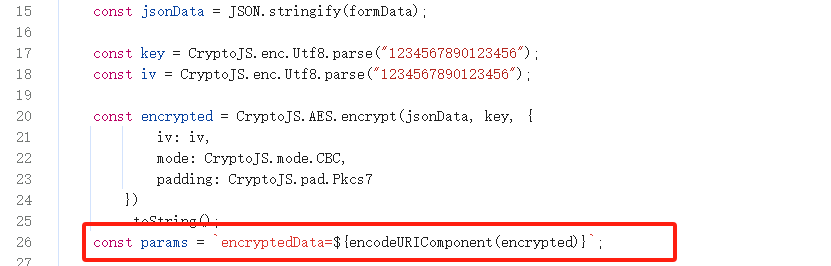
2、使用F12断点调试,在登陆js处打下断点,查看js代码运行情况,向上翻找执行记录,发现js当中AES加密固定key,使用AES-CBC方式进行加密以及填充方式。最后得到加密的数据encryptData参数值内容为加密信息。
填充方式以及加密参数:
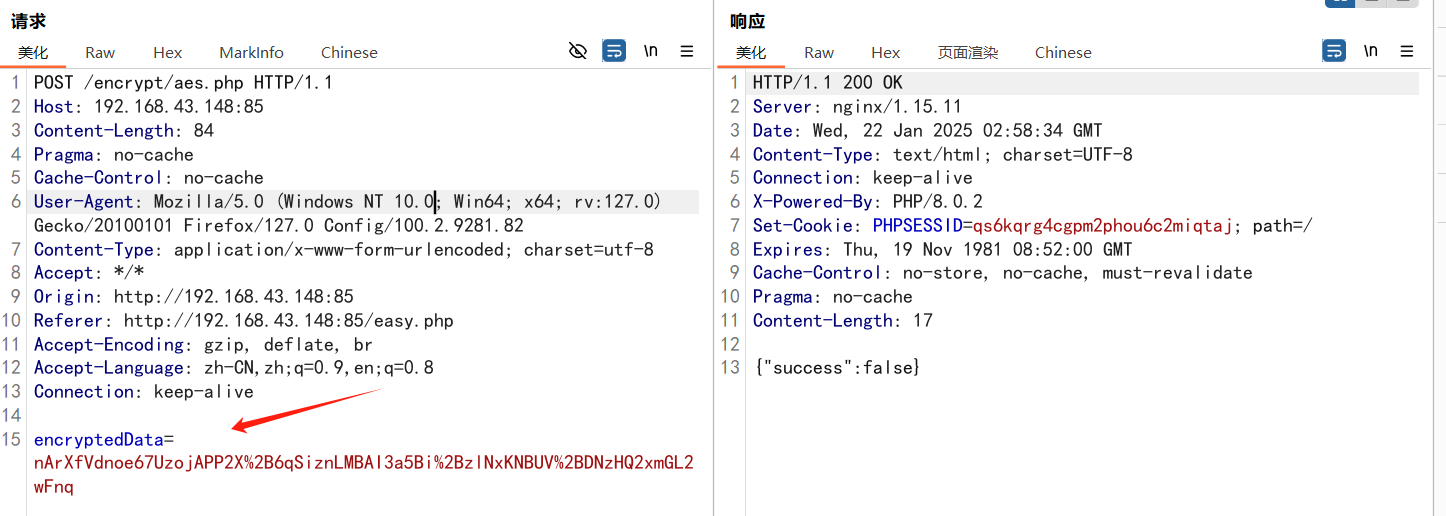
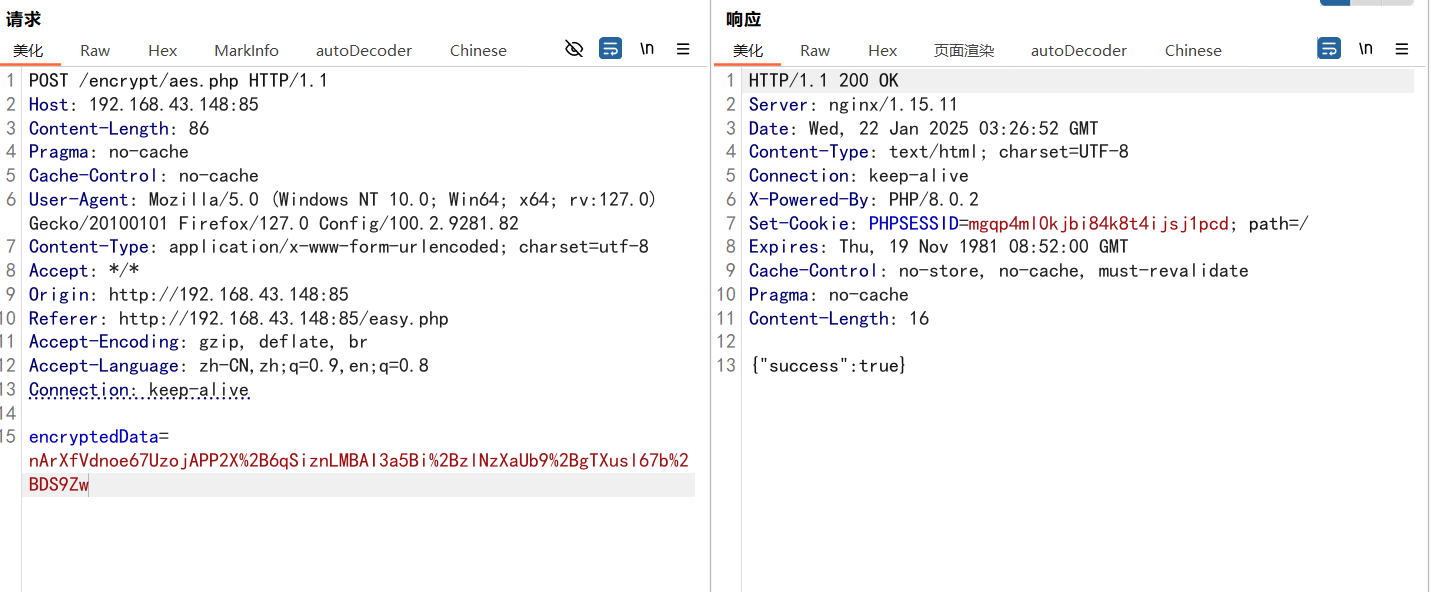
数据包信息:
观察发现encryptData参数加密内容加密后还进行了一次URL编码。
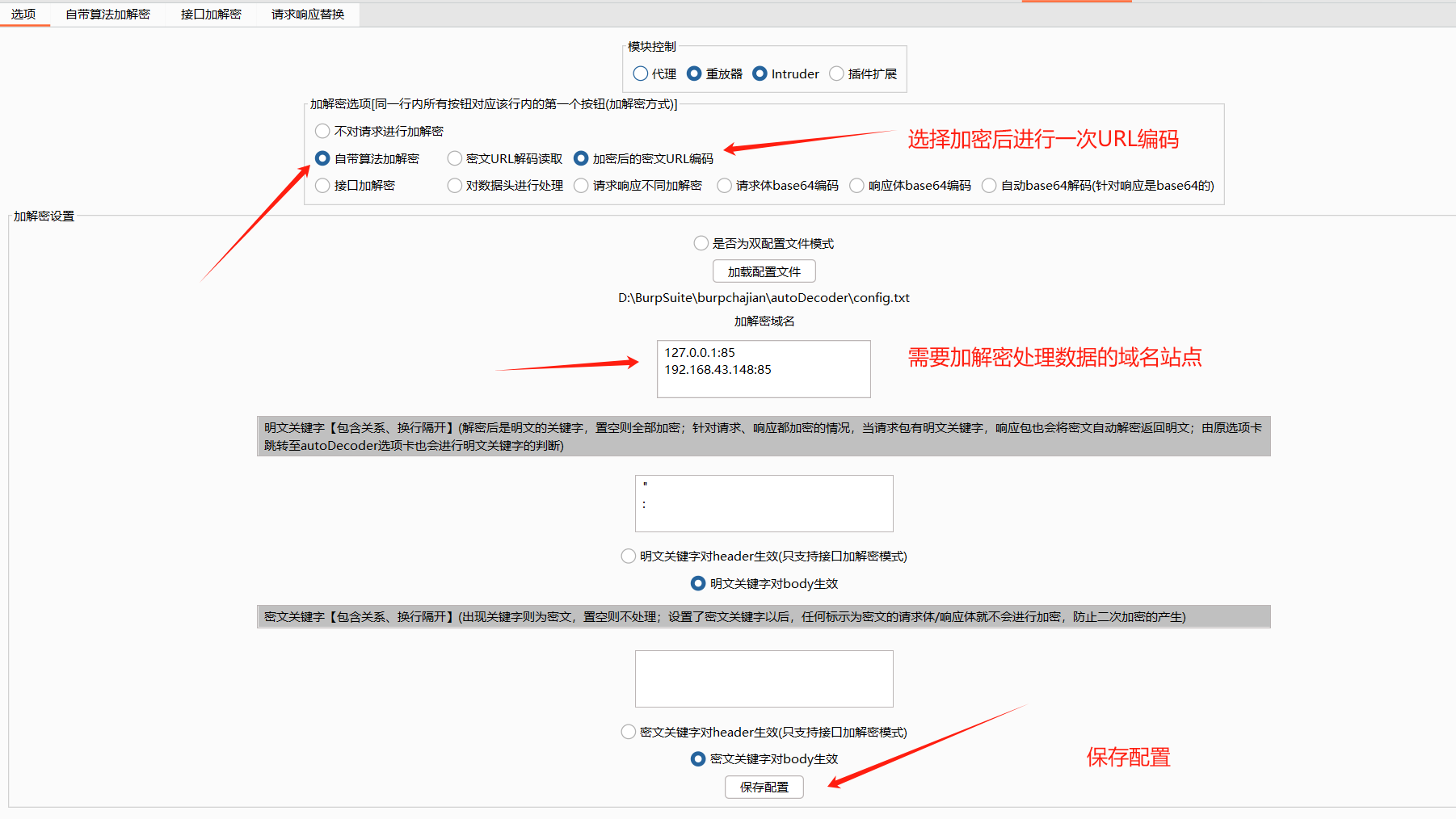
3、配置autoDecoder插件
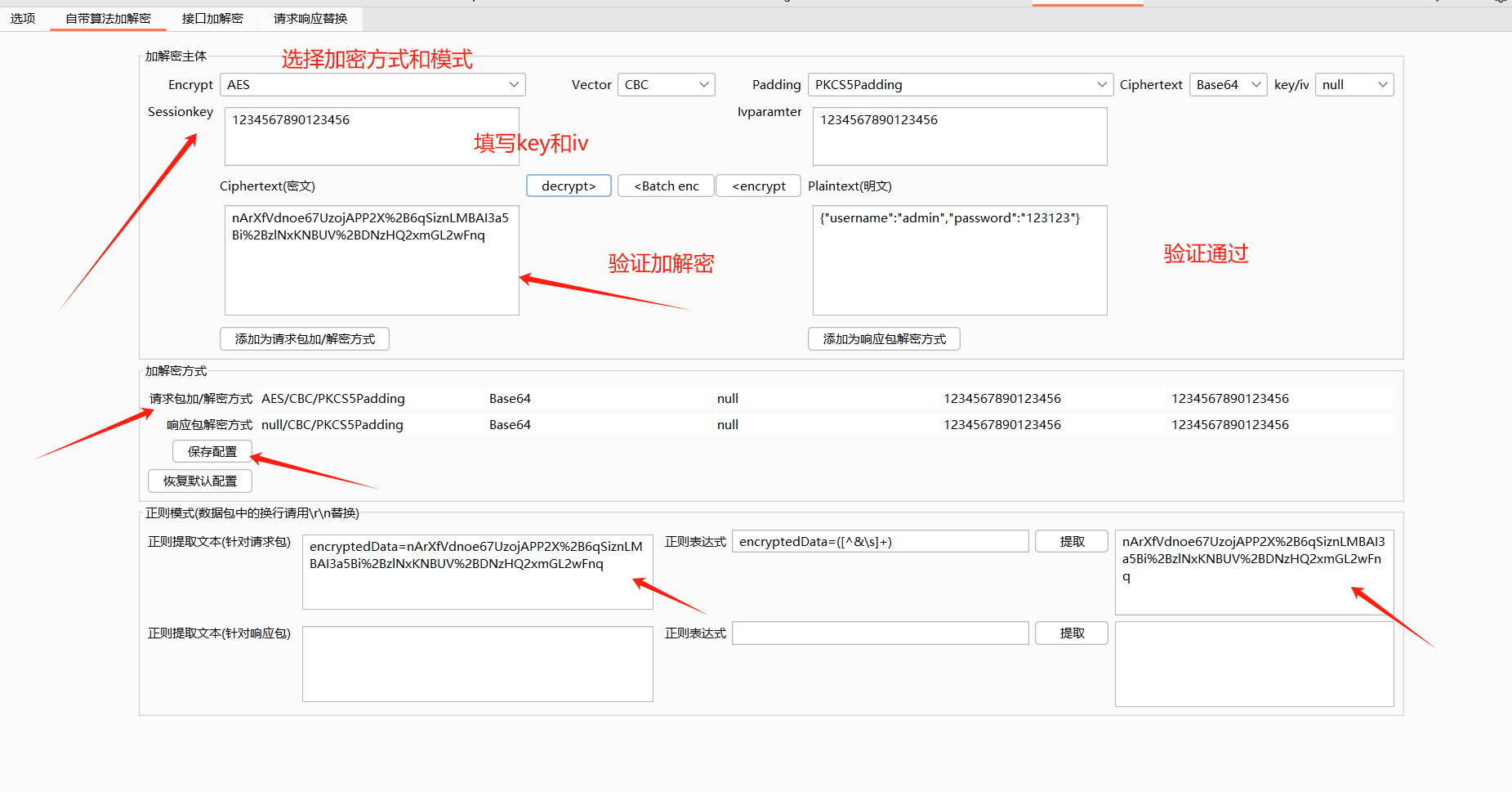
根据上述分析得到的加密方式和key,iv。即可配置自带算法的加解密,自动加解密。
(1).在自带算法加解密模块当中,配置加密方式为AES-CBC和填充方式。添加请求包的加密方式为AES-CBC。响应包无需加解密。
(2).正则提取请求包当中加密解密的内容,精确匹配内容。验证是否生效,可正常加解密。
(3).保存配置信息为任意文件,命名随意即可。
(4).回到autoDecoder选项卡,通过原始数据包特点可断定请求包的加密信息还通过了一次URL编码,需要勾选保存。
自带算法解密模块配置:
选项卡配置:
完成以上配置后。回看数据包,通过插件可观察到,可以正常加解密。
由此可通过此配置,来实现数据包的自动加解密。
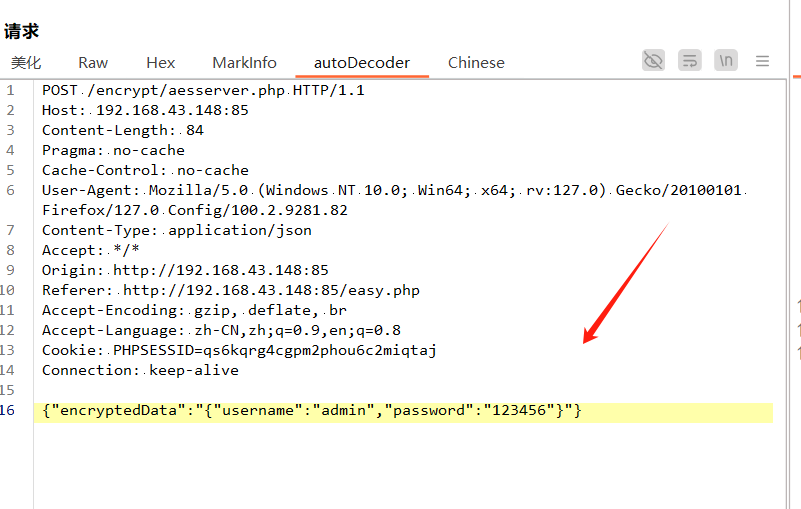
也可以构造使用明文数据包,也可正常发送请求,自动加解密处理。
同理通过借助此插件加解密配置进行爆破、结合burp其他插件的使用均可实现。
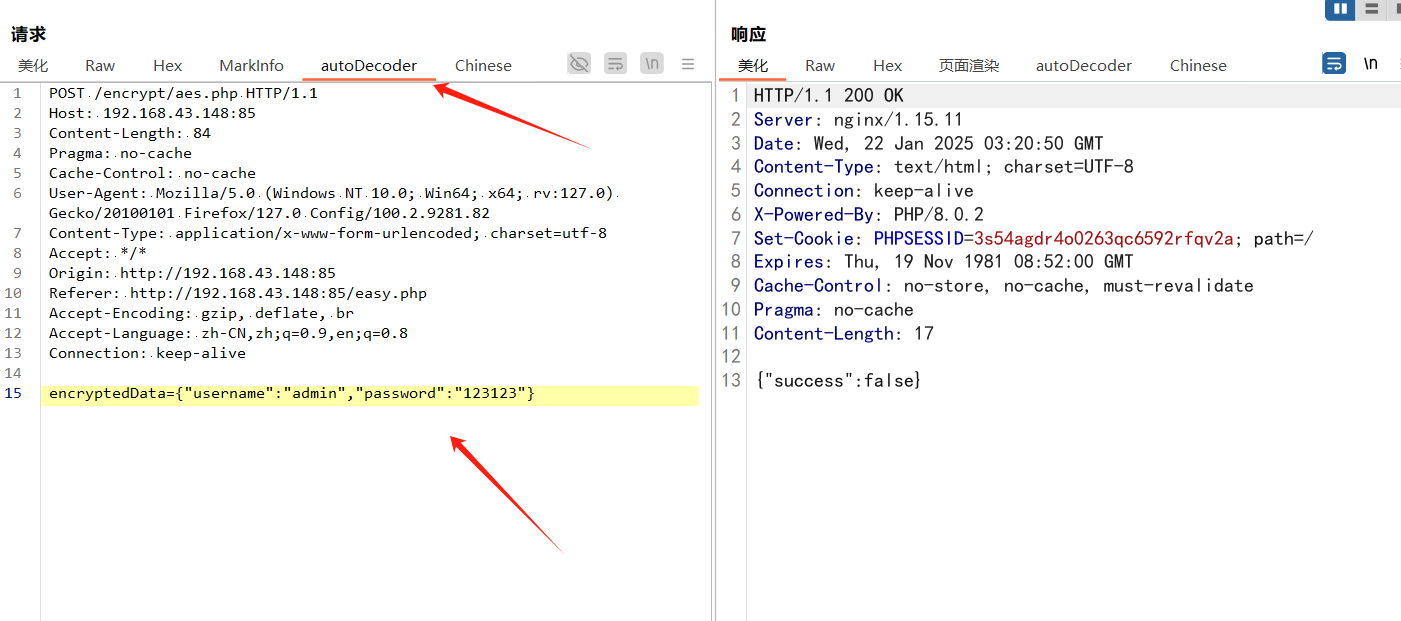
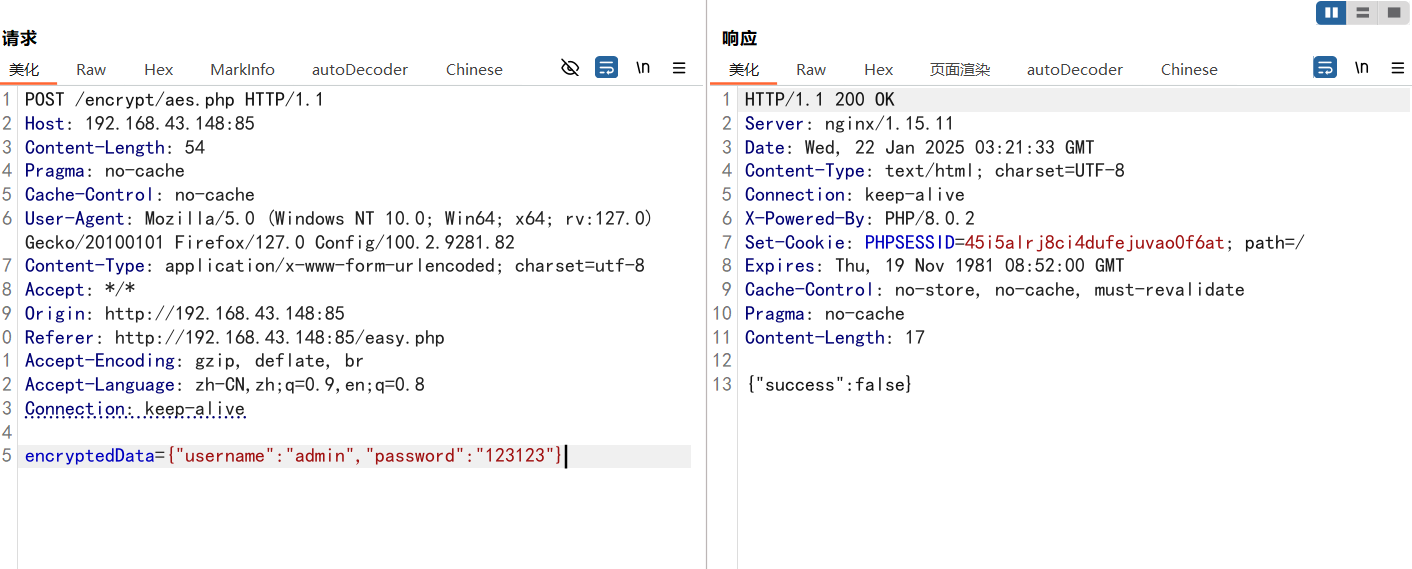
明文方式:
成功登录
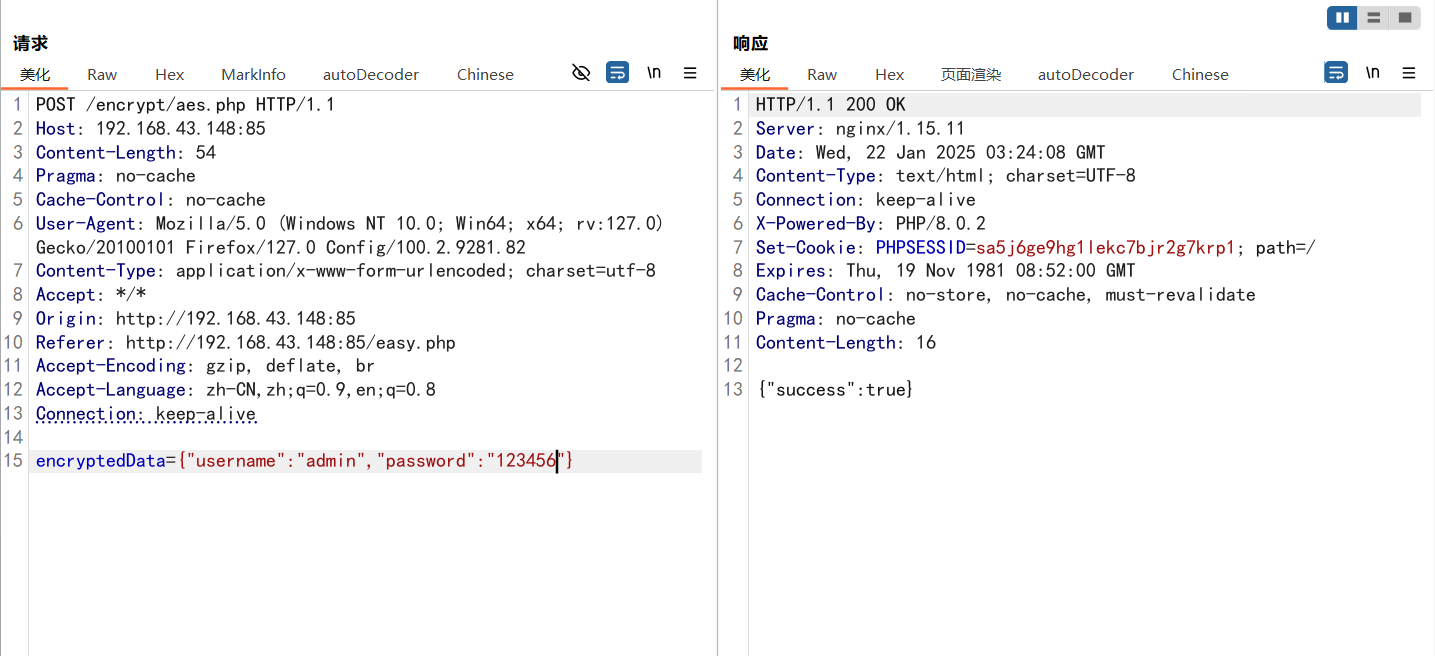
密文方式:
成功登录
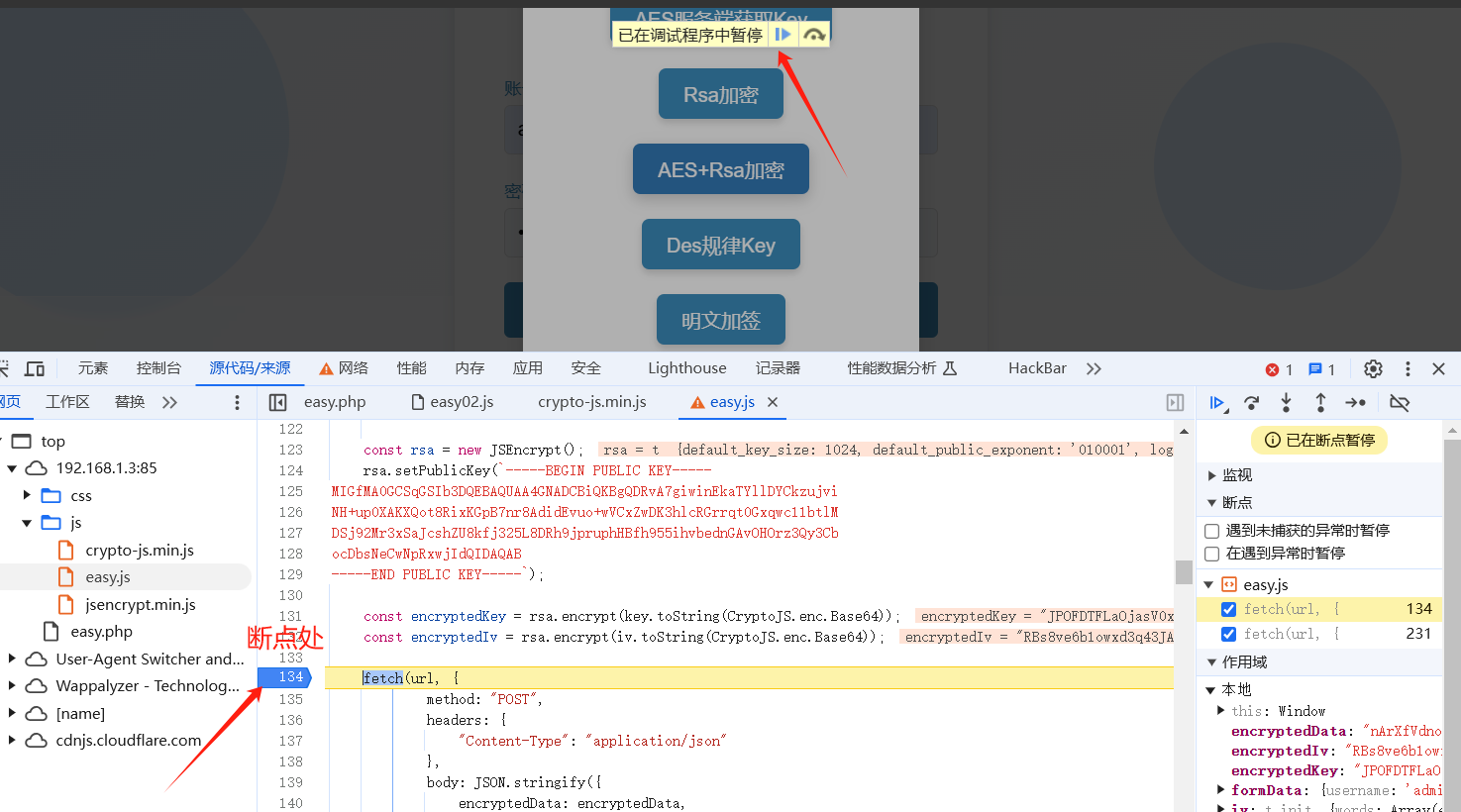
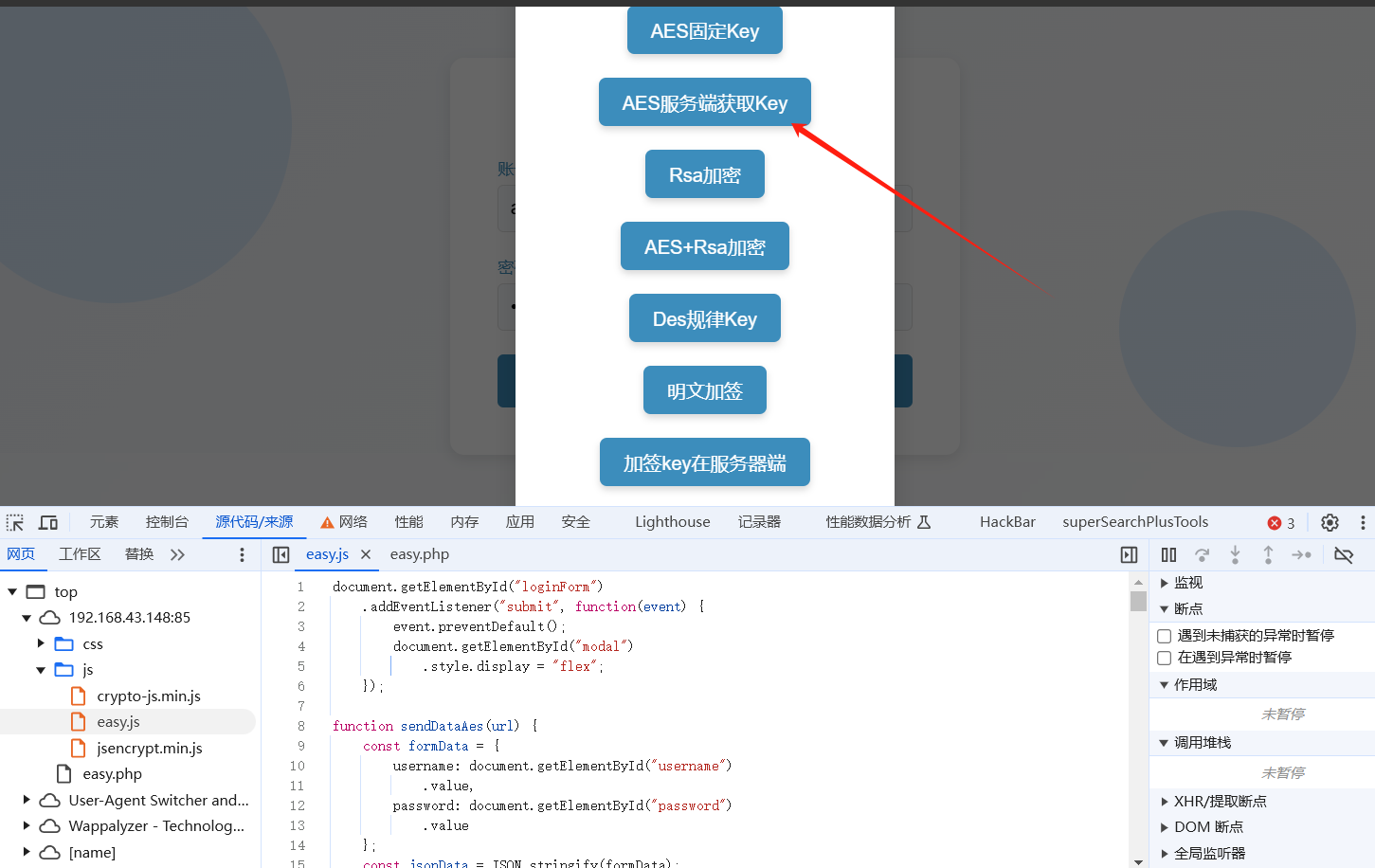
AES服务端获取key
正常输入用户名和密码,进行选择登录接口。
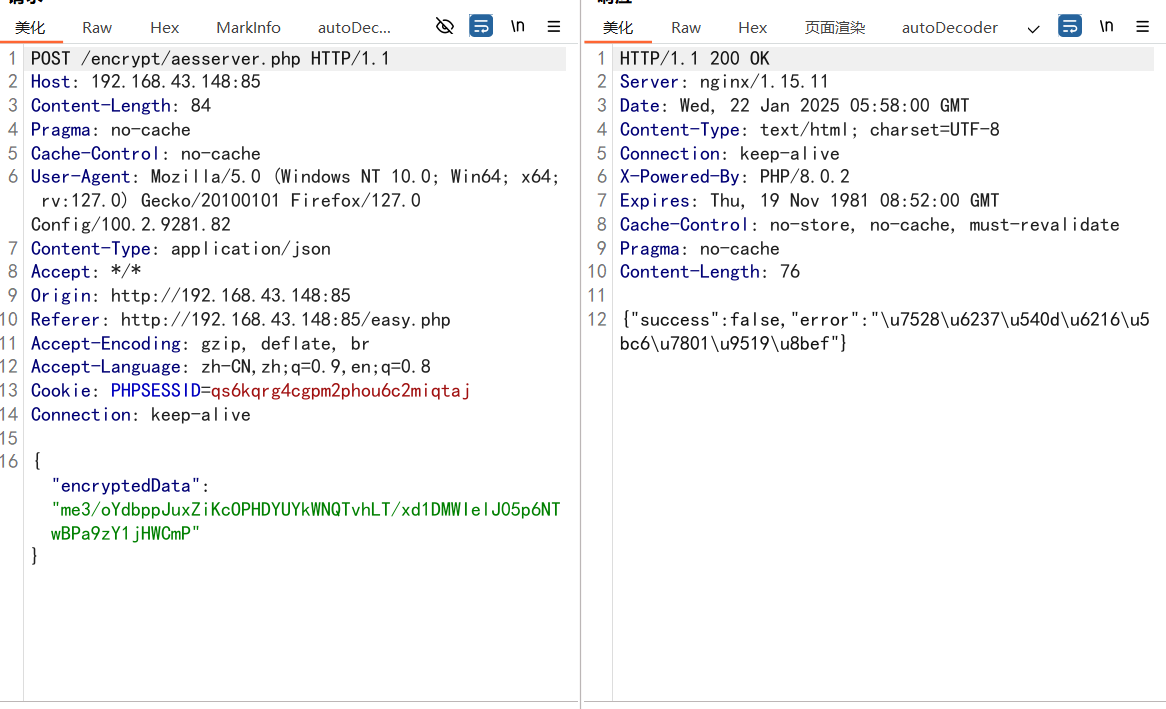
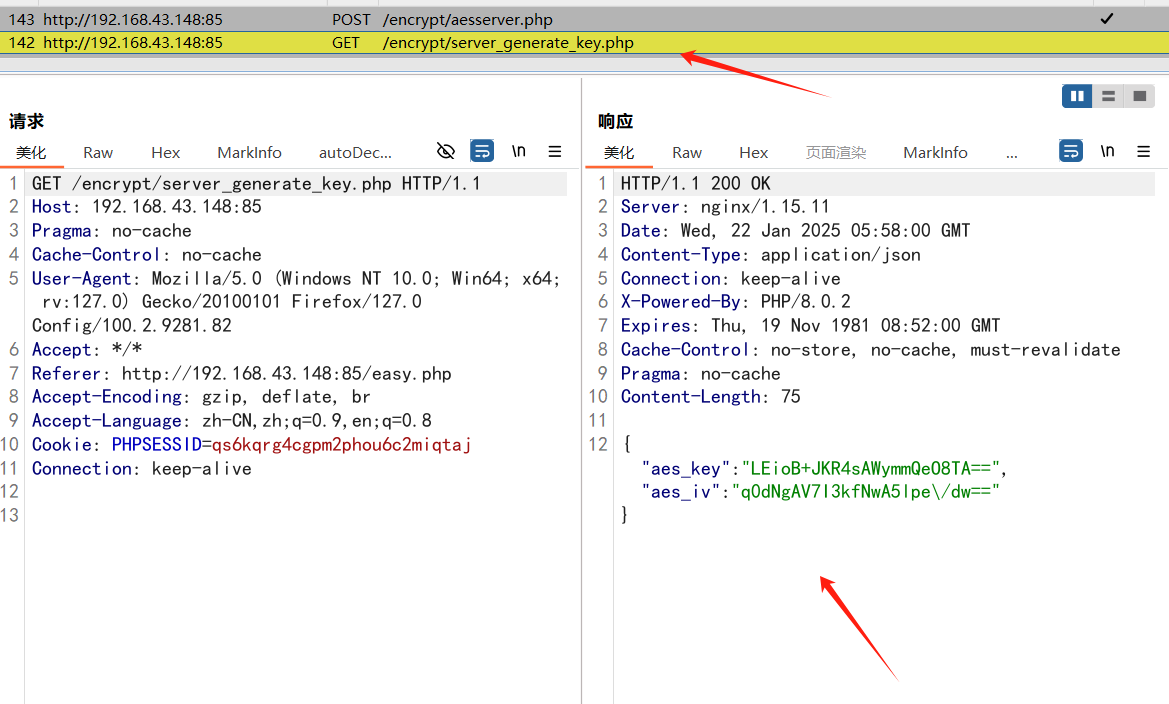
通过流量数据包,可观察到,数据加密内容以及加密的key和iv通过服务端进行了返回,体现在了数据包的回包当中。
回包解码后,为用户名或密码错误
返回的key和iv值
余下操作和配置同第一关的固定key一致。
RSA非对称加密
PS:RSA非对称加密,方式为公钥加密,私钥解密的过程。同时,对于RSA加密对较大的数据处理时,无法进行加密,会导致加密失败。
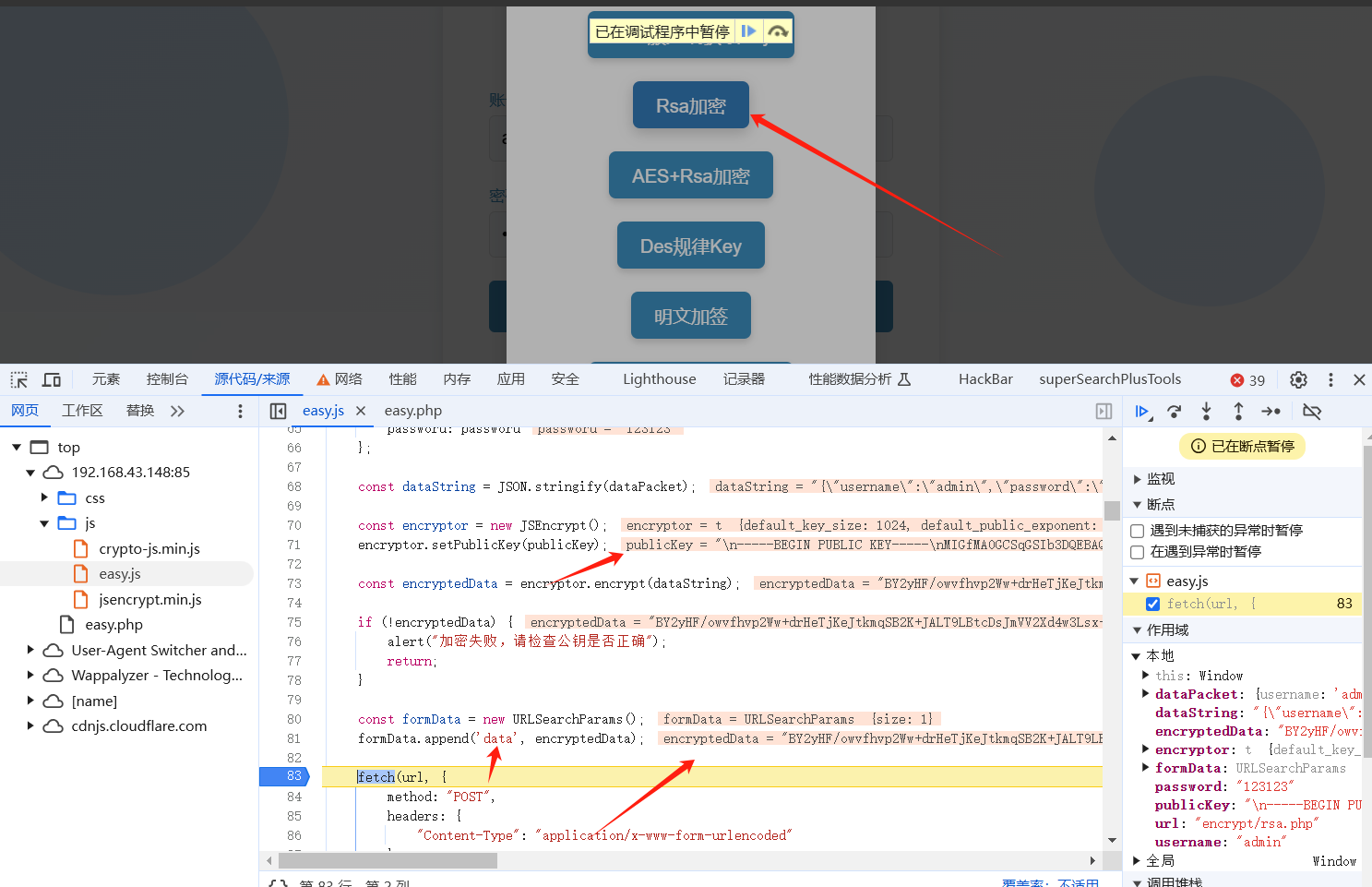
在登录验证处添加断点,可以看到数据成功加密后的内容,以及RSA的公钥key值。加密参数是data。
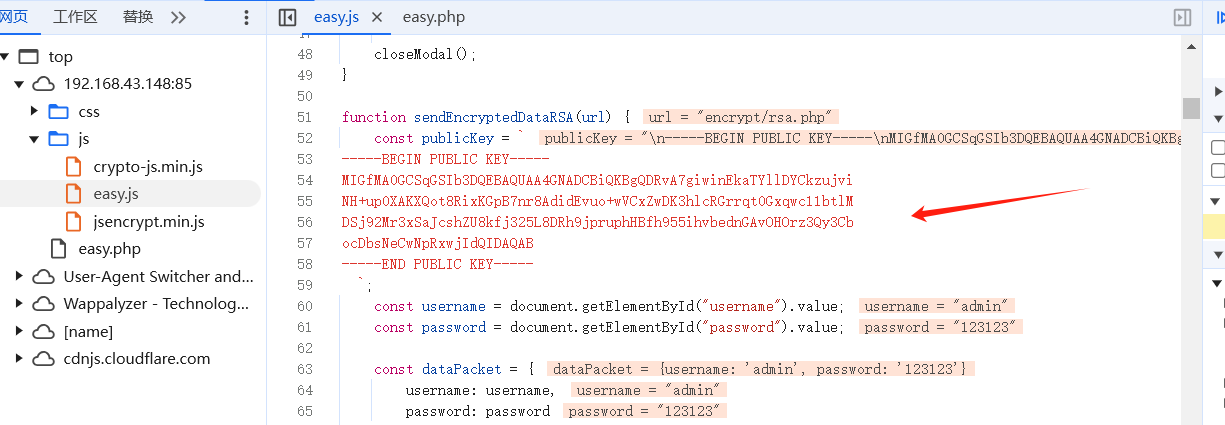
也可通过向上翻找js文件,找到publickey。并无发现私钥。
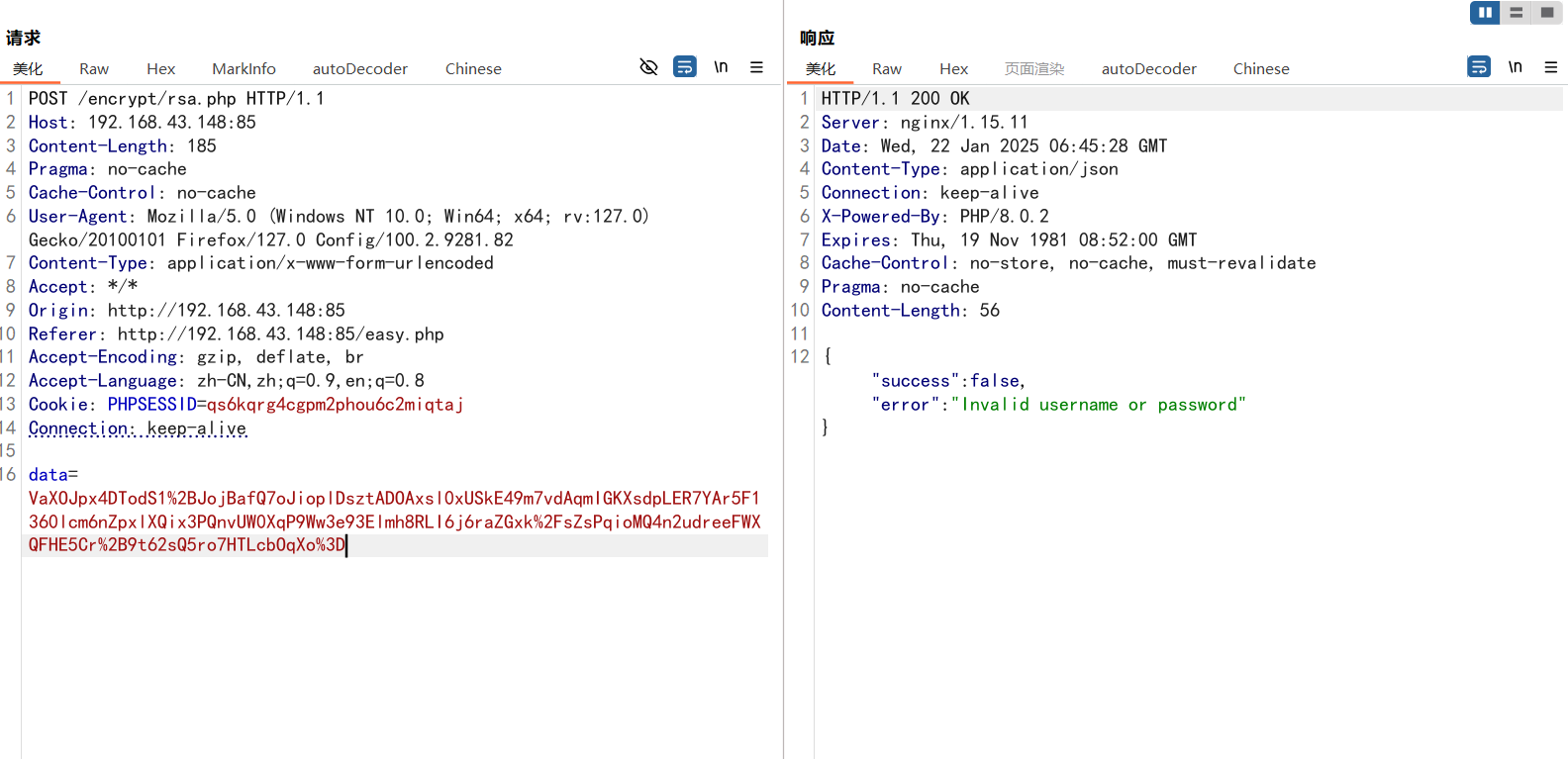
数据包信息:
加密结果以及加密的参数为data。加密数据依旧进行了URL编码。
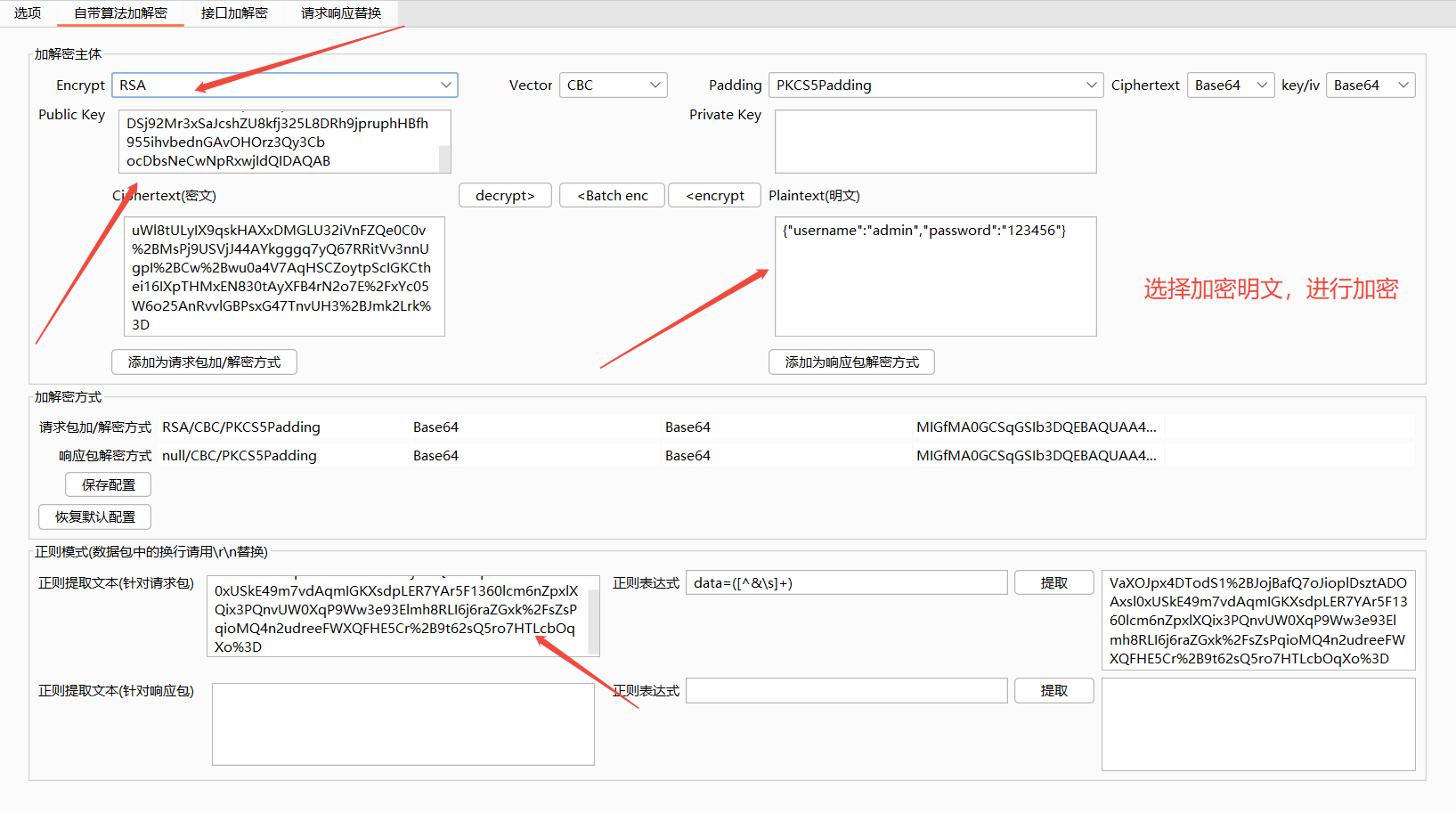
autoDecoder插件配置
1、自动化算法加解密模块配置,模式选择RSA,添加公钥key。由于没有私钥,只有公钥,所以只能进行加密处理,无法解密。每次加密结果都会不同,但是不影响最终结果。
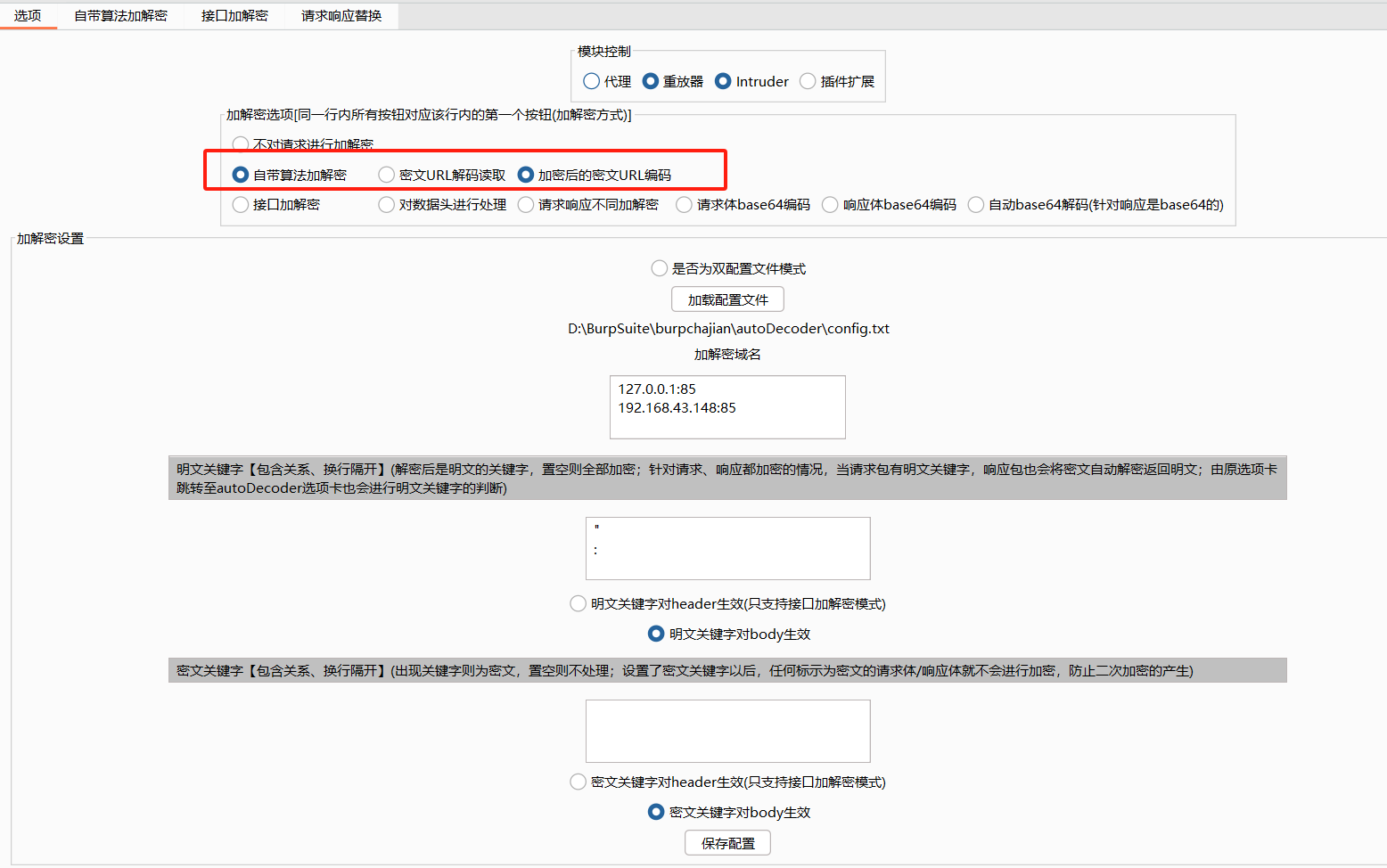
2、选项卡配置,选择加密数据后进行URL编码,保存即可。
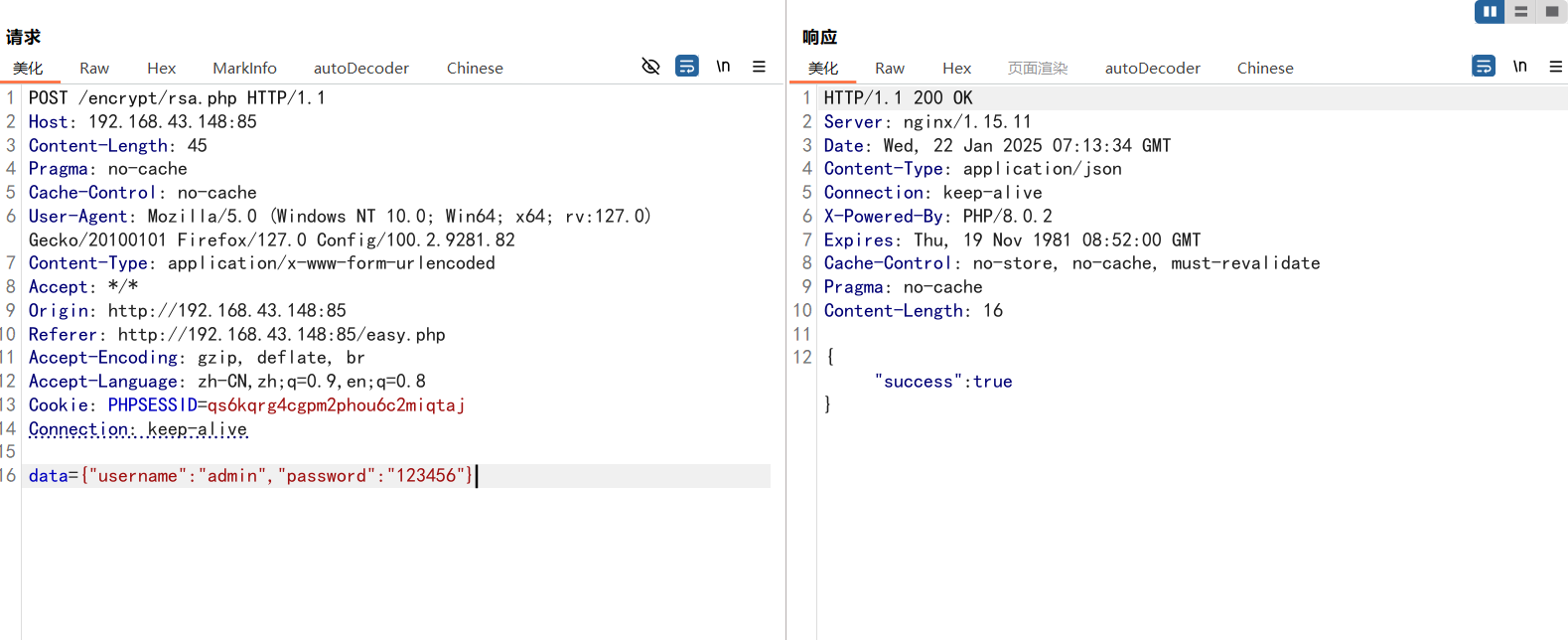
配置完成后,可构造明文数据包,成功登录。会通过插件进行自动加密传输。
密文数据包:
DES加密存在规律key
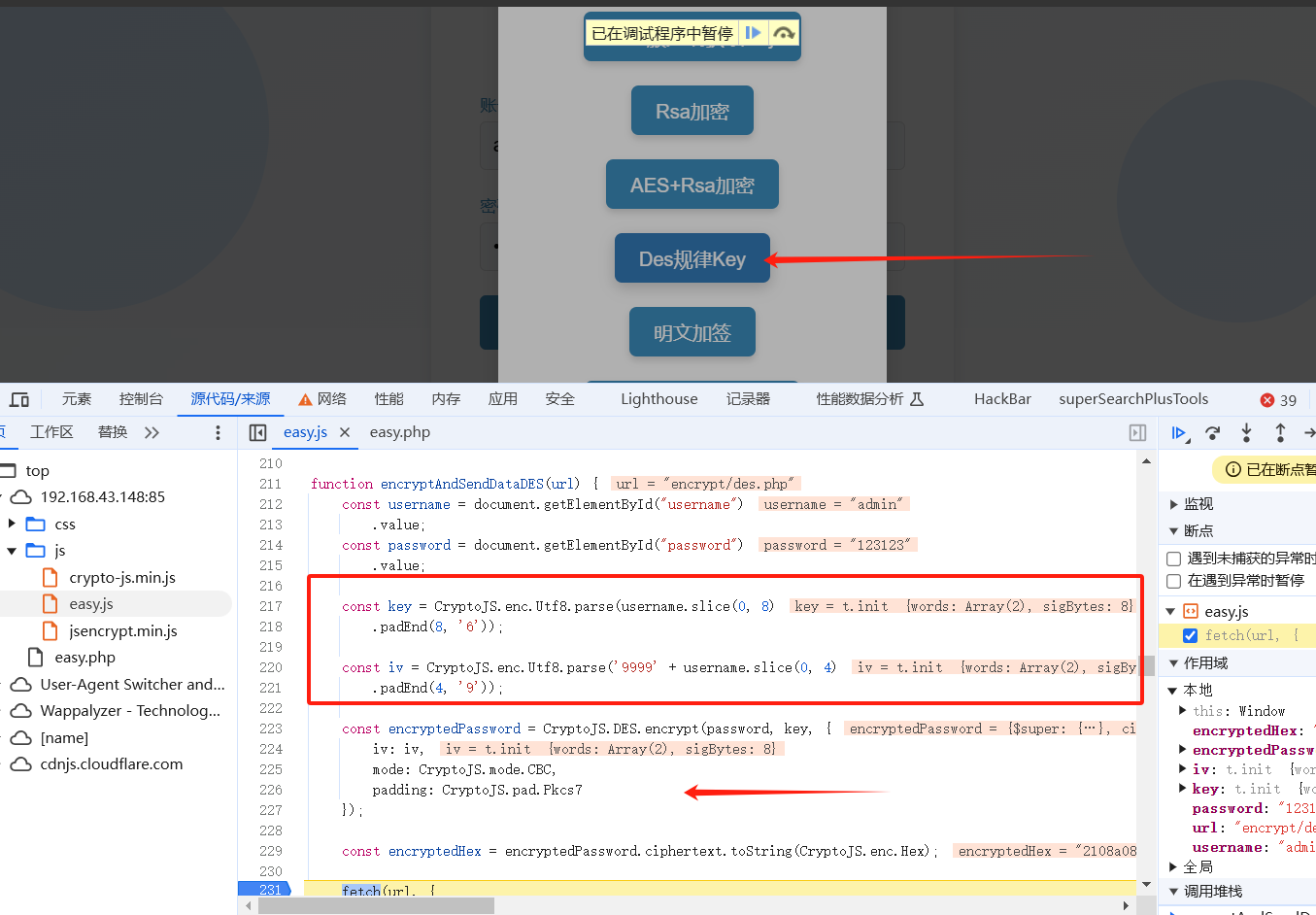
通过打下断点,观察js代码执行逻辑,查看到加密方式为DES-CBC模式,并且发现key和iv存在规律。
通过js代码分析可得,加密key和偏移量iv,规律为8位长度,并且都引用了用户名username,对于秘钥key,如果用户名长度不满足8位长度,则自动填充,填充数值为6;同理,偏移量iv值,999+用户名前四位。
因此得到key值为:admin666,iv:9999admi
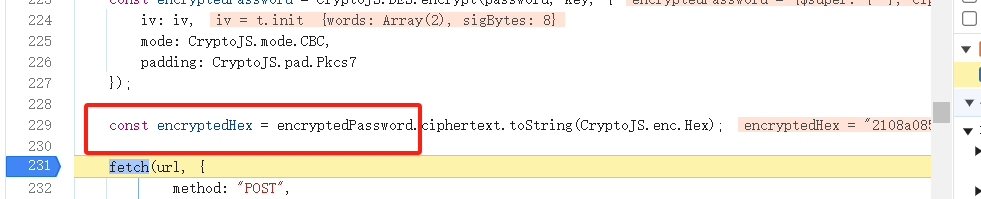
通过js代码可分析发现,password参数被加密
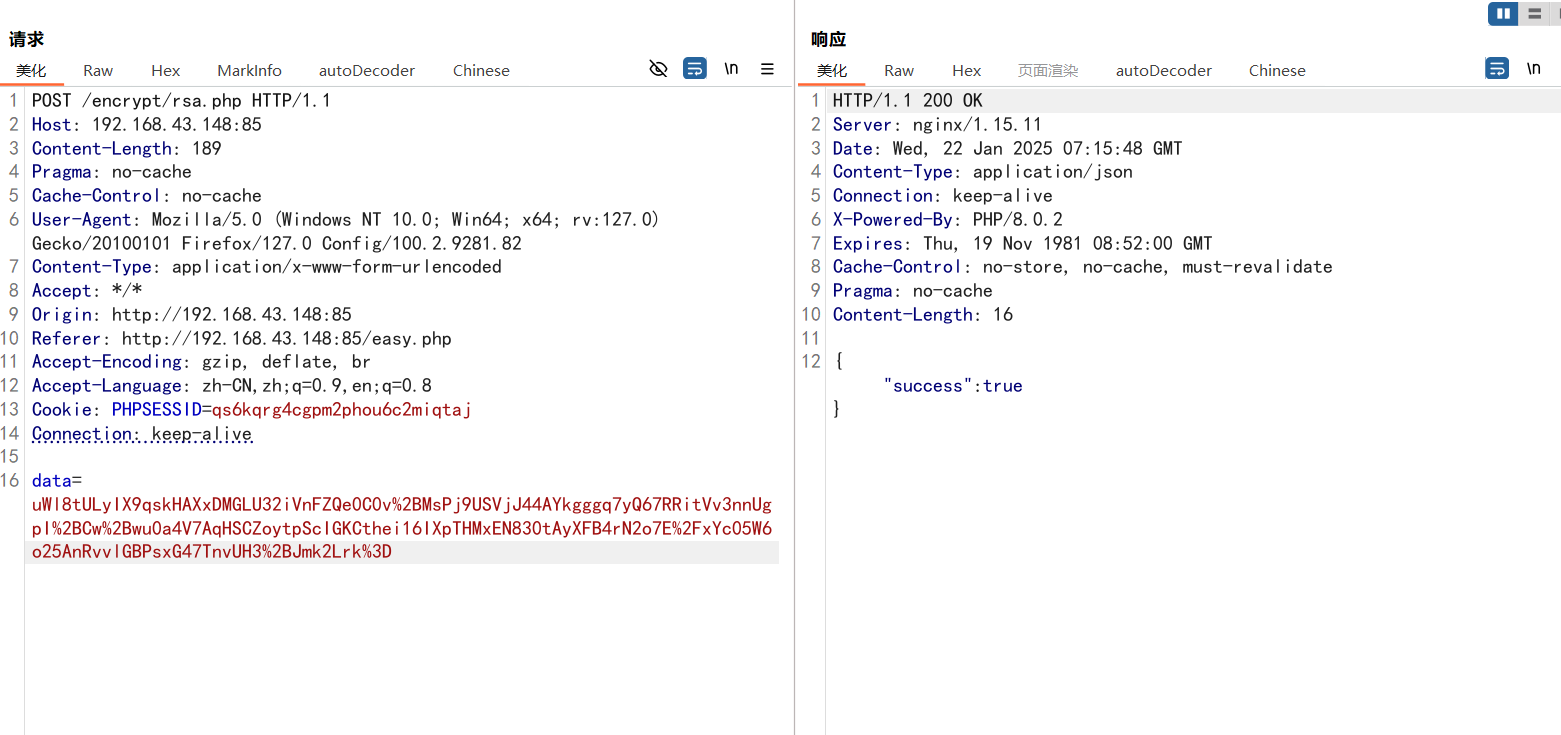
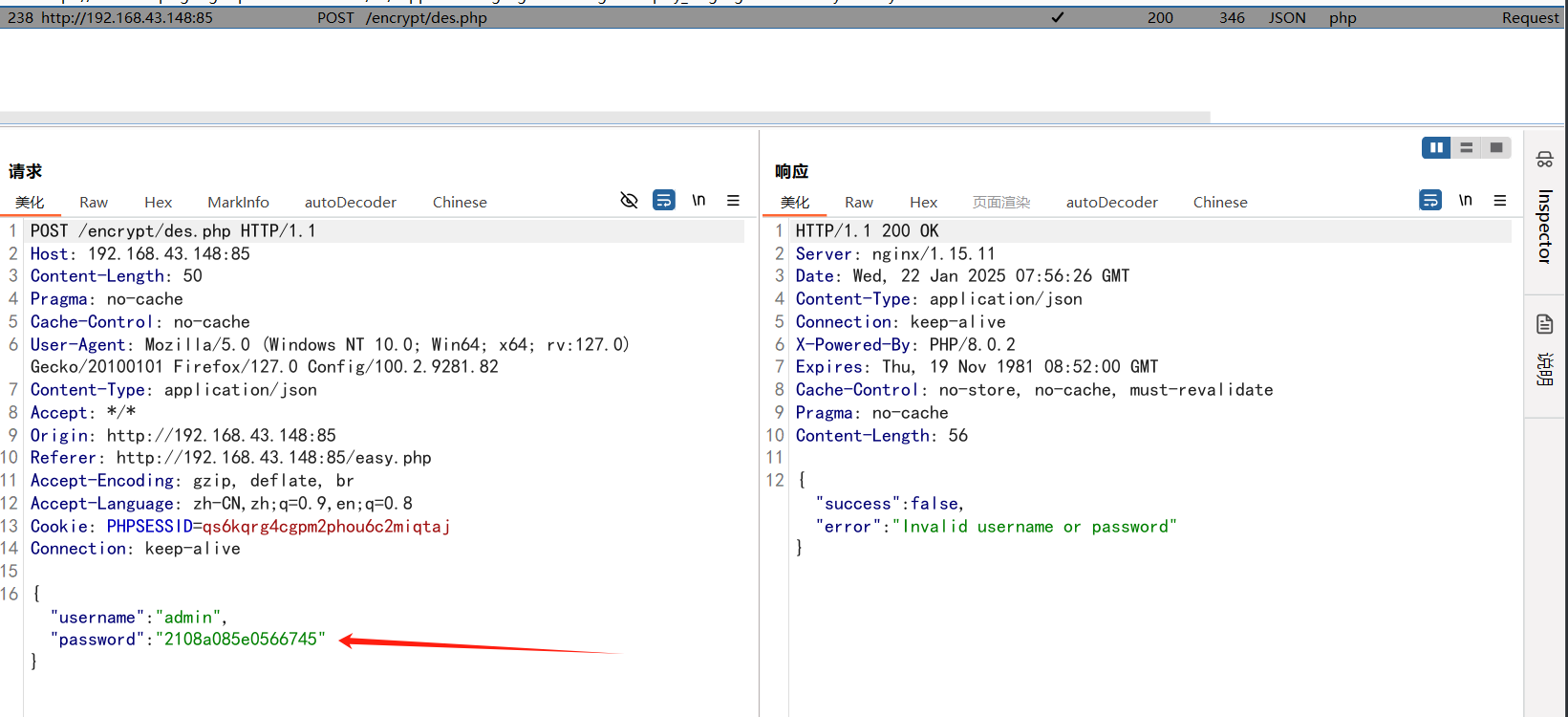
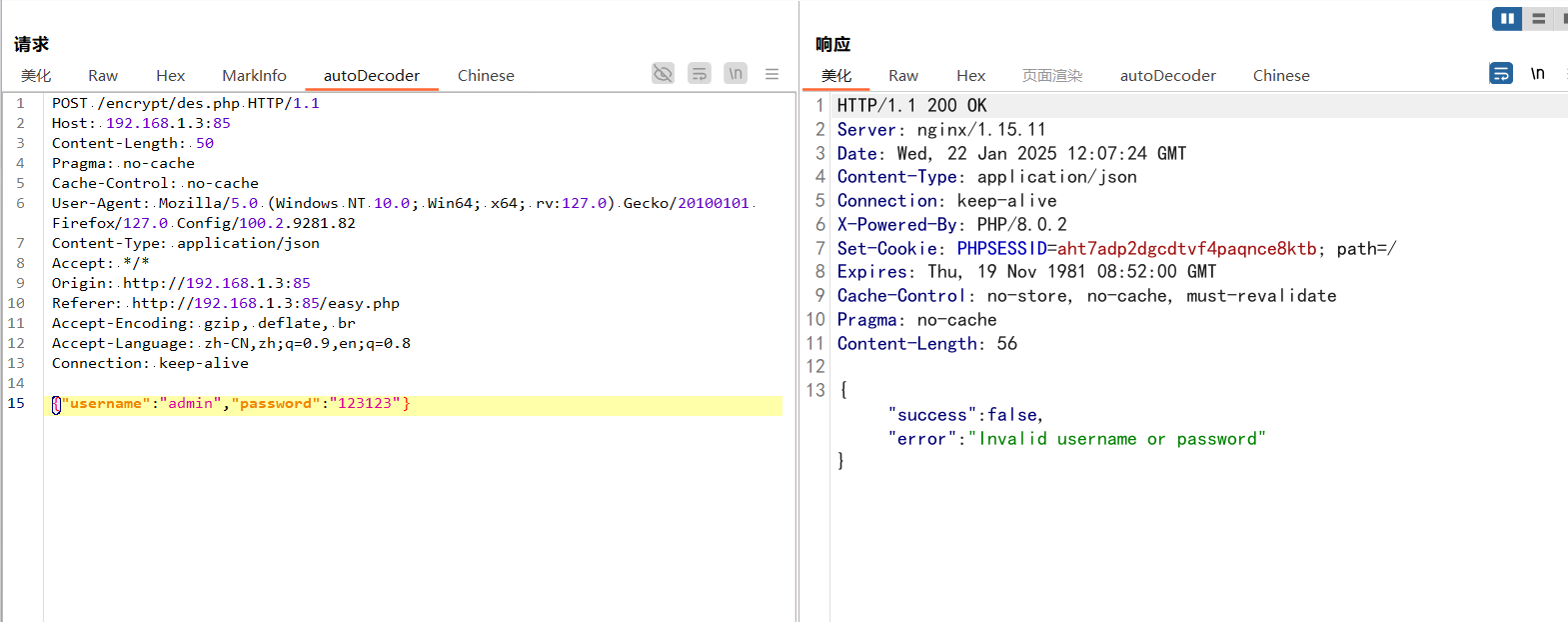
数据包信息:
password参数被加密
根据以上js信息和数据包信息,对autoDecoder插件进行配置。
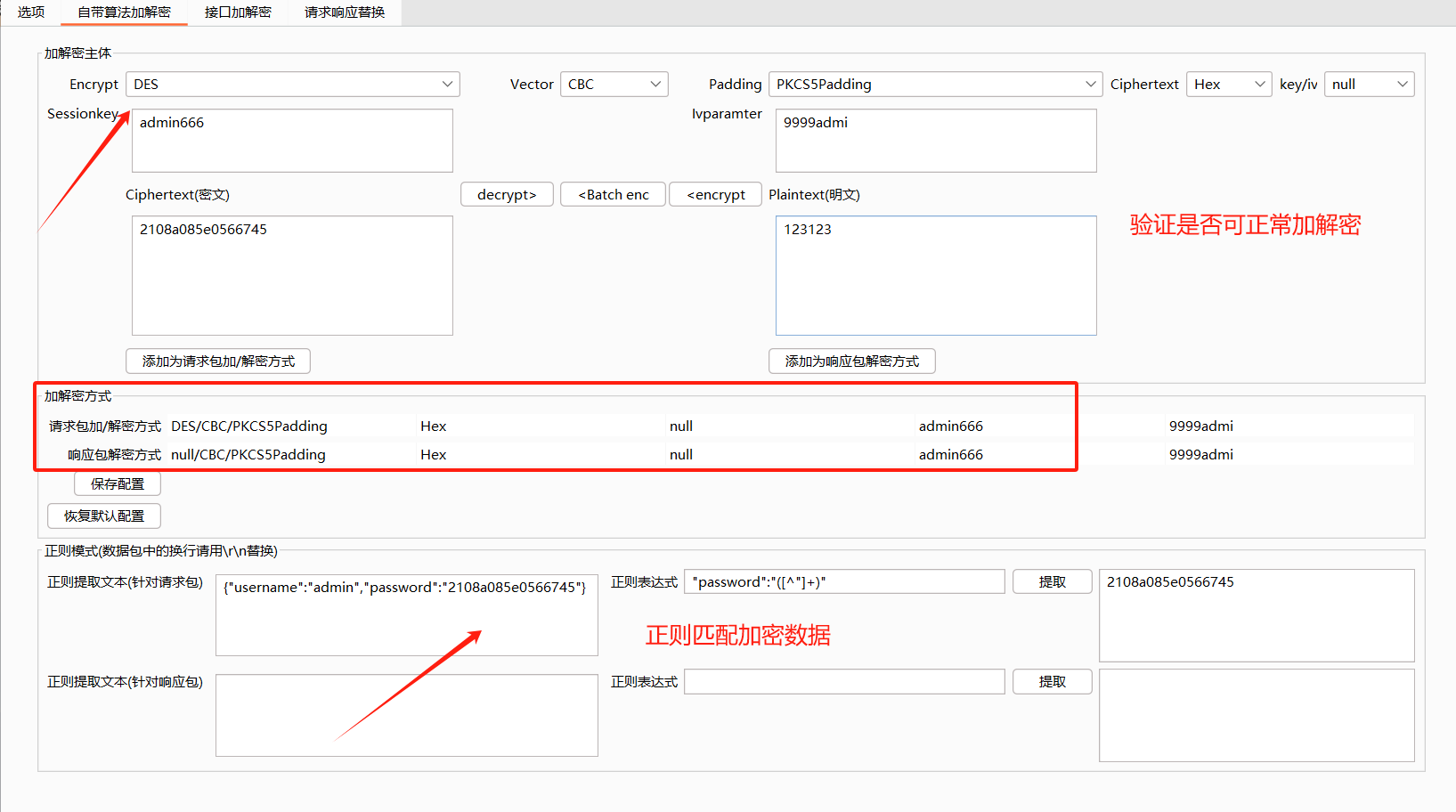
1、选择加密方式为DES加密,模式选择CBC,填入对应的key和iv即可。
2、正则匹配加密数据包内容,提取需要的加密内容,精确匹配。
3、保存配置到任意文件即可。
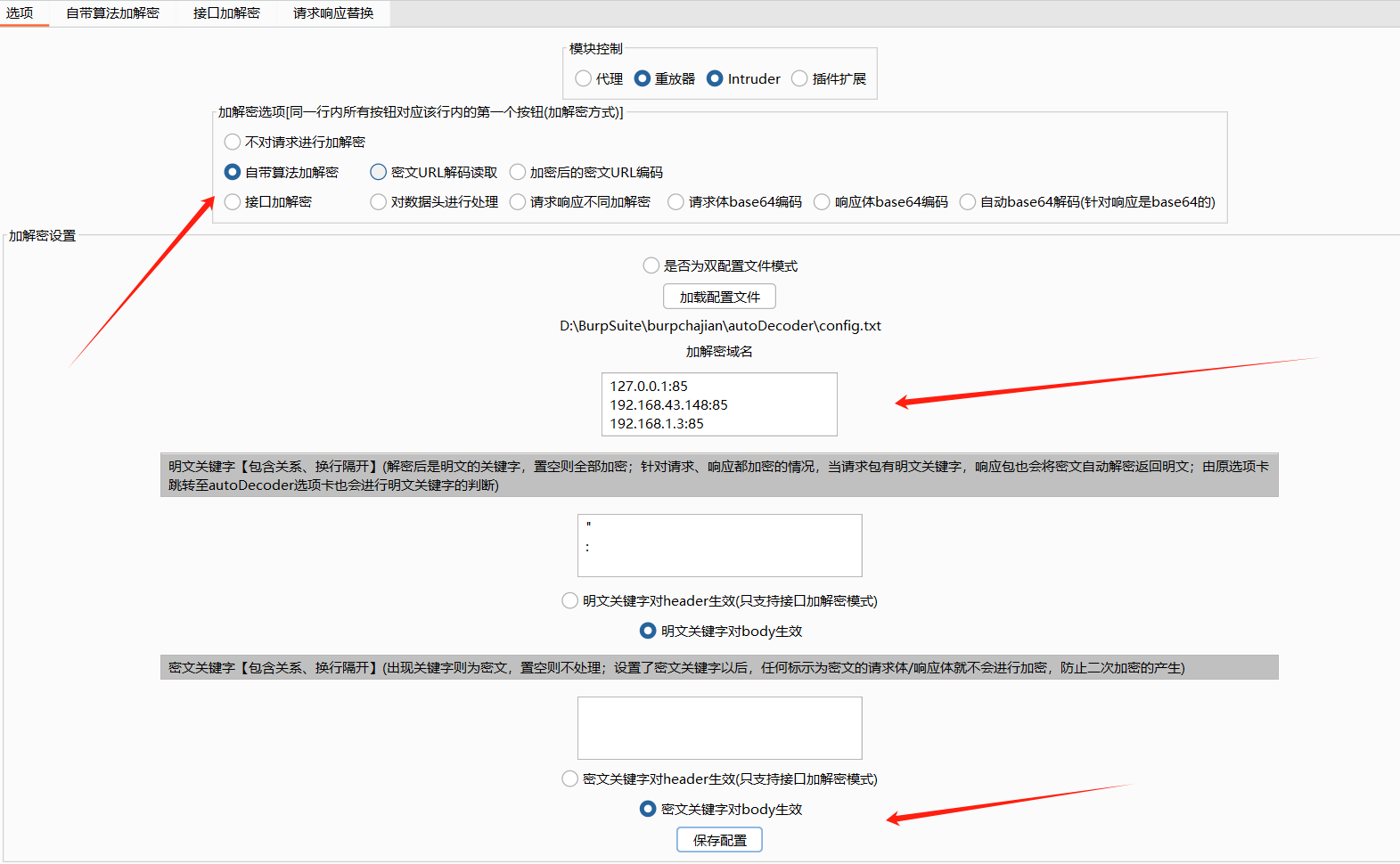
4、选项卡配置,保存即可。
自带算法加解密模块配置
选项卡配置:
完成以上配置后,回看数据包,可正常解密。
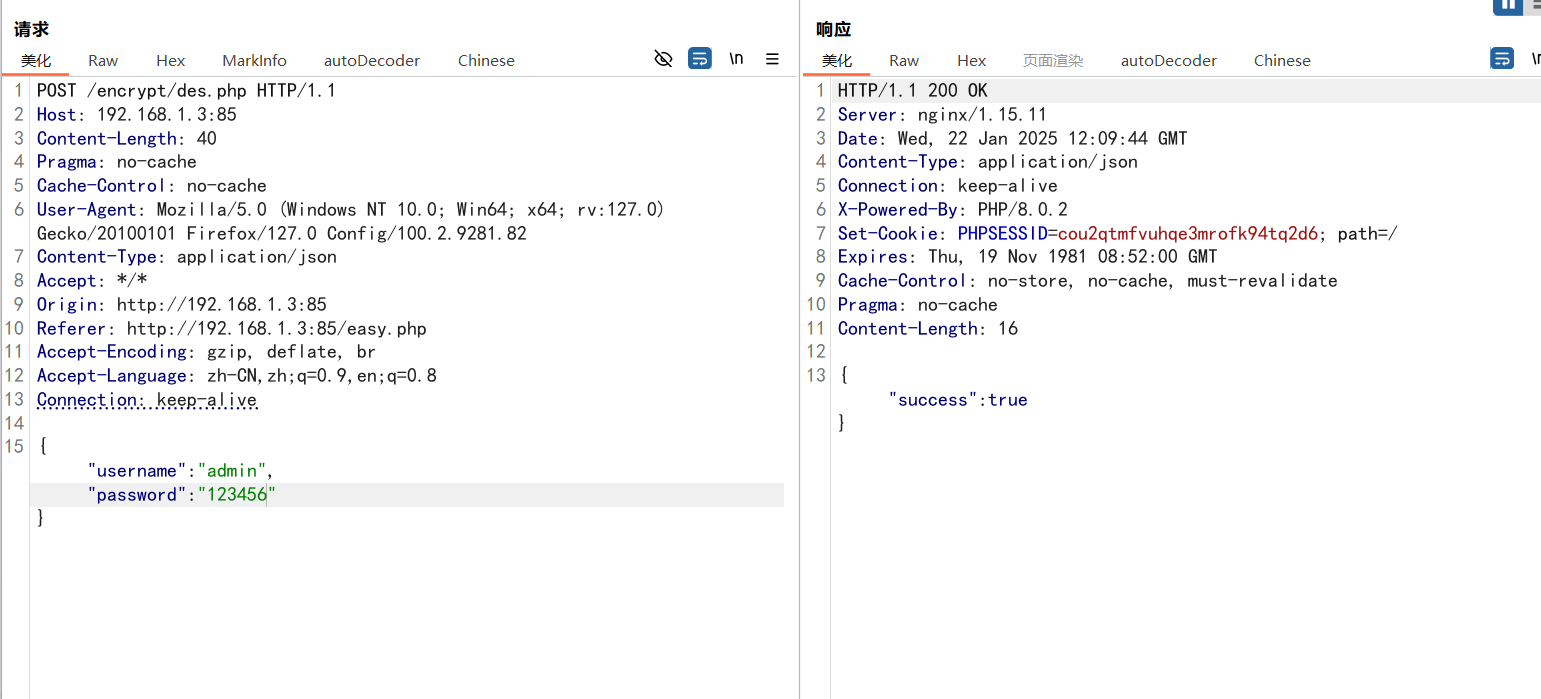
可构造明文数据包,成功登录。
密文数据包,成功解密。
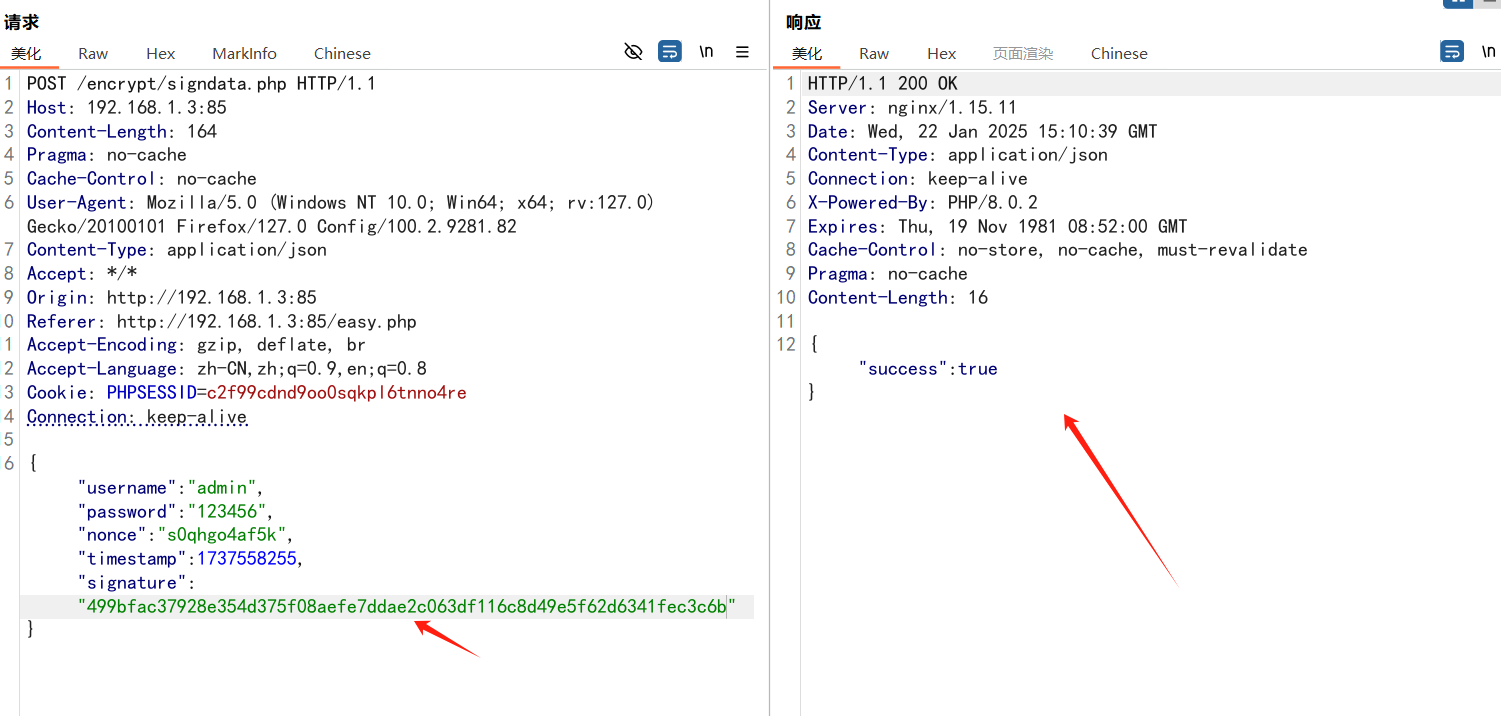
明文加签sign
签名的意义在于数据防篡改,通过特定的签名规则进行哈希计算,当修改原始数据当中的任意条件数值时,都会签名不通过。
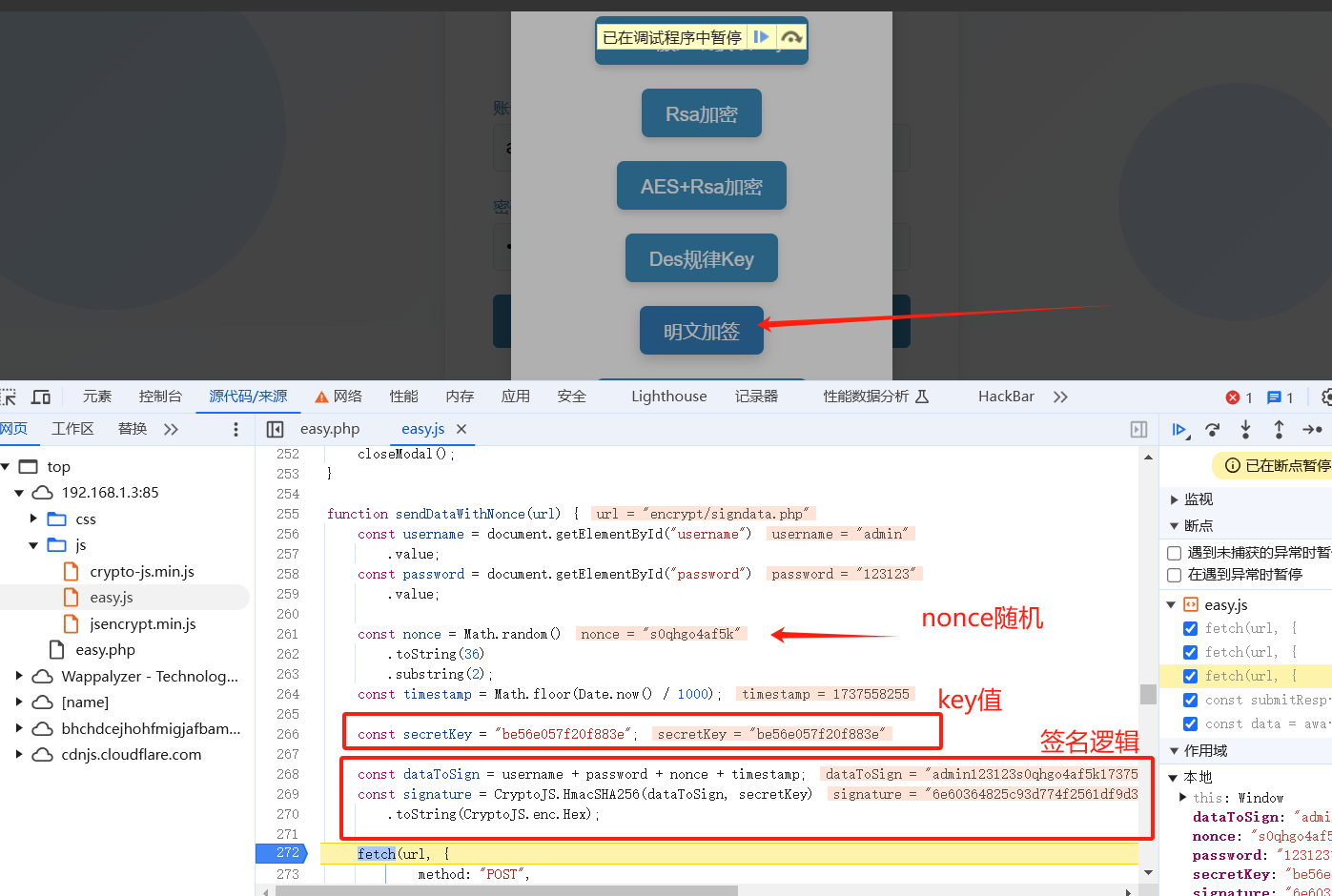
正常登录,选择明文加签的登录接口。F12在登录处打下断点,查看并调试代码。发现HmacSHA256加密的key值,以及签名的逻辑。
dataToSign = username + password + nonce + timestamp
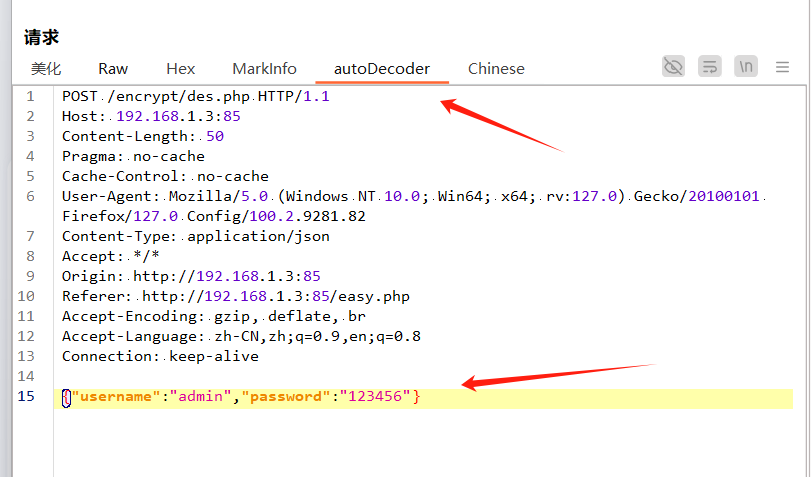
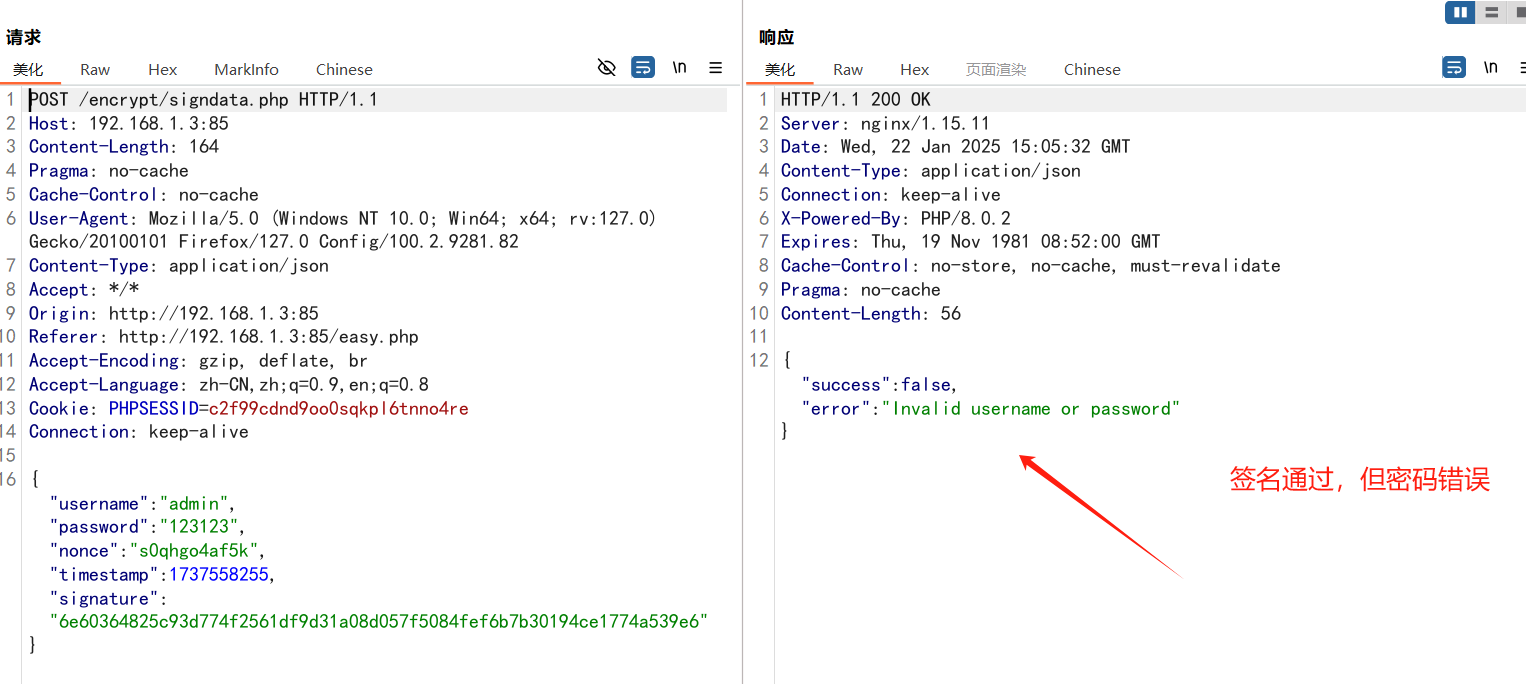
数据包信息:
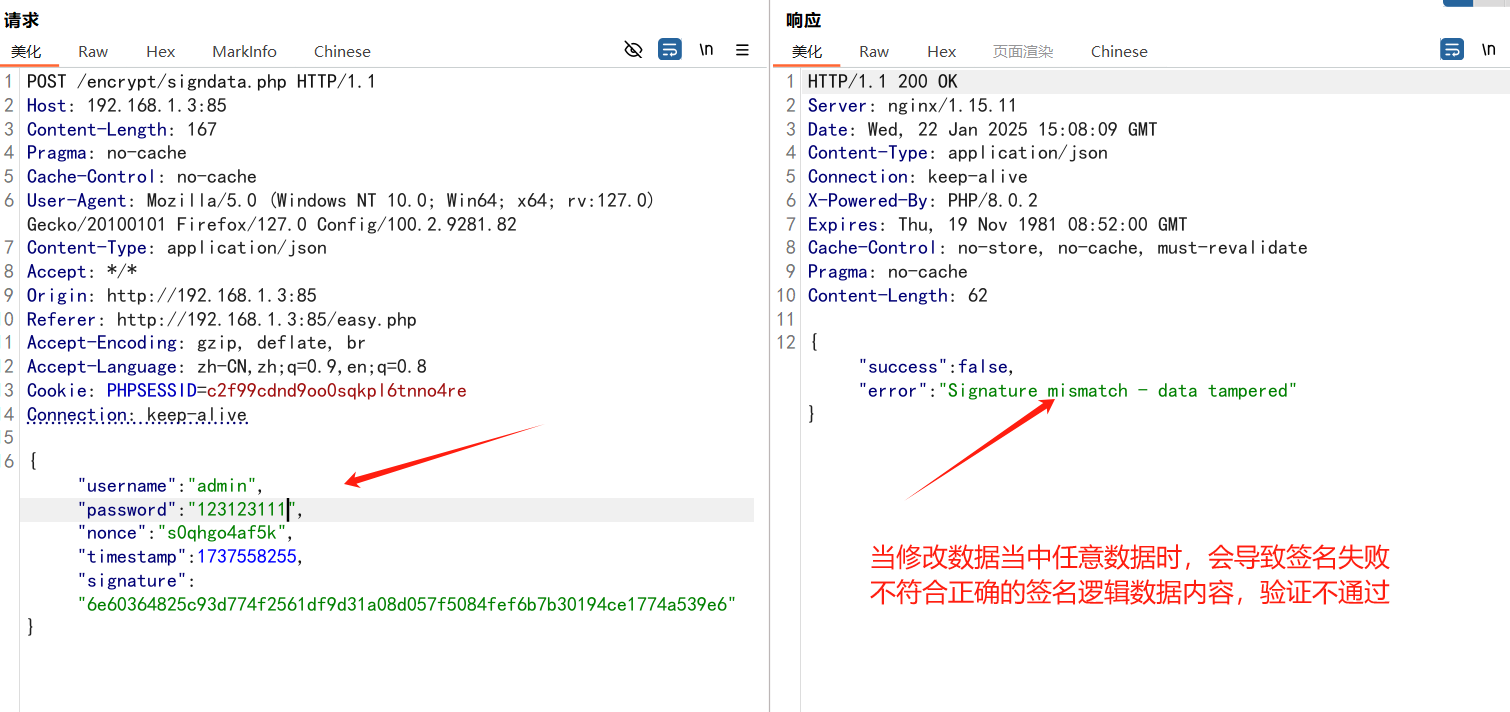
若修改信息,则签名不通过。数据防篡改
因此,通过以上js代码得到的签名逻辑以及数据包特征,重新生成签名即可。将签名替换,验证通过,成功登录。(实战环境编写脚本,自动化处置即可。)
使用哈希加密在线平台加密即可。也可使用开头提到的Ctool工具
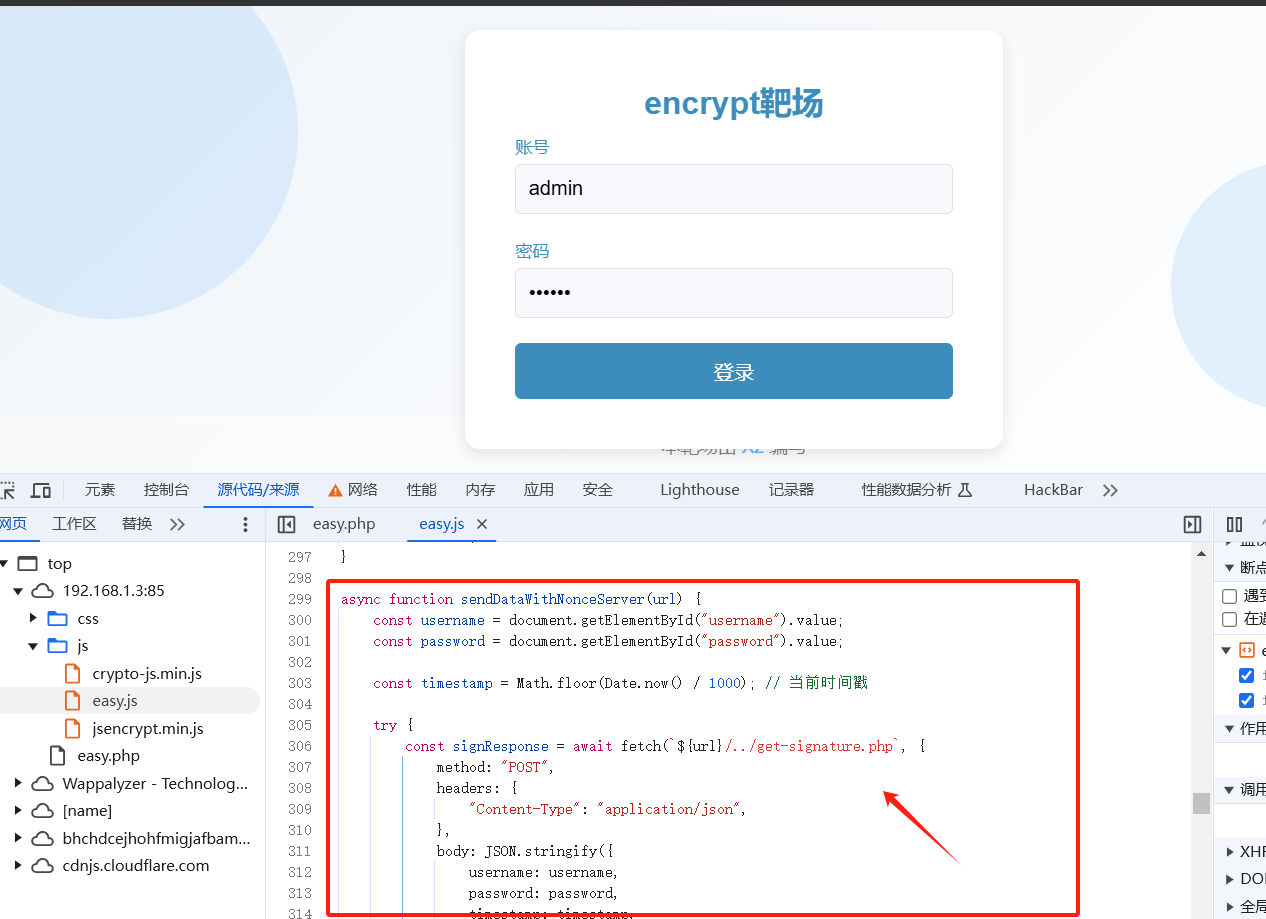
加签key在服务端sign
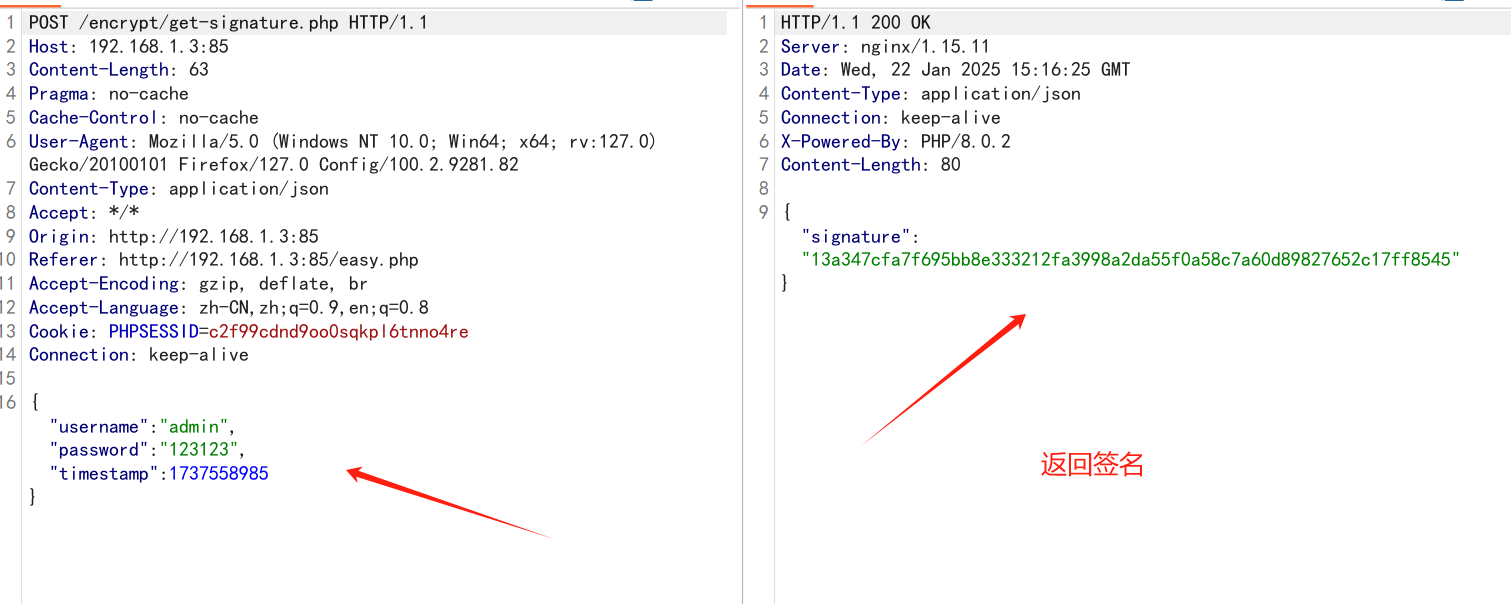
通过js断点分析,签名sign在服务端生成并返回,也可以通过抓包看到。
数据包:
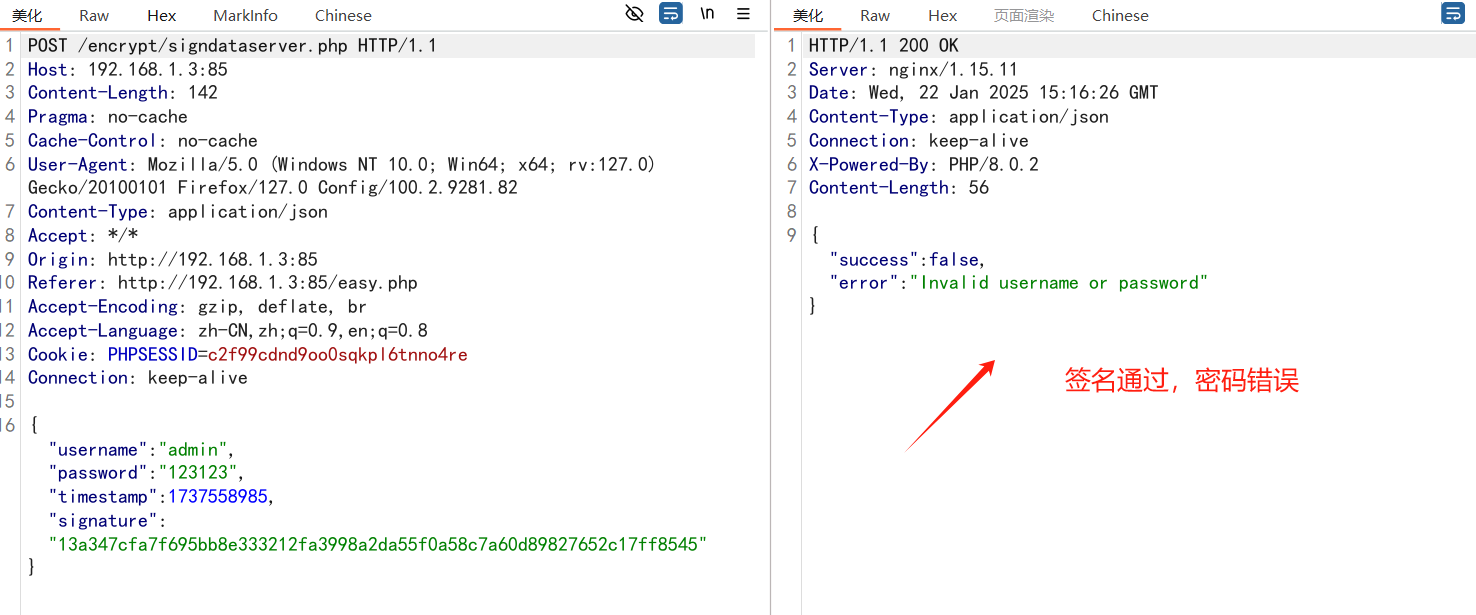
返回签名内容
提示密码错误。
操作方式和上述明文加签一致,只是本次加签key在服务端返回,需要再拿着这个签名去认证登录。只需获取正确的签名,再带着正确的签名,认证登录即可。(也可通过脚本,自动化处置并实现)
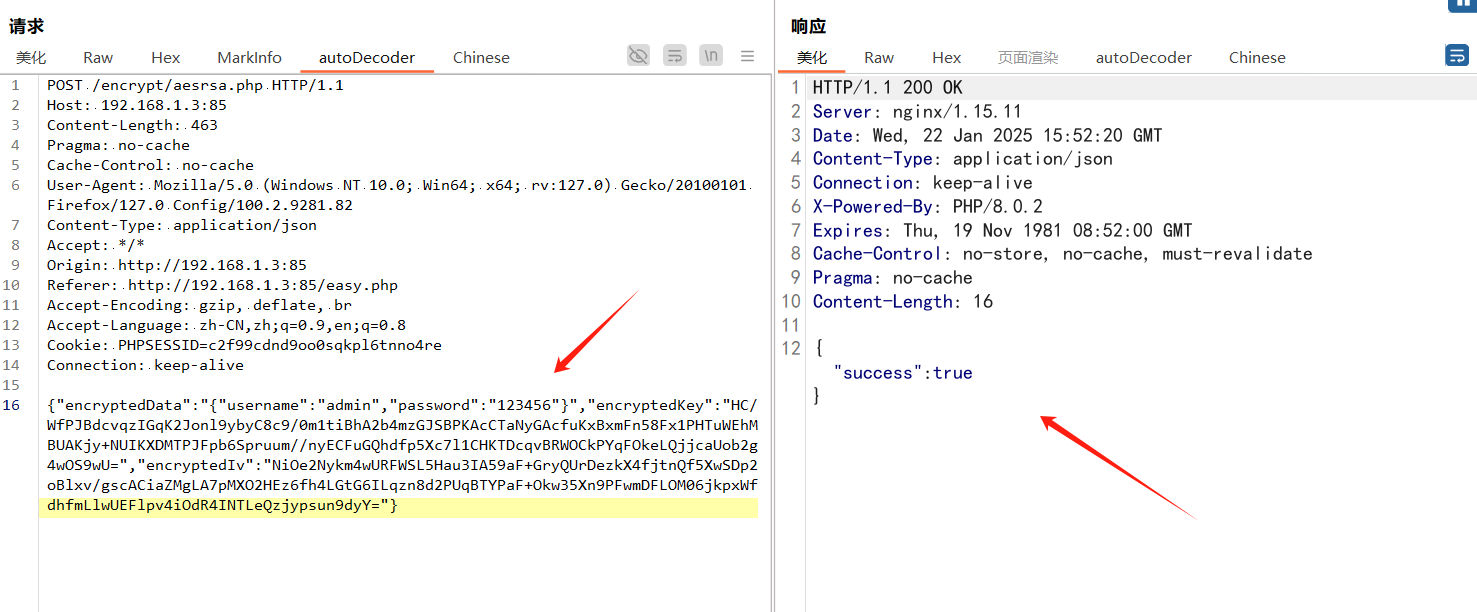
AES+RAS组合
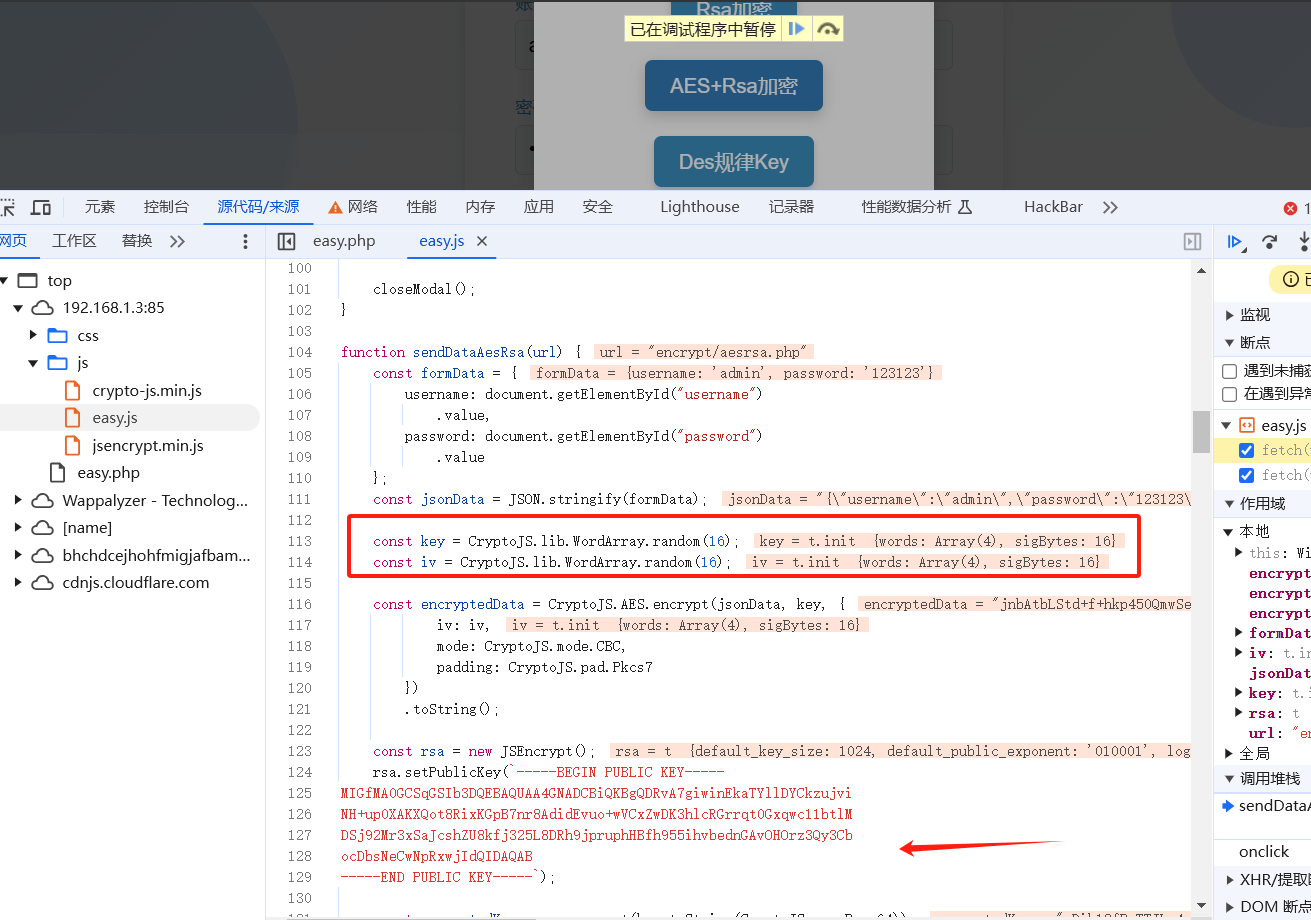
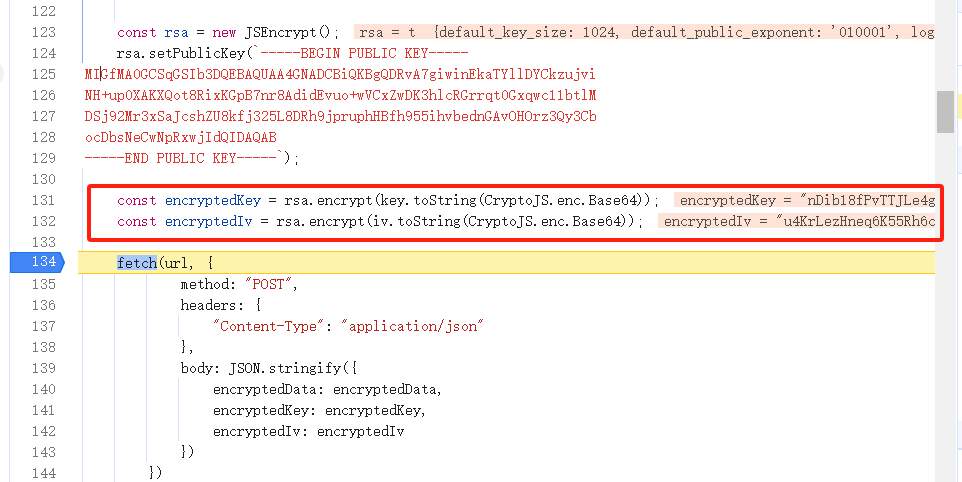
通过断点调试,对js进行分析,发现首先获取随机的key和iv值,使用AES-CBC模式对数据进行加密,得到加密参数为encryptedData,然后再对key和iv进行RSA加密,并且RSA加密的公钥key固定,分别得到加密后的数据,加密参数为encryptedKey、encryptedIv。
对key和iv进行RSA非对称加密。公钥key固定
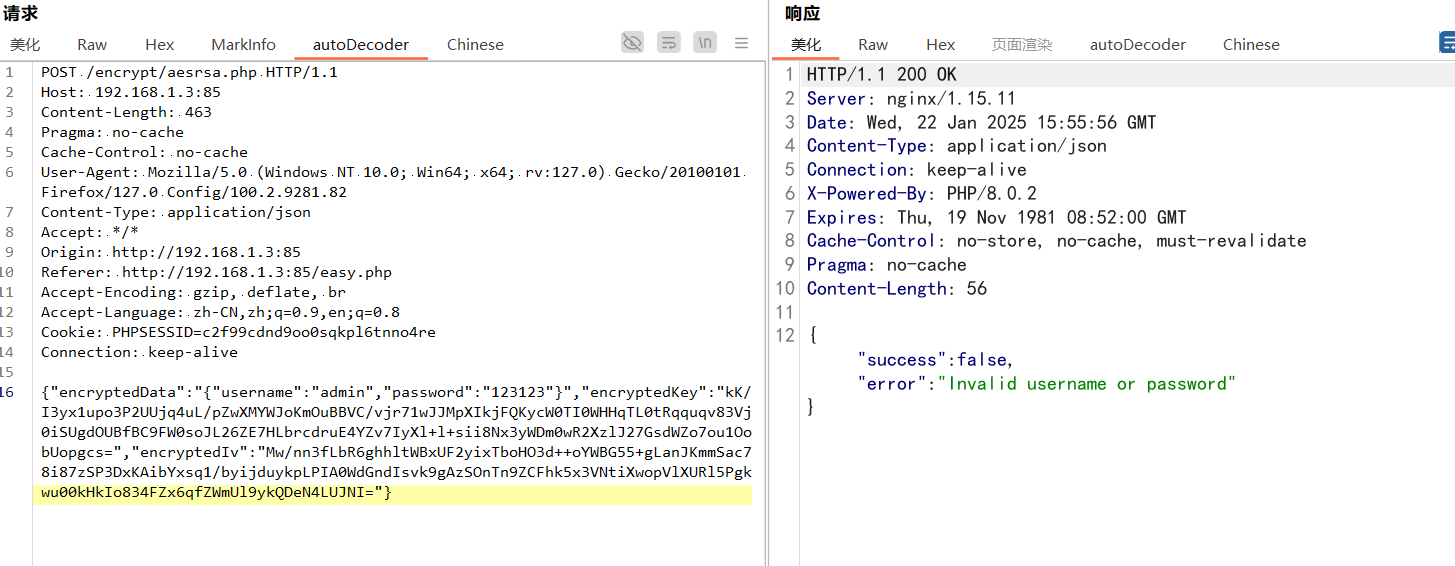
数据包如下:
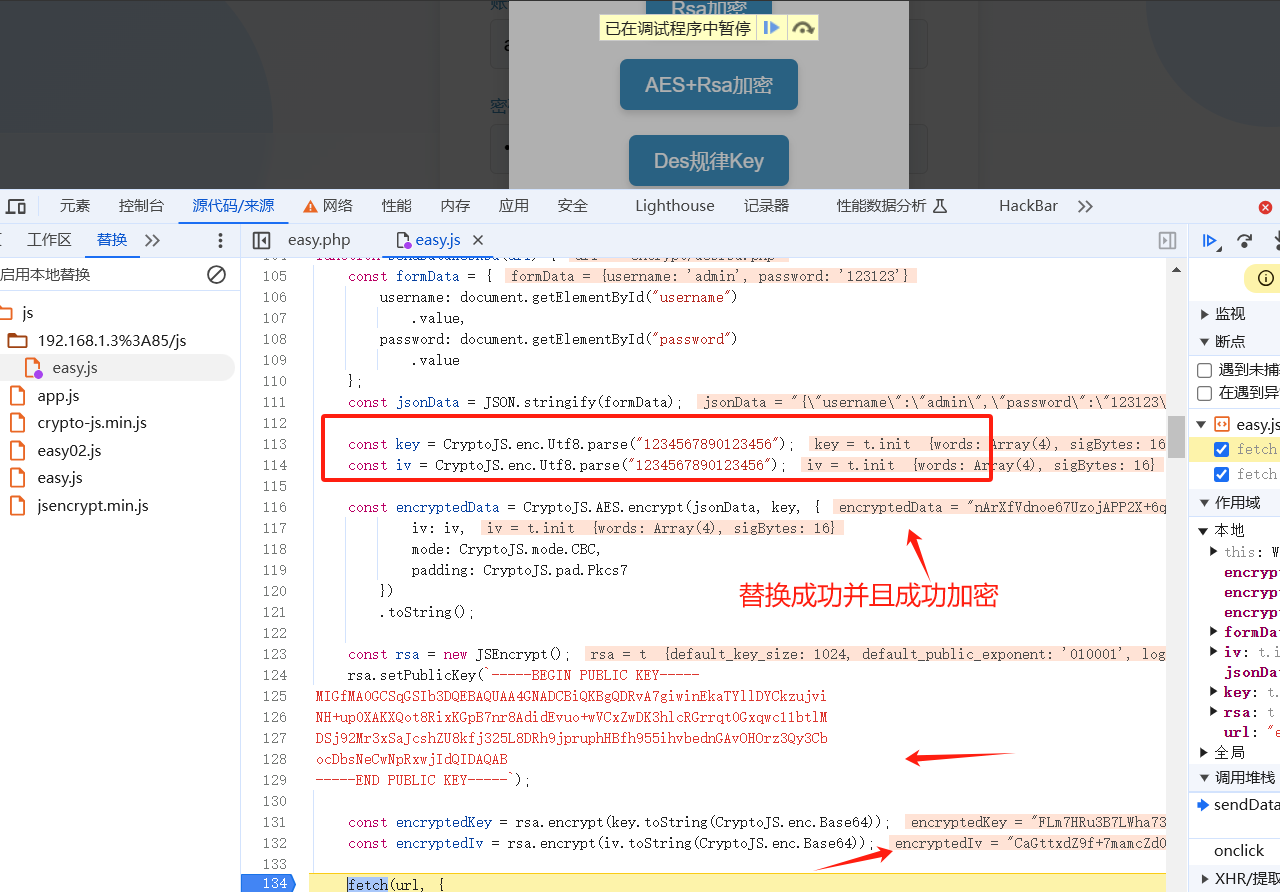
由于key和iv随机变化,无法进行固定。因此通过替换的方式,固定AES加密的key和iv,进行加解密。替换的key和iv使用之前固定的即可。
js处打断点进行替换即可。
配置autoDecoder插件即可。配置和第一关AES加密key固定,基本一致。
回看数据包,成功解密,成功登录。
文章不妥之处,欢迎批评指正!