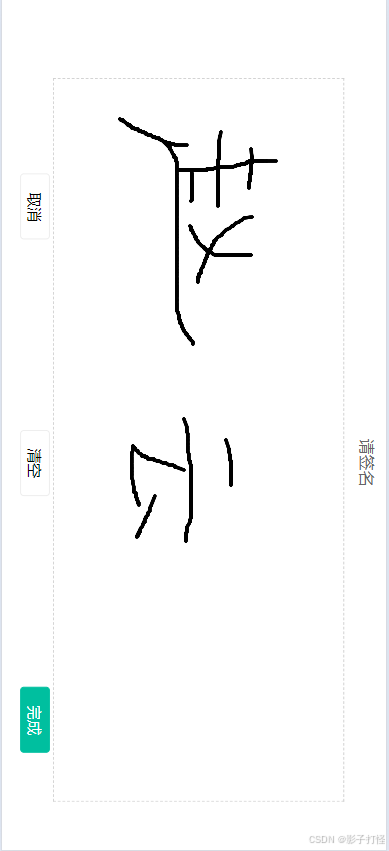
1、在表单页面点击【去签名】按钮,跳转签名页面,为了在手机上签名区域更大,所以做了横屏签名页面,引导用户横屏绘制签名。
手机端页面样式如下:
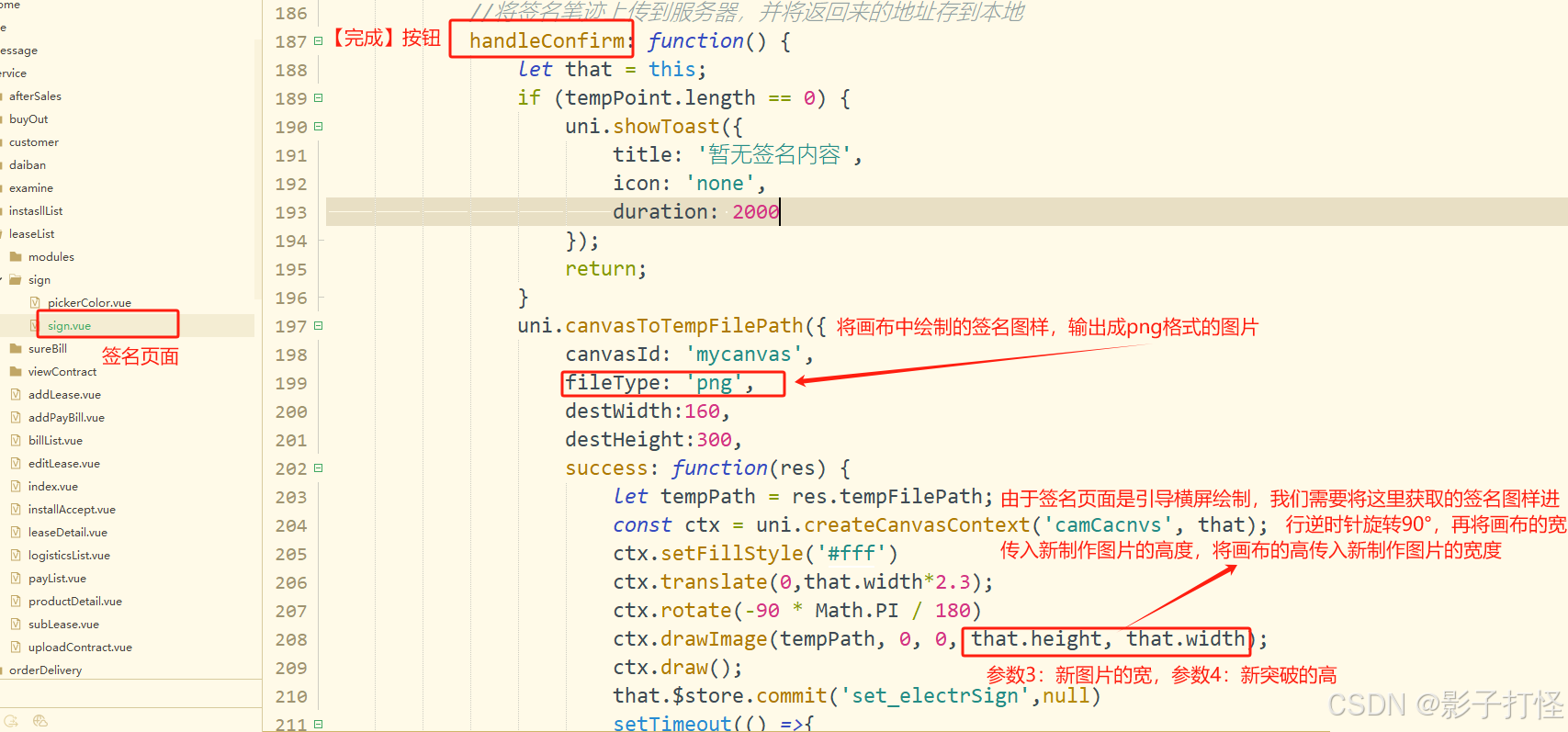
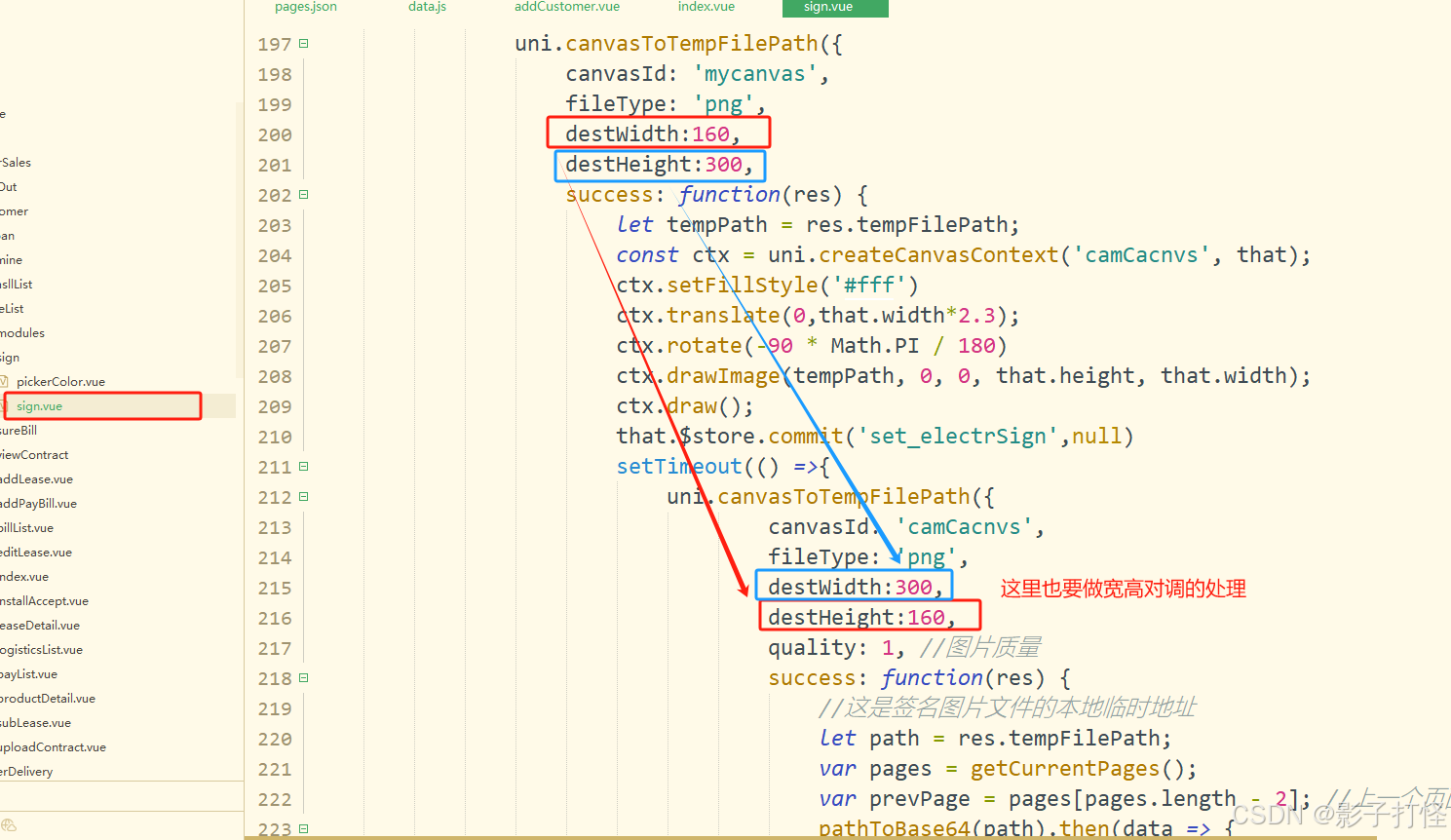
2、代码解析:首先通过uni.canvasToTempFilePath将画布绘制的图样输出的图片,再将输出的图片进行旋转,重新设置宽高(将原来的宽高对调),再进行一次uni.canvasToTempFilePath输出,得到可以在竖屏呈现的横屏签名图。
3、签名页面的完整代码如下:
<template>
<view class="inventory-sty container">
<headerVue :titleName="''">
<template slot="leftIcon">
<!-- <uni-icons type="left" size="30" @click="goBack"></uni-icons> -->
</template>
</headerVue>
<view class="content-sty">
<view class="sigh-btns">
<button class="clear-sty btn-sty" @tap="handleCancel">取消</button>
<button class="clear-sty btn-sty" @tap="handleReset">清空</button>
<button class="sub-sty btn-sty" @tap="handleConfirm">完成</button>
</view>
<view class="sign-content">
<view class="sign-box">
<canvas class="mycanvas" :style="{width:width +'px',height:height +'px'}" canvas-id="mycanvas"
@touchstart="touchstart" @touchmove="touchmove" @touchend="touchend"></canvas>
<canvas canvas-id="camCacnvs" :style="{width:width +'px',height:height +'px'}" class="canvsborder"></canvas>
</view>
</view>
<view class="title-line">
<view class="title-sty">请签名</view>
</view>
</view>
</view>
</template>
<script>
var x = 20;
var y = 20;
var tempPoint = []; //用来存放当前画纸上的轨迹点
var id = 0;
var type = '';
let that;
let canvasw;
let canvash;
import {
pathToBase64,
base64ToPath
} from 'image-tools'
import {baseURL} from '@/common/comUrl.js'
export default {
data() {
return {
action: baseURL + "/uploads",
ctx: '', //绘图图像
points: [], //路径点集合,
width: 0,
title: '签名',
height: 0,
baseType: null, // 图片格式
};
},
mounted() {},
onShow(val) {
if (!uni.getStorageSync('token')) {
uni.showToast({
title: '登录已过期,请重新登录',
duration: 2000,
icon: 'none'
});
setTimeout(ele => {
uni.reLaunch({
//页面路径
url: '/pages/login/login',
});
}, 2000)
return
}
},
onLoad(option) {
that = this;
// id = option.id;
// type = option.type;
// this.baseType = option.base ? option.base : null
this.ctx = uni.createCanvasContext('mycanvas', this); //创建绘图对象
//设置画笔样式
this.ctx.setStrokeStyle('black')
this.ctx.setFillStyle('#fff')
this.ctx.fillStyle = '#fff';
this.ctx.lineWidth = 4;
this.ctx.lineCap = 'round';
this.ctx.lineJoin = 'round';
this.$nextTick(() => {
uni.createSelectorQuery().select('.sign-box').boundingClientRect(rect => {
that.width = rect.width;
that.height = rect.height;
})
.exec();
});
// uni.getSystemInfo({
// success: function(res) {
// console.log(res,'====宽高');
// that.width = res.windowWidth;
// that.height = res.windowHeight;
// }
// });
},
methods: {
goBack(){
uni.navigateBack({
delta: 1
});
},
//触摸开始,获取到起点
touchstart: function(e) {
let startX = e.changedTouches[0].x;
let startY = e.changedTouches[0].y;
let startPoint = {
X: startX,
Y: startY
};
/* **************************************************
#由于uni对canvas的实现有所不同,这里需要把起点存起来
* **************************************************/
this.points.push(startPoint);
//每次触摸开始,开启新的路径
this.ctx.beginPath();
},
//触摸移动,获取到路径点
touchmove: function(e) {
let moveX = e.changedTouches[0].x;
let moveY = e.changedTouches[0].y;
let movePoint = {
X: moveX,
Y: moveY
};
this.points.push(movePoint); //存点
let len = this.points.length;
if (len >= 2) {
this.draw(); //绘制路径
}
tempPoint.push(movePoint);
},
// 触摸结束,将未绘制的点清空防止对后续路径产生干扰
touchend: function() {
this.points = [];
},
/* ***********************************************
# 绘制笔迹
# 1.为保证笔迹实时显示,必须在移动的同时绘制笔迹
# 2.为保证笔迹连续,每次从路径集合中区两个点作为起点(moveTo)和终点(lineTo)
# 3.将上一次的终点作为下一次绘制的起点(即清除第一个点)
************************************************ */
draw: function() {
let point1 = this.points[0];
let point2 = this.points[1];
this.points.shift();
this.ctx.moveTo(point1.X, point1.Y);
this.ctx.lineTo(point2.X, point2.Y);
this.ctx.stroke();
this.ctx.draw(true);
},
handleCancel() {
uni.navigateBack({
delta: 1
});
},
//清空画布
handleReset: function() {
console.log('handleReset');
that.ctx.clearRect(0, 0, that.width, that.height);
that.ctx.setFillStyle('#fff')
that.ctx.draw(true);
tempPoint = [];
},
//将签名笔迹上传到服务器,并将返回来的地址存到本地
handleConfirm: function() {
let that = this;
if (tempPoint.length == 0) {
uni.showToast({
title: '暂无签名内容',
icon: 'none',
duration: 2000
});
return;
}
uni.canvasToTempFilePath({
canvasId: 'mycanvas',
fileType: 'png',
destWidth:160,
destHeight:300,
success: function(res) {
let tempPath = res.tempFilePath;
const ctx = uni.createCanvasContext('camCacnvs', that);
ctx.setFillStyle('#fff')
ctx.translate(0,that.width*2.3);
ctx.rotate(-90 * Math.PI / 180)
ctx.drawImage(tempPath, 0, 0, that.height, that.width);
ctx.draw();
that.$store.commit('set_electrSign',null)
setTimeout(() =>{
uni.canvasToTempFilePath({
canvasId: 'camCacnvs',
fileType: 'png',
destWidth:300,
destHeight:160,
quality: 1, //图片质量
success: function(res) {
//这是签名图片文件的本地临时地址
let path = res.tempFilePath;
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2]; //上一个页面
pathToBase64(path).then(data => {
console.log(data,'得到图片');
let obj = {
file:data,
}
uni.navigateBack({
delta: 1, // 默认值是1,表示后退一个页面
success: () => {
that.$store.commit('set_electrSign',obj)
prevPage.$vm.getSign(obj); // 直接调用上个页面的方法
}
});
})
},
})
},200)
},
})
}
}
};
</script>
<style lang="scss" scoped>
.container {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow: hidden;
.content-sty {
height: calc(100% - 160rpx);
box-sizing: border-box;
display: flex;
flex-direction: row;
justify-content: space-between;
.title-line{
color: #666;
width: 70rpx;
height: 100%;
display: inline-flex;
align-items: center;
justify-content: center;
.title-sty{
transform: rotate(90deg);
}
}
}
}
.sign-content{
width: 570rpx;
height: 94%;
border: 1rpx dashed #cecece;
.sign-box {
width: 566rpx;
height: 100%;
display: flex;
flex-direction: column;
text-align: center;
}
}
.sigh-btns {
width: 12%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
box-sizing: border-box;
.btn-sty{
border-radius: 8rpx;
width: 130rpx;
height: 60rpx;
box-sizing: border-box;
display: inline-flex;
align-items: center;
justify-content: center;
transform: rotate(90deg);
font-size: 30rpx;
}
.clear-sty{
background: #fff;
border: 1rpx solid #ececec;
}
.sub-sty{
background: #00BF9F;
border: 1rpx solid #00BF9F;
color: #fff;
}
}
.mycanvas {
margin: auto 0rpx;
background-color: #fff;
}
.canvsborder {
border: 1rpx solid #333;
position: fixed;
top: 0;
left: 10000rpx;
}
.tab-title {
overflow: hidden;
// padding: 0 20rpx;
padding-top: 90rpx;
background: #1f344a;
height: 99rpx;
align-items: center;
color: #fff;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999;
font-weight: bold;
.tab-flex {
display: flex;
.com {
width: 160rpx;
padding-left: 20rpx;
}
.tab-right {
text-align: right;
width: 160rpx;
padding-right: 20rpx;
}
.tab-center {
width: calc(100% - 360rpx);
font-size: 34rpx;
line-height: 64rpx;
text-align: center;
}
}
}
</style>