编辑整理 | 杨小爱
今天我们将深入学习一些网站页面的项目练习,通过案例的练习,以提高我们的编程开发设计能力,今天的案例练习主要涉及到的知识有HTML、CSS、Javascript,通过练习,你也可以将这些知识应用到实际的网站开发中!
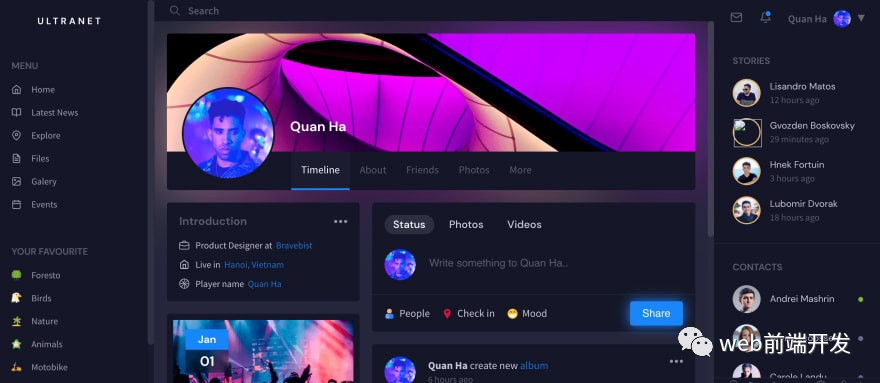
01、响应式社交平台
演示地址:https://codepen.io/TurkAysenur/pen/RwWKYMO
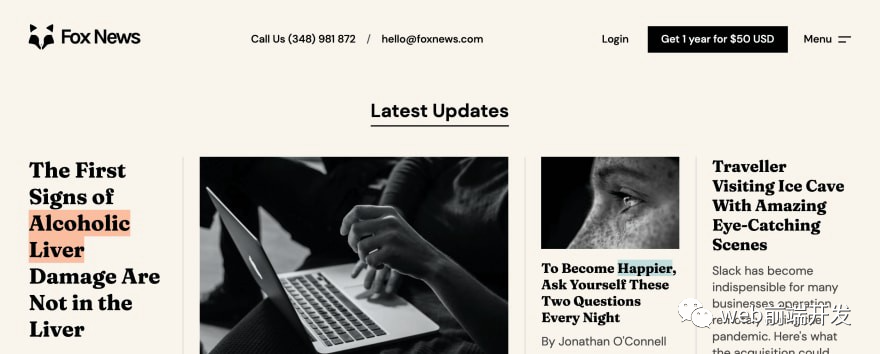
02、福克斯新闻页面
演示地址:https://codepen.io/havardob/pen/GRjPywY
03、Netflix登陆页面
演示地址:https://codepen.io/bradtraversy/pen/yWPONg
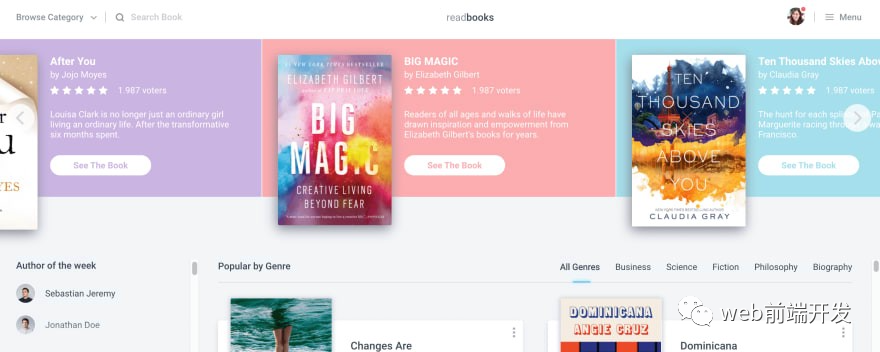
04、图书页面模板
演示地址:https://codepen.io/TurkAysenur/pen/JjGKKrP
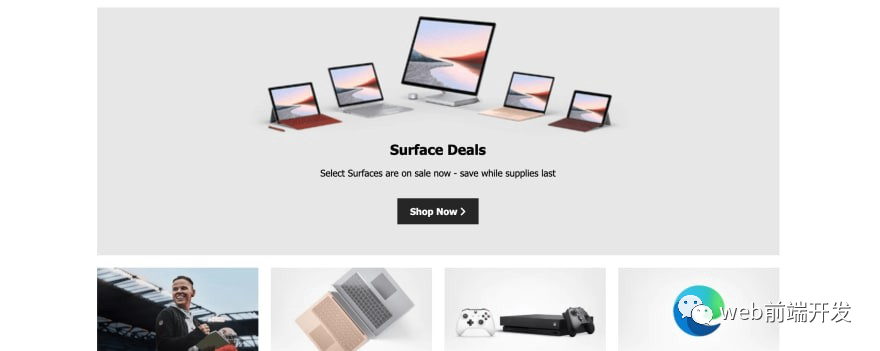
05、微软主页模板
演示地址:https://codepen.io/bradtraversy/pen/ZEGGNRb
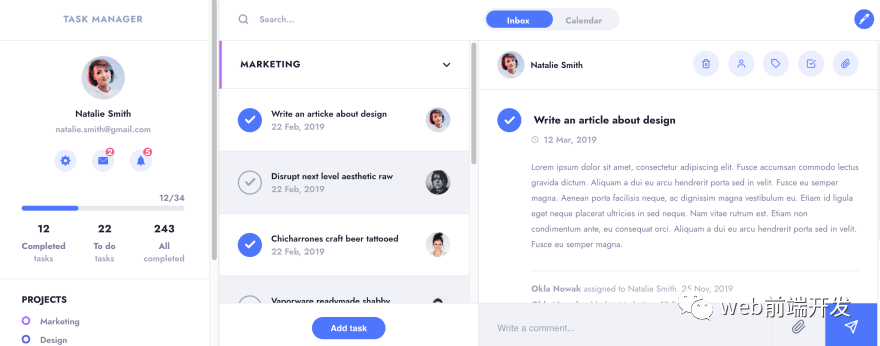
06、带有 CSS 网格的任务管理器
演示地址:https://codepen.io/TurkAysenur/pen/QWyPMgq
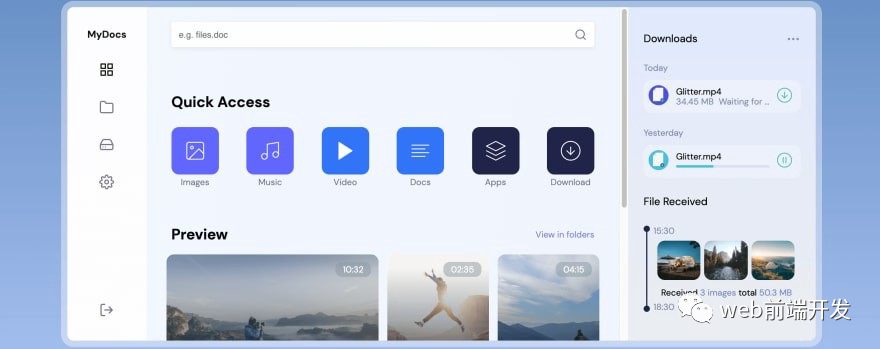
07、文件共享网络应用
演示地址:https://codepen.io/aybukeceylan/pen/yLOxRyG
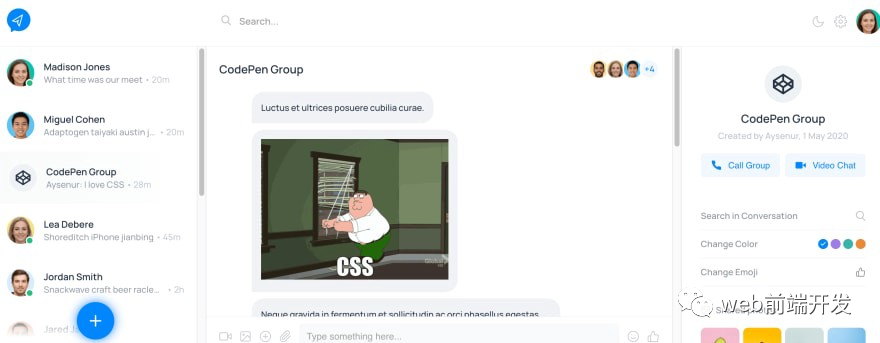
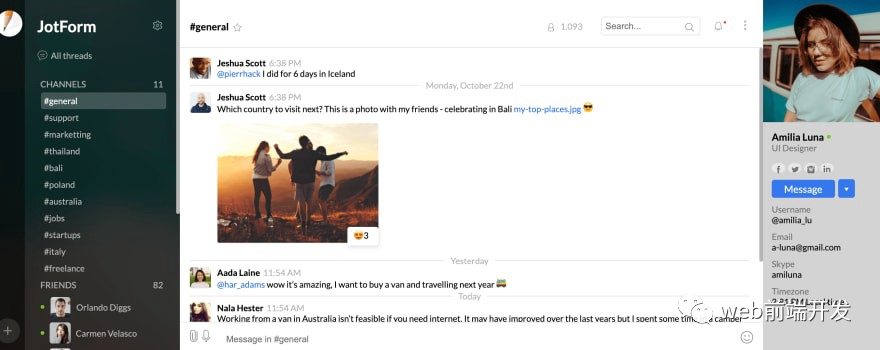
08、具有深色模式的消息传递应用程序
演示地址:https://codepen.io/TurkAysenur/pen/ZEbXoRZ
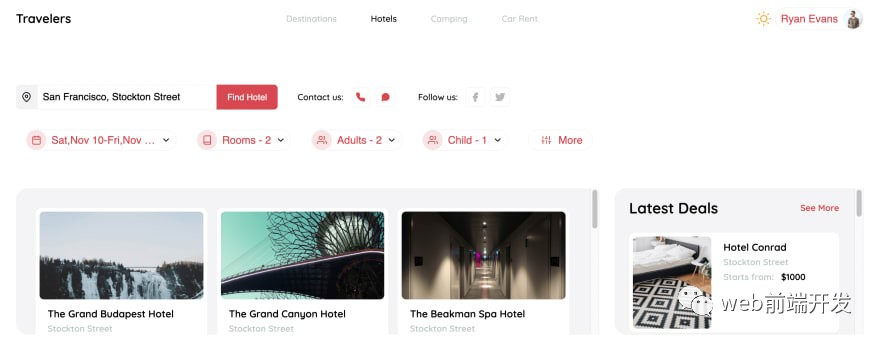
09、预订应用程序界面
演示地址:https://codepen.io/aybukeceylan/pen/pobaKGX
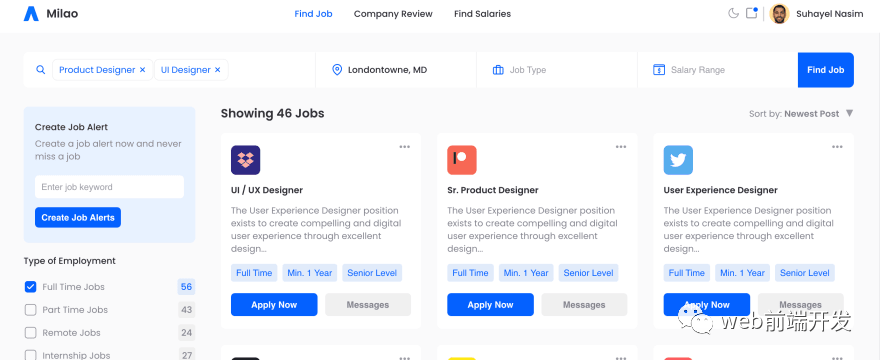
10、求职平台界面
演示地址:https://codepen.io/TurkAysenur/pen/jOqdNbm
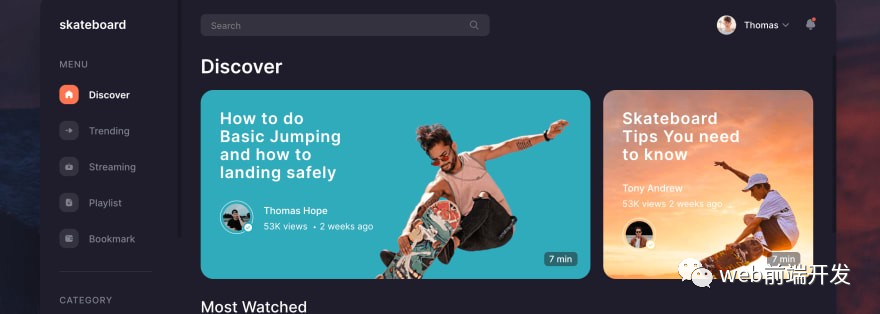
11、视频平台页面模板
演示地址:https://codepen.io/TurkAysenur/pen/LYRKpWe
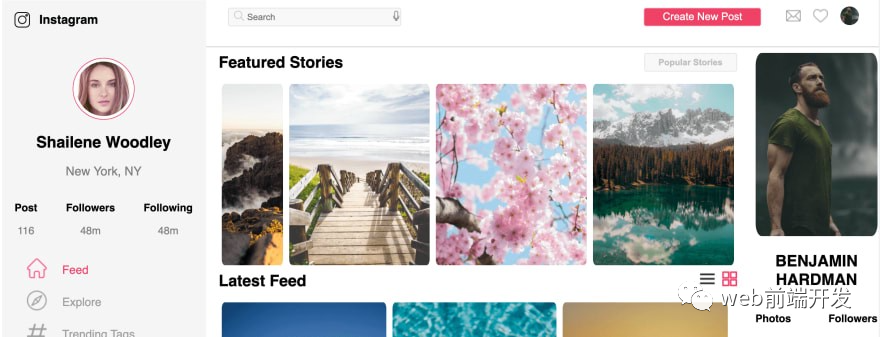
12、Instagram重新设计
演示地址:https://codepen.io/TurkAysenur/pen/qeNvRM
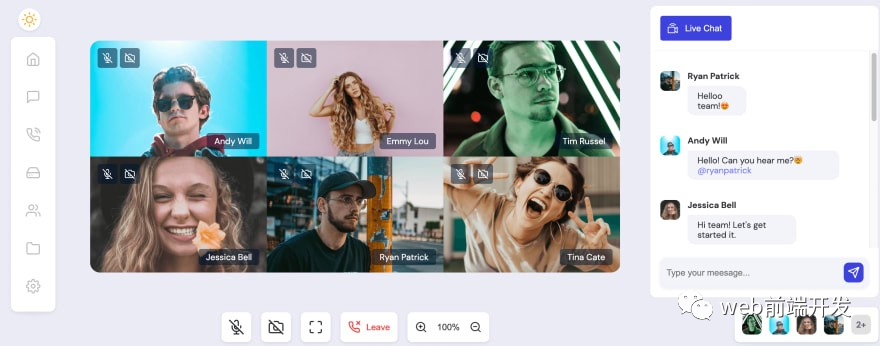
13、视频通话应用界面
演示地址:https://codepen.io/aybukeceylan/pen/pobbEYB
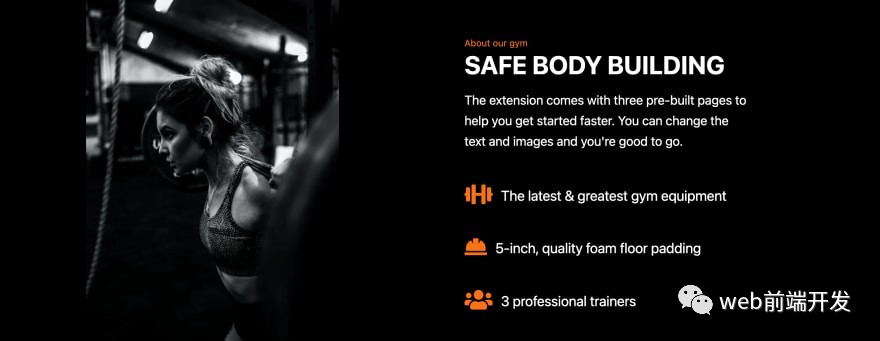
14、健身房网站
演示地址:https://codepen.io/bradtraversy/pen/zYqVgXO
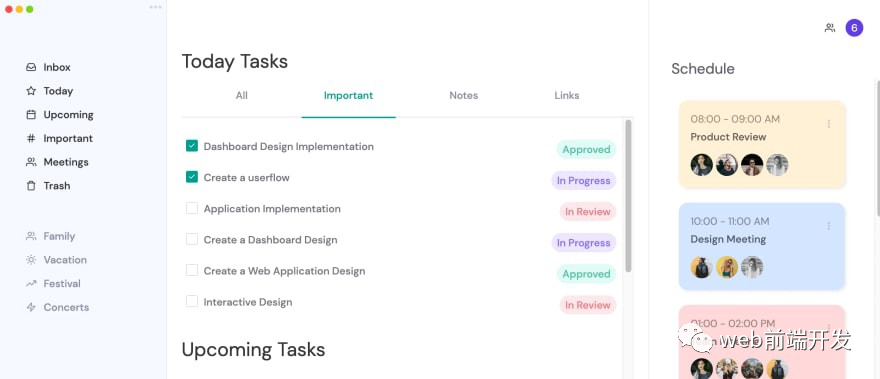
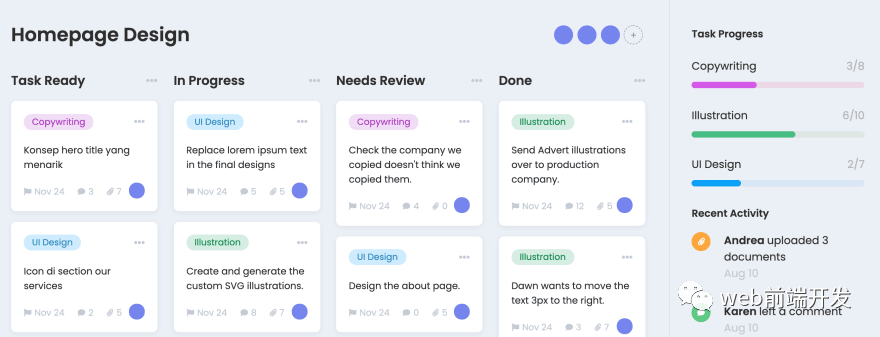
15、任务管理仪表板
演示地址:https://codepen.io/aybukeceylan/pen/gOpbRPO
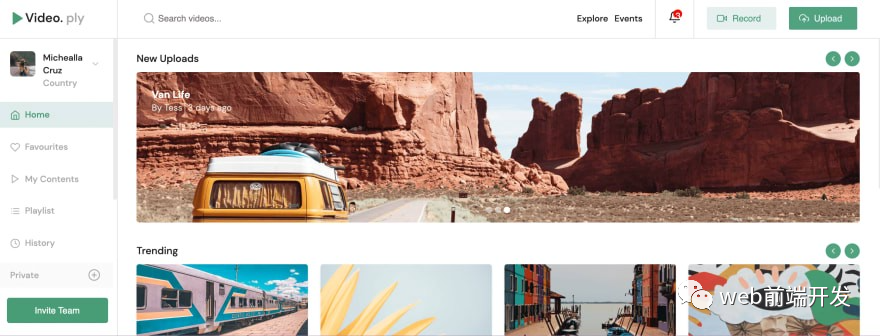
16、内部视频平台用户界面
演示地址:https://codepen.io/aybukeceylan/pen/VweooYQ
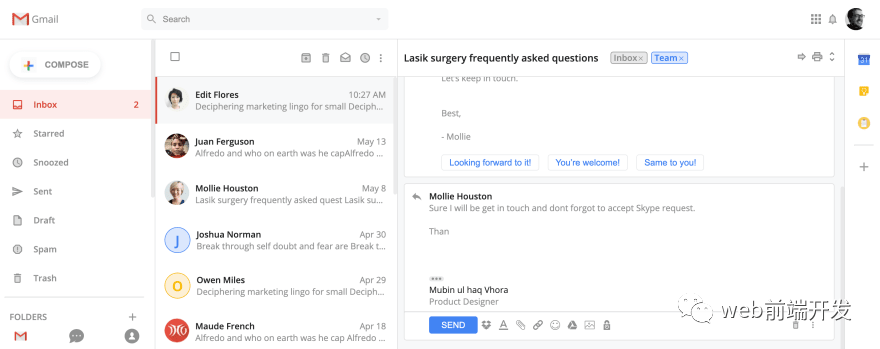
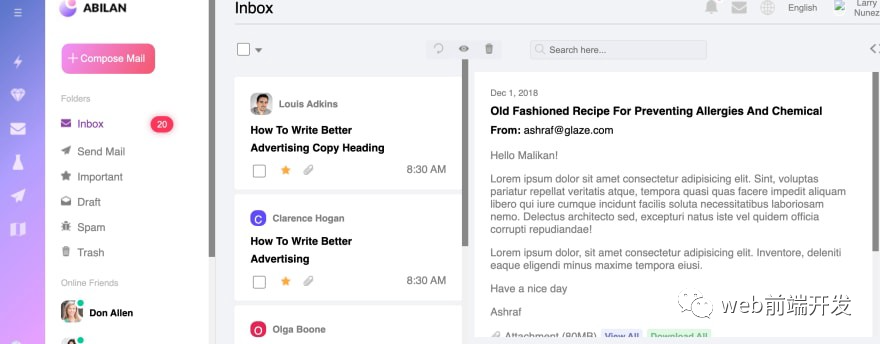
17、Gmail 重新设计
演示地址:https://codepen.io/aybukeceylan/pen/xxKqyVO
18、聊天应用界面
演示地址:https://codepen.io/aybukeceylan/pen/gVmZmJ
19、响应式网页
演示地址:https://codepen.io/TurkAysenur/pen/wLOejj
20、使用 Flexbox 进行仪表板设计
演示地址:https://codepen.io/TurkAysenur/pen/YmVYYR
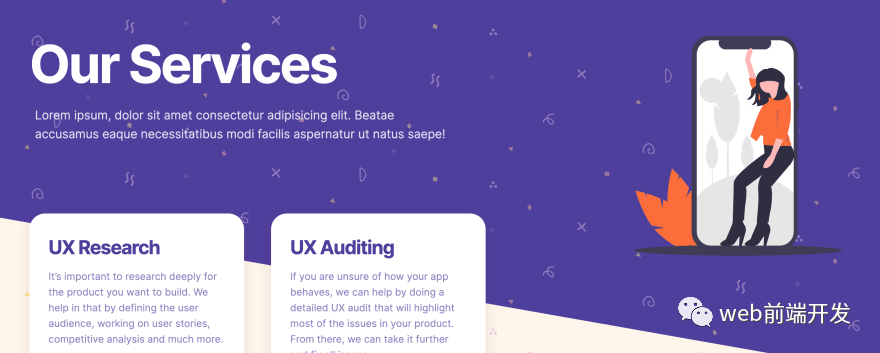
21、服务页面模板
演示地址:https://codepen.io/ahmadnasr/pen/KKpvNGY
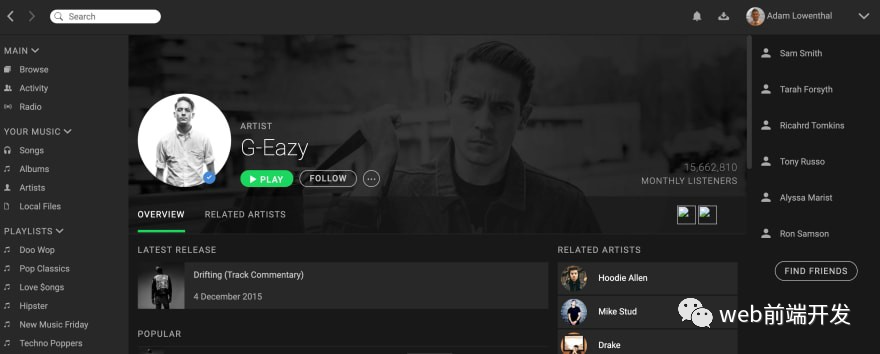
22、Spotify 艺术家页面
演示地址:https://codepen.io/ahmadnasr/pen/KKpvNGY
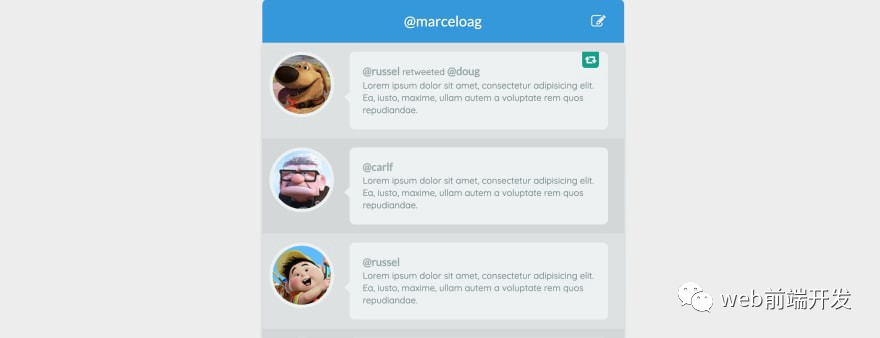
23、仿Twitter 客户端
演示地址:https://codepen.io/marceloag/pen/AevNyO
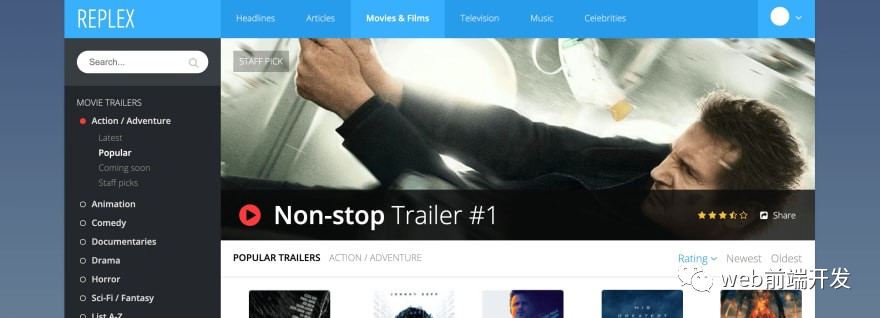
24、响应式电影应用程序
演示地址:https://codepen.io/nicklassandell/pen/ZEYEqm
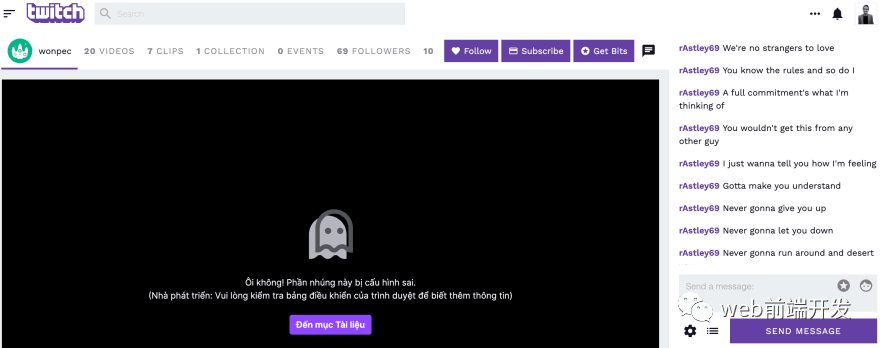
25、Twitch 重新设计样机
演示地址:https://codepen.io/colewaldrip/pen/aqpRmQ
26、任务管理界面
演示地址:https://codepen.io/aaronmcg/pen/GRjaRva
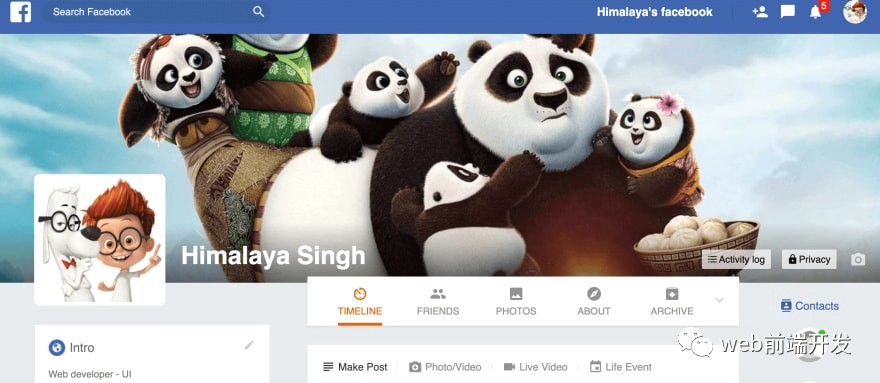
27、Facebook 个人资料页面
演示地址:https://codepen.io/himalayasingh/pen/bxoBZZ
总结
以上就是我跟大家分享的全部案例练习,希望对你有用,如果你还有什么问题,请在留言区给我留言,我会尽快回复。
感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号