iconfont特点
1、兼容性良好,支持ie8+,及所有现代浏览器。
2、使用class来定义图标,替换图标时,只需要修改class里面的unicode引用。
3、本质上是使用字体,所以多色图标不支持。
如何使用
下面随便找一个icon测试使用
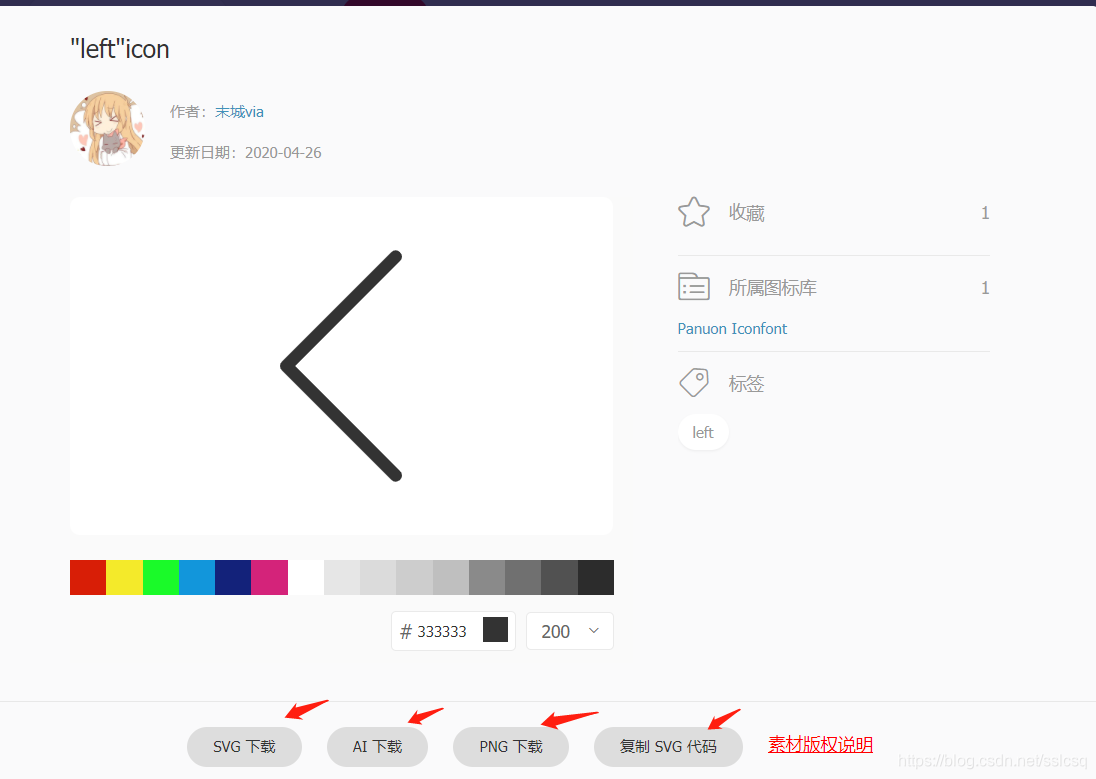
找到图标鼠标移入点击下载
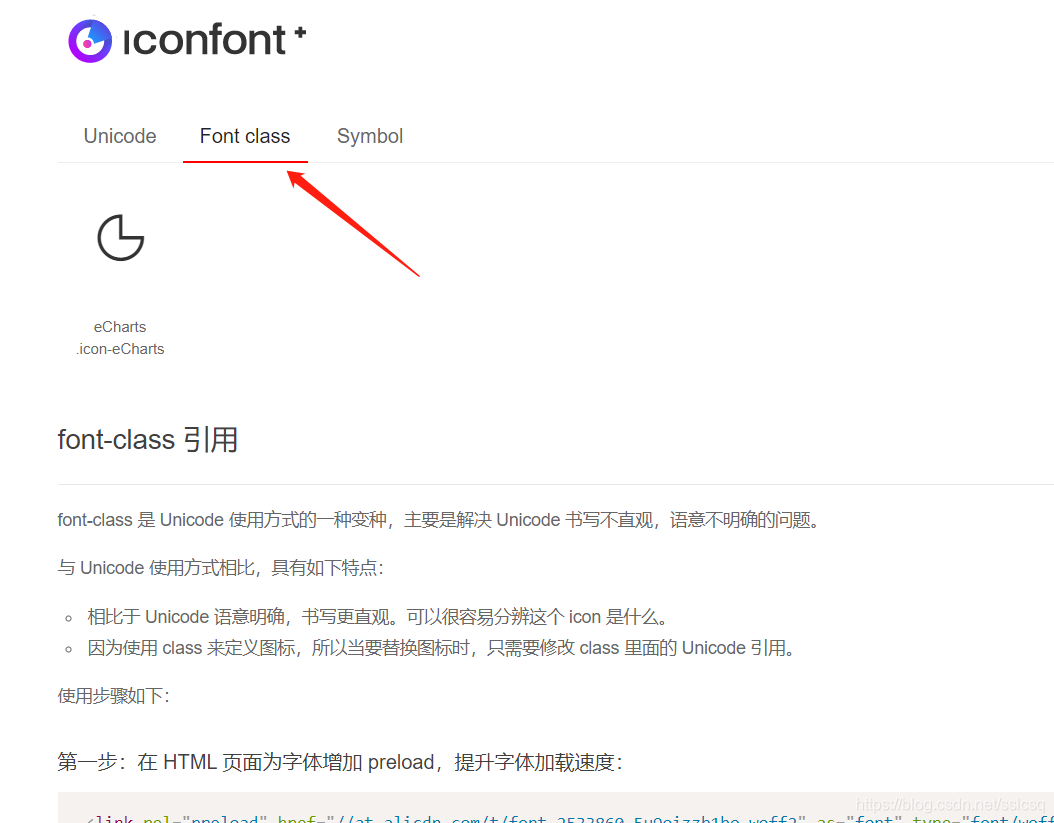
这么多使用方式,下面我要说的是使用class的方式使用
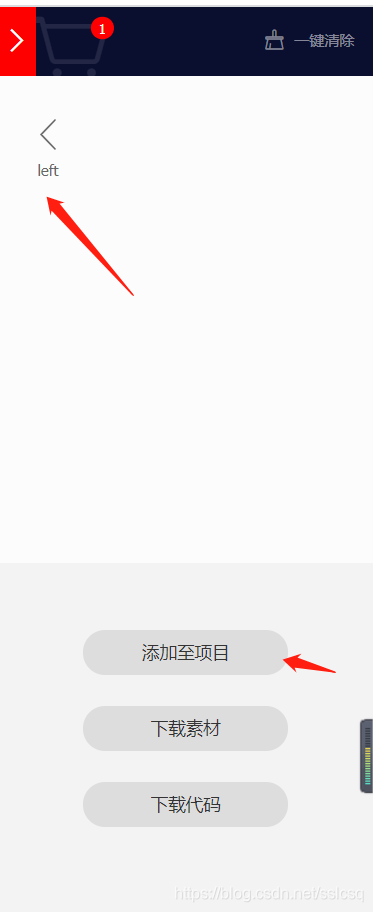
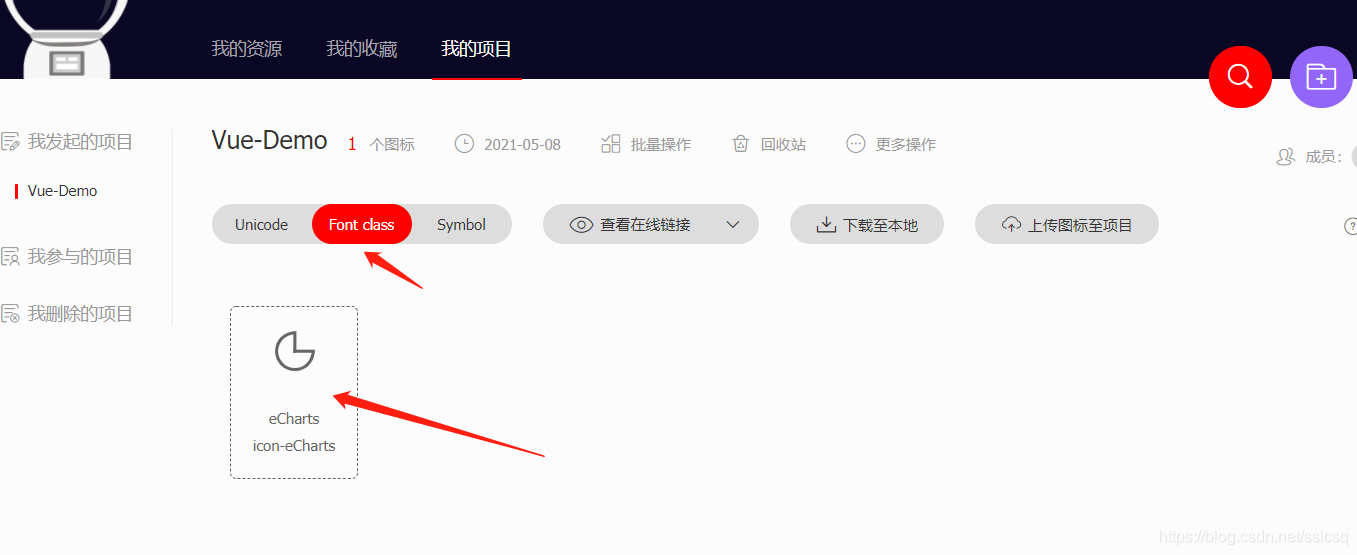
首先把图标添加入库 点击添加项目,没有项目新建项目就ok了
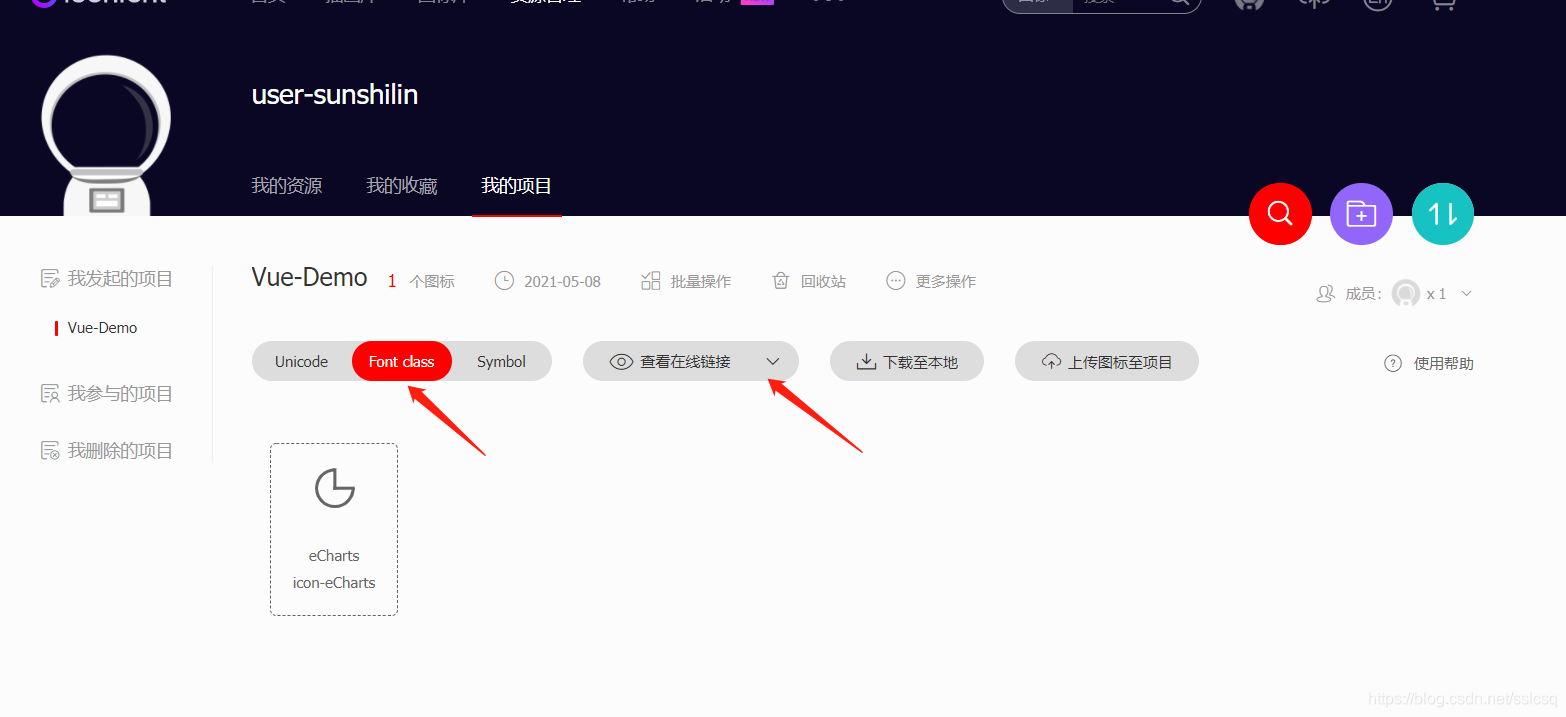
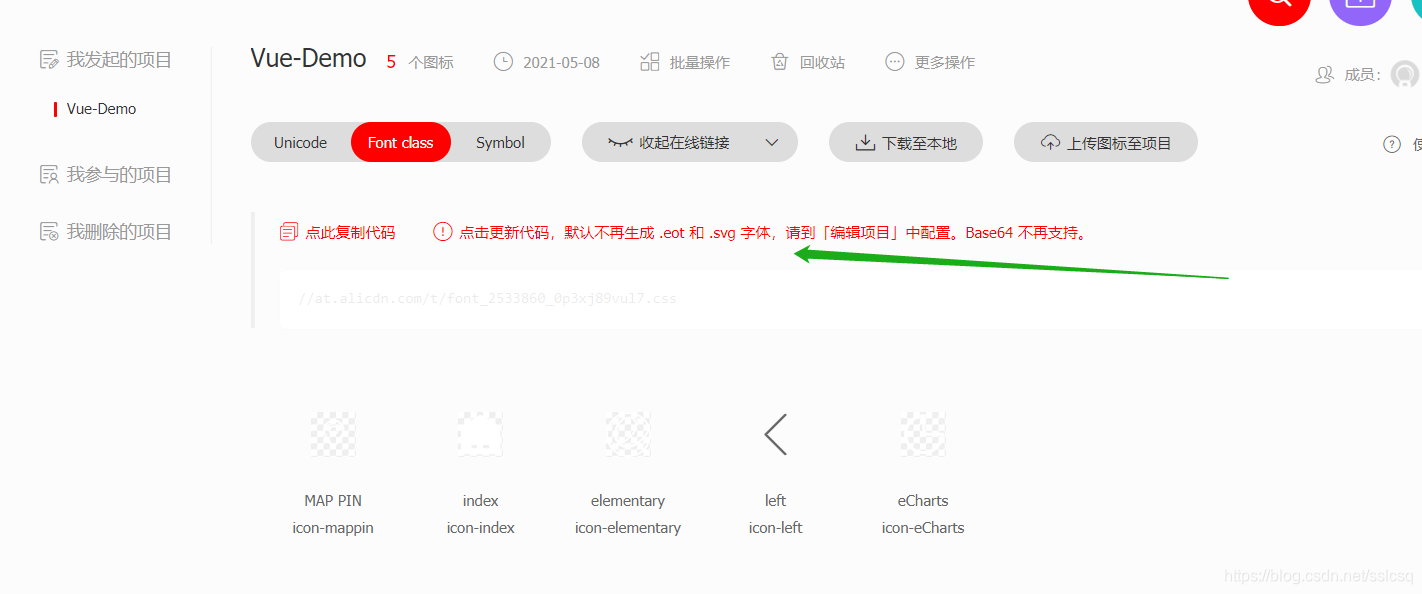
然后在查看在线链接的地方点击预览字体
在预览字体中有相应的使用说明
分如下三步骤:
第一步:在 HTML 页面为字体增加 preload,提升字体加载速度:
<link rel="preload" href="//at.alicdn.com/t/font_2533860_5u9oizzb1bo.woff2" as="font" type="font/woff2" crossorigin="anonymous">
第二步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="//at.alicdn.com/t/font_2533860_5u9oizzb1bo.css">
第三步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
类名在这里鼠标移入点击复制就ok了
需要注意的是在类名前面要加上iconfont ,还有当你再次添加新的图标时,要生成新的链接
例:<i class="iconfont icon-eCharts"></i>