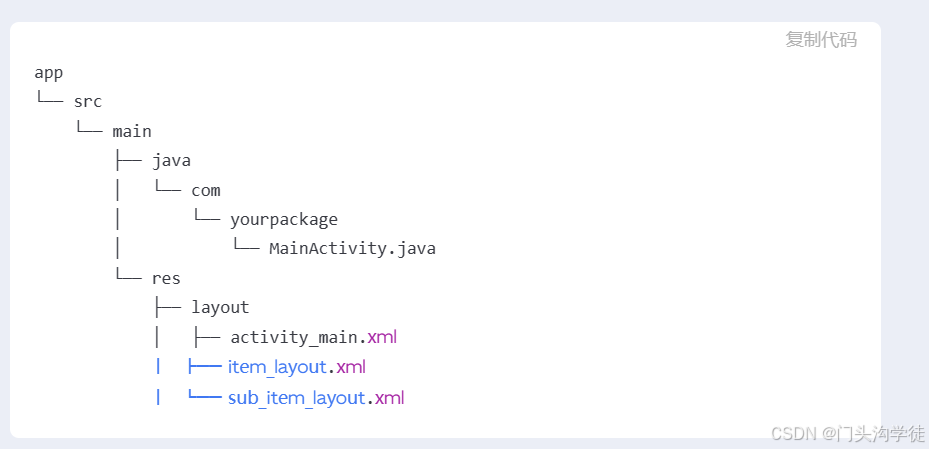
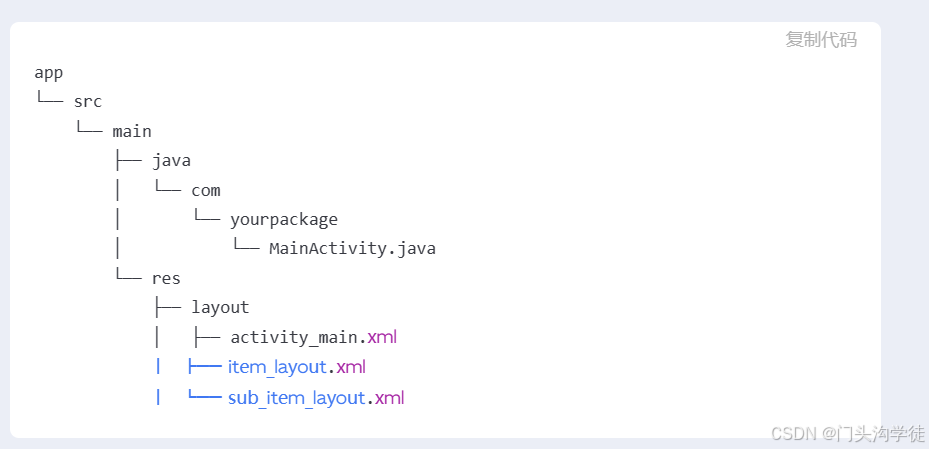
1. 项目结构

2. MainActivity
package com.example.myapplication;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.myapplication.R;
import java.util.ArrayList;
import java.util.List;
public class SecondActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List<Item> itemList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
itemList = generateItemList();
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new MyAdapter(itemList));
}
private List<Item> generateItemList() {
List<Item> list = new ArrayList<>();
for (int i = 1; i <= 5; i++) {
list.add(new Item("Item " + i, false));
for (int j = 1; j <= 3; j++) {
list.add(new Item("Sub Item " + i + "-" + j, true));
}
}
return list;
}
private static class Item {
String name;
boolean isSubItem;
Item(String name, boolean isSubItem) {
this.name = name;
this.isSubItem = isSubItem;
}
}
private static class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<Item> itemList;
MyAdapter(List<Item> itemList) {
this.itemList = itemList;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view;
if (viewType == 0) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
} else {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.sub_item_layout, parent, false);
}
return new ItemViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
Item item = itemList.get(position);
if (item.isSubItem) {
((ItemViewHolder) holder).subItemName.setText(item.name);
} else {
((ItemViewHolder) holder).itemName.setText(item.name);
}
}
@Override
public int getItemCount() {
return itemList.size();
}
@Override
public int getItemViewType(int position) {
return itemList.get(position).isSubItem ? 1 : 0;
}
private static class ItemViewHolder extends RecyclerView.ViewHolder {
TextView itemName;
TextView subItemName;
ItemViewHolder(@NonNull View itemView) {
super(itemView);
itemName = itemView.findViewById(R.id.tv_item_name);
subItemName = itemView.findViewById(R.id.tv_sub_item_name);
}
}
}
}
3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
4. item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
5. sub_item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:orientation="vertical"
android:layout_marginStart="32dp">
<TextView
android:id="@+id/tv_sub_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp" />
</LinearLayout>