一、前言
对于前端程序猿来讲,最常用的开发利器中VSCode首当其冲,因为VSCode免费,速度快,且提供了丰富插件。结合实际项目开发需求,有时候需要借助定制化插件以提升开发效率,此篇博文主要讲解如何创建自定义VSCode插件。
安装脚手架
npm install -g yo generator-code
初始化插件目录
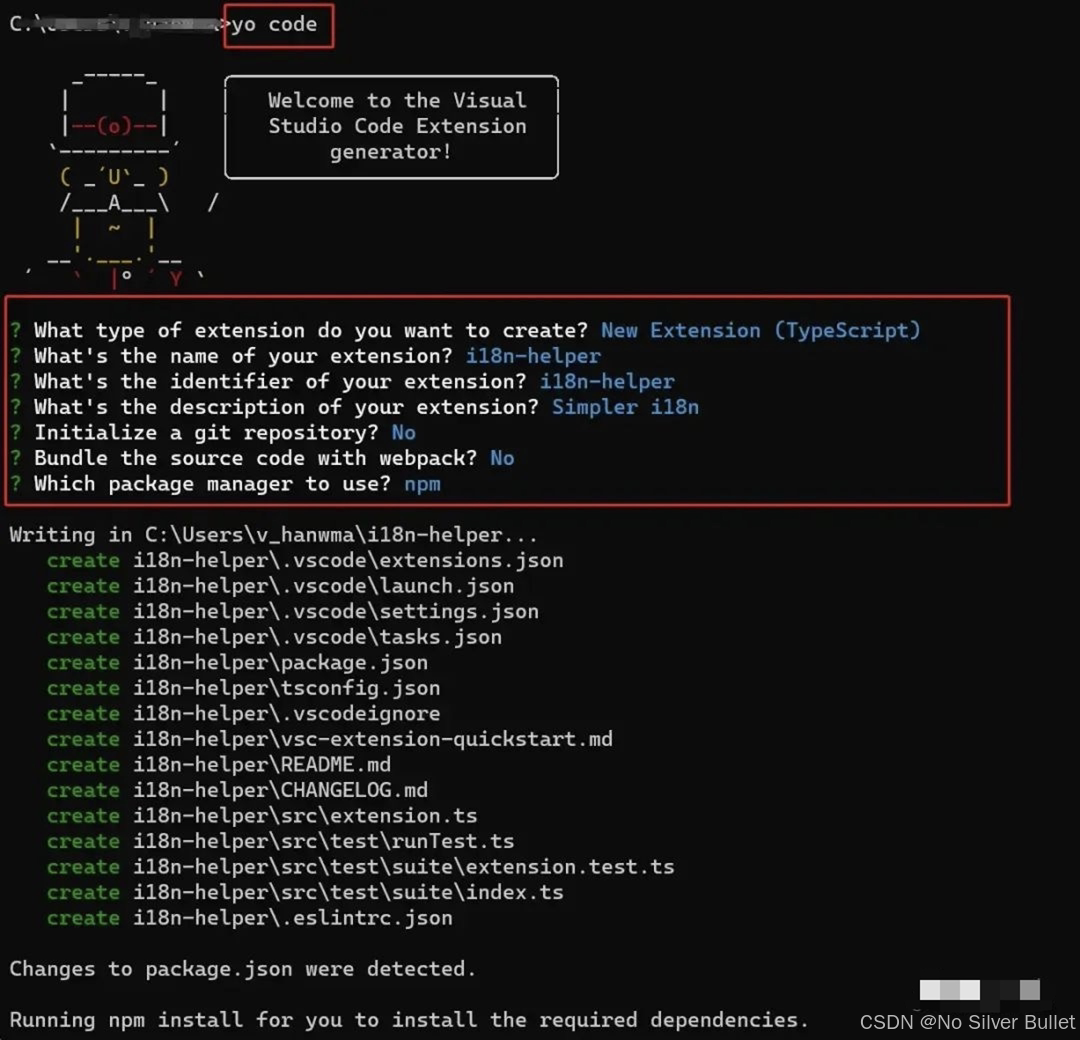
终端运行 yo code,按照提示生成目录即可。
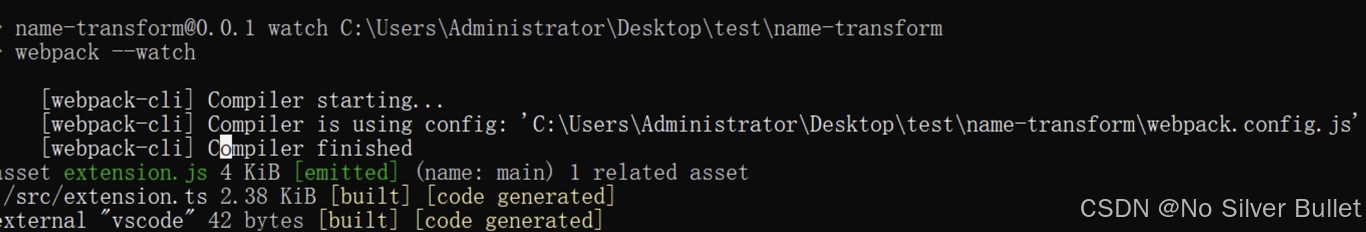
在插件的开发过程中,会经常改动文件,可以运行pnpm watch命令,用来监听文件的改动,以及打包运行。
注⚠️:在调试插件之前,进行启动,否则在调试窗口,自定义的命令会不生效。
二、插件维护
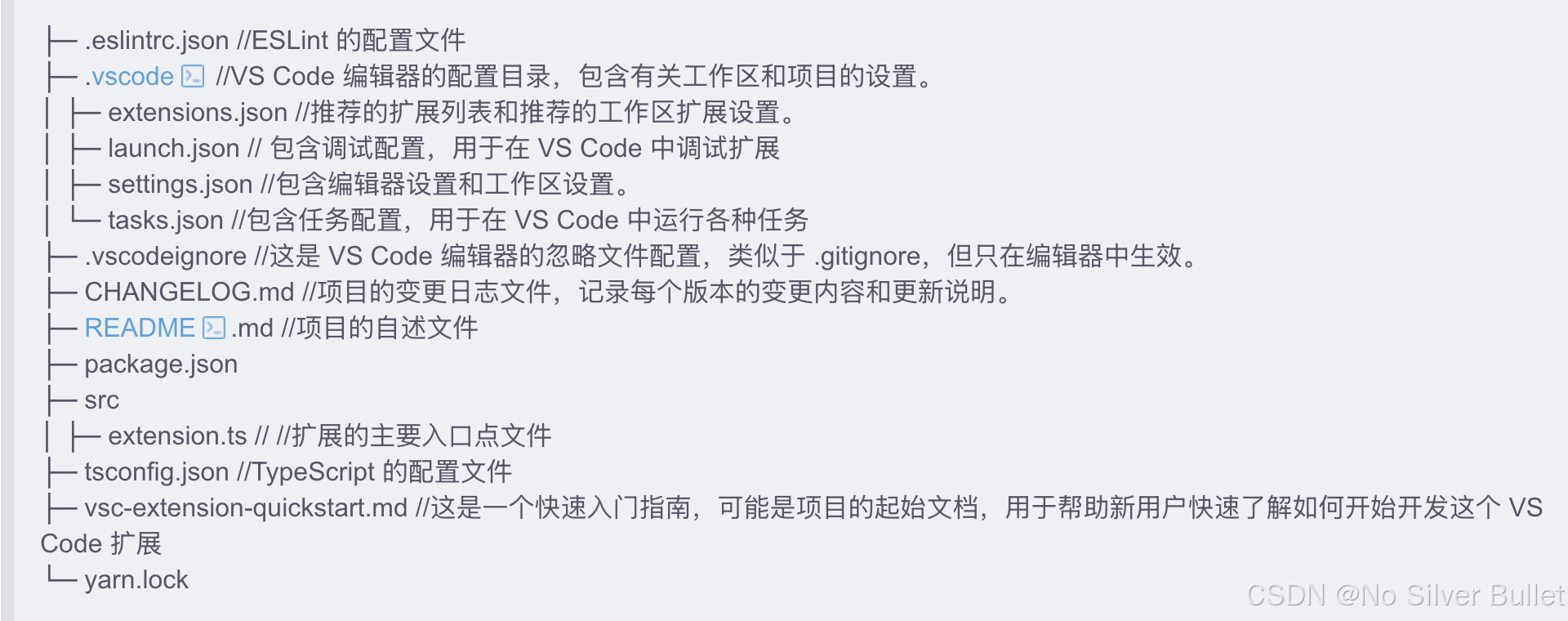
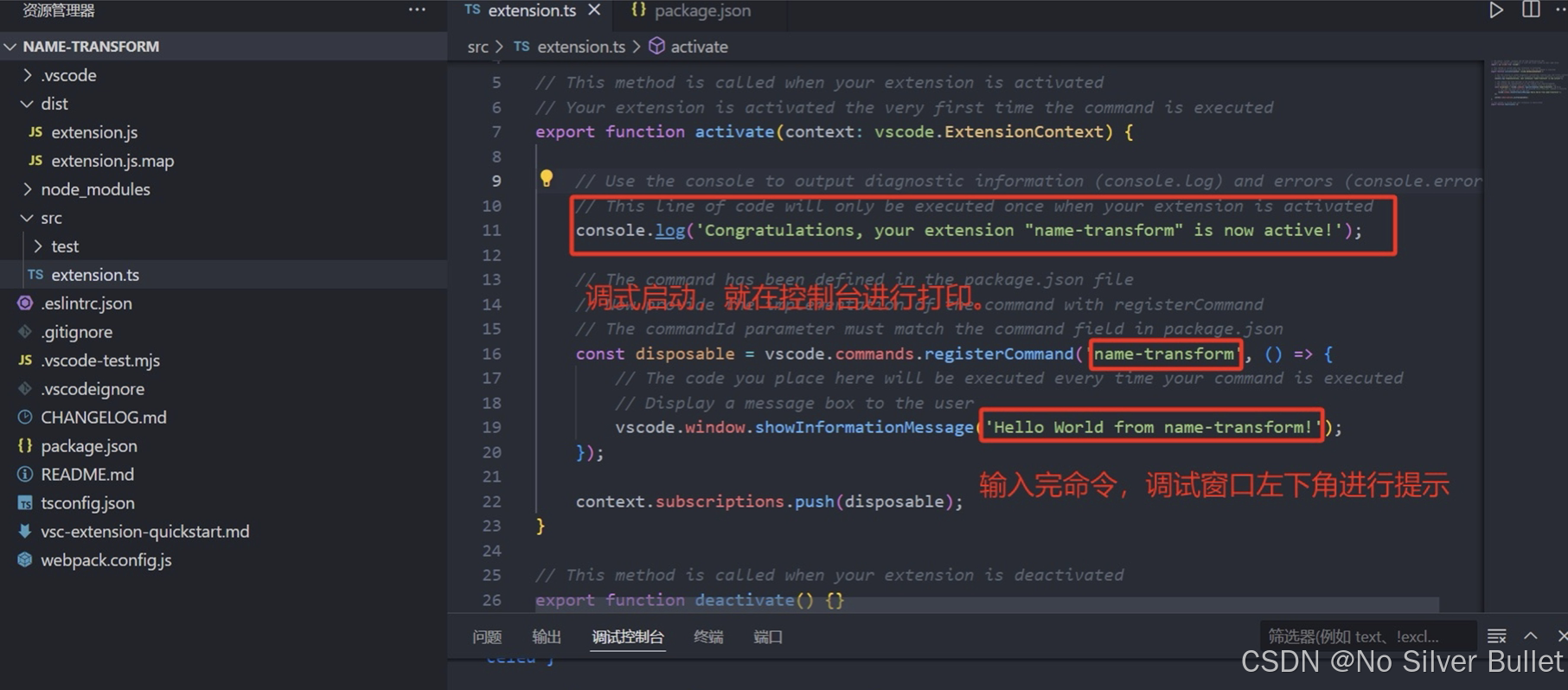
开发插件的文件,位于src\extension.ts,extension.ts是开发的入口文件,如果代码量比较小可直接在这个文件中写,代码量比较大可以在其他文件中写,最后从当前文件中进行引用即可。
三、调试插件
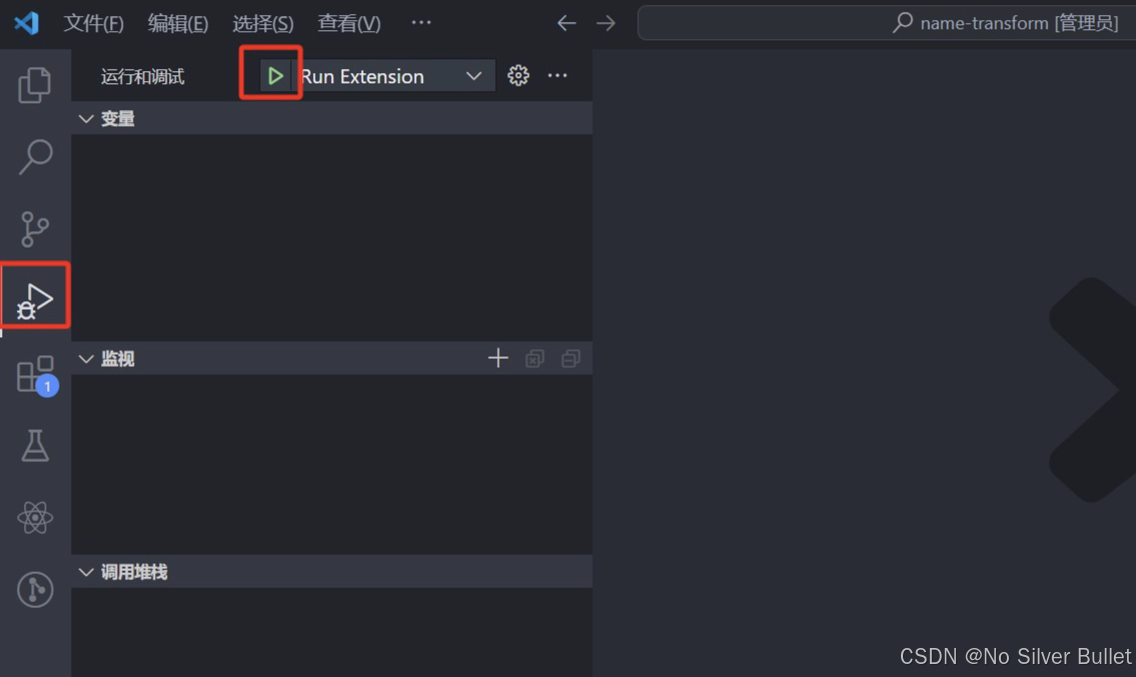
在VSCode工具左侧,运行和调式图标,然后再点击绿色的小三角按钮或者快捷键(F5)就可以运行了。
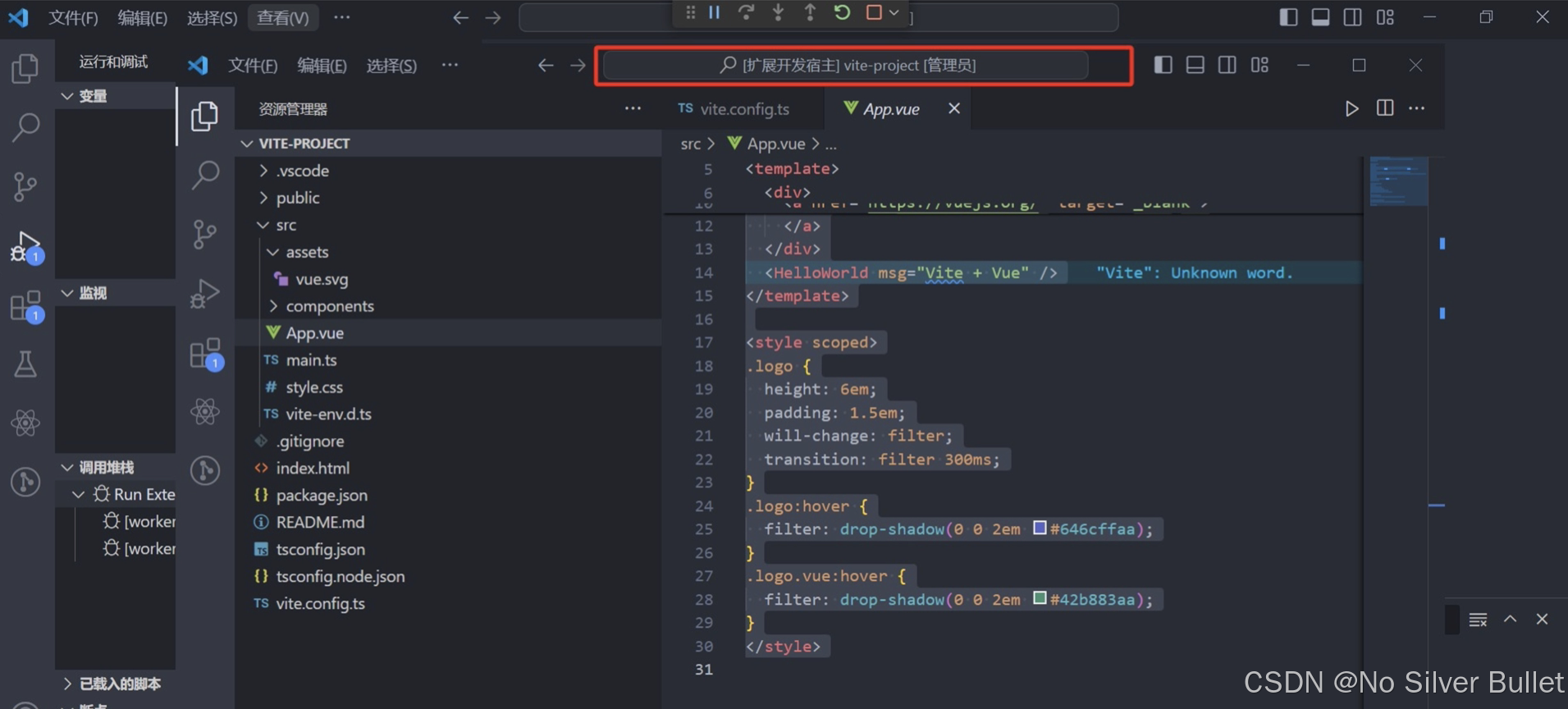
执行完成之后,会弹出一个新的VSCode窗口,看到扩展开发宿主字样,说明调试窗口就开启成功了。
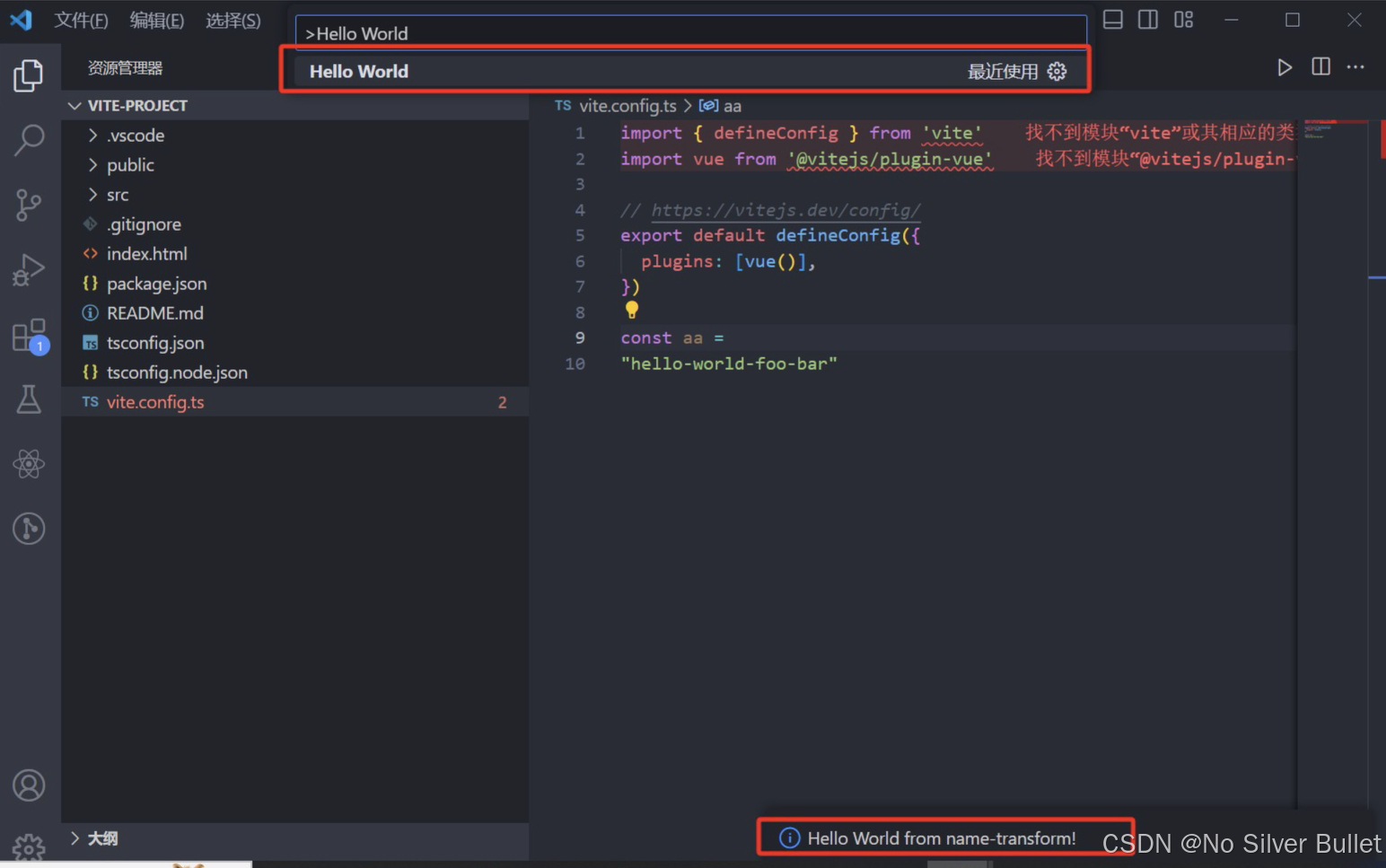
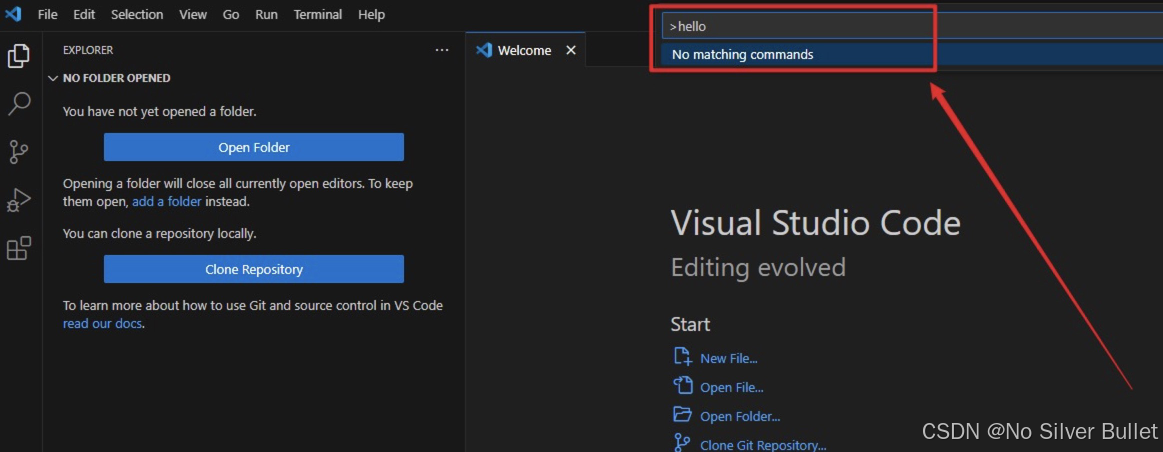
通过快捷键“Ctrl+Shift+P”,然后输入相应指令,例如:“Hello world”,选中条目,窗口下方会有对应的提示!如下图所示:
四、使用 vsce 生成 vsix 插件
首先,需要把自己开发好的插件进行打包(.vsix格式的插件文件),需要安装vsce这个包,vsce是“Visual Studio Code Extensions”的缩写,是一个用于打包、发布和管理VS Code扩展的命令行工具。
这种方式可以实现即使没有发布到应用市场,也可以直接通过对应文件安装的方式进行插件安装和使用。步骤如下:
-
安装 vsce 工具
安装命令npm i vsce -g -
打包生成
.vsix文件
直接使用vsce package命令进行打包,完成后就会生成一个.vsix文件,这个也就是在后续安装插件时要使用的文件。
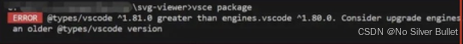
【注意⚠️】 在使用这个命令打包时,可能会出现 vsce 所需要支持的 VSCode 最低版本和当前使用版本之间存在出入,导致打包失败。需要将 VSCode 版本进行升级,而不是手动修改版本号。
- 安装 vsix 插件
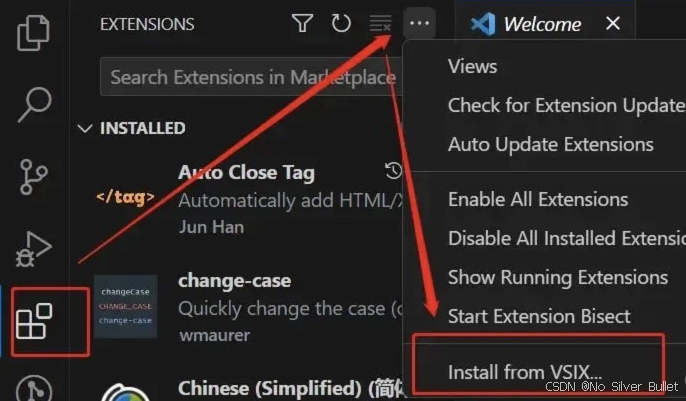
按照如下方式操作并选择对应的.vsix文件即可。
五、问题:打开调试窗口后,输入helloworld并没有指令提示
原因:当前电脑安装的VSCode版本过低,不支持当前插件的使用(因为自动生成的插件总是默认使用最新版VSCode),所以需要将插件使用的VSCode版本降低。
即package.json中的engines.vscode版本不能高于本电脑安装的VSCode版本。
六、插件创建实战
在开发过程中,存在以下需求:在编写代码过程中,需要遵守命名规范,那么就需要对存量代码进行转换。实现步骤如下:
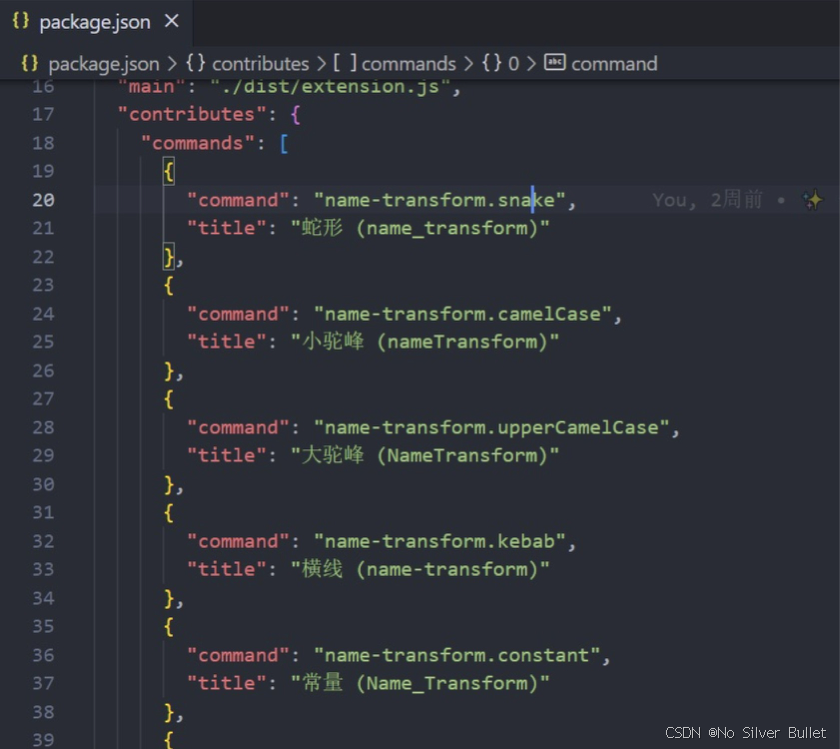
1、定义命令
首先,需要在pageage.json定义,所需要的命令,如下图所示:
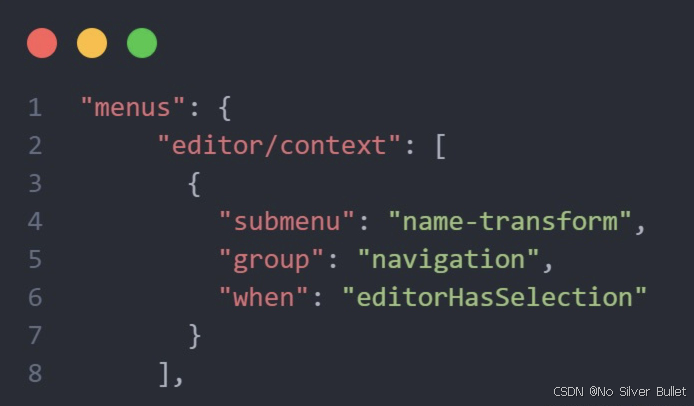
然后需要配置,在编辑区域选中,进行转换。配置如下所示:
在这里定义完所有的自定义的命令之后,就需要在入口文件(extension.ts)写每个命令对应的逻辑代码。
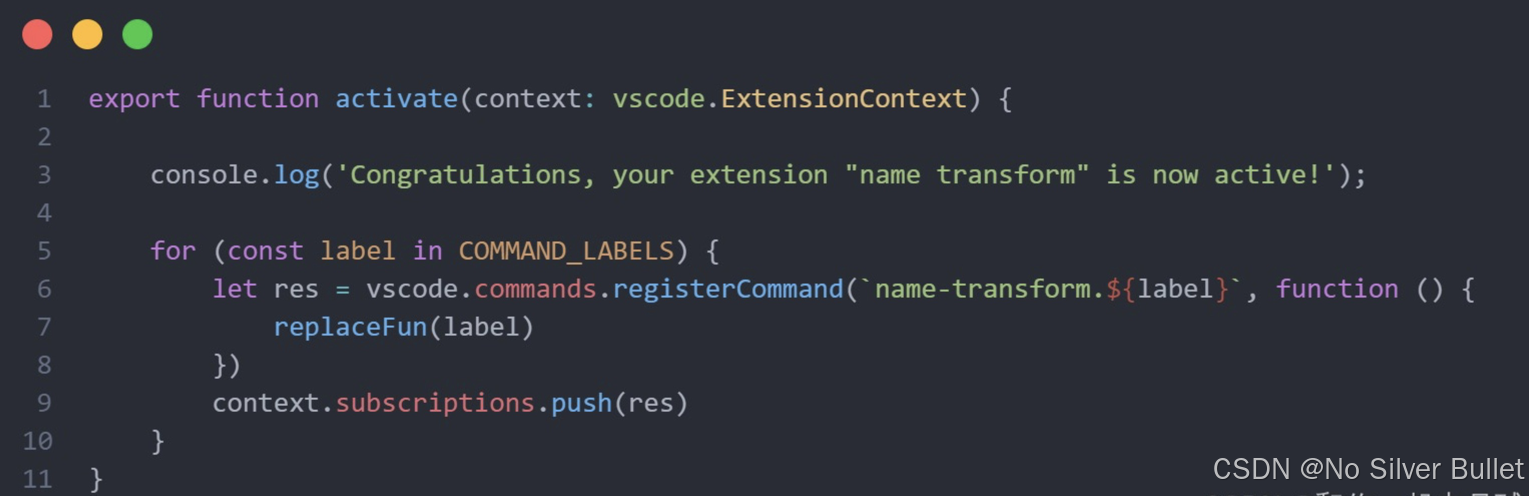
为便于注册指令,把所有命令名定义成一个常量对象,如下所示:
把所有命令,循环进行注册,如下所示:
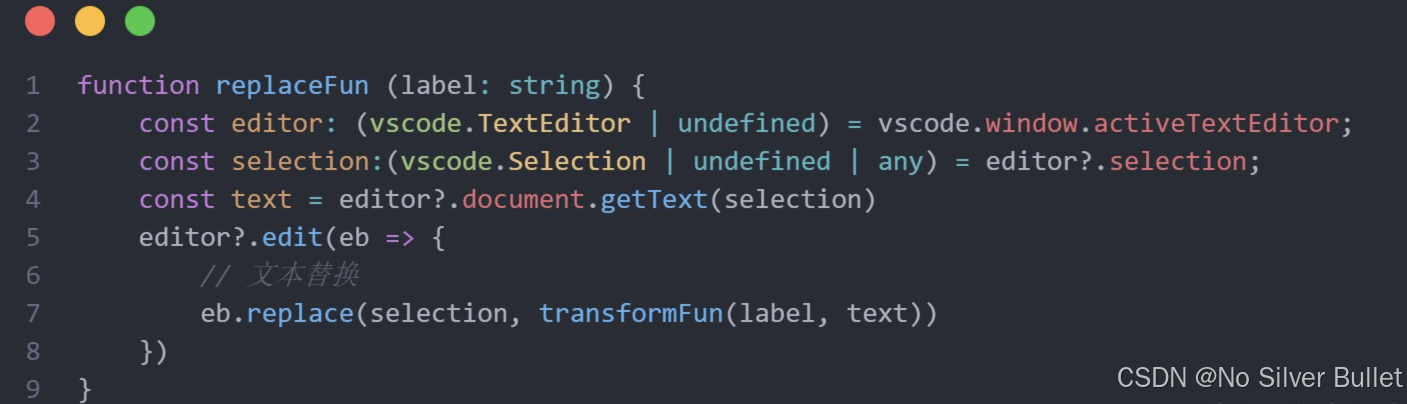
然后写选中替换的具体实现功能逻辑,如下所示;
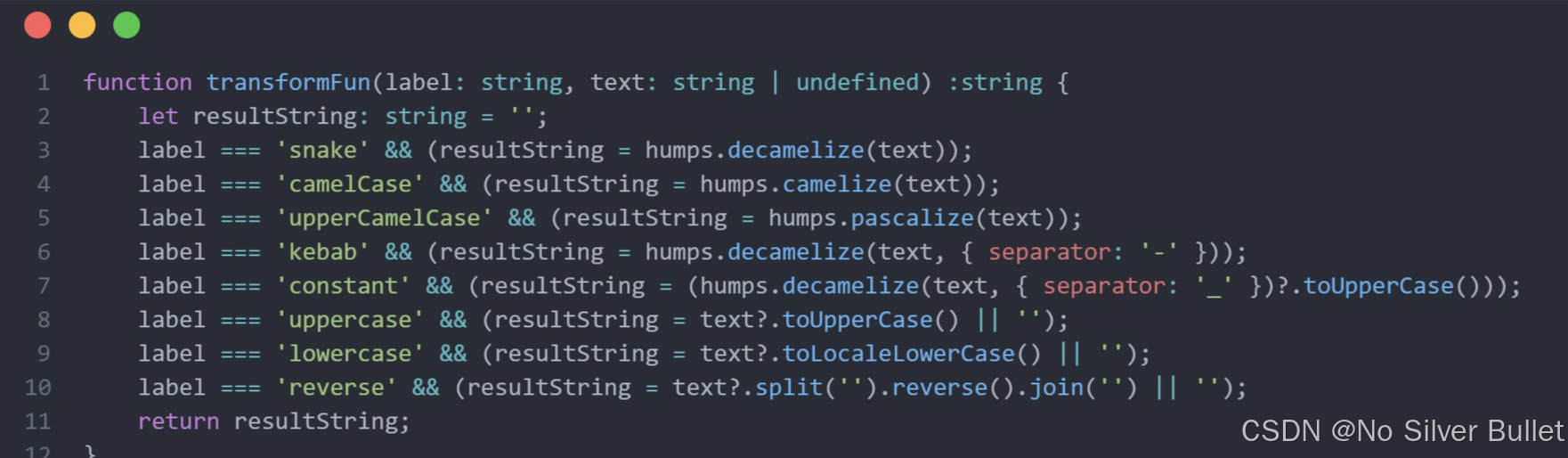
最后transformFun函数是具体的替换逻辑,根据不同的命令,返回对应的字符串。
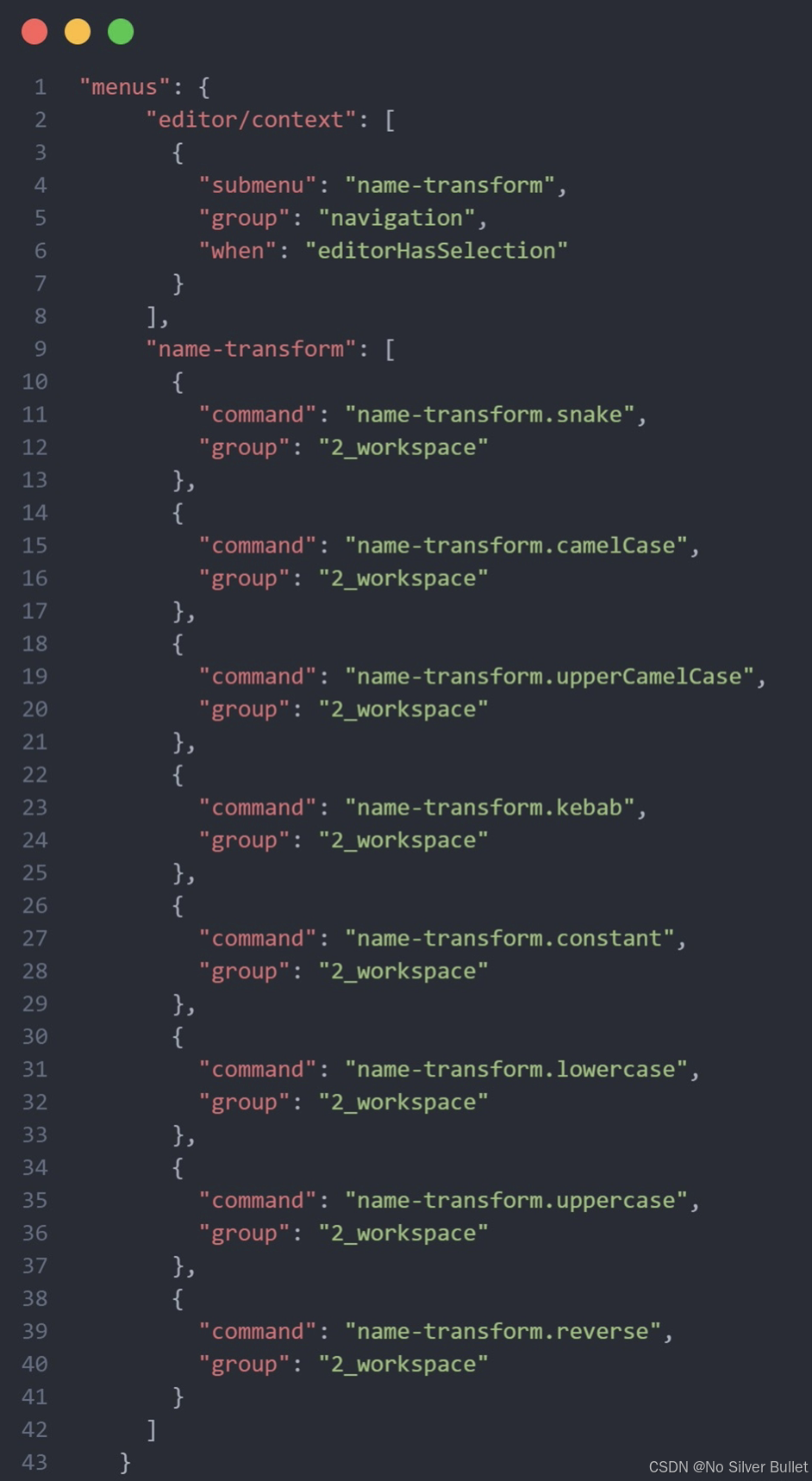
添加右键菜单进行转换,需要在package.json中进行配置。如下所示:
添加快捷键功能,也需要在package.json中进行配置,部分示例如下所示:
到这里功能基本上就开发完了哈,完成之后可以看看实际效果是什么样子的。