前言
add_header 是 headers 模块中定义的一个指令,顾名思义就是用来添加 http 响应头的。但请注意他只是「添加」而已,并不是重写。所以如果已经存在某个头,再使用 add_header 就会出问题。而且在低版本的 nginx 中 add_header 还不支持在错误页面中使用。
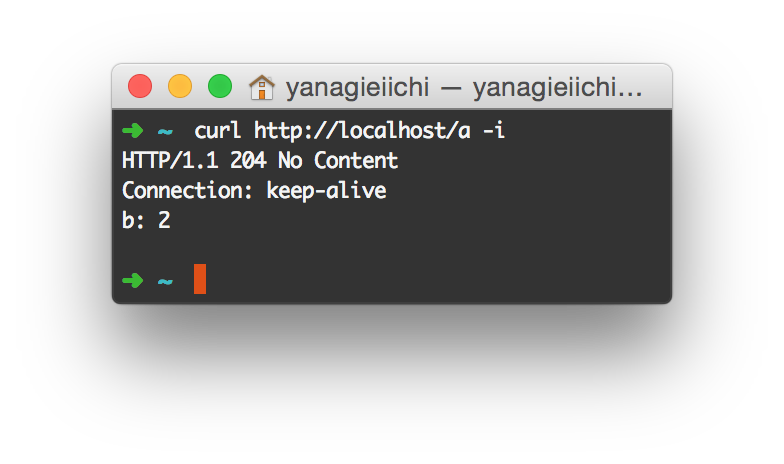
这是一个坑比较多的指令。它的处理阶段比 location 处理晚,虽然可以写在 location 中,但如果 rewrite 别的 location,那么上一个 location 中尚未处理的 add_header 就会丢失。比如:
| 1 2 3 4 5 6 7 8 |
|
并没有 a 1 这个头吧?这就是一个坑!
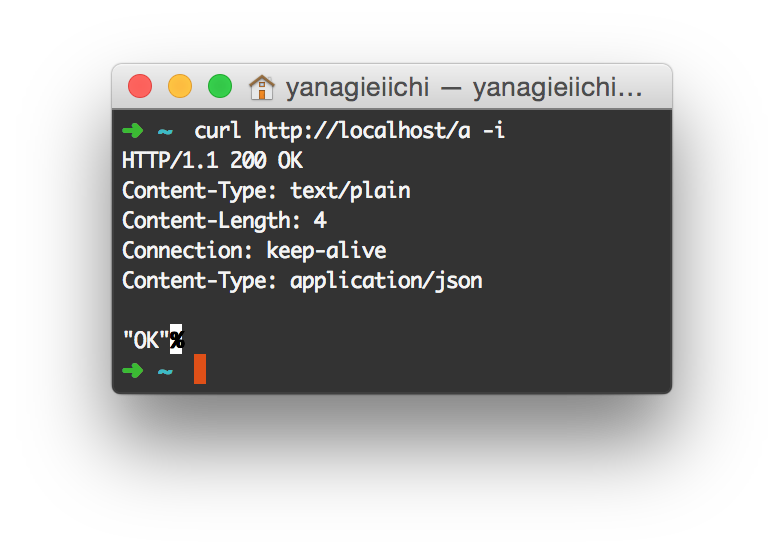
另一个坑就是一开始说的重复的问题,比如我希望给一个内容设置 Content-Type,但是由于全局有设置一个 default_type,所以就重复了。
| 1 2 3 4 5 6 |
|
解决的办法当然有很多比如对这个 location 将 default_type 置空,或者干脆不用 add_header,直接针对这个 location 修改 default_type。
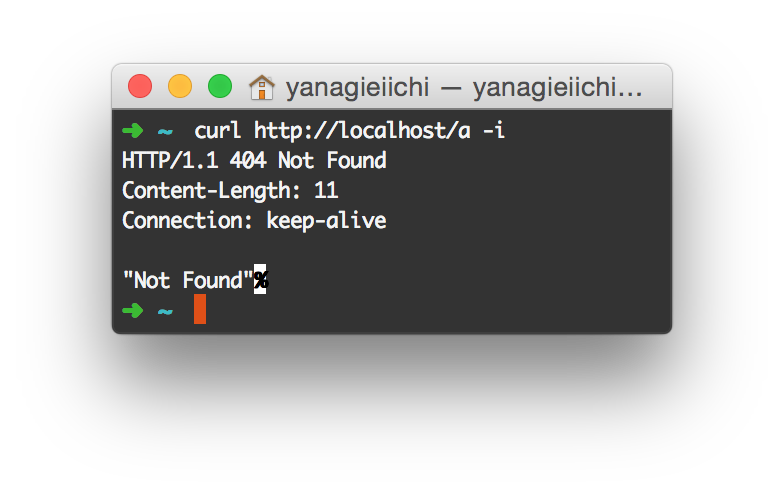
最后一个大坑就是对错误页面无法生效,这也是在文档中有明确定义的。比如下面这个例子:
| 1 2 3 4 |
|
我希望响应一个 JSON,然而由于状态码是 404,所以这里的 add_header 并不会生效。
虽然这个例子可以用 default_type 来解决问题,但如果是其它头呢?比如 Access-Control-Allow-Origin 要怎么办?那么除了使用 lua 或其它第三方模块来解决之外就无解了。nginx 当然也意识到了这个问题,所以文档中也说了在 1.7.5 版本之后支持一个叫 always 的参数。虽然 nginx 自己解决了这个问题,但基于 1.6.2 的 tengine 就要呵呵了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持