小程序开发工具下载安装
https://servicewechat.com/wxa-dev-logic/download_redirect?type=win32_x64&from=mpwiki&download_version=1062208010&version_type=1
小程序官方文档
https://mp.weixin.qq.com/
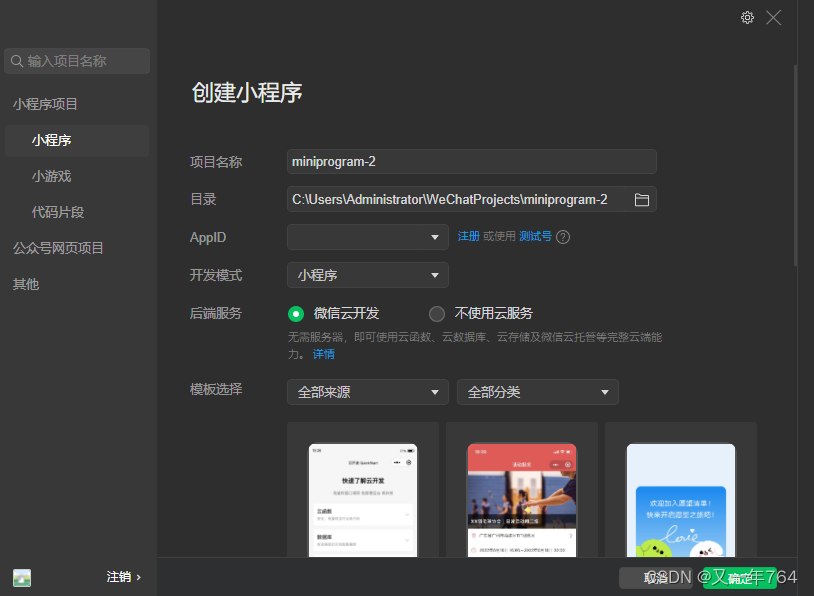
创建小程序项目
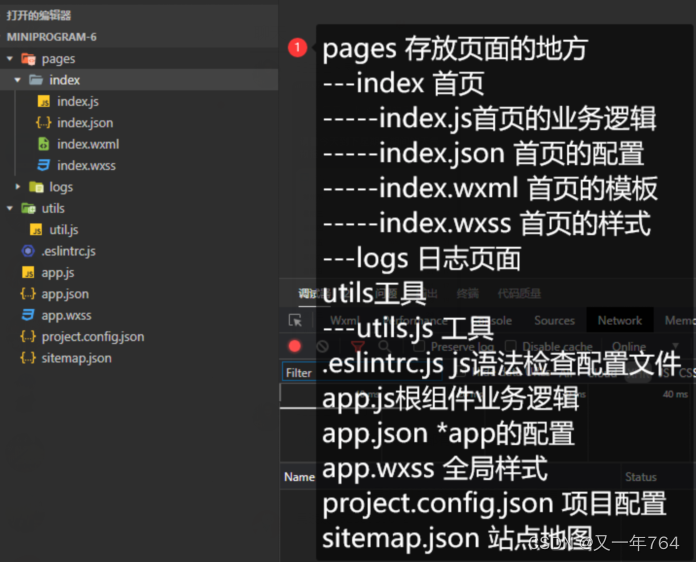
项目文件介绍(在pages文件夹下新建页面)
1.组件
text 文本
view 区域
button 按钮
input 表单
image 图片
main.wxml
<view class="title">小程序的单纯</view>
<view>赏金猎人</view>
<text>你好</text>
<text>喝杯二锅头</text>
<text>交个朋友</text>
<view>{{msg}}</view>
<input placeholder="搜索"></input>
<image class="img" src="/images/pic.jpeg"></image>
2.模板语法
文本渲染:{{}}
条件渲染:wx:if(类似vue的v-if),wx:elif,wx:else
列表渲染:wx:for,wx:key
自定义列表:wx:for-
import,include
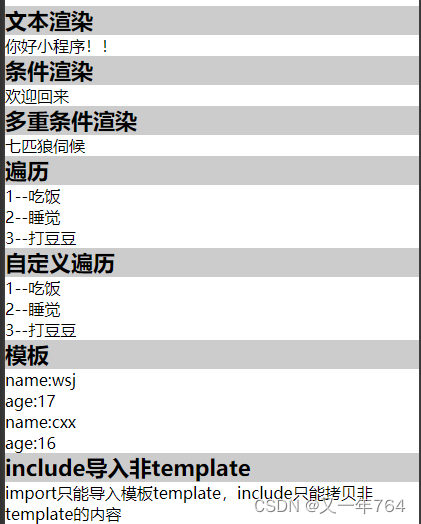
<view class="title">文本渲染</view>
<view>{{msg}}</view>
<view class="title">条件渲染</view>
<view wx:if="{{isLog}}">欢迎回来</view>
<view class="title">多重条件渲染</view>
<view wx:if="{{score>90}}">苹果电脑</view>
<view wx:elif="{{score>80}}">小米电脑</view>
<view wx:elif="{{score>70}}">苹果2斤</view>
<view wx:else>七匹狼伺候</view>
<view class="title">遍历</view>
<view wx:for="{{list}}" wx:key="item">
{{index+1}}--{{item}}
</view>
<view class="title">自定义遍历</view>
<view wx:for="{{list}}" wx:for-item="myitem" wx:for-index="myind" wx:key="myind">
{{myind+1}}--{{myitem}}
</view>
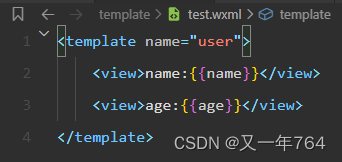
<view class="title">模板</view>
<import src="/template/test"></import>
<template is="user" data="{{...userInfo}}"></template>
<template is="user" data="{{...userInfo2}}"></template>
<view class="title">include导入非template</view>
<!-- include 相当于拷贝,就是不拷贝template内容 -->
<include src="/template/test"></include>
<view>import只能导入模板template,include只能拷贝非template的内容</view>
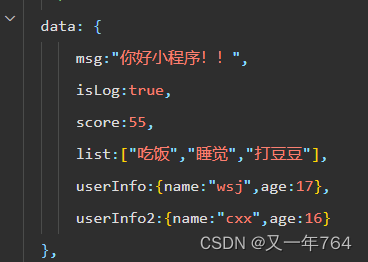
js文件
template下面的wxml
运行
3.事件(事件的传参)
bindtap 触摸/点击
bindchange 值发生变化
bindconfirm 确认
bindinput 输入变化
showToast 微信的内置方法 --弹出提示
showMsg(e){
wx.showToast({
title: e.target.dataset.msg,
})
}
data-msg=“” 事件传参
<view class="title">事件</view>
<button size="mini" type="primary" bindtap="tapHd">按钮</button>
<view class="title">事件-传参</view>
<button type="primary" size="mini" bindtap="showMsg" data-msg="我每天很开心">按钮1</button>
<button type="warn" size="mini" bindtap="showMsg" data-msg="你是我的解药">按钮2</button>
运行
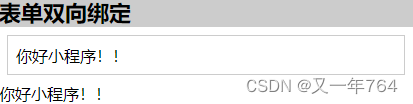
4.表单的双向绑定
wxml
<view class="title">表单双向绑定</view>
<input
value="{{msg}}"
bindinput="changeMsg"
type="text"
style="border:1rpx solid #ccc; margin:15rpx; padding:15rpx;"/>
<view>{{msg}}</view>
js
changeMsg(e){
// 通过setData的方式更新msg,并更新视图
// e.detail.value获取表单的值
this.setData({msg:e.detail.value})
}
运行
5.登录
1、getUserProfile只能获取到用户的头像和昵称,不能作为唯一标识符合与后端进行交互
01.wx.login() 获取code把code发送给自己服务器(也可以加userInfo)
02.自己的服务器向微信服务器发送code+appid+AppSecret换取唯一标识符 openid
03.通过openid可以实现登录,注册,权限等功能
6.回顶
wx.pageScrollTo({
duration: 500, //时间
scrollTop:0, //位置
})
wx.pageScrollTo({
duration: 500,
selector:".share"
7.上传图片
wx.chooseMedia({
count:1})
wx.uploadFile({
filePath: res.tempFiles[0].tempFilePath
)}
8.分包
1.分包
"subpackages": [
{
"root": "news",
"pages": [
"pages/detail/detail"
]
}
]
2.预加载
"preloadRule": {
"pages/jok/jok": {
"network": "all",
"packages": [
"news"
]
}
}