1 文字对齐
1.1 应用场景
EverEdit内建的对齐功能,以80字符宽度为限,对每行的内容进行居左、居中、居右排列。
🕮说明:该功能会导致代码缩进丢失,请谨慎使用!
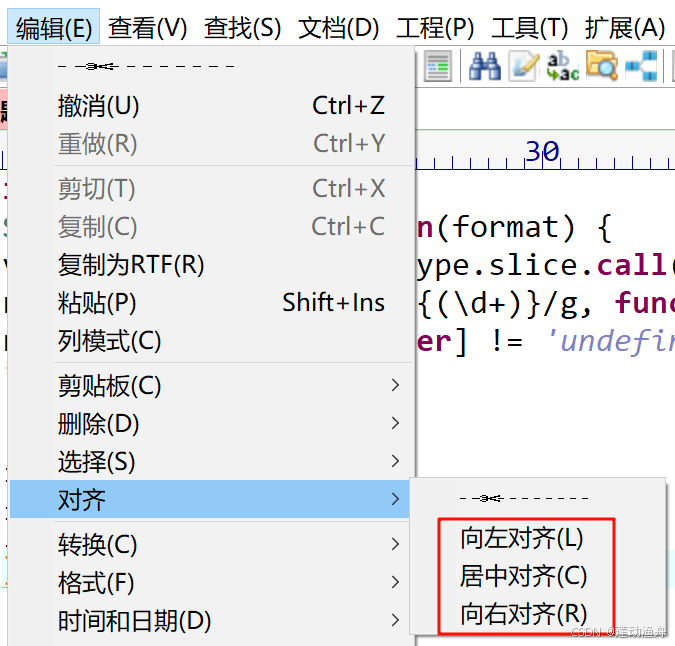
菜单示意:
这个功能并不是按列对齐,如果要使用按列对齐可以安装扩展脚本:扩展:按列对齐。
一种可用的场景是在列粘贴时,为了保证粘贴内容是对齐的, 可以先通过向右对齐,再使用列选择,这样的内容是比较整齐的。
1.2 向左对齐使用方法
- 步骤1:选中要对齐的文本,选择菜单“
编辑 -> 对齐 -> 向左对齐”,效果如下:
if (!String.format) {
String.format = function(format) {
var args = Array.prototype.slice.call(arguments, 1);
return format.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}
1.3 居中对齐使用方法
- 步骤1:选中要对齐的文本,选择菜单 “
编辑 -> 对齐 -> 居中对齐”,效果如下:
if (!String.format) {
String.format = function(format) {
var args = Array.prototype.slice.call(arguments, 1);
return format.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}
1.4 向右对齐使用方法
1.步骤1:选中要对齐的文本,选择菜单“编辑 -> 对齐 -> 向右对齐”,效果如下:
if (!String.format) {
String.format = function(format) {
var args = Array.prototype.slice.call(arguments, 1);
return format.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}
免责声明:本文中所用到样例均来源互联网或作者自创,如涉及侵权或隐私,请联系作者删除!
文档作者声明:本文档仅用于学习交流,未经作者许可,不得将本文档用于其他目的。
Copyright © 2022~2024 All rights reserved.