| 前言
本文是一款基于layui实现的日历记事本。我们可以根据点击页面上的日期,给这一天添加一个事件提醒。静态资源来自网络:
http://www.jq22.com/jquery-info19169 。后台是用java语言实现。其中用到的技术有:LayUI,jQuery ajax,Servlet,MySQL和DBUtils。非常适合用作JavaWeb阶段的综合练习。
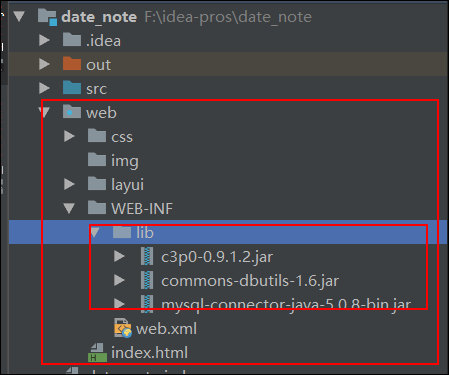
使用IDEA创建web项目后,导入MySQL驱动包,C3P0和DBUtils的jar包。将静态资源复制到项目的web目录下。

经分析,日历记事本业务只与日期和给这个日期添加的事件有关。所以,设置了mark_date和mark_note两个字段,分别存储日期和这个日期对应的事件。另外,又设置了create_time和update_time存储设置和更改的时间。建表语句如下:
CREATE TABLE `date_note` ( `id` int(11) NOT NULL AUTO_INCREMENT, `mark_date` date DEFAULT NULL, `mark_note` varchar(100) DEFAULT NULL, `create_time` date DEFAULT NULL, `update_time` date DEFAULT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8;
注:本项目只有涉及这一张表。如有需求,可增加用户表,将用户表和日历表进行关联。
将C3P0的配置文件c3p0-config.xml复制到src下,并将相关信息修改成自己的数据库信息。C3P0配置文件信息如下:
<c3p0-config> <default-config> <property name="driverClass">com.mysql.jdbc.Driver</property> <property name="jdbcUrl">jdbc:mysql://localhost:3306/date_note</property> <property name="user">root</property> <property name="password">****</property> </default-config></c3p0-config>
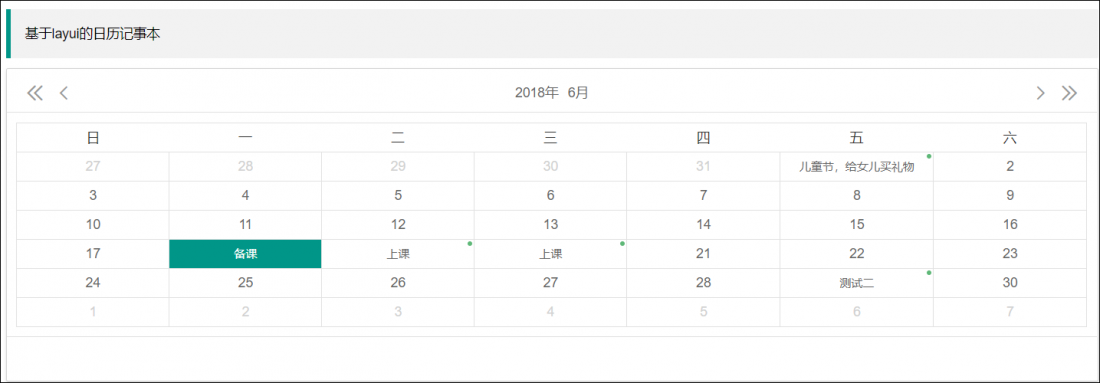
使用IDEA配置tomcat启动项目,项目启动成功后自动加载首页。首页如下:

所有的前端代码都在index.html中。js部分使用的是LayUI的语法。
1、页面加载数据(1)页面加载时发送ajax请求 //定义json var data={}; //页面加载后初始化data $.post("/noteWeb/queryAll",function (res) { console.log(res); data = JSON.parse(res); var new_date = new Date(); loding_date(new_date ,data); });
【注意】data是json数据。数据格式如下:
(2) 将加载的数据展示到日历上
通过LayUI日历插件的render方法中设置mark参数,将查询到的数据与日历插件绑定:

代码如下:
//日历插件调用方法 function loding_date(date_value,data){ laydate.render({ elem: '#test-n2' ,type: 'date' ,theme: 'grid' ,max: '2099-06-16 23:59:59' ,position: 'static' ,range: false ,value:date_value ,calendar: true ,btns:false ,done: function(value, date, endDate){ console.log(value); //得到日期生成的值,如:2017-08-18 console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0} console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。 //layer.msg(value) //调用弹出层方法 date_chose(value,data); } , mark:data//重要json! |