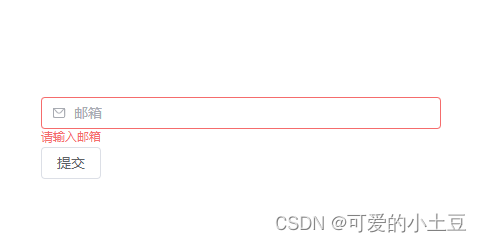
邮箱验证
表单
<el-form ref="ValidateForm" :model="Form" :rules="rules">
<el-form-item prop="email">
<el-input v-model="Form.email" placeholder="邮箱" clearable class="input-ui">
<template #prefix>
<svg-icon icon-class="message" />
</template>
</el-input>
</el-form-item>
<el-button @click="submitForm('ValidateForm')" :loading="loading">提交</el-button>
</el-form>
在Vue中,我们不用获取dom节点,元素绑定ref之后,直接通过this.$refs即可调用,这样可以减少获取dom节点的消耗。
提交验证
export default{
data(){
return{
Form:{
email:''
},
rules: {
email: [
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
],
},
loading:false
}
},
methods:{
// 提交表单
submitForm(ValidateForm) {
this.$refs[ValidateForm].validate((valid) => {
if (valid) {
console.log('submit!')
this.loading = true
setTimeout(()=>{
this.loading = false
},1500)
} else {
console.log('error submit!!');
return false;
}
})
},
}
}
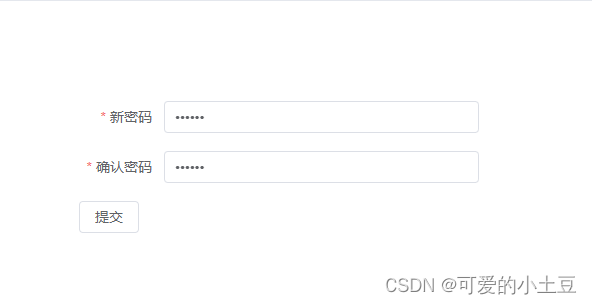
密码验证
表单
<el-form-item label="新密码" prop="password" label-width="85px">
<el-input v-model="Form.password" placeholder="请输入新密码" type="password" clearable />
</el-form-item>
<el-form-item label="确认密码" prop="passwordConfirm" label-width="85px">
<el-input v-model="Form.passwordConfirm" placeholder="请输入确认密码" type="password" clearable />
</el-form-item>
设置label-width宽度是为了标题长度一样达到美观效果
验证
rules: {
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 20, message: '长度在 6 到 20 个字符', trigger: 'blur' }
],
passwordConfirm: [
{ required: true, trigger: 'blur', message: '确认密码不能为空' },
{
validator: (rules, value, callback) => {
if (value !== this.Form.password) callback(new Error('确认密码与新密码不一致'))
callback()
}, trigger: 'blur'
}
]
},