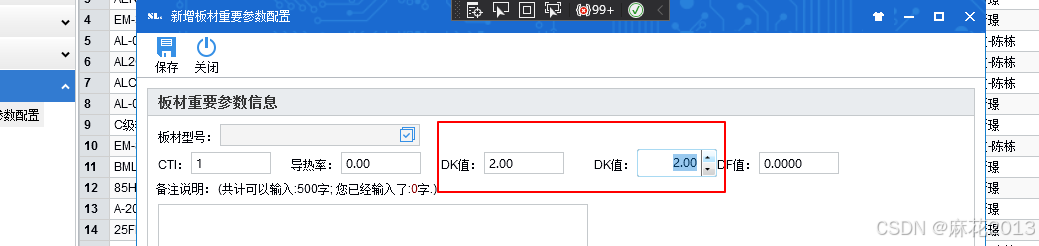
<c1:C1NumericBox Width="80" Style="{StaticResource StackPanel-C1MaskedTextBox-Multiple}" AllowNull="False" Minimum="0" Format="N2" Value="{Binding Item.DK,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" />
可以设置最小值和最大值,可以设置小数点位数N2就是2位小数点,另外样式由两种方式
<Label Content="DK值:" Style="{StaticResource ListSearch-Label}"/>
<c1:C1NumericBox Width="80" Style="{StaticResource StackPanel-C1NumericBox-Multiple}" AllowNull="False" Minimum="0" Format="N2" Value="{Binding Item.DK,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" />
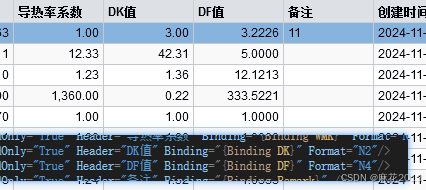
列表中的小数位的字段显示也可以是使用Format="N2",这样就保留2位小数了
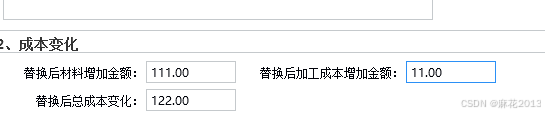
也可以写触发事件ValueChanged=“MaterialIncreaseCost_ValueChanged",这样多字段直接可以相互读取和赋值
<Label Content="替换后加工成本增加金额:" Style="{StaticResource StackPanel-Label-130Multiple}" />
<c1:C1NumericBox Width="90" Style="{StaticResource StackPanel-C1NumericBox-Multiple}" AllowNull="True" Format="N2" Value="{Binding CurrentParamReviewItem.ProcessIncreaseCost,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Name="ProcessIncreaseCost" ValueChanged="MaterialIncreaseCost_ValueChanged" />
private void MaterialIncreaseCost_ValueChanged(object sender, C1.WPF.PropertyChangedEventArgs<double> e)
{
double? materialIncreaseCost = MaterialIncreaseCost.Value;
double? processIncreaseCost = ProcessIncreaseCost.Value;
if (!materialIncreaseCost.HasValue)
{
materialIncreaseCost = 0;
}
if (!processIncreaseCost.HasValue)
{
processIncreaseCost = 0;
}
double sum = materialIncreaseCost.Value + processIncreaseCost.Value;
double roundedSum = Math.Round(sum, 2, MidpointRounding.AwayFromZero);
// 现在你可以使用roundedSum变量了,比如更新UI或进行其他计算
// 例如,更新另一个控件的Text属性来显示结果
//TotalCost.Text = roundedSum.ToString("N2");
TotalCost.Value = roundedSum;
}