在用cesium开发地图项目时,经常会遇到一些地图交互,比如,点击某些信息,地图上相应的点线面等实体需要闪烁或者动态变化,以此达到用户交互。
那么如何让这些实体闪烁呢?这里用到cesium中一个关键的API,就是CallbackProperty,主要功能就是用它来实时更新改变实体的一些属性,比如大小、颜色等,从而达到闪烁效果。
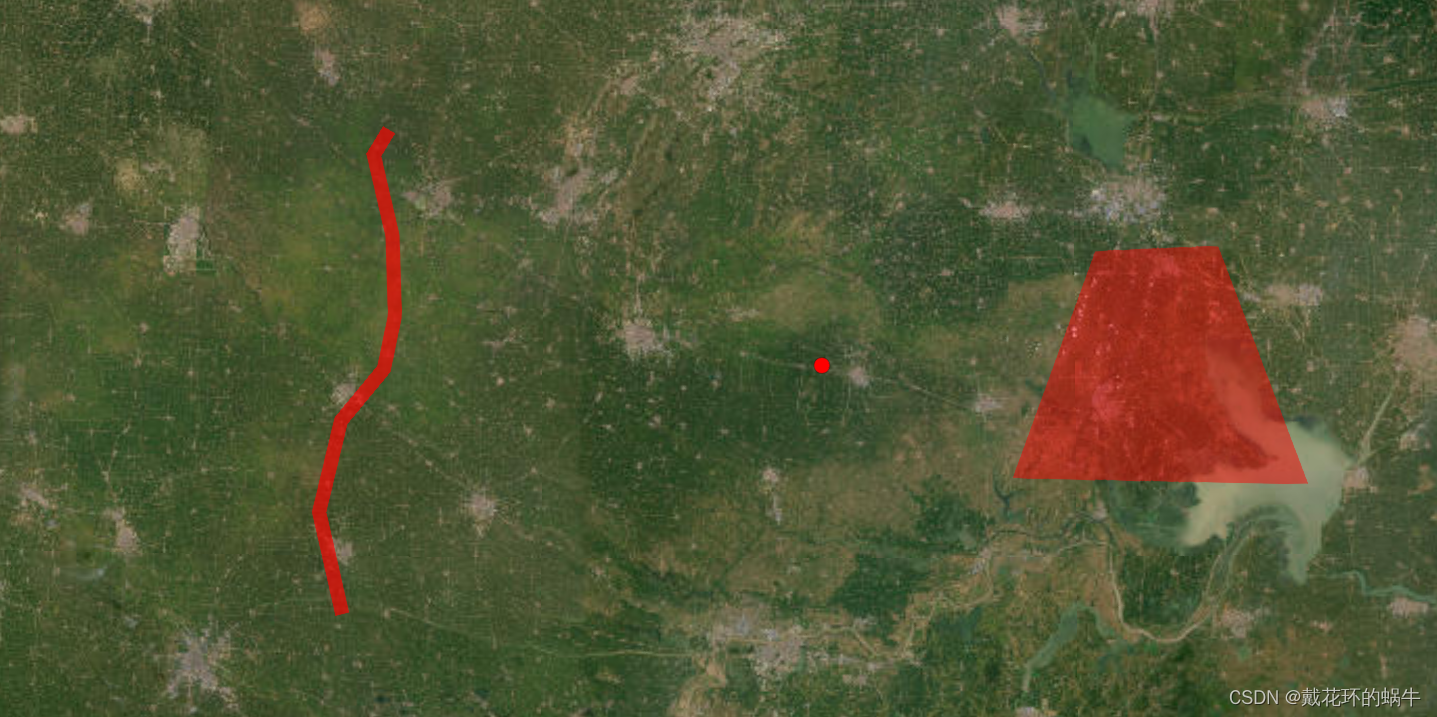
1.点闪烁
viewer.entities.add({
name: '点闪烁',
id: `point_bling`,
position: Cesium.Cartesian3.fromDegrees(117.456, 33.5633),
point: {
show: true,
color: Cesium.Color.RED,
pixelSize: new Cesium.CallbackProperty(function () {
if (point.flog) {
point.x = point.x - 0.5;
if (point.x <= 5) {
point.flog = false;
}
} else {
point.x =
point.x + 0.5;
if (point.x >= 30) {
point.flog = true;
}
}
return point.x;
}, false)
}
});
2.线闪烁
viewer.entities.add({
name: '线闪烁',
id: `polyline_bling`,
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([116.306266, 34.081518, 116.266100, 34.025274, 116.318674, 33.845979, 116.326985, 33.668778, 116.299353, 33.551918, 116.187165, 33.436452, 116.131494, 33.233837, 116.195207, 33.008111]),
material: new Cesium.ColorMaterialProperty(new Cesium.CallbackProperty(function () {
if (line.flog2) {
line.x2 = line.x2 - 0.015;
if (line.x2 <= 0.3) {
line.flog2 = false;
}
} else {
line.x2 =
line.x2 + 0.015;
if (line.x2 >= 0.9) {
line.flog2 = true;
}
}
return new Cesium.Color(
255 / 255,
0 / 255,
0 / 255,
line.x2
);
}, false)),
width: new Cesium.CallbackProperty(function () {
if (line.flog) {
line.x = line.x - 0.1;
if (line.x <= 3) {
line.flog = false;
}
} else {
line.x =
line.x + 0.1;
if (line.x >= 12) {
line.flog = true;
}
}
return line.x;
}, false)
}
});
3.面闪烁
viewer.entities.add({
name: '面闪烁',
id: `polygon_bling`,
polygon: {
show: true,
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([118.181060, 33.813335, 118.507553, 33.823338, 118.740078, 33.291624, 117.957568, 33.312384]),
},
material: new Cesium.ColorMaterialProperty(new Cesium.CallbackProperty(function () {
if (polygon.flog) {
polygon.x = polygon.x - 0.015;
if (polygon.x <= 0.3) {
polygon.flog = false;
}
} else {
polygon.x =
polygon.x + 0.015;
if (polygon.x >= 0.9) {
polygon.flog = true;
}
}
return new Cesium.Color(
255 / 255,
0 / 255,
0 / 255,
polygon.x
);
}, false))
}
});