在我们使用低代码工具开发具体应用的时候,对数组的操作是最频繁的,数组提供了很多便利的方法可以迭代数组里的元素,我们本篇讲解一下具体的语法,结合答题小程序的案例做一个理解。
1 forEach
forEach方法用于遍历数组中的每一个元素,并为每个元素执行提供的回调函数。
语法:
array.forEach(callback(currentValue, index, array), thisArg);
示例:
const numbers = [1, 2, 3, 4];
numbers.forEach(function(number) {
console.log(number);
});
// 输出: 1 2 3 4
但是有一个问题是,如果forEach里出现了await,预期的结果会不同,遇到需要异步调用的,我们通常使用for…of调用
const result = await context.callModel()
for(const item of result){
await context.callModel()
}
2 map
map方法创建一个新数组,其结果是该数组中的每个元素调用一个提供的函数后的返回值。
语法:
const newArray = array.map(callback(currentValue, index, array), thisArg);
示例:
const numbers = [1, 2, 3, 4];
const doubled = numbers.map(function(number) {
return number * 2;
});
console.log(doubled);
// 输出: [2, 4, 6, 8]
通常我们会用箭头函数简化
const numbers = [1, 2, 3, 4];
const doubled = numbers.map(number=>number*2)
console.log(doubled);
// 输出: [2, 4, 6, 8]
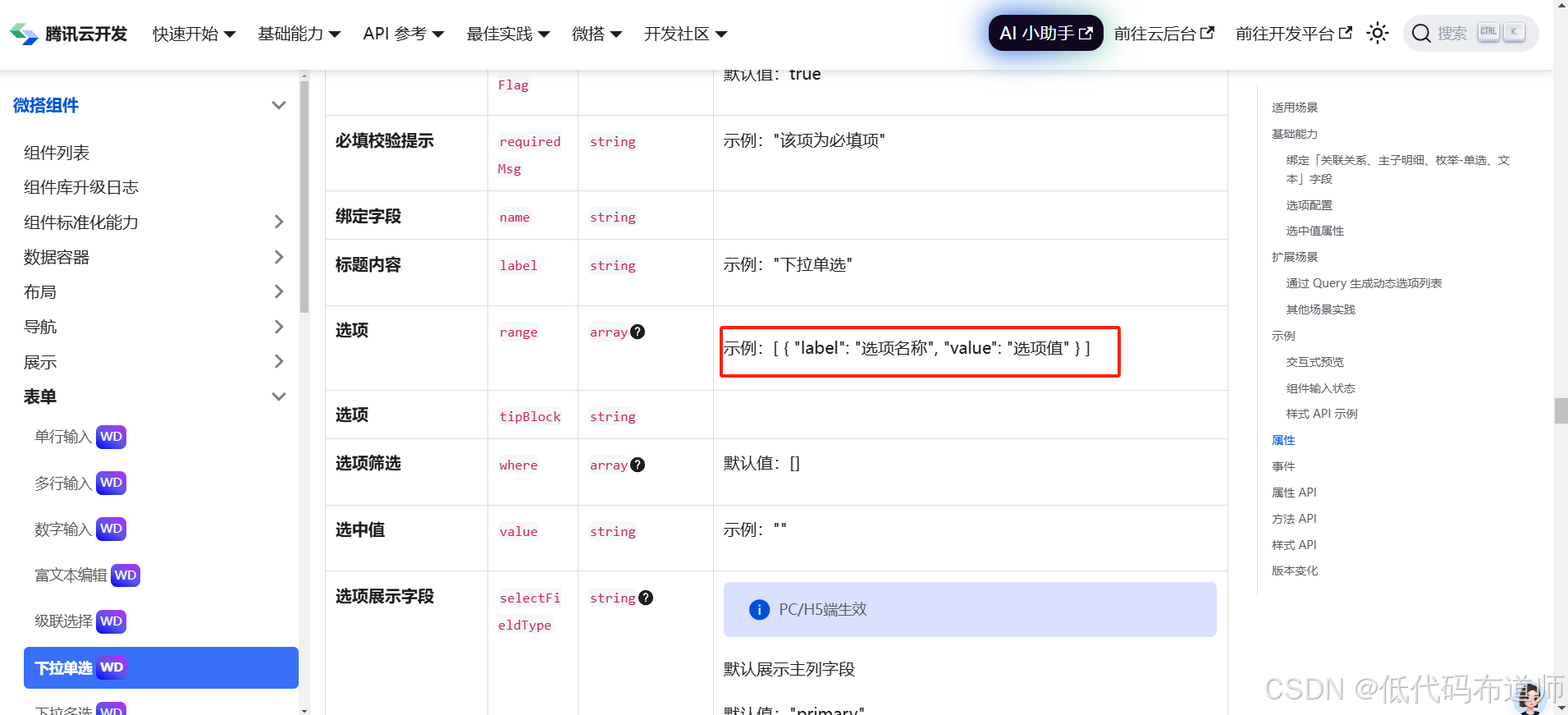
map使用的场景非常多,通常用在组件属性的表达式绑定上,比如我们的下拉单选组件,可以查看官方文档,查看选项这个属性要求的规则
要求是label和value,但是我们数据源通常是按照字段存储数据的,不会有label和value这种结构,这就需要我们使用map方法重新构造数据结构,通常我们是这样的
$w.query1.data.records.map(item=>({label:item.***,value:item.***})
3 filter
filter方法创建一个新数组,其中包含通过所提供函数实现的测试的所有元素。
语法:
const newArray = array.filter(callback(currentValue, index, array), thisArg);
示例:
const numbers = [1, 2, 3, 4, 5];
const evens = numbers.filter(function(number) {
return number % 2 === 0;
});
console.log(evens);
// 输出: [2, 4]
filter的应用场景也比较广泛,比如我们在背单词小程序里,在一个界面先要筛查会的和不会的单词,在下一个界面去学习不会的单词,那么我们就可以通过学习状态进行过滤,这里就可以用到filter方法
4 reduce
reduce方法对数组中的每个元素执行一个提供的函数(升序执行),将其结果汇总为单个值。
语法:
const sum = array.reduce(callback(accumulator, currentValue, index, array), initialValue);
示例:
const numbers = [1, 2, 3, 4];
const sum = numbers.reduce(function(accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
console.log(sum);
// 输出: 10
reduce的场景在点餐或者电商小程序里有比较广泛的应用,比如我们在点餐界面,你每加入一个菜品,我们就在购物车里计算总价,这里就可以用到reduce来对总价进行求和
5 findIndex
findIndex方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
语法:
const index = array.findIndex(callback(currentValue, index, array), thisArg);
示例:
const numbers = [1, 2, 3, 4, 5];
const firstEvenIndex = numbers.findIndex(function(number) {
return number % 2 === 0;
});
console.log(firstEvenIndex);
// 输出: 1
findIndex主要是用在,比如我有一个比较大的数组,我要查找某个元素,这里就可以通过findIndex找到索引,找到之后你可以修改元素或者做删除的动作
6 some
some方法测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回true或false。
语法:
const isSomeTrue = array.some(callback(currentValue, index, array), thisArg);
示例:
const numbers = [1, 2, 3, 4, 5];
const hasEven = numbers.some(function(number) {
return number % 2 === 0;
});
console.log(hasEven);
// 输出: true
7 every
every方法测试数组的所有元素是否都通过了指定函数的测试。它返回true或false。
语法:
const isEveryTrue = array.every(callback(currentValue, index, array), thisArg);
示例:
const numbers = [2, 4, 6, 8, 10];
const areAllEven = numbers.every(function(number) {
return number % 2 === 0;
});
console.log(areAllEven);
// 输出: true
some和every并不常用,可以理解为这两个方法可以用来做规则校验,比如你校验存在或者全部通过的规则给用户一定的提示信息
应用示例:答题小程序
假设我们有一个简单的答题小程序,其中有一组问题和答案,我们需要对这些数据进行处理:
const questions = [
{ question: "2 + 2 = ?", answer: 4 },
{ question: "3 + 3 = ?", answer: 6 },
{ question: "5 - 2 = ?", answer: 3 },
{ question: "10 / 2 = ?", answer: 5 },
{ question: "7 * 3 = ?", answer: 22 } // 故意写错一个答案
];
// 使用filter筛选出所有正确答案的问题
const correctAnswers = questions.filter(q => q.answer === eval(q.question.split('= ')[1]));
// 使用map生成一个新的数组,只包含问题和是否正确的标记
const results = correctAnswers.map(q => ({
question: q.question,
correct: q.answer === eval(q.question.split('= ')[1])
}));
// 使用some检查是否有错误的答案
const hasWrongAnswer = questions.some(q => q.answer !== eval(q.question.split('= ')[1]));
// 使用every检查是否所有答案都正确
const areAllCorrect = questions.every(q => q.answer === eval(q.question.split('= ')[1]));
// 使用reduce计算正确回答的数量
const correctCount = questions.reduce((count, q) => {
return count + (q.answer === eval(q.question.split('= ')[1]) ? 1 : 0);
}, 0);
// 使用findIndex找到第一个错误答案的索引
const firstWrongIndex = questions.findIndex(q => q.answer !== eval(q.question.split('= ')[1]));
console.log("Correct Answers:", correctAnswers);
console.log("Results with Correctness:", results);
console.log("Has Wrong Answer:", hasWrongAnswer);
console.log("Are All Correct:", areAllCorrect);
console.log("Correct Count:", correctCount);
console.log("First Wrong Index:", firstWrongIndex);
总结
在实际开发中,尤其如果应用需要频繁处理数组中的元素的,使用这种现成的方法就可以提效不少。