前言
在上一篇中,简单介绍了ThreeJs和webGL的联系,并进行了对比。ThreeJs的初学者来说是友好的,ThreeJs是对webGL再进行了一层封装,因此,我们无需额外花费精力再学习webGL更深层次的理论知识(线性代数、计算机图形学等)。
附webGL教程:WebGL 自學網
就好比jQuery对js进行封装一样。等我们有足够的开发基础之后,也可以深入去了解底层知识,不过目前这些知识并不是我们学习的重点。
threejs是什么
threeJs是使用Js语言编写的,属于webGL第三方库,threejs提供了很多三维显示的API,而利用这些API我们就能够创建各类的三维场景(模拟现实世界)。threejs的核心组件包括了摄影机、场景、物体、光影, 材质等各种对象。
推荐编辑器
在这里推荐一款前端开发神器,sublime text3 它的1秒启动,完美的性能已经击败了很多同类产品。
编辑器搭配使用的是一款threejs自动补全的插件:threejs Autocomplete
- sublime text3
- threejs Autocomplete
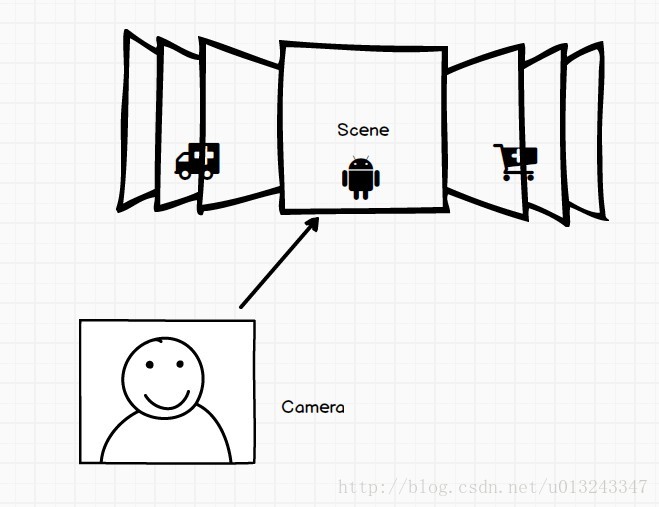
如何在屏幕上显示3D图形
- 首先构建一个3D的场景(
Scene),类似于舞台的概念。 - 选取一个位置进行观察,包括位置点、方向。
- 在场景中,放入被观察的物体。
- 将观察到的物体渲染(
Render)到舞台上。
上图我们假设舞台上的物体是三维的,当Camera的位置或观察角度不同,我们也将会看到舞台上不同的物体。
threejs核心概念
- Scene 场景
类似于“我的世界”这款超火爆的游戏里面的三维世界。注意,它仅仅表示一个容器,不代表任何实际物体。
Camera 照相机
也就是我们玩游戏时常说的人称视角,我的世界里是以第一人称视角进行的。而照相机所看到的景象,就相当于在游戏中,第一人称观察到的世界一样,所见即所得。它们是一个道理。Object 物体
就是这个世界中,所有的可视物体。包括建筑、高山、植被等。Renderer 渲染器
即显示器中能够观察到的物体,渲染器的作用是将Camera能够观察到`的物体绘制(渲染)出来。注意,在显示器中未看到的物体,并不是不存在,只是没有在当前舞台(Scene)渲染出来。Material 材质
就是不同物体(Object)的表面纹理。下图可以看到,不同的木头,就有不同颜色的花纹背景。用于区分物体的不同。
threejs提供了一种模型贴图API,进行物体渲染。
Light 灯光
光影效果可以让画面更加丰富,通过物体明暗程度,也能很好的进行辨识。
基础知识介绍完毕之后,下一节那么我们开始进行编码(Coding..)。