大家好,今天带了的是承接上一个博客 的ui设计 今天是针对文本框的设计 让文本框变得更加美观 追求良好的用户交互。
今天有两个步骤:1.搞定 两个界面的布局
2.让文本框变得美观,而且具有点击效果
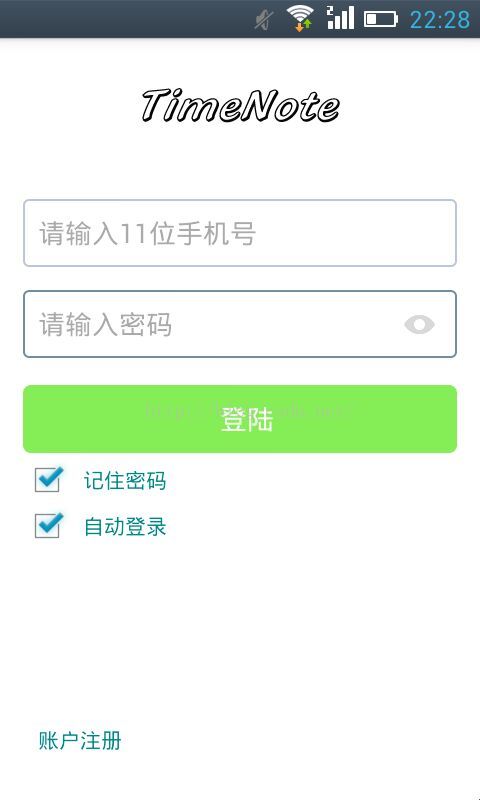
先给大家展示效果图:我们可以看到 两个界面的主题是一致的
特点:1.EditText 的边框是有颜色的
2.是圆角
3.我们可以看到 输入手机号码 和 输入密码 这两个文本框的边框颜色不同
(这是因为当我们点击文本框时聚焦在当前文本框的颜色会变深 而没有聚焦的文本框颜色不变)

第一步 搞定布局 上代码
1.登陆界面布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/userlogin_logo" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<EditText
android:id="@+id/signup_phone_num_Edta"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/bg_edittext"
android:hint="请输入11位手机号"
android:inputType="number"
android:paddingLeft="10dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/signup_pswd_Edta"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/bg_edittext"
android:hint="请输入密码"
android:inputType="textPassword"
android:paddingLeft="10dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_hide"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="15dp"
android:layout_marginTop="13dp"
android:padding="14dp"
android:src="@drawable/agt" />
<ImageView
android:id="@+id/iv_show"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="15dp"
android:layout_marginTop="13dp"
android:padding="14dp"
android:src="@drawable/agu"
android:visibility="gone" />
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/signup_Btna"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/shape_button"
android:gravity="center"
android:paddingLeft="10dip"
android:text="登陆"
android:textColor="#ffffff" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp" >
<CheckBox
android:id="@+id/cb_passworda"
android:layout_width="wrap_content"
android:layout_height="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="40dp"
android:gravity="center"
android:text="记住密码"
android:textColor="#00868B" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp" >
<CheckBox
android:id="@+id/cb_logina"
android:layout_width="wrap_content"
android:layout_height="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="40dp"
android:gravity="center"
android:text="自动登录"
android:textColor="#00868B" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="bottom" >
<TextView
android:id="@+id/goto_reg_texta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="25dp"
android:background="@drawable/main_bt_pressed"
android:text="账户注册"
android:textColor="#00868B" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
>
<ImageView
android:id="@+id/backImgb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:scaleType="centerInside"
android:src="@drawable/back_normal" />
<TextView
android:id="@+id/registerTextb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:text="注册"
android:textColor="#00868B"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="8"
android:orientation="vertical" >
<EditText
android:id="@+id/phone_num_Edtb"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/bg_edittext"
android:hint="手机号"
android:inputType="number"
android:padding="10dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<EditText
android:id="@+id/pswd_Edtb"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/bg_edittext"
android:hint="6-10位密码"
android:inputType="textPassword"
android:padding="10dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<EditText
android:id="@+id/confirm_pswd_Edtb"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/bg_edittext"
android:hint="确认密码"
android:inputType="textPassword"
android:padding="10dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/verify_Edtb"
android:layout_width="match_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:background="@drawable/bg_edittext"
android:hint="验证码"
android:inputType="number"
android:padding="5dip"
android:singleLine="true"
android:textColorHint="#AAAAAA" />
<Button
android:id="@+id/verify_Btnb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_weight="2"
android:text="验证码"
android:textColor="#00868B" />
</LinearLayout>
<Button
android:id="@+id/reg_Btnb"
android:layout_width="fill_parent"
android:layout_height="45dip"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/shape_button"
android:text="注册"
android:textColor="#fff" />
</LinearLayout>
</LinearLayout>第二步 搞定 圆角和聚焦时 边框颜色改变
1.(有过开发经验的人都能看出 显示效果的设计都在一个文件里那就是 bg_edittext.xml)
2.在bg_edittext.xml里面又包含两个文件bg_edittext_normal(未聚焦状态效果)和bg_edittext_focused(聚焦状态效果)
看代码
1.bg_edittext.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_edittext_normal" android:state_window_focused="false"/>
<item android:drawable="@drawable/bg_edittext_focused" android:state_focused="true"/>
</selector>
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#BDC7D8" />
</shape> 3. bg_edittext_focused
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#728ea3" />
</shape> 在上一节中我们已经将圆角讲的很清楚了 不懂得去上一个博客看看
今天就到这里了 有问题可留言 看到必回
不喜勿喷
