安装
npm install echarts
引入
在main.js中全局引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
按需引入组件
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入扇形图组件
require('echarts/lib/chart/pie')
// 引入提示框、title组件、图例组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
require('echarts/lib/component/legend')
// 使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找, import 必须把路径写全。
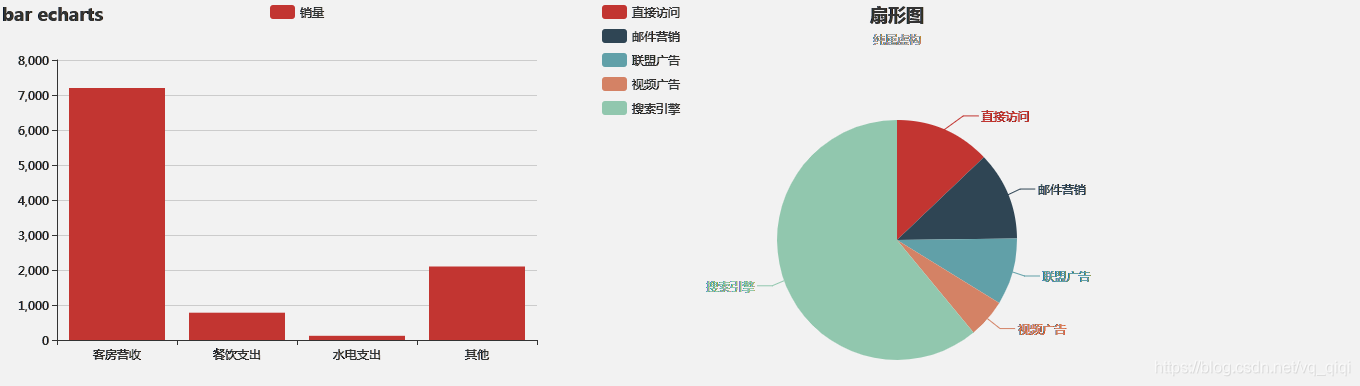
柱状图和普通扇形图
先奉上效果图:
<template>
<div>
<div id="myChart" style="width: 600px; height: 400px; float: left"></div>
<div id="main" style="width: 600px; height: 400px; float: left"></div>
</div>
</template>
<script>
import echarts from "echarts"; //全局引入echarts插件
export default {
name: "other",
data() {
return {
Baroption: {
title: { text: "bar echarts" },
tooltip: {},
legend: { data: ["销量"]},
xAxis: { //直角坐标系 X 轴
data: ["客房营收", "餐饮支出", "水电支出", "其他"],
},
yAxis: {}, //直角坐标系 y 轴
series: [
{ type: "bar",
name: "销量",
data: [7200, 780, 120, 2100],
},
],
},
mainOption: {
title: { // 标题
text: "扇形图", //大标题
subtext: "纯属虚构", //副标题
x: "center", //标题位置 cente:居中
},
tooltip: { //提示框组件
trigger: "item", //数据项图形触发,主要在散点图,饼状图等无类目轴的图
formatter: "{a} <br/>{b} : {c} ({d}%) ", // 高亮时标签的文字
/* 这个formatter是当鼠标放置在某一个块中显示出来的文字
例如:访问来源
邮件营销:234(9%) */
},
legend: { //图例组件
orient: "vertical", //图例组件的布局朝向
left: "left", //文字颜色放置方向
data: ["直接访问", "邮件营销", "联盟广告", "视频广告", "搜索引擎"], //图标中包含的文字信息
},
series: [ //系列列表。每个系列通过 type 决定自己的图表类型
{
name: "访问来源",
type: "pie",
// color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5'], 这个是自定义的颜色
radius: "60%", //这个是扇形图的半径,扇形图在div中占的大小
center: ["50%", "60%"], //这个是扇形图的圆心。第一个参数50%是指在竖直方向的,第二个参数60%是在水平方向
//["10%", "10%"]是在左上角,["90%", "10%"]是在右上角,["10%", "90%"]是在左下角,["90%", "90%"]是在右下角
data: [
{ value: 335, name: "直接访问" },
{ value: 310, name: "邮件营销" },
{ value: 234, name: "联盟广告" },
{ value: 135, name: "视频广告" },
{ value: 1587, name: "搜索引擎" },
],
itemStyle: {
emphasis: { // 高亮时标签的样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0,0,0,0.5)",
},
},
},
],
}
};
},
methods: {
drawPid() {
let myChart = echarts.init(document.getElementById("myChart"));
myChart.setOption(this.Baroption);
},
mainChart() {
let main = echarts.init(document.getElementById("main"));
main.setOption(this.mainOption);
}
},
mounted() {
this.$nextTick(function () {
this.drawPid("myChart");
this.mainChart("main");
});
},
};
</script>
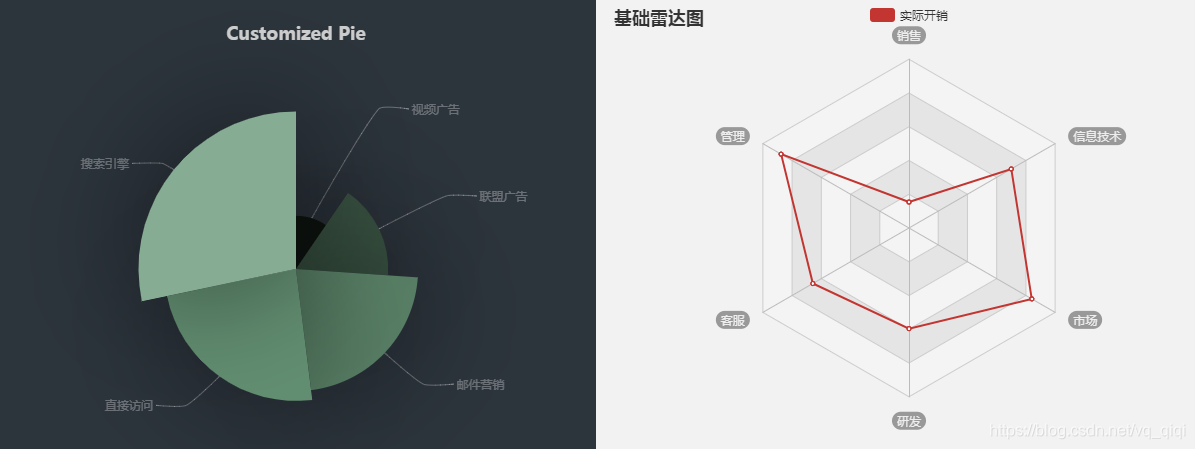
玫瑰柱状图和雷达图
还是先奉上效果图:
<div id="main" style="width: 600px; height: 400px"></div>
<div id="radar" style="width: 800px; height: 600px"></div>
data() {
return {
mainOption: {
backgroundColor: "#2c343c",
title: {
text: "Customized Pie",
left: "center", //标题的位置
top: 20, //相当于margin-top:20px
textStyle: {
color: "#ccc", //标题的颜色
},
},
tooltip: { //提示框组件
trigger: "item", //数据项图形触发,主要在散点图,饼状图等无类目轴的图
},
visualMap: {
show: false, //为true时,会在左下显示一个颜色柱,到一定位置,相应模块会高亮
min: 100,
max: 600,
inRange: { colorLightness: [0, 1], },
},
series: [
{
name: "访问来源",
type: "pie",
radius: "70%", //这个是扇形图的半径,扇形图在div中占的大小
center: ["50%", "60%"],
data: [
{ value: 335, name: "直接访问" },
{ value: 310, name: "邮件营销" },
{ value: 234, name: "联盟广告" },
{ value: 135, name: "视频广告" },
{ value: 400, name: "搜索引擎" },
].sort(function (a, b) {
return a.value - b.value;
}),
roseType: "radius",
// label: { color: "rgba(255,255,255,0.3" },//这个是搜索引擎等字体颜色
label: { color: "rgba(255,255,255,0.3)" },
labelLine: {
lineStyle: {
color: "rgba(255,255,255,0.3)",
},
smooth: 0.2,
length: 10, //这个是斜的那一杠
length2: 30, //这个是偏横向,但是斜向也会变化
},
itemStyle: {
color: "#749f83", //这个是图的颜色
shadowBlur: 200, //好像是阴影
shadowColor: "rgba(0,0,0,0.5)",
},
animationType: "scale",
animationEasing: "elasticOut",
animationDelay: function (idx) {
return Math.random() * 200;
},
},
],
},radarOption: {
title: {
text: "基础雷达图",
},
tooltip: {},
legend: {
data: ["实际开销"],
},
radar: {
name: {
textStyle: {
color: "#eee",
backgroundColor: "#999",
borderRadius: 9,
padding: [3, 5],
},
},
indicator: [
{ name: "销售", max: 6500 },
{ name: "管理", max: 16000 },
{ name: "客服", max: 38000 },
{ name: "研发", max: 52000 },
{ name: "市场", max: 25000 },
{ name: "信息技术", max: 30000 },
],
},
series: [
{
name: " 开销",
type: "radar",
data: [
{
value: [1000, 14000, 25000, 31000, 21000, 21000],
name: "实际开销",
},
],
},
],
},
};
},
methods: {
mainChart() {
let main = echarts.init(document.getElementById("main"));
main.setOption(this.mainOption);
},
radarChart() {
let radar = echarts.init(document.getElementById("radar"));
radar.setOption(this.radarOption);
},
},
mounted() {
this.$nextTick(function () {
this.mainChart("main");
this.radarChart("radar");
});
},
};