一、前言:
随着AI人工智能、机器学习的不断发展,开发者的编程领域也在经历着一场前所未有的变革,在这个过程中,AI智能编程工具的出现为开发者们提供了一种全新的编程方式。AI辅助代码编程也已经成为了一个十分备受关注的领域。通过使用AI辅助代码编程可以半自动化或全自动化的生成代码,从而提高编程效率和代码和质量,此外,AI辅助编程还可以帮助开发人员更好地理解和优化代码,提高软件的可维护性和可靠性、安全性。
作者也是经过了以上几个阶段的软件开发历程,从Web时代编程、到云时代分布式编程,到如今的AI时代,传统编程是人类程序员手动编写代码来实现特定的功能,而机器学习是通过让计算机程序从数据中学习,自动地提取特征和规律来实现功能。
AI技术的发展为编程领域带来了许多创新和便利。那么,在实际的生产应用中,如何利用AI生成代码,用来提高编程效率和质量,甚至,在不久的将来并不需要再写多少代码,剩下的都可以交给AI。
除了ChatGPT以外,国内也有一批互联网大厂出品的大模型,如百度的文心一言、阿里的通义千问等,也衍生出各种协助型工具,如今天跟大家来推荐的是由基于文心大模型,结合百度积累多年的编程现场大数据和外部优秀开源数据,为你生成更符合实际研发场景的优质代码的工具 - Baidu Comate智能编码助手 ,由国内百度精心打造的一站式服务,集成热门文心大模型的AI编程工具,用于提升程序员的编程效率。
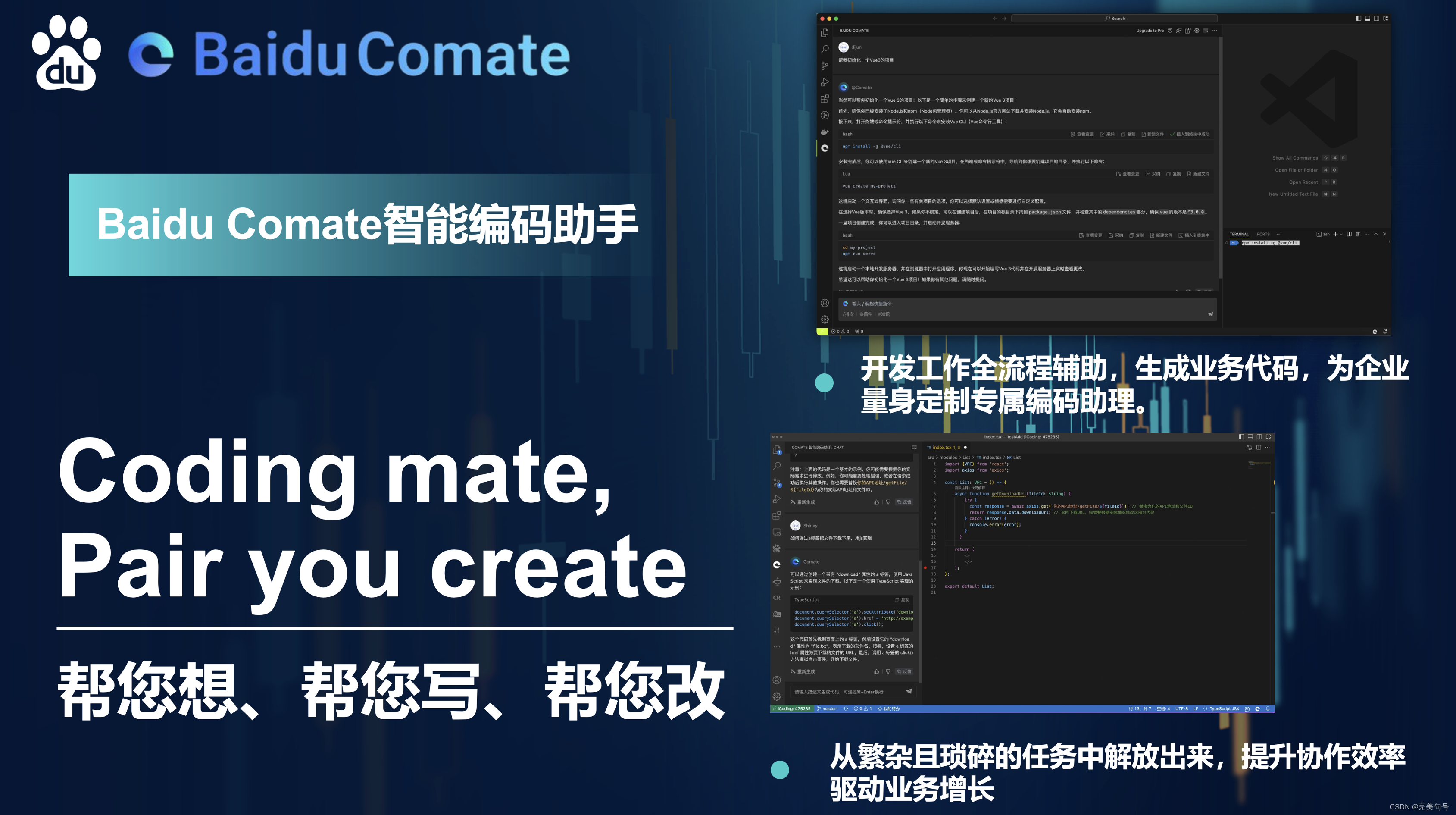
二、Baidu Comate智能编码助手,让开发更轻松:
Baidu Comate智能编码助手是基于文心大模型,结合百度积累多年的编程现场大数据和外部优秀开源数据,为你生成更符合实际研发场景的优质代码,它为开发者提供了一种全新的编程体验,使用Baidu Comate插件,无缝融入 IDE,一网打尽GPT-4、Claude等知名大模型 ,帮助开发者提高开发效率,告别脏活累活!
过去一年多,Baidu Comate 智能编码助手走入上万家企业,生成的代码采纳率达 46%。Baidu Comate 智能编码助手支持 100 多种语言和多种 IDE(集成开发环境)平台,可以推荐代码、生成代码注释、查找代码缺陷、给出优化方案,还能深度解读企业与个人私域代码库等。过去一年多,Baidu Comate 智能编码助手走入上万家企业,生成的代码采纳率达 46%。
Baidu Comate 智能编码助手可以使开发人员能够更有效地将人工智能集成到代码生成和文档中,为开发人员提供了一种非常实用和有效的方式来与大型语言模型(LLM)进行交互和协作。
Baidu Comate 智能编码助手官网
Baidu Comate 智能编码助手下载
Baidu Comate 智能编码助手价格
三、比较团队中已有的AI方案:
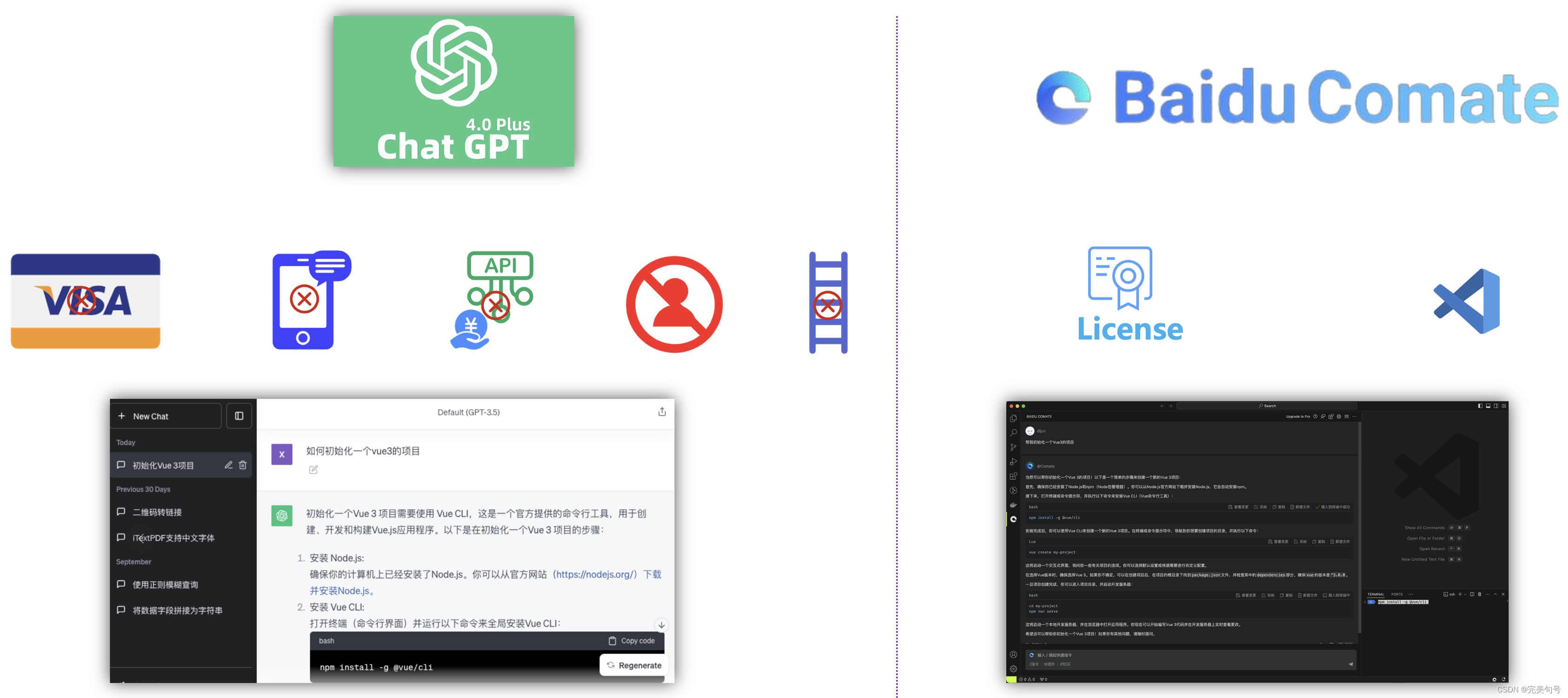
GPT-4是Open AI新推出的AI语言模型,也是OpenAI GPT模型的第四个版本,它是GPT-3.5的精细调整版,提供了更高的准确性、可控性、速度等诸多方面的改进,GPT-4.0相较于GPT-3.5在综合能力方面的确更出色,尤其是逻辑、推理等方面,能力更出色、更强大。
团队中也有人在使用GPT-4,但是在技术整个团队的普及率比较低,推行也比较困难的,因为使用的成本较高,需要接收海外的短信、海外的银行卡(如VISA卡)、访问OpenAI网站,而且使用不当还非常容易封号,并且是重要的一点是ChatGPT 4.0是收费的,必须开通plus会员才可以用。
而现在Baidu Comate 智能编码助手公测阶段,只需要简单的手机号注册,把Baidu Comate嵌入到VsCode IDE(还支持JetBrains IDEs、XCode)中,就可以不用银行卡、不用短信、不用收费限制,即可在团队中免费无缝体验上AI辅助编程,还在犹豫啥?
四、Baidu Comate 智能编码助手VsCode 插件安装配置指南:
1. 安装依赖软件:
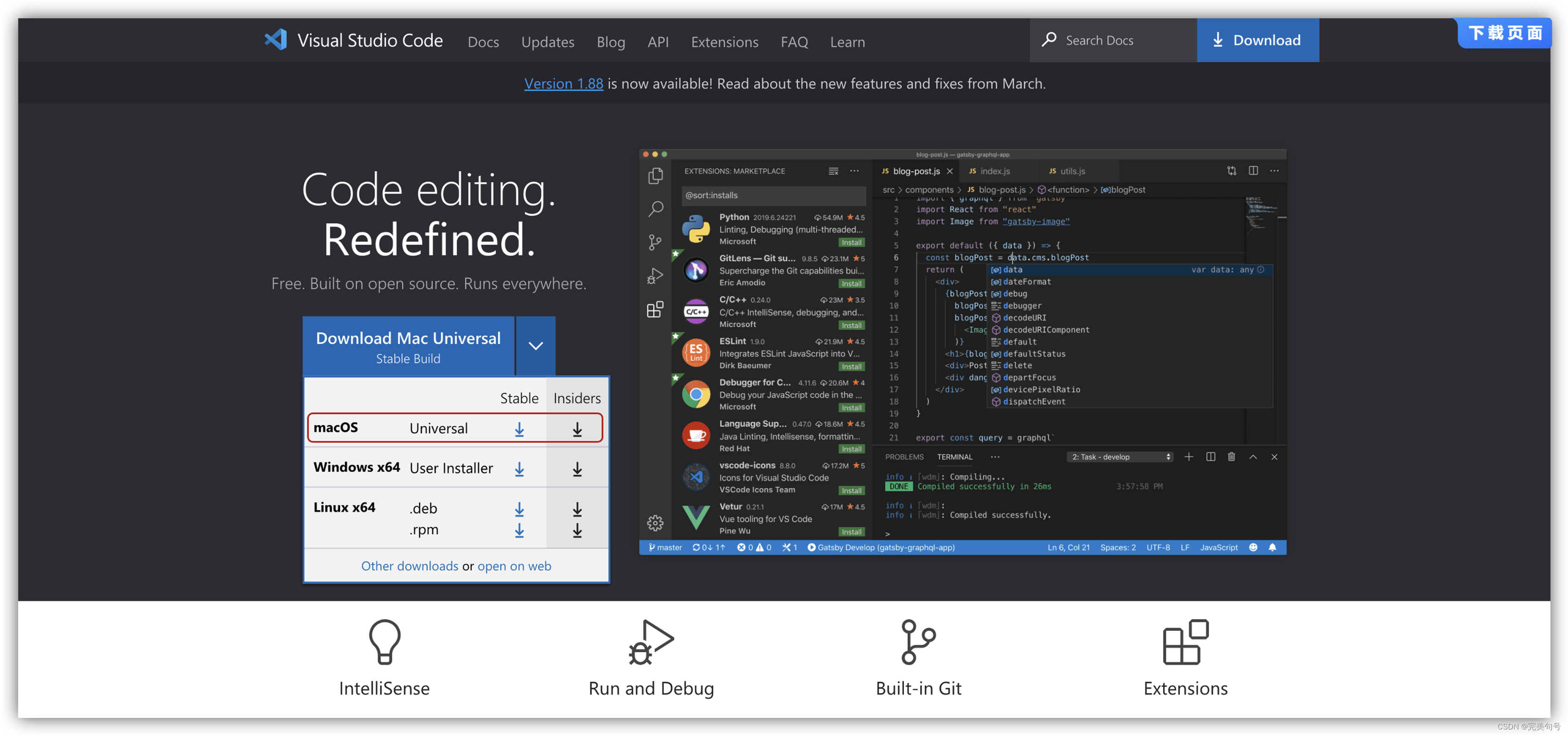
需要提前安装VsCode IDE,才可以进行插件的安装,如果本机已经安装过VsCode,则忽略这个步骤,因本人是使用Mac电脑,其它操作系统可自行进行百度。
在macOS上安装Visual Studio Code (VSCode) 的步骤,访问VSCode官方网站,点击“Download for macOS”按钮,下载完成后,找到下载的.dmg文件并双击,将VSCode拖动到“Applications”文件夹中进行安装。
安装完成后,你可以通过Spotlight搜索“Visual Studio Code”,或在“Applications”文件夹中找到并打开VSCode。
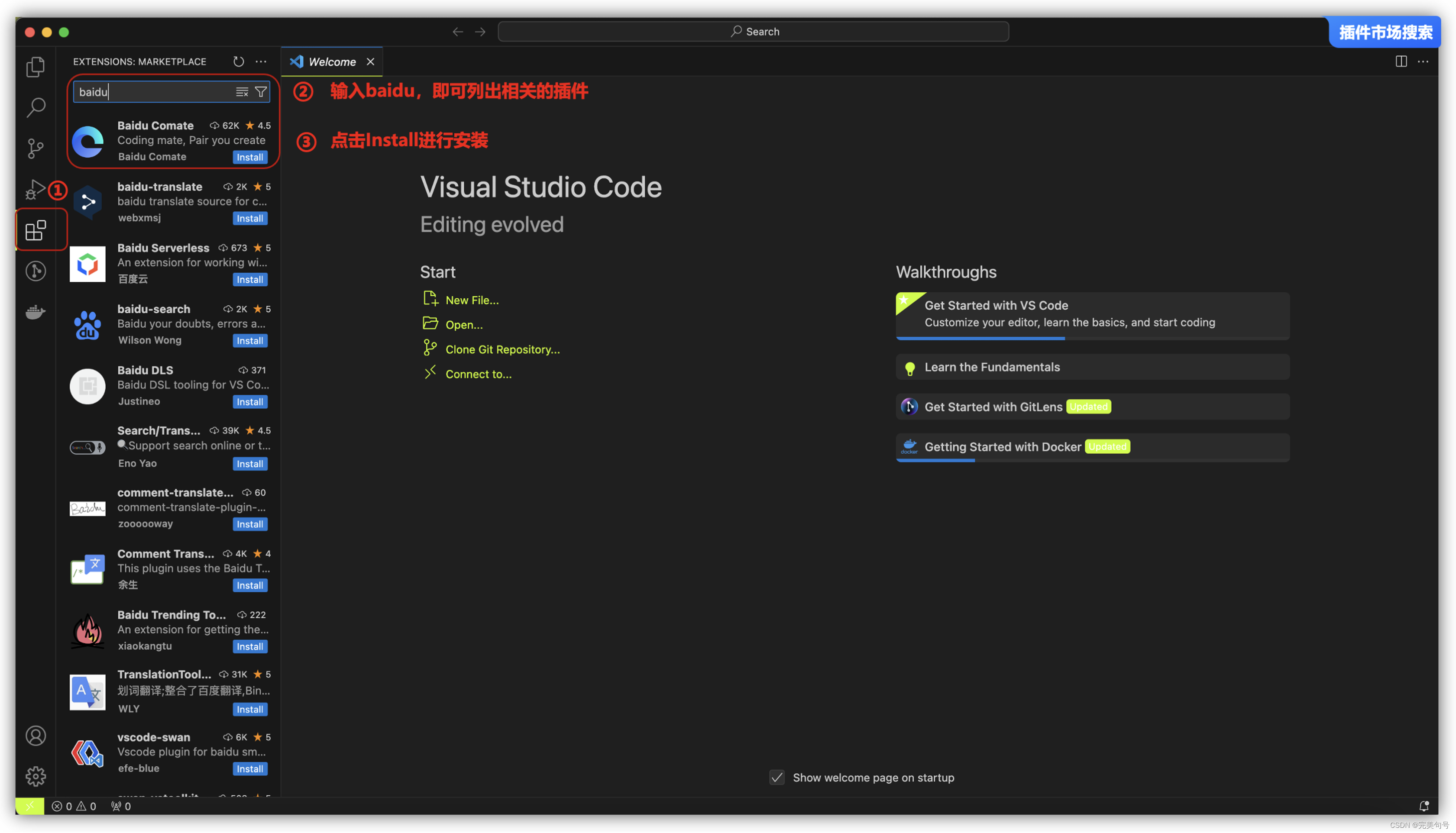
2. 安装Baidu Comate 智能编码助手:
打开VsCode IDE后,第一步打开“Extensions”插件市场,第二步输入“Baidu ComateBaidu Comate”进行搜索(直接输入“baidu”也可以),可以不区分大小写,再点击“安装”进行安装VsCode插件。
唤起 Visual Studio Code 插件市场直接安装 Comate 插件,安装完成后,如下就表示安装成功,安装后请重启 IDE,即可开启智能编码之旅。
基于AI的智能代码生成让你的编码更快、更好、更简单,Baidu Comate 由文心大模型 ERNIE-Code 提供技术支持,通过对百度多年积累的非涉密代码数据和 GitHub 头部公开代码数据进行训练,自动生成完整的、且更符合实际研发场景的代码行或整个代码块,帮助每一位开发者轻松完成研发任务。
3. 插件设置中配置该License和用户名称:
在官网申请或者在百度智能云购买License,将License复制一下,在后面VsCode中的设置中需要用到。
点击“Extension Settings”中,可以看到有2个选项,分别为“License”和“UserName”,然后在插件设置中配置该License和用户名称即可。
4. 使用“Baidu Comate 智能编码助手”:
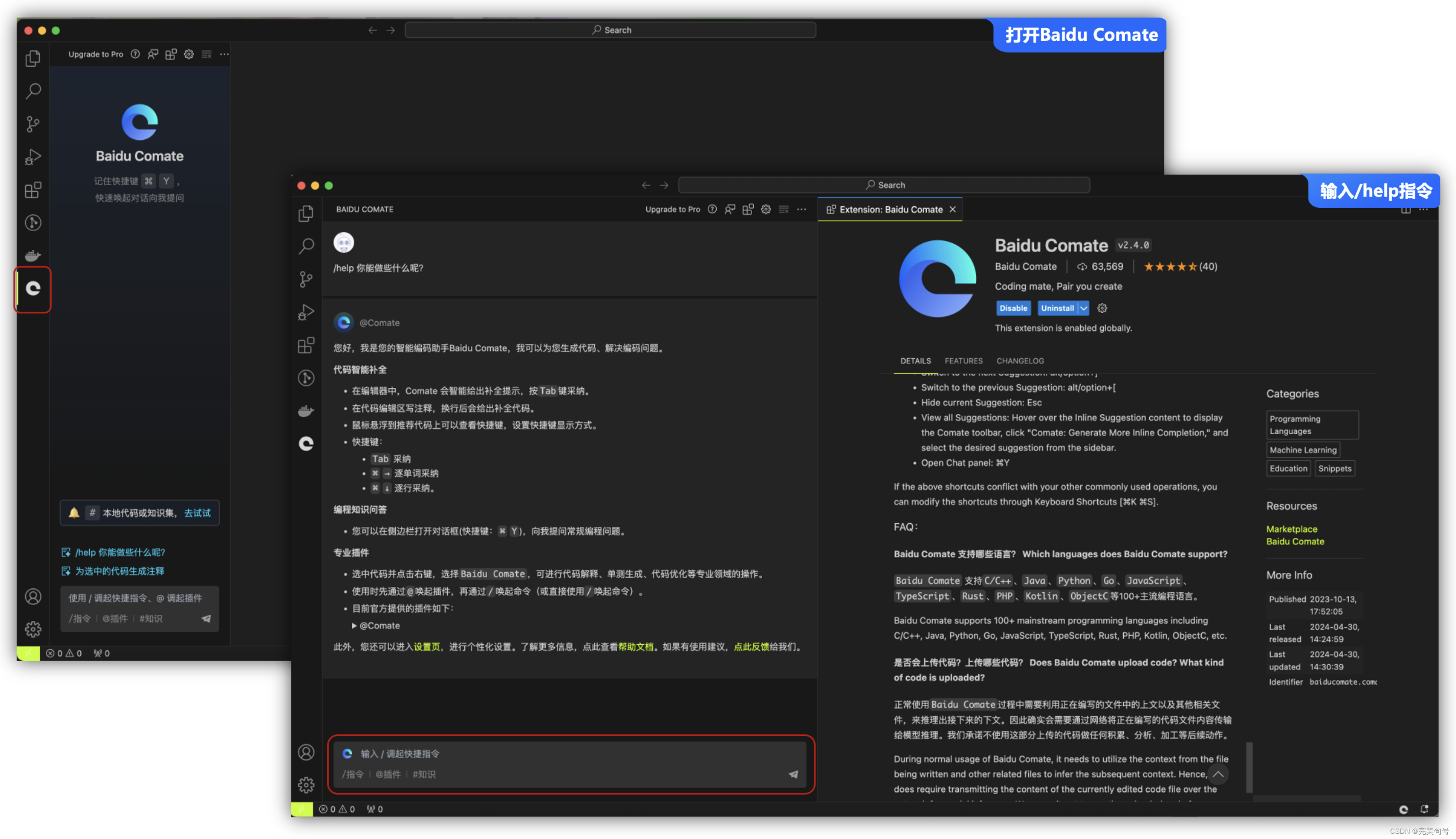
设置完成后,即可在VsCode左侧的“活动栏”中出现“Baidu Comate 智能编码助手”的图标,点击即可弹出“Baidu Comate 智能编码助手”的窗口。
5. 总结:
“Baidu Comate 智能编码助手”的从安装到使用,并没有太多复杂的操作,实际上只需要二步就可以完成VsCode集成“Baidu Comate 智能编码助手”就可以使用了,基本上对于IT开发人员是“零门槛”、“零基础”操作。
五、让“Baidu Comate 智能编码助手”帮助初始化Vue3项目:
以下在“Baidu Comate 智能编码助手”的输入框中,输入需要搜索的问题,点击“发送”即可轻松的完成检索。
| 序号 | 功能 |
|---|---|
| 1 | 活动栏中打开“Baidu Comate智能编码助手”,可以打开一个Baidu Comate窗口。 |
| 2 | 在问题输入区域,输入我们想要搜索的问题,回车或者点击“发送”按钮。 |
| 3 | “Baidu Comate智能编码助手”交互式返回答案。 |
在使用“Baidu Comate智能编码助手”进行一个提问:“帮我初始化一个Vue3项目”,可以看到Baidu Comate给出了非常详细的步骤:
| 步骤 | 描述 |
|---|---|
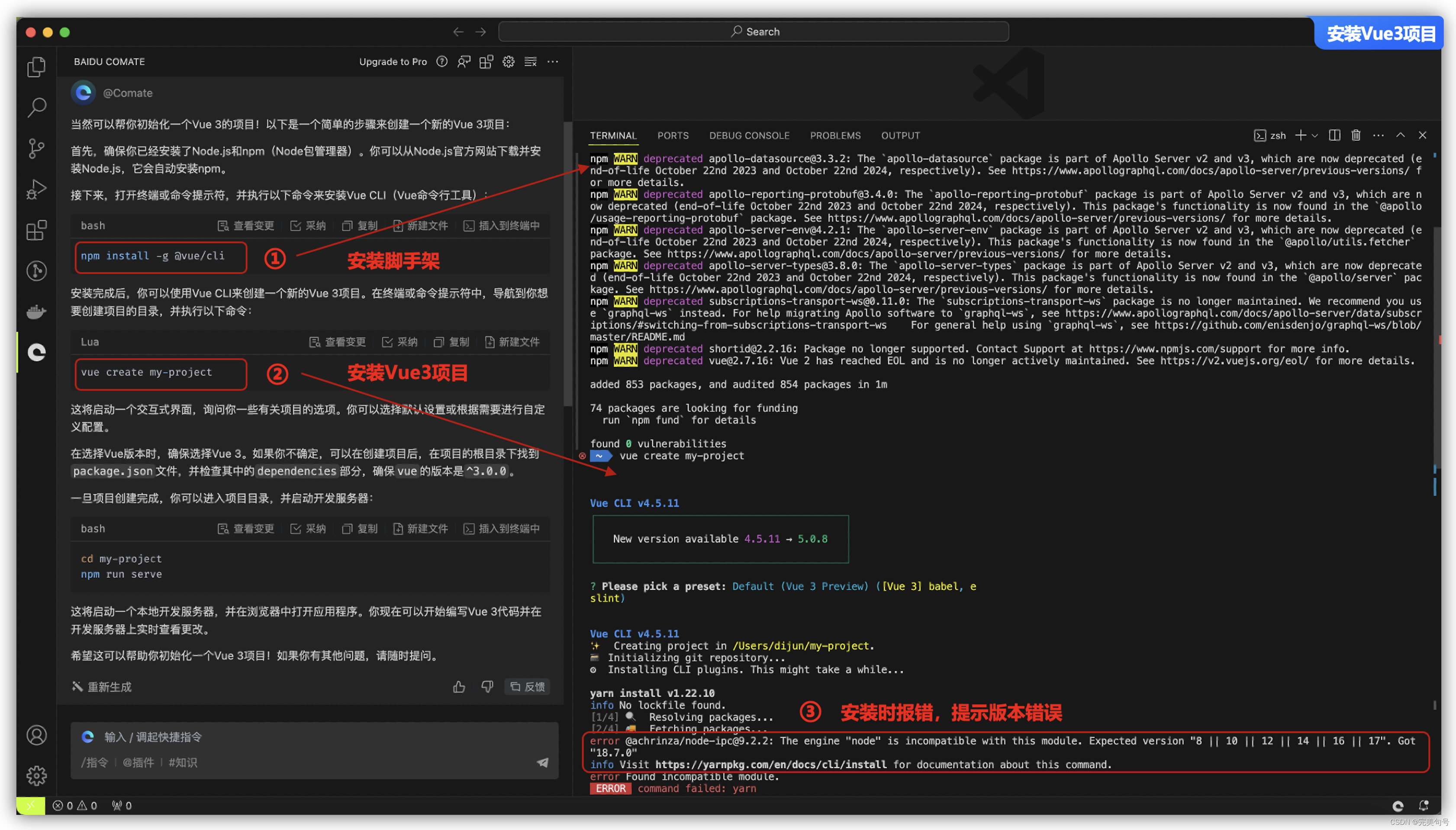
| 第一步 | 输入“帮我初始化一个Vue3项目”, Baidu Comate给出相应的答案。 |
| 第二步 | ①. 点击“插入到终端中”,进行安装Vue CLI(Vue命令行工具),即可在控制台直接将命令输出,非常的便捷。 ②. 这里也做了防抖的处理,点击完后,出现绿色的勾“v”,需要隔几秒后才能消失,不可以重复点击。 |
| 第三步 | 复制“vue create my-project”命令,使用Vue CLI来创建一个新的Vue 3项目。 |
| 第四步 | 安装提示报错:error @achrinza/[email protected]: The engine “node” is incompatible with this module. Expected version "8 |
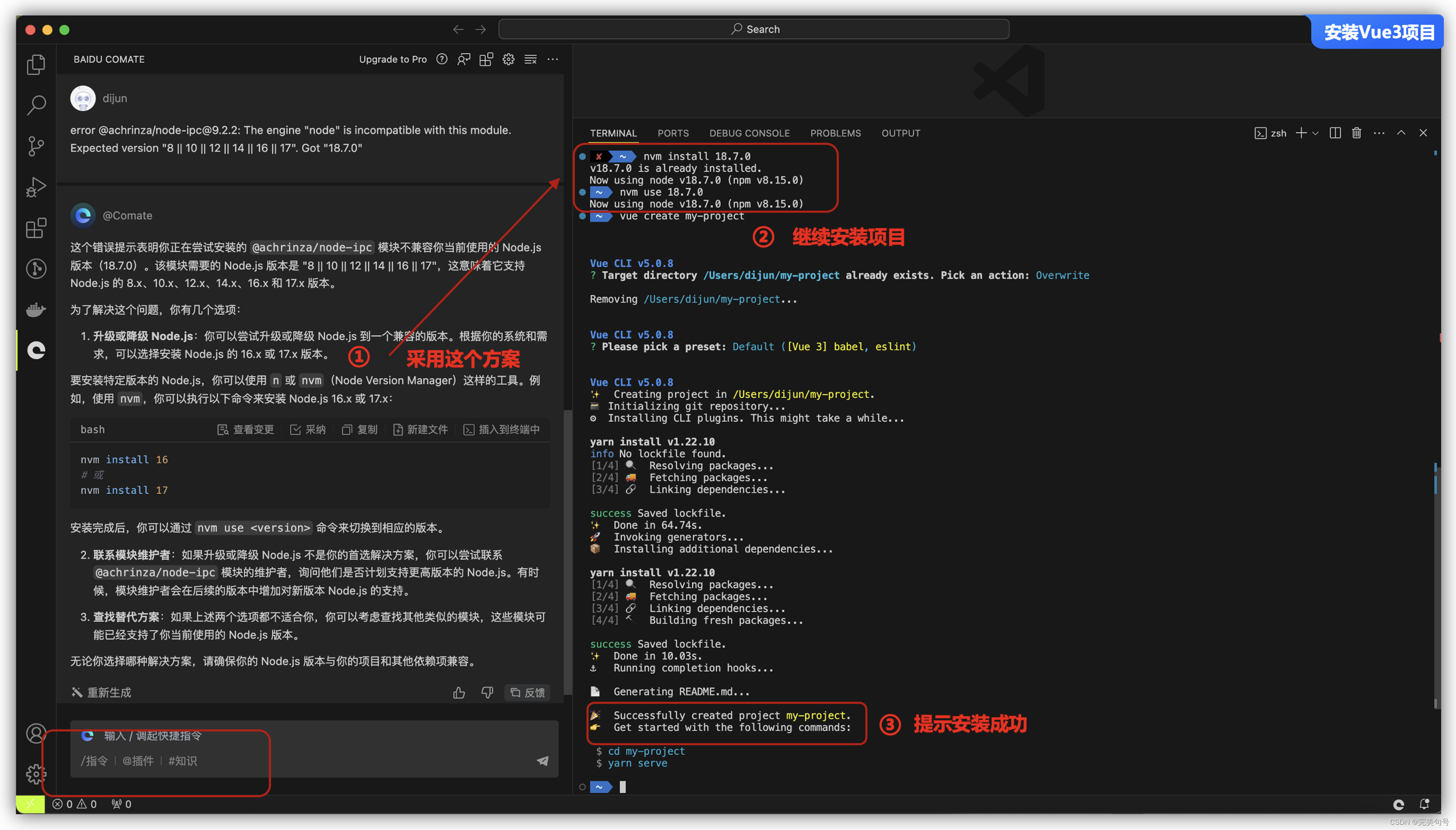
| 第五步 | Baidu Comate根据错误的提示,给出相对的答案,说明了这个错误的原因是什么,解决方案是什么。 |
上面在体验过程中,我们使用“Baidu Comate智能编码助手”马上就完成了一个Vue3项目的新建工作,完全实现了培训机构中的“手摸手培训”。
vue create my-project
手动选择Vue3的模板
cd my-project
yarn serve
经过简单的搜索,就能快速搭建一个Vue3的项目启动,很适合新手入门,遇到问题直接进行搜索,不用再去百度、谷歌搜索各种答案,也不用来回切换。
小结:
“Baidu Comate智能编码助手”是一个开源平台,使开发人员能够更有效地将文心大模AI集成到代码生成和文档中,通过对Vue3的初始化项目,可以看到在超越简单的代码自动完成和对代码片段的有限操作。
打破传统的以代码为中心的范式,利用“Baidu Comate智能编码助手”为开发人员提供了一种非常实用和有效的方式来与大型语言模型(LLM)进行交互和协作。
六、思考工作中传统模式团队开发的痛点:
1. 公司团队管理痛点:
如下为公司团队管理工作过程中,在开发的过程中,会存在很多团队管理的问题,比如接手不熟悉的业务代码、紧急处理其它业务的Bug、大量的命名、写大量的注释、有限的时间周期完成新技术的开发、代码阅读比较困难、代码无法做优化处理、文档与项目需求丢失。
以下是在多年开发中,遇到的团队管理问题,你是否也会跟我一样也会遇到呢?
- 同事临时请假,领导安排我接替同事的任务继续开发。
- 一个好几年不维护的项目,突然系统出Bug了,领导安排我紧急处理。
- 只给了半个工作日时间,一个中等模块的功能需求紧急上线。
- 很多项目因为工期给的少,导致缺失大量的单元测试,容易线上出Bug。
- 突然项目需要使用地图功能,之前没有接触过,需要紧急上线,查阅大量的资料,很多都是错误的、过时的。
- 某个项目经过几波人离职,没有任何文档、项目需求,继续开发新功能。
2. 技术开发痛点:
以下是本人在技术开发中,遇到的一些主要问题点,很多重复的工作,其实可以使用AI的工具来代替。
场景一:当需要重复地编写相似的代码,很容易出错。
- Java开发,为了符合DDD领域驱动,写大量的Bean、Dao、Pojo、Service、Controller、Mapper、BO、VO、PO、Domain、Entity、Repository等比较重复的命名文件。
场景二:无法使用自然语言描述生成代码。
-
只需要写一句注释,简单描述自己的需求,就能让Baidu Comate贴合上下文的编程语言习惯,生成相应的代码,参考这个注释、贴合上下文的编程语言习惯,自动生成相应的代码,程序员只需稍作修改就可以满足需求。
-
Baidu Comate根据注释来续写生成新代码的能力,大大提高了程序员的开发质量与效率,减少了重复编写代码所需的时间以及会遇到的错误。
场景三:当进行代码Review或者接手离职人员、请假临时对接功能,无法快速接入。
- 面临很多缺乏注释的复杂代码时,理解代码逻辑非常困难。
- 特别是有些写if狂的人,或者有些为了秀技术的,把简单的代码复杂度增加N倍的人,代码的调试变的非常难以阅读。
- 大部分人会重写该模块,增加重构的时间成本,还可能会产出额外的Bug。
- 选中某段复杂的代码片段,让 Baidu Comate 帮你解释、生成注释、拆分函数优化代码和生成单元测试等多种操作,帮助理解代码逻辑,提高代码的可读性和可维护性。
- 新入职的实习生也能进行软件工程最佳实践落地,新手也能写出成熟代码,让Baidu Comate成为新人成长路上的好助手。
七、企业项目“Baidu Comate 智能编码助手”的最佳落地实践 – 精确的分析代码上下文能力:
上面我们体验了“Baidu Comate智能编码助手”强大的搜索与回答功能,可以让开发的效率变的事半功倍,但是“Baidu Comate智能编码助手”可不止只有一问一答的交互功能模式,让我们来挖掘一下,其它的功能吧。
大家会不会跟我一样,在公司是负责好几条产品业务线,经常会遇到同事请假、代码评审、员工交接、核心模块业务等情况,不得不去阅读别人的代码,有时候没有太多的注释,只能是先理解再去加功能修改。同时,我在公司也导入了不少代码检查工具,如各种lint插件、sonarQube平台,来尽量减少代码的容错性、增加代码的健壮性。
但是,这些解决方案只能解决一些基本、简单的一些错误,遇到一些非语法性的错误,明显就比较吃力了,今天来介绍一下“Baidu Comate智能编码助手”的上下文控制,你就知道有多么方便和高效了。
1. 代码分析解释功能:
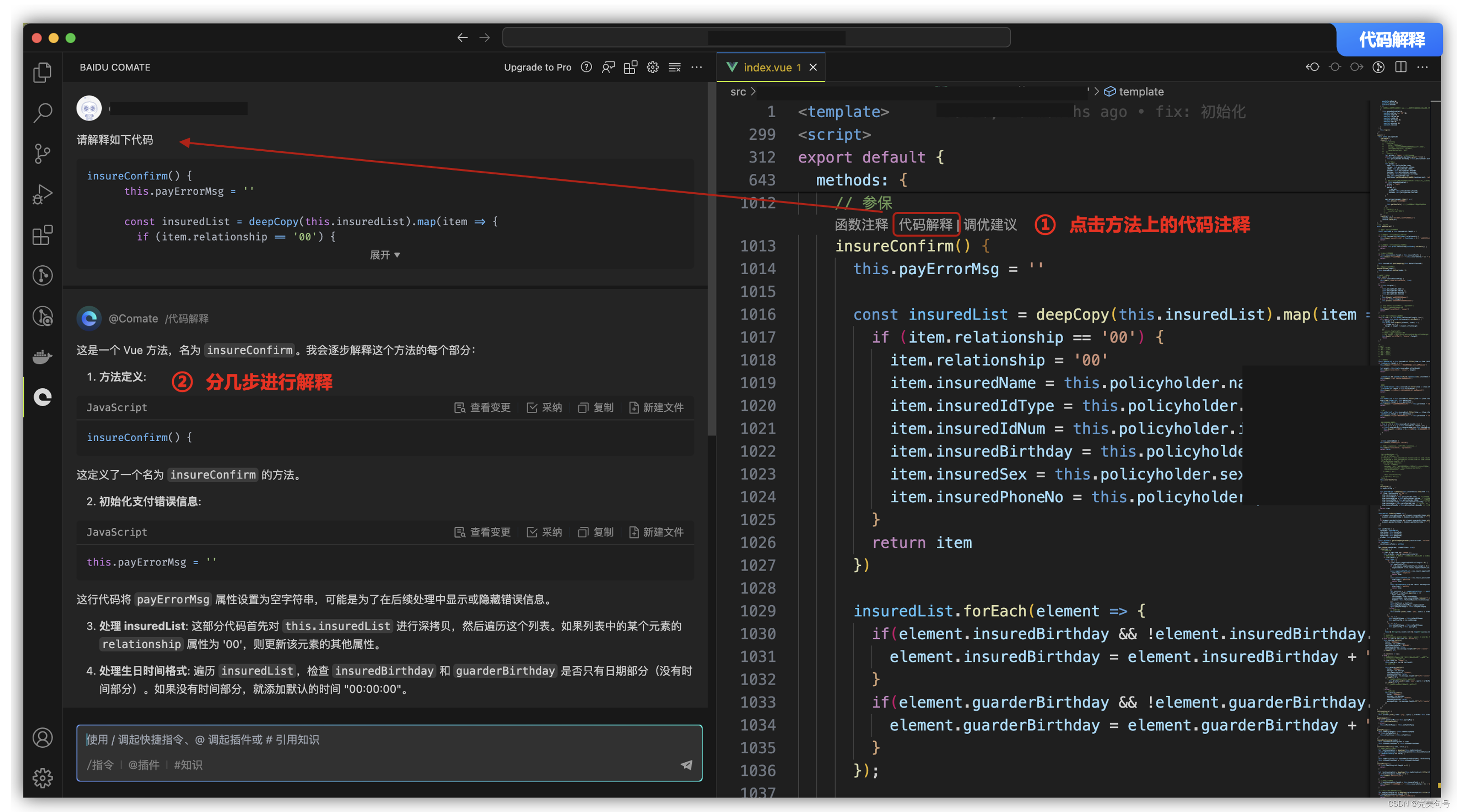
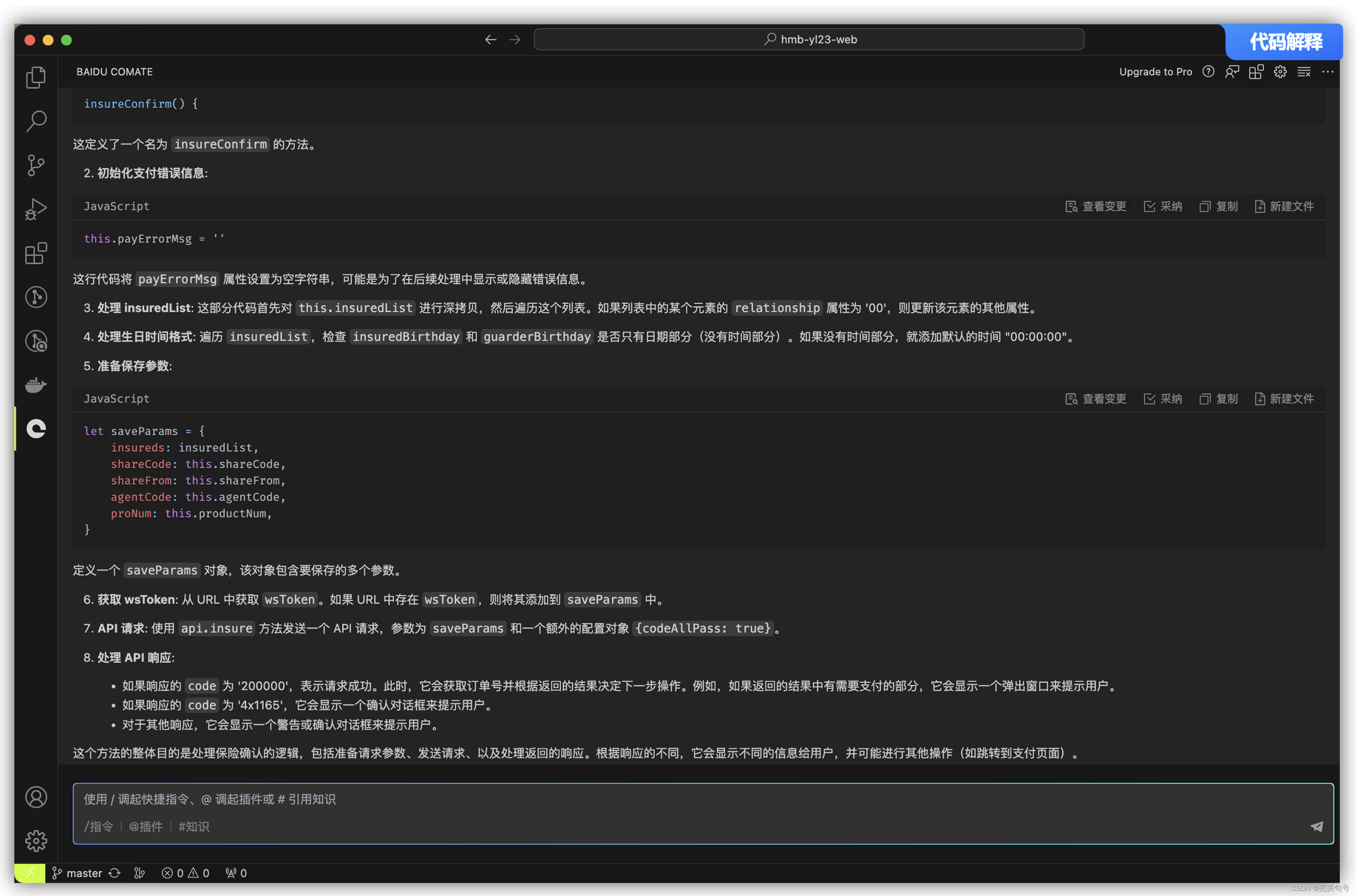
以下是我们下单流程中,比较核心的代码,一大堆代码,看着都头晕,那我们如何使用“Baidu Comate智能编码助手”来进行代码的逻辑分析呢?在方法或者函数上会出现“解释代码”,选择即可进行Baidu Comate会话分析。
使用“Baidu Comate智能编码助手”可以直接在代码中的函数或方法上面有“代码解释”的按钮,直接复制当前代码并在Comate中进行搜索给出代码的相关注释,再也不用像GPT4一样,复制一段代码到网页上,再进行搜索,大大的节省了来回切换的操作时间。
2. 代码Review与优化:
随着业务的增长和开发团队的成员快速增加,其中很多团队成员来自各个门派,在编码的风格和习惯中也出现各异,而且团队成员的技术水平和知识储备量也是会不一样,根据项目工期的时间产出的结果也是不一样,所以,公司会进行代码Review这个环节,通常在相互 codereview 时发现很多代码上的问题,久而久之代码出现了代码难以维护的问题,甚至还会出现低级错误,以下是在给团队成员提出的建议。
经常进行代码Review的同学会发现,这是一个比较耗时又费力的过程,即要了解当时的业务逻辑,又要去排查是否存在逻辑问题,是否有Bug的存在,接下来让我们使用“Baidu Comate智能编码助手”的调优建议来尝试一下,AI帮我们优化代码。
先给一个实际项目中使用的代码块,主要作用是用于微信H5的链接进行分享,需要先进行微信的API相关授权才能使用,代码如下:
setShareConfig() {
// 当前网页的URL,不包含#及其后面部分(带分销码)
const currentUrl = window.location.href.split('#')[0]
// const currentUrl = ''
//分享链接(不带分销码)
const baseUrl = window.location.href.split(/\?|#/)[0]
// const shareUrl = baseUrl + 'redirect.html?app3Redirect=' + encodeURIComponent(currentUrl)
// const baseUrl = ''
// const shareUrl = baseUrl + 'html/redirect.html?app3Redirect=' + encodeURIComponent(currentUrl)
console.log('currentUrl', currentUrl)
// 微信公众号数据
const appId = this.proData.appId || ''
api.signature({ appId, url: encodeURIComponent(currentUrl) }).then(res => {
const configInfo = (res && res.result) || {}
wx.config({
debug: false,
appId: configInfo.appId,
timestamp: configInfo.timestamp.toString(),
nonceStr: configInfo.nonceStr,
signature: configInfo.signature,
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData']
})
wx.ready(() => {
wx.updateAppMessageShareData({
title: this.proData.shareTitle, // 分享标题
desc: this.proData.shareDesc, // 分享描述
// imgUrl: this.proData.shareImgUrl, // 分享图标
imgUrl: baseUrl + 'logo.png', // 分享图标
link: currentUrl, // 分享链接
success(res) {
console.log( "jssdk success:"+this.title+","+this.desc+","+this.imgUrl+","+this.link);
console.log(res)
},
fail(res){
console.log( "jssdk error:"+this.title+","+this.desc+","+this.imgUrl);
console.log( "jssdk error");
console.log( res)
}
})
wx.updateTimelineShareData({
title: this.proData.shareTitle, // 分享标题
desc: this.proData.shareDesc, // 分享描述
// imgUrl: this.proData.shareImgUrl, // 分享图标
imgUrl: baseUrl + 'logo.png', // 分享图标
link: currentUrl, // 分享链接
success(res) {
console.log( "jssdk success:"+this.title+","+this.desc+","+this.imgUrl+","+this.link);
console.log(res)
},
fail(res){
console.log( "jssdk error:"+this.title+","+this.desc+","+this.imgUrl);
console.log( "jssdk error");
console.log( res)
}
})
})
wx.error((res)=>{
console.log( "jssdk error");
console.log( res)
})
})
},
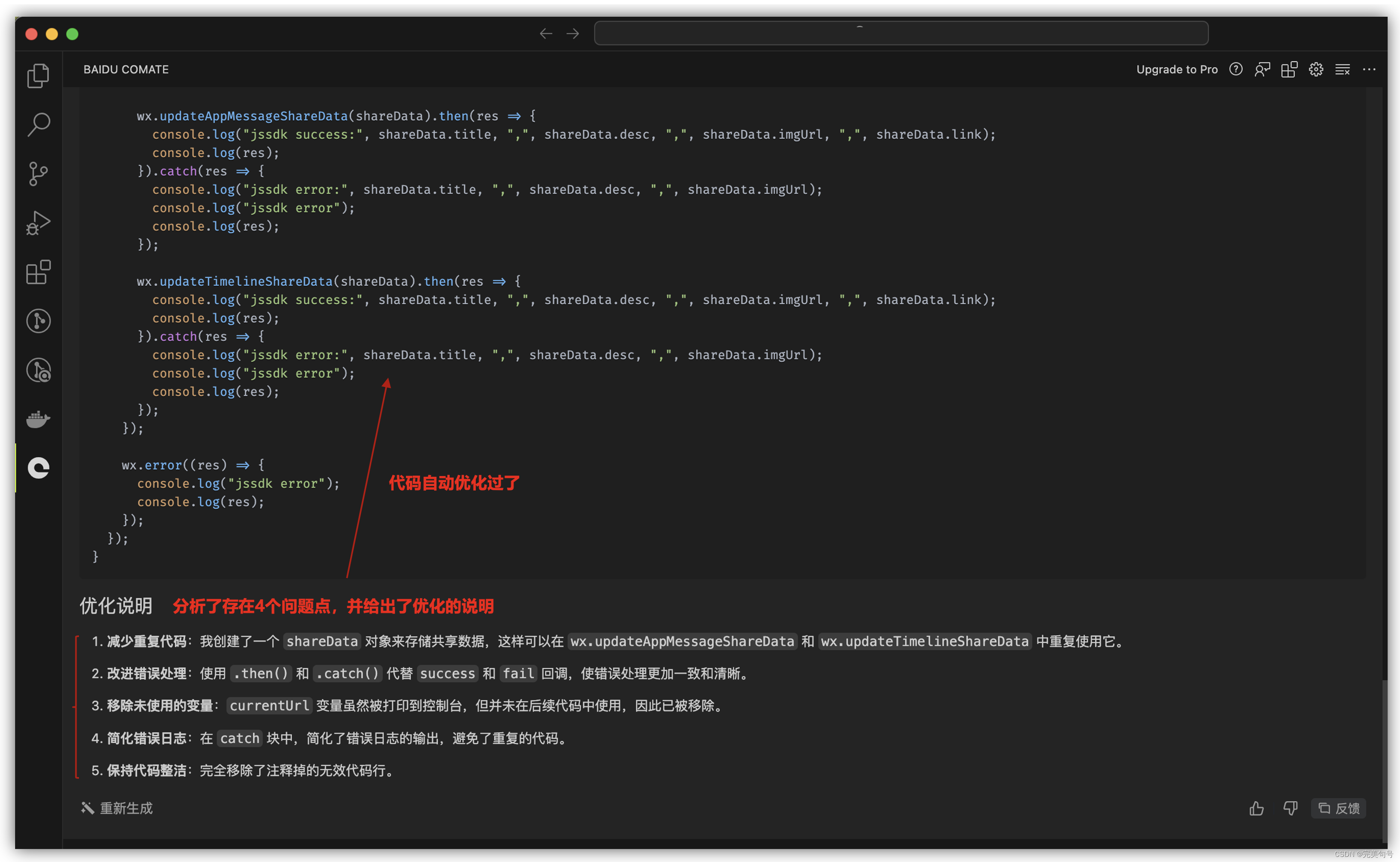
点击“调优建议”即可将这段代码自动添加到Baidu Comate中,可以发现会自动进行分析,然后给出结果,可以看到结果也是会很快就出来了,给文心大模型点赞。
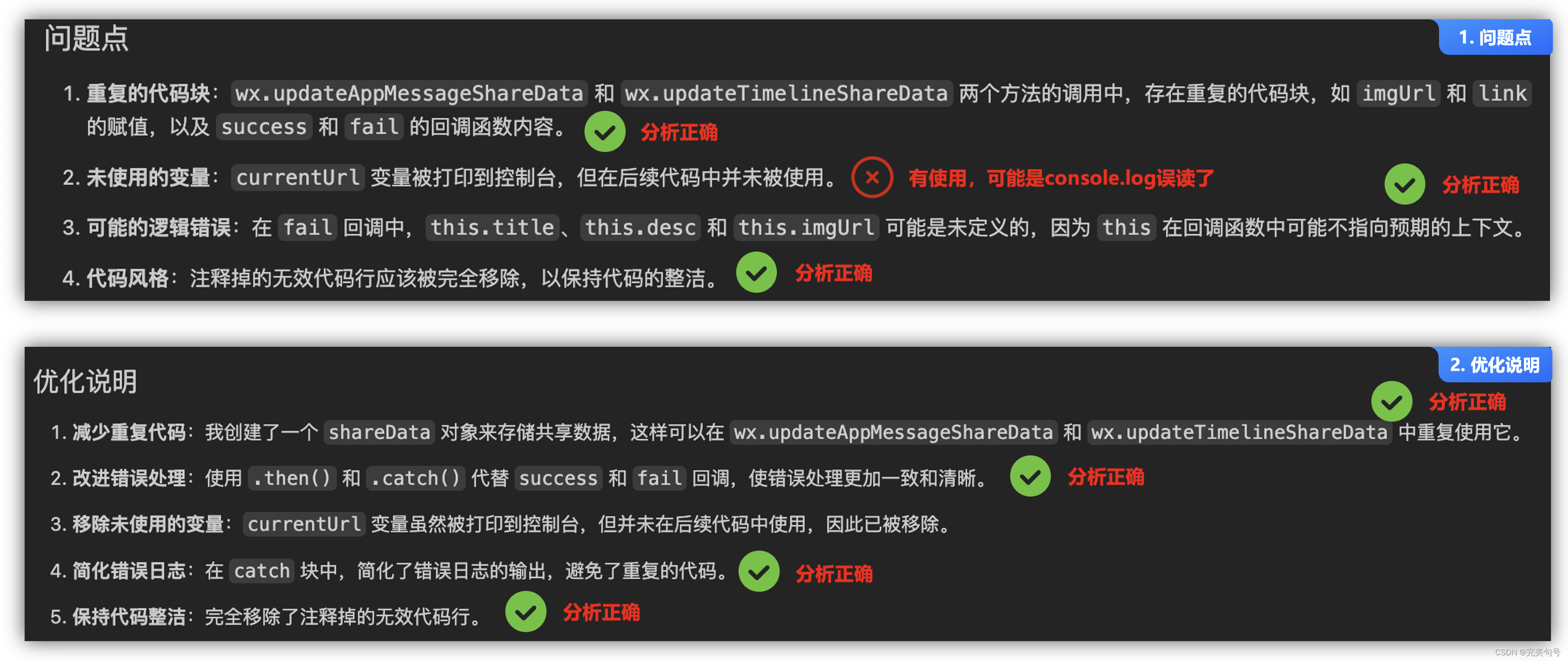
“Baidu Comate智能编码助手”根据上下文进行AI分析后,类似大家来找碴的功能,很快就帮我们分析出存在4个问题点,如下:
1.重复的代码块:wx.updateAppMessageShareData和wx.updateTimelineShareDa ata 两个方法的调用中,存在重复的代码块,如imgUrl和 link的赋值,以及success和 fail的回调函数内容。
2.未使用的变量:currentUrl变量被打印到控制台,但在后续代码中并未被使用。
3.可能的逻辑错误:在fail回调中,this.title、this.desc和this.imgUrl可能能是未定义的,因为this在回调函数中可能不指向预期的上下文。
4.代码风格:注释掉的无效代码行应该被完全移除,以保持代码的整洁。
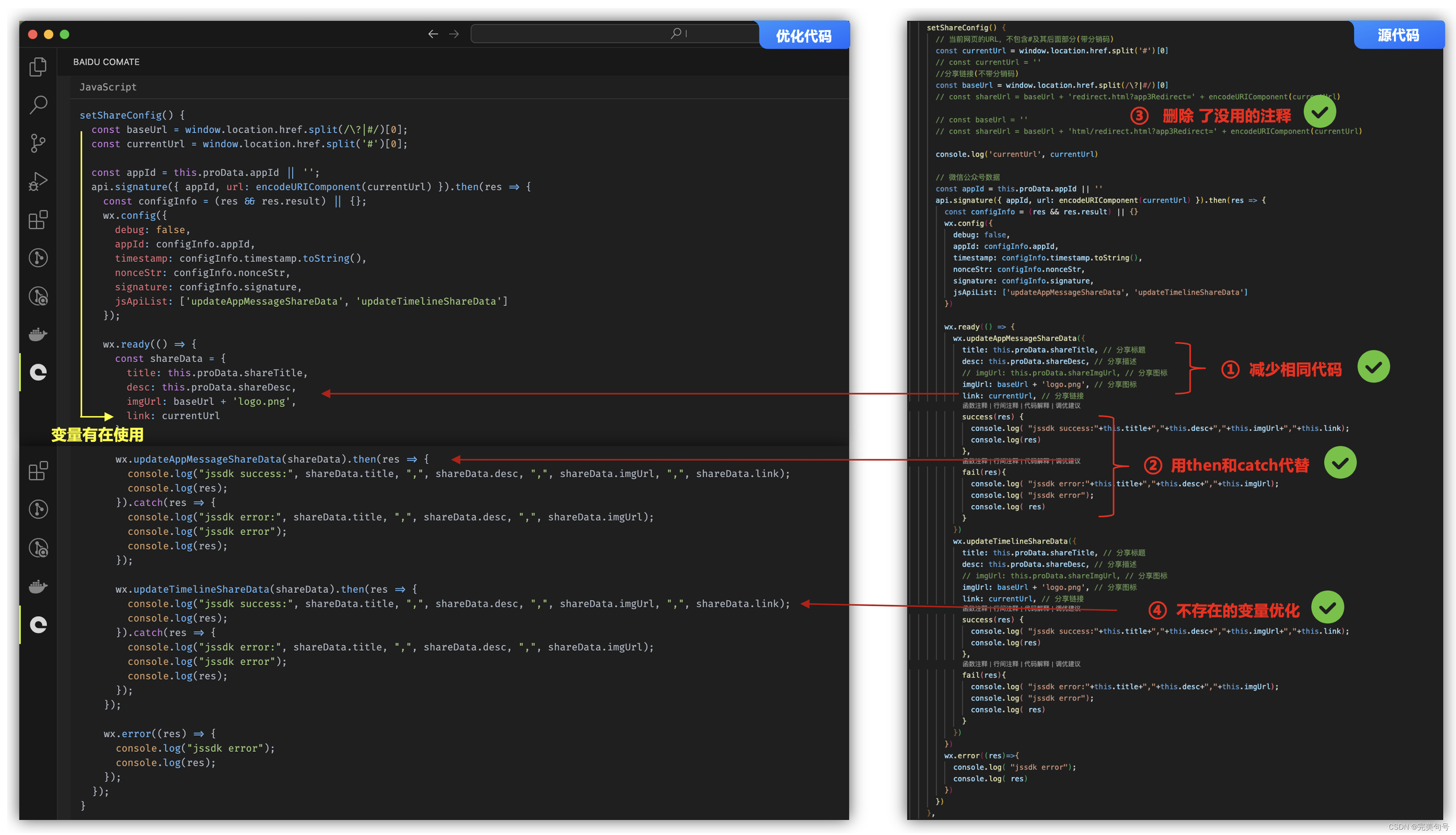
接下来就是“Baidu Comate智能编码助手”根据存在的问题点进行代码的优化,以下为优化后的代码Code:
最下面会把做了哪些优化的说明进行了描述,可以让我们自己去比对一下,哪些功能是否真的需要被优化。
通过上面的问题点以及优化说明,我们可以对源代码进行一个分析,哪些确实是可以被优化,可以看到基本上给出的98%是分析正确的,只有一个“未使作的变量”,可以看到在项目中确认有在使用,猜测可能是因为console.log进行了误判断。
之前需要花费10分钟才能完成的Code Review工作,现在交给“Baidu Comate智能编码助手”进行AI分析后,只需要3秒就能生成结果,再根据结果进行分析一下,效率可以提高90%,而且还有一些建议是自己没想到的功能优化,非常适合在团队中使用,有利于软件工程最佳实践落地,新手也能写出成熟代码。
以下为“Baidu Comate智能编码助手”进行代码优化之后的Code:
setShareConfig() {
const baseUrl = window.location.href.split(/\?|#/)[0];
const currentUrl = window.location.href.split('#')[0];
const appId = this.proData.appId || '';
api.signature({ appId, url: encodeURIComponent(currentUrl) }).then(res => {
const configInfo = (res && res.result) || {};
wx.config({
debug: false,
appId: configInfo.appId,
timestamp: configInfo.timestamp.toString(),
nonceStr: configInfo.nonceStr,
signature: configInfo.signature,
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData']
});
wx.ready(() => {
const shareData = {
title: this.proData.shareTitle,
desc: this.proData.shareDesc,
imgUrl: baseUrl + 'logo.png',
link: currentUrl
};
wx.updateAppMessageShareData(shareData).then(res => {
console.log("jssdk success:", shareData.title, ",", shareData.desc, ",", shareData.imgUrl, ",", shareData.link);
console.log(res);
}).catch(res => {
console.log("jssdk error:", shareData.title, ",", shareData.desc, ",", shareData.imgUrl);
console.log("jssdk error");
console.log(res);
});
wx.updateTimelineShareData(shareData).then(res => {
console.log("jssdk success:", shareData.title, ",", shareData.desc, ",", shareData.imgUrl, ",", shareData.link);
console.log(res);
}).catch(res => {
console.log("jssdk error:", shareData.title, ",", shareData.desc, ",", shareData.imgUrl);
console.log("jssdk error");
console.log(res);
});
});
wx.error((res) => {
console.log("jssdk error");
console.log(res);
});
});
}
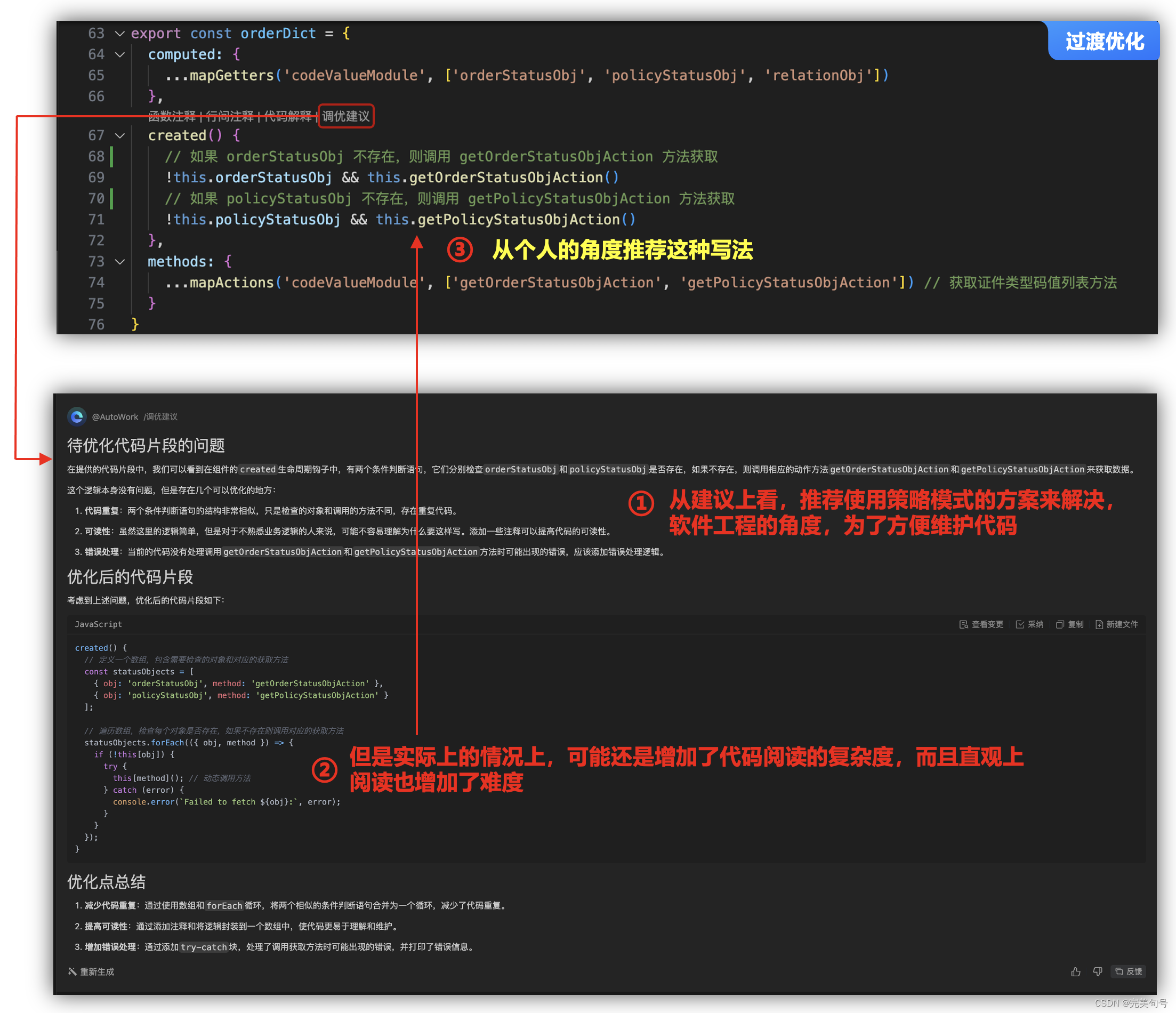
3. 失之东隅收之桑榆 – 不要为了优化而优化:
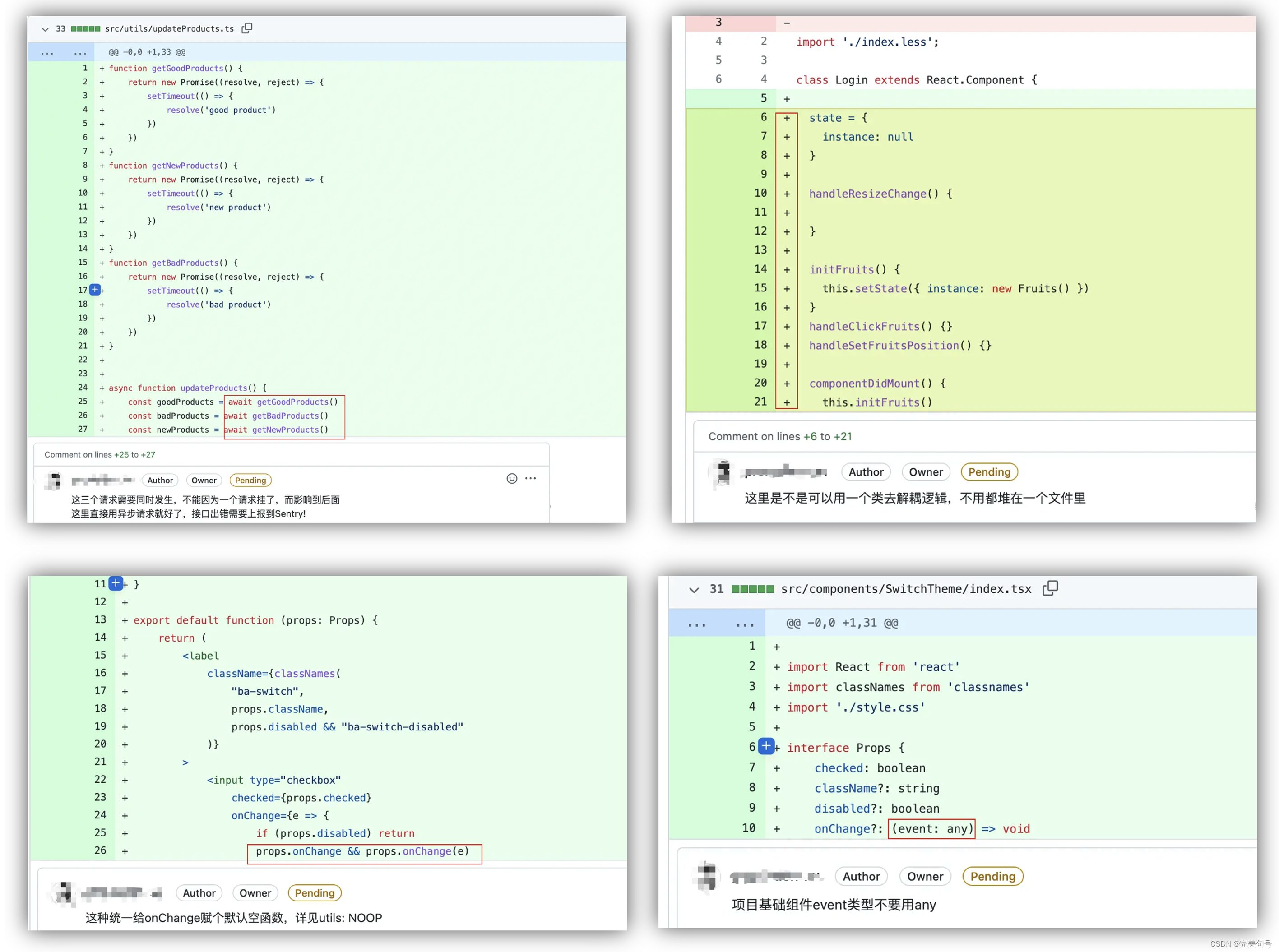
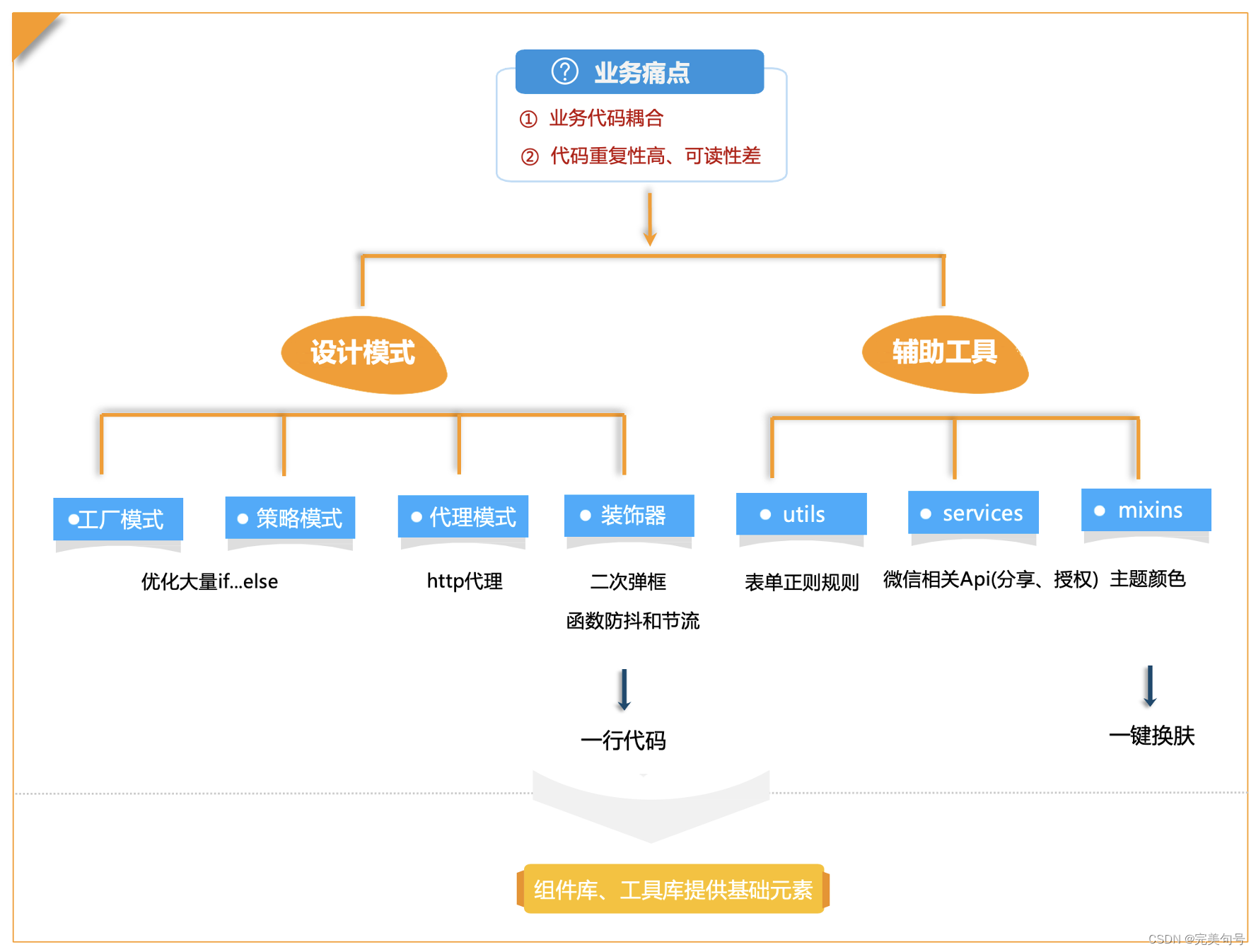
有一句古话说的是“物极必反”,描述指事物发展到极端;必定会向相反方向转化。有些代码的优化可能要看当时的场景与上下文,觉得是否需要进行优化,以下面的例子来看,从我们IT开发的软件角度来看,经常需要使用一些设计模式来帮忙解耦,非常推荐这种做法。
但是在上述的场景中,个人的角度来看,就有点优化过头了,2行代码,从阅读代码来看,可以一目了然,所以,需要看实际的场景来决定是否需要优化,个人觉得对于复杂度高、很大块的函数结构体,使用“调优建议”非常推荐。
八、企业项目“Baidu Comate 智能编码助手”的最佳落地实践 – 如何写好 Prompt,让“Baidu Comate智能编码助手”更能听懂、更加理解、更加精准定位?
原来需要2小时的工作,用“Baidu Comate智能编码助手”只需要几分钟就能完成,剩下的时间摸鱼不香吗?Prompts到底是个什么东西?提示词?指令?是不是感觉很拗口,很陌生?
大家都看过《龙珠》吧,Prompts其实就相当于咒语,召唤时只需要大喊:“出来吧,神龙。”,就可以召唤出不同的“神龙”, “Baidu Comate智能编码助手”就是扮演这样的角色,用来更好的回答你的问题。
使用中文提示词可能会得到不错的结果,但是当你再次输入相同的中文提示时,结果可能与之前大相径庭。因为“Baidu Comate智能编码助手”背后的文心大模型对中文的理解每次都不同,以保证输出效果。
Prompt,也称为指令或提示语,是人工智能和自然语言处理领域中常用的术语。它指的是输入到计算机系统中的一段文本,用来激活代码模型对用户问题进行回答或执行某些任务。Prompt的作用是把用户的问题或需求转换为模型可以运行的指令。
Prompt在自然语言处理中的应用非常广泛,从简单的问答系统到更复杂的机器翻译和文本生成,甚至包括在法律、金融和医疗领域中的应用。Prompt的设计不仅仅是简单地将问题转换为指令,而且要考虑到上下文、语法和语言风格等多个方面。
下面结合一个我当时在公司项目中,花费了1天半时间搞出来的身份证校验功能,当时,也是各种网上百度搜索,找各种相关的例子进行测试,迭代了好几个版本,才符合公司的项目业务要求,以下为目前的代码。
/**
* 18位号码加权因子为(从右到左) Wi = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2,1 ]
* 验证位 Y = [ 1, 0, 10, 9, 8, 7, 6, 5, 4, 3, 2 ]
* 校验位计算公式:Y_P = mod( ∑(Ai×Wi),11 )
* i为身份证号码从右往左数的 2...18 位; Y_P为脚丫校验码所在校验码数组位置
*/
export function idCardValidate(idCard) {
idCard = trim(idCard);
// 检验身份证格式(包含15和18位,但未校验长度)
if (!/^[1-9]\d{5}(18|19|20)?\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]?$/.test(idCard)) {
return false;
}
if (idCard.length == 18) {
if (isTrueValidateCodeBy18IdCard(idCard)) {
return true;
} else {
return false;
}
} else if (idCard.length == 15) {
return true;
} else {
return false;
}
}
/**
* 判断身份证号码为18位时最后的验证位是否正确
* @param idCard 身份证号码
* @return
*/
function isTrueValidateCodeBy18IdCard(idCard) {
var Wi = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2, 1]; // 加权因子
var ValideCode = [1, 0, 10, 9, 8, 7, 6, 5, 4, 3, 2]; // 身份证验证位值.10代表X
var a_idCard = idCard.split(''); // 得到身份证数组
var sum = 0; // 声明加权求和变量
if (a_idCard[17].toLowerCase() == 'x') {
// 如果是小写x是校验失败
// if(a_idCard[17] == 'x') {
// return false
// }
a_idCard[17] = 10; // 将最后位为x的验证码替换为10方便后续操作
}
for (var i = 0; i < 17; i++) {
sum += Wi[i] * a_idCard[i]; // 加权求和
}
var valCodePosition = sum % 11; // 得到验证码所位置
if (a_idCard[17] == ValideCode[valCodePosition]) {
return true;
} else {
return false;
}
}
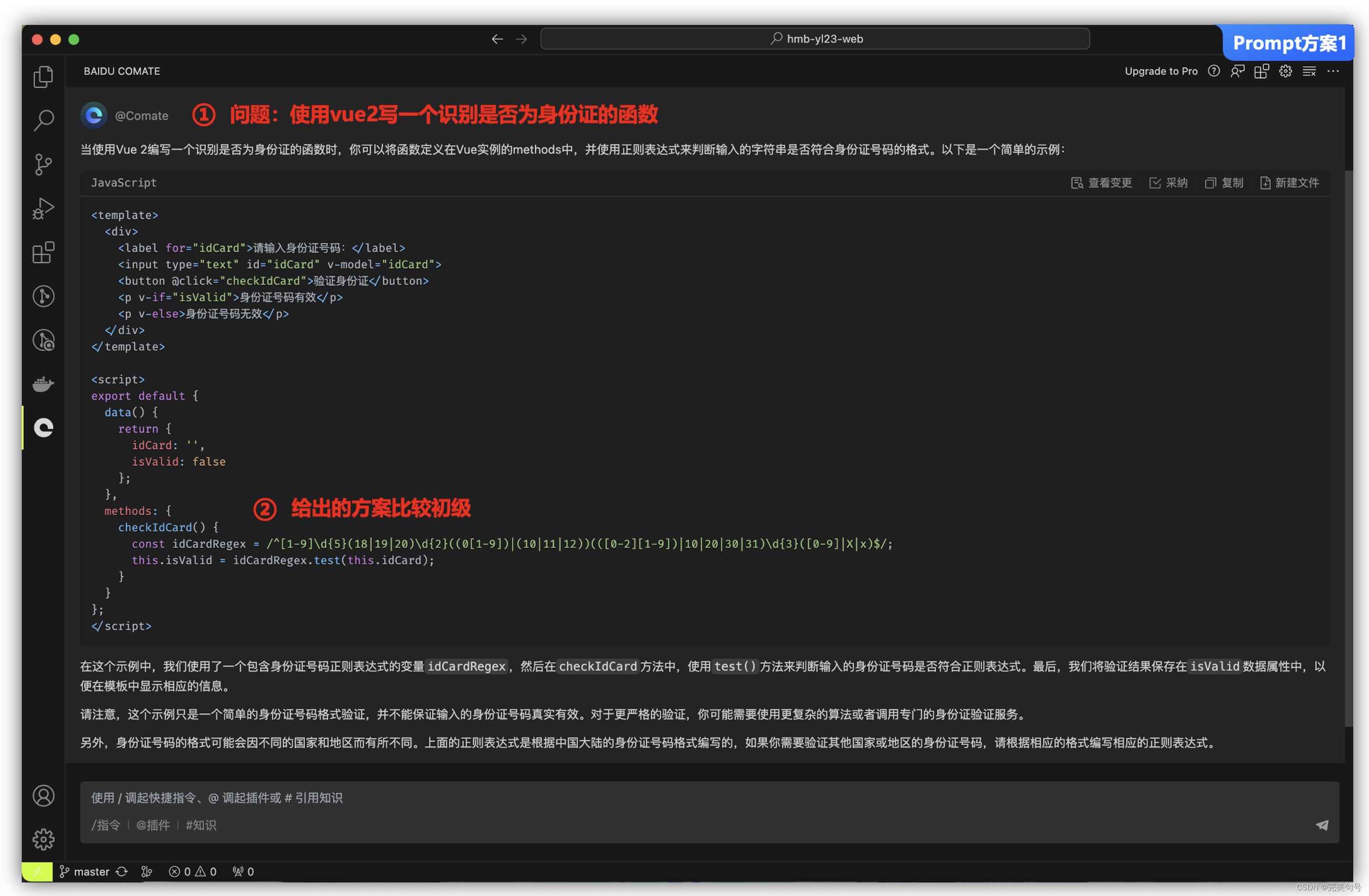
我们通过不同的Prompt来询问“Baidu Comate智能编码助手”,来询问得到的是不一样的结果,越详细的描述,就会越得到接近你理想的结果。
- 方案1:使用vue2写一个识别是否为身份证的函数
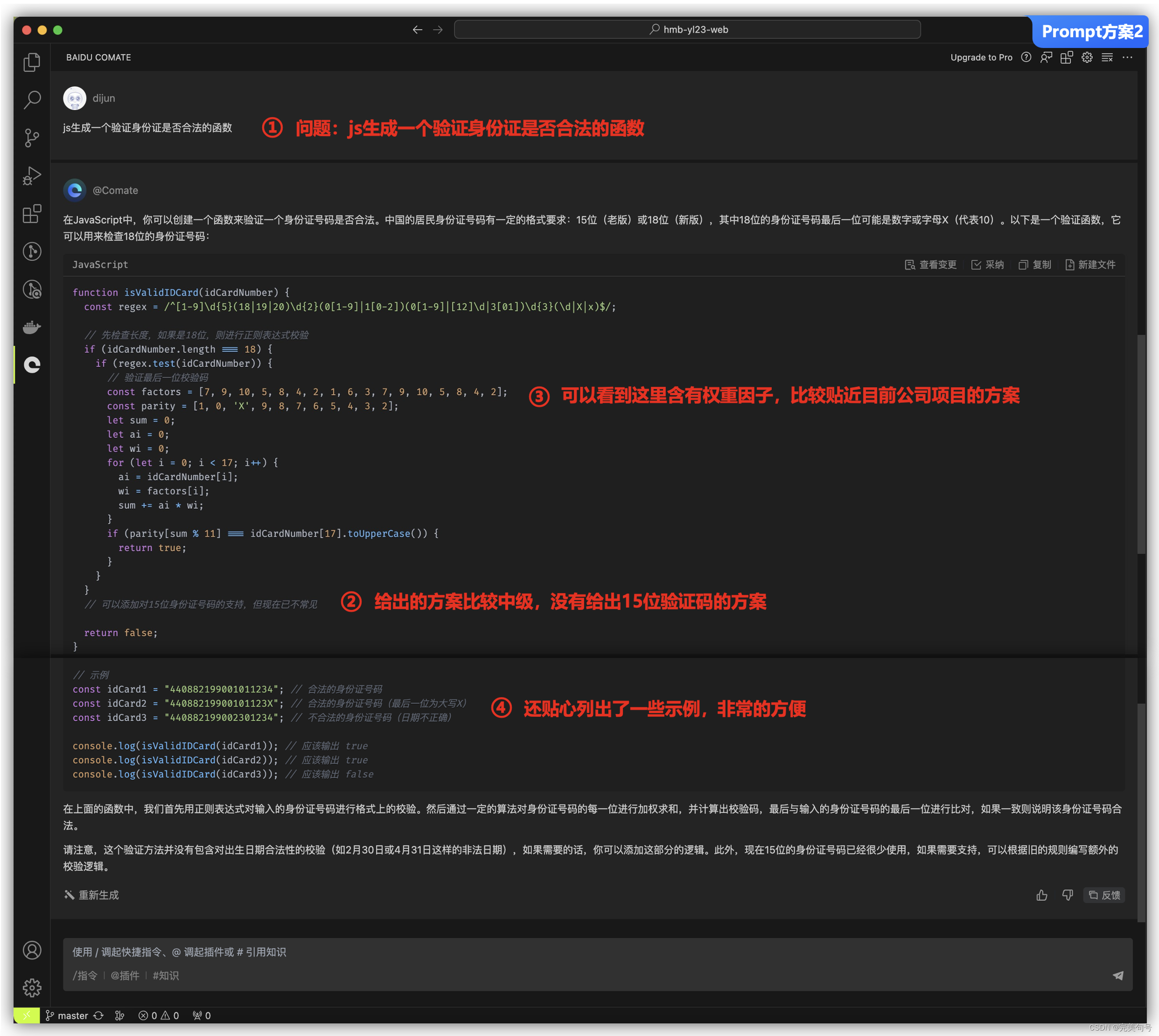
- 方案2:js生成一个验证身份证是否合法的函数
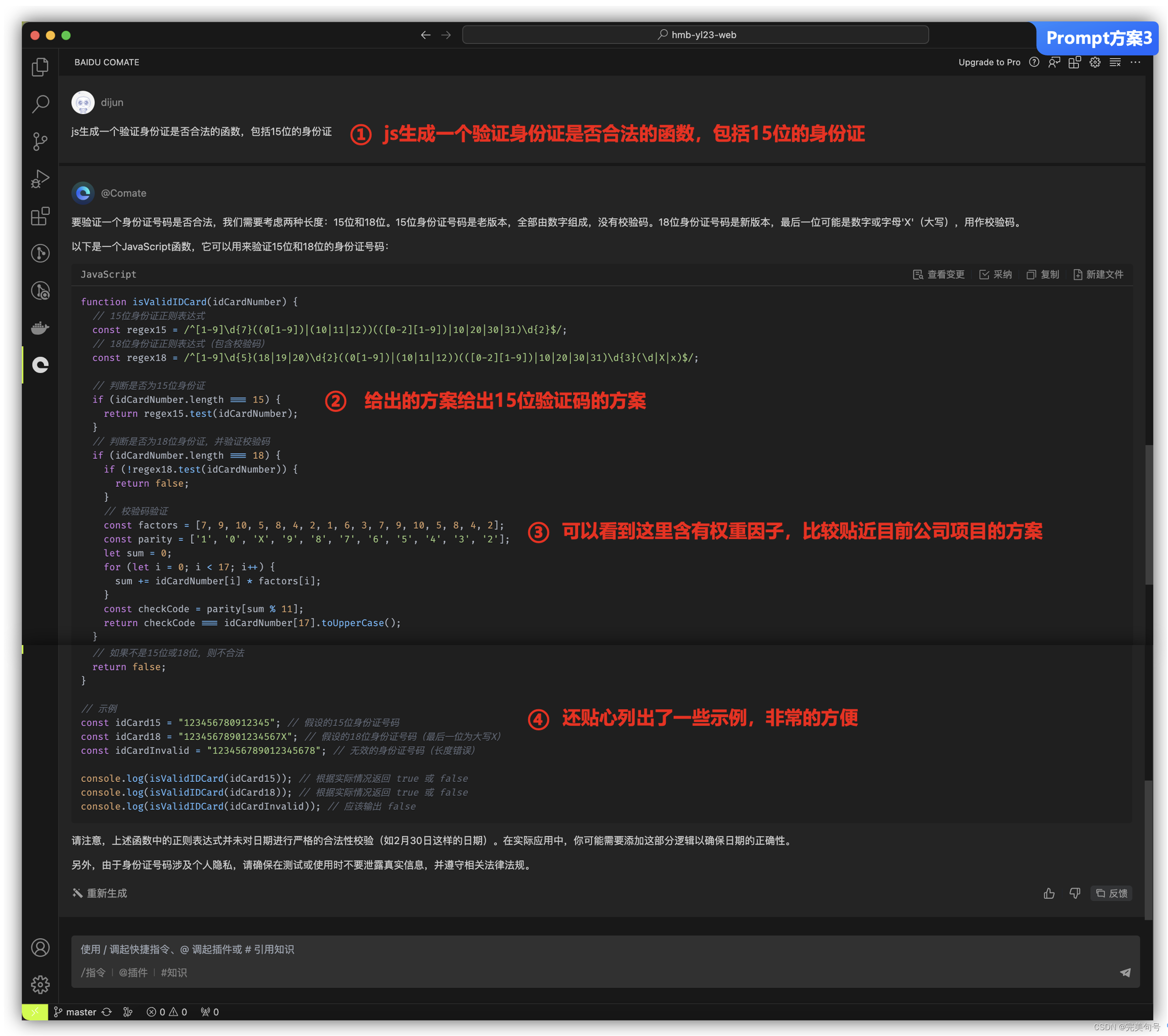
- 方案3:js生成一个验证身份证是否合法的函数,包括15位的身份证
第1种方案的话,个人感觉比较原始和初级,只是对于身份证的长度做了一些校验,而且数字与X做了校验,平时大家也写过正则吧,这样的正则,如果可以使用的话,可以在几秒钟就能生成一个,相对于我们自己写,还需要测试,方便了许多,但是,在这里如果是项目中使用的话,可能要求还要需要提高一下。
第2种方案,可以看到与我们项目的正则非常贴近了,但是这里没有对老的身份证15位进行校验,为了严谨性,项目还是需要对15位的身份证进行校验,而且这里生成了不同的身份证类型(含有X字母)的示例,相信有一部分同事在开发过程中,可能还不知道有这个“X”字母的场景,继续优化一下。
最后的方案可以直接在项目中使用,可以发现代码,比我们目前的还要精简,可以看到,我们总共花费了不到3分钟,就写出了一个符合真实项目需求的身份证正则校验函数,可以让我们节省大量的时间来花费在业务上,在项目中替换上面对应的代码,可以看到如下,是没有问题的。
九、企业项目“Baidu Comate 智能编码助手”的最佳落地实践 – 一键生成单元测试,提高代码健壮性:
还有一个最直观的提效功能,就是可以利用“Baidu Comate智能编码助手”的能力写代码、写注释、写单元测试、检测及修复bug、解释代码含义、提高代码可读性,以及对代码进行性能检查、安全性检查、代码风格检查,问各种技术问题等,可显著提高开发效率。
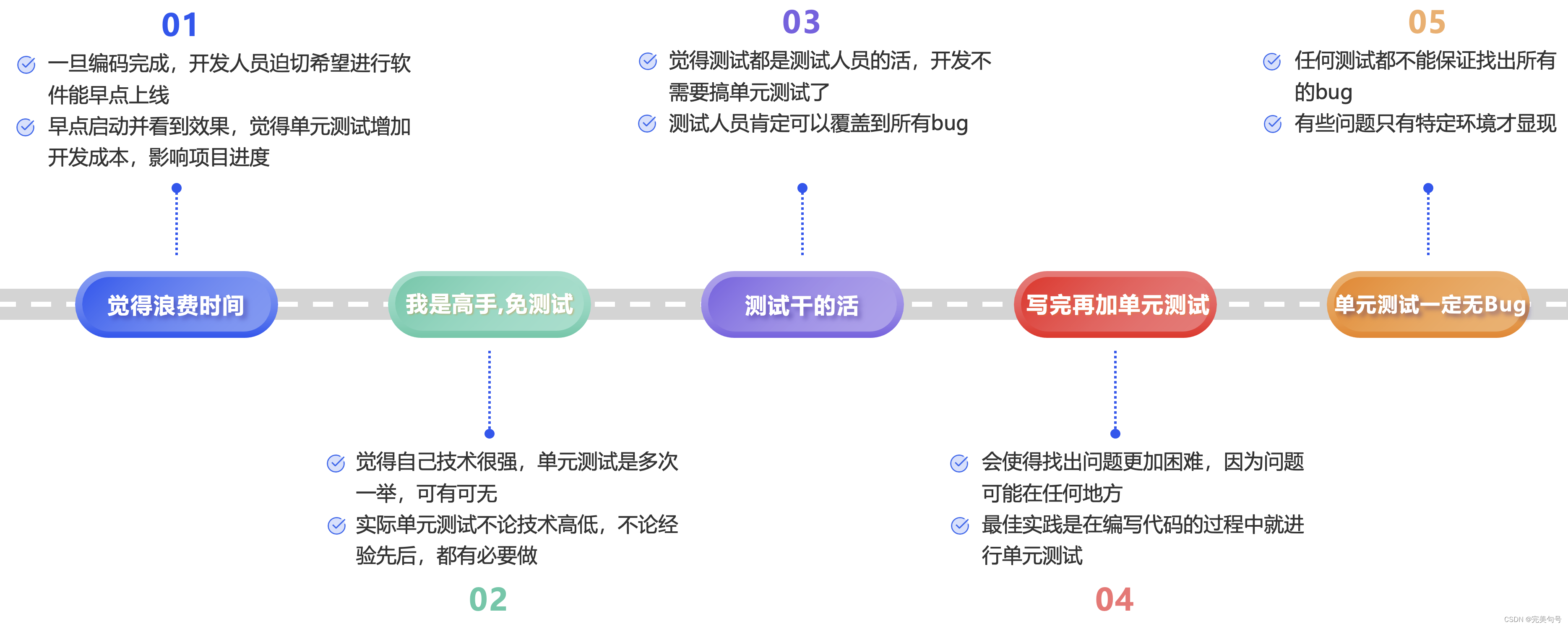
常常我们的工具库,一般会复用到很多的项目中,一般来说,基本上都需要写单元测试,保证基础服务的一个稳定性,“作为最底层的类库,测试管不了的我要管,开发不管的我也要管”,在实际工作中,都知道单元测试的重要性,写单元测试也是比较占开发工作量的。
-
- 开发因为项目周期的原因是不会写单元测试的。
-
- 开发工程师写的单元测试用例也不够全面。
-
- 软件测试工程师很多时候因为技术能力达不到。
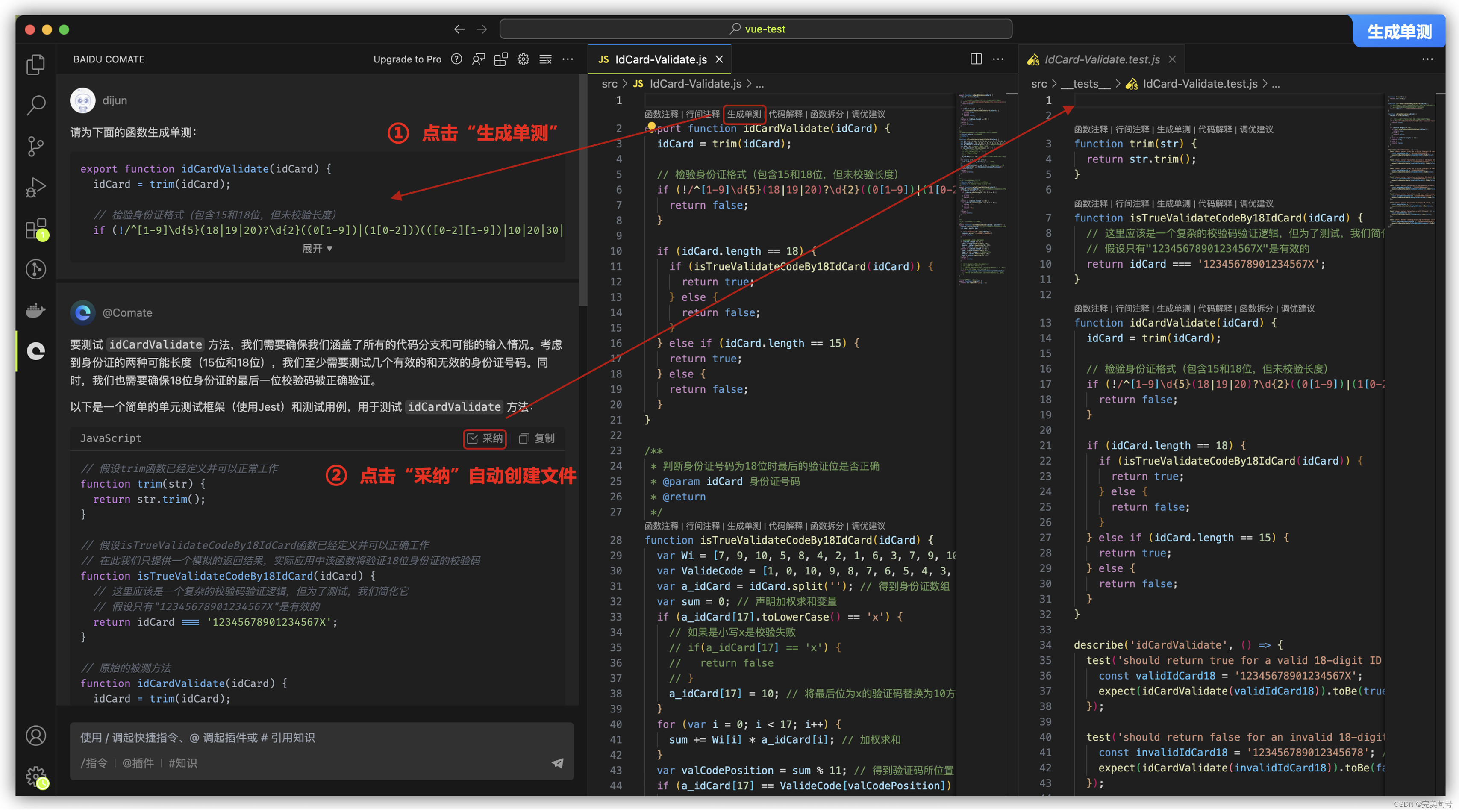
今天,这些条件统统都不存在了,我们可以利用“Baidu Comate智能编码助手”来进行单元测试,只需要在函数上将需要生成单元测试的代码使用“生成单测”,即可直接上传代码,并生成了单元测试的代码,非常的快速,比人为的开发效率还要高,可以点击“采纳”将会自动创建一个文件,保存即可。
需要注意一下,将头部的两个js函数(isTrueValidateCodeBy18IdCard, idCardValidate)修改为引用js工具类中的函数即可。
import {isTrueValidateCodeBy18IdCard, idCardValidate} from '../src/IdCard-Validate'
function trim(str) {
return str.replace(/^\s+|\s+$/g, '');
}
describe('idCardValidate', () => {
test('正确的18位身份证应返回true', () => {
const validIdCard18 = '110105199007067890'; // 示例身份证号,实际校验码可能不正确
expect(idCardValidate(validIdCard18)).toBe(false);
});
test('正确的15位身份证应返回true', () => {
const validIdCard15 = '110105900706789'; // 假设的15位身份证号
expect(idCardValidate(validIdCard15)).toBe(true);
});
test('错误的身份证格式应返回false', () => {
const invalidIdCard = '123456789012345678'; // 格式错误,长度不对
expect(idCardValidate(invalidIdCard)).toBe(false);
});
test('包含空格的身份证应返回false(在trim函数正确实现的情况下)', () => {
const idCardWithSpaces = ' 110105199007067890 '; // 前后有空格
expect(idCardValidate(idCardWithSpaces)).toBe(false); // 假设trim函数已经正确移除了空格
});
test('18位身份证校验码错误应返回false', () => {
// 假设我们将isTrueValidateCodeBy18IdCard替换为返回false的函数来模拟校验码错误的情况
const originalValidateCodeFunc = isTrueValidateCodeBy18IdCard;
const invalidIdCardWithWrongCheckDigit = '11010519900706789X'; // 假设校验码错误
expect(idCardValidate(invalidIdCardWithWrongCheckDigit)).toBe(false);
});
// 可以添加更多测试用例,覆盖更多的边界情况和异常情况
});
import {isTrueValidateCodeBy18IdCard, idCardValidate} from '../src/IdCard-Validate'
function trim(str) {
return str.replace(/^\s+|\s+$/g, '');
}
describe('idCardValidate', () => {
test('正确的18位身份证应返回true', () => {
const validIdCard18 = '110105199007067890'; // 示例身份证号,实际校验码可能不正确
expect(idCardValidate(validIdCard18)).toBe(false);
});
test('正确的15位身份证应返回true', () => {
const validIdCard15 = '110105900706789'; // 假设的15位身份证号
expect(idCardValidate(validIdCard15)).toBe(true);
});
test('错误的身份证格式应返回false', () => {
const invalidIdCard = '123456789012345678'; // 格式错误,长度不对
expect(idCardValidate(invalidIdCard)).toBe(false);
});
test('包含空格的身份证应返回false(在trim函数正确实现的情况下)', () => {
const idCardWithSpaces = ' 110105199007067890 '; // 前后有空格
expect(idCardValidate(idCardWithSpaces)).toBe(false); // 假设trim函数已经正确移除了空格
});
test('18位身份证校验码错误应返回false', () => {
// 假设我们将isTrueValidateCodeBy18IdCard替换为返回false的函数来模拟校验码错误的情况
const originalValidateCodeFunc = isTrueValidateCodeBy18IdCard;
const invalidIdCardWithWrongCheckDigit = '11010519900706789X'; // 假设校验码错误
expect(idCardValidate(invalidIdCardWithWrongCheckDigit)).toBe(false);
});
// 可以添加更多测试用例,覆盖更多的边界情况和异常情况
});
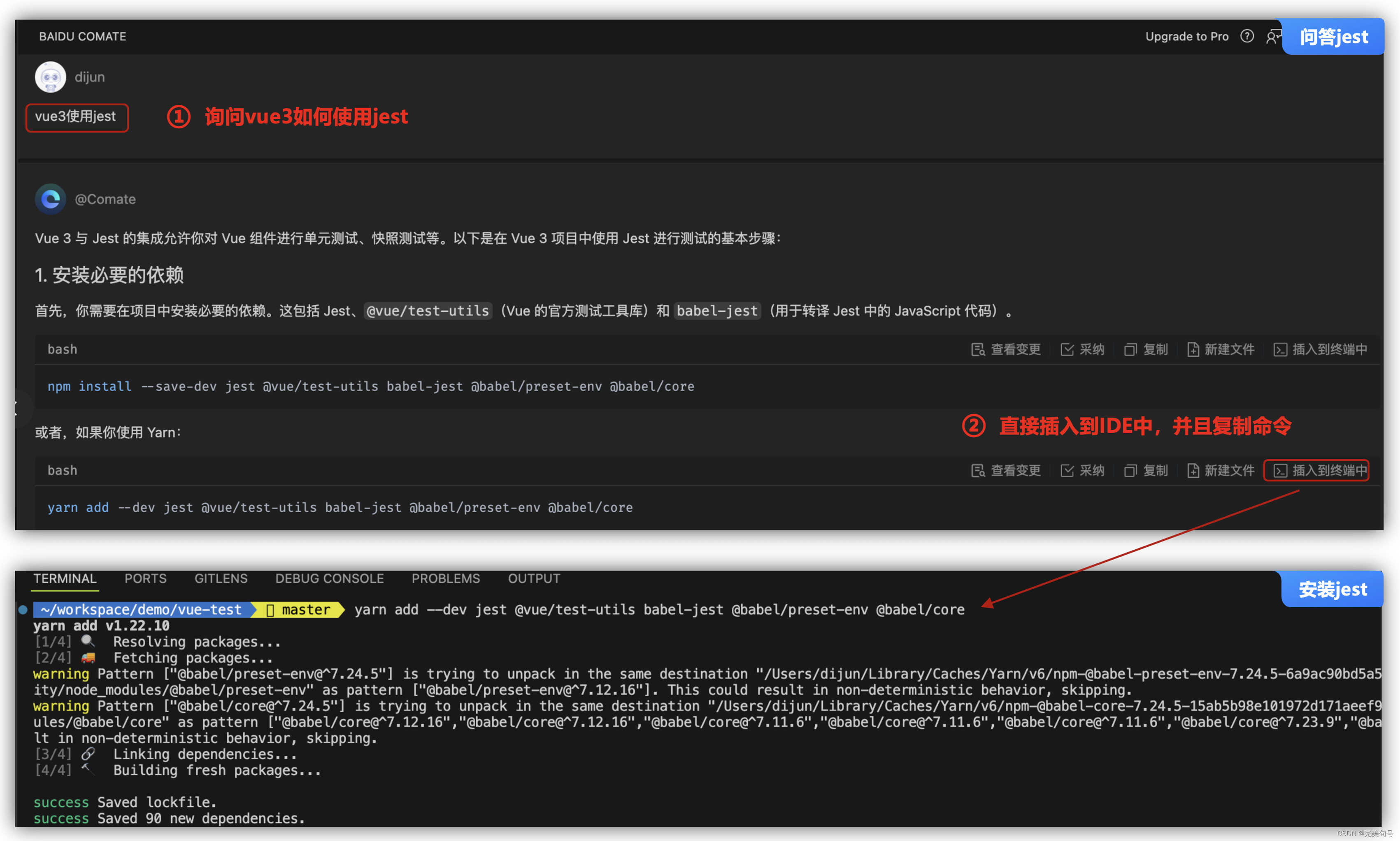
之前一直是vue2中开发,也没有使用过vue3,所以,在comate中搜索“vue3如何使用jest”,看看是如何回答的?生成的shell命令是可以直接点击“插入到终端中”,就可以直接将命令复制到了控制台中,非常的方便,不用再来回进行复制了。
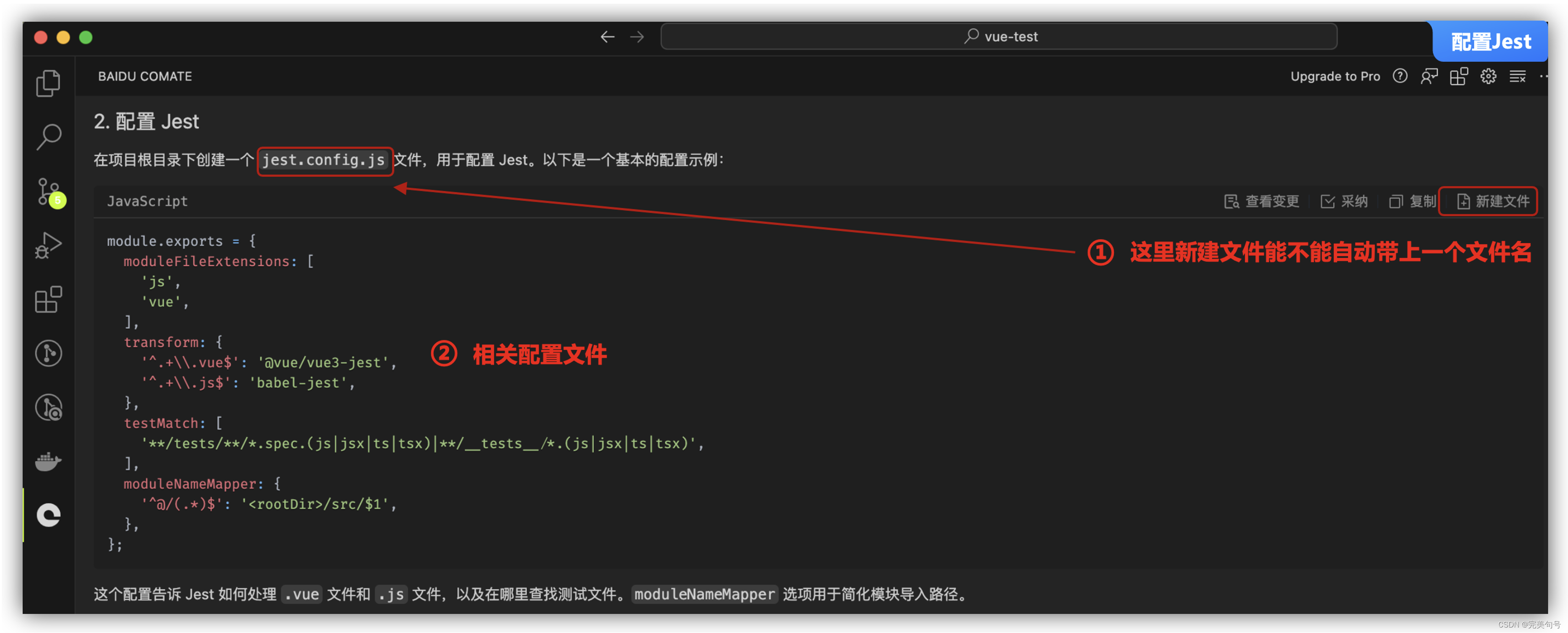
安装完成相关依赖后,进行第二步“配置Jest”,需要创建一个配置文件,这里不能用采纳了,因为会在原来的文件复制以下代码,可以使用“新建文件”,不过,这里的文件名可以自动处理成“jest.config.js”最好了。
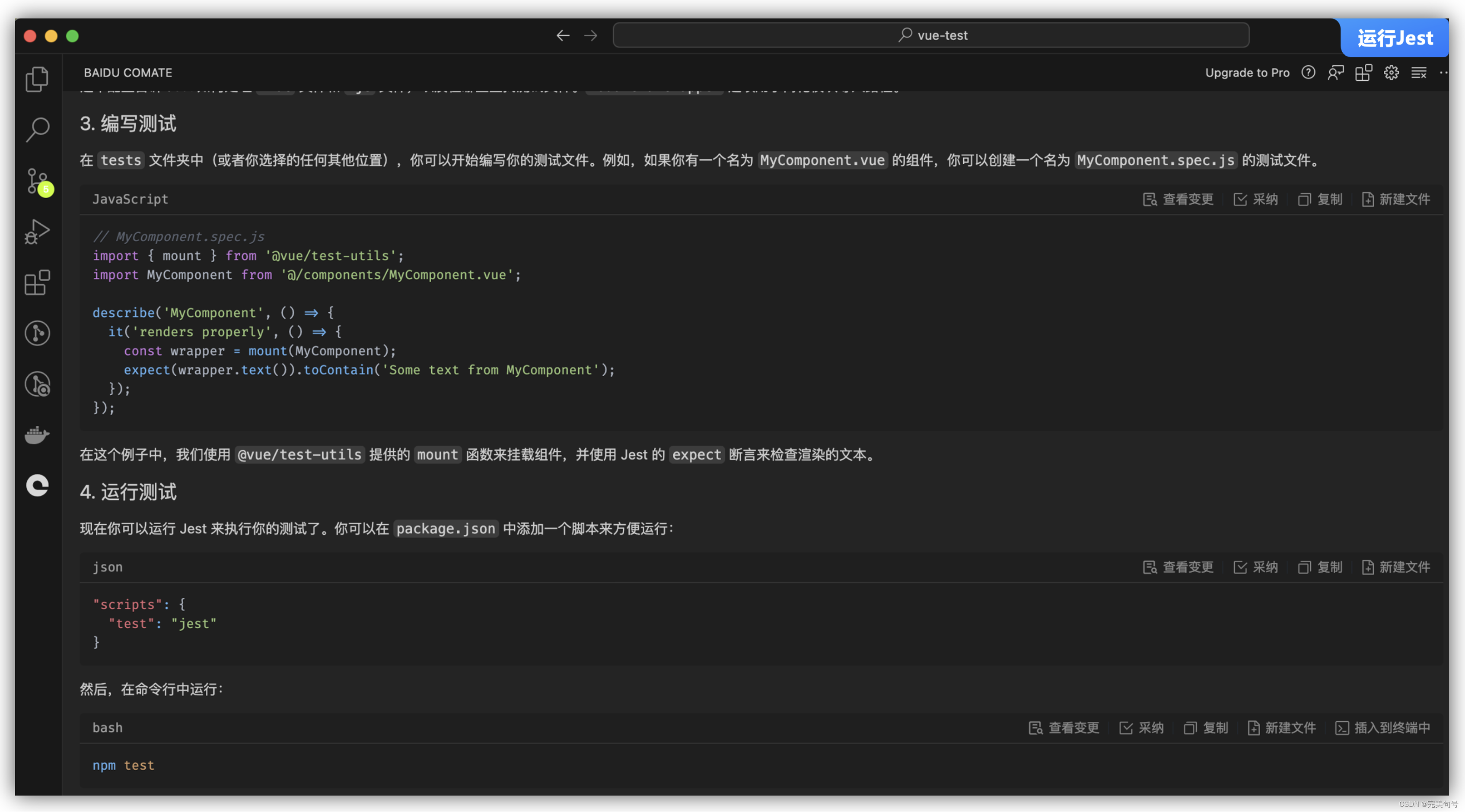
第三步不用编写了,因为上面我们已经生成了单元测试的文件,可以直接进行第四步运行测试文件。
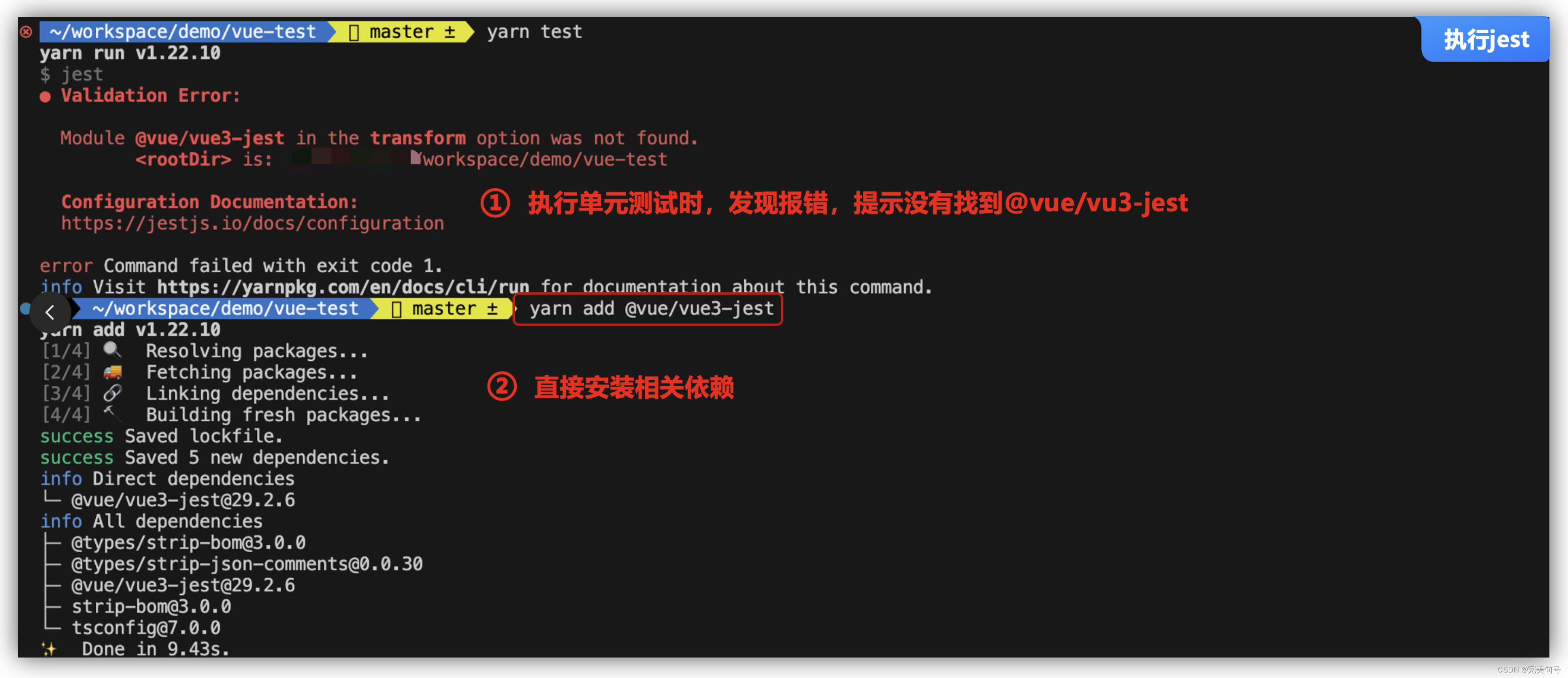
在根目录下添加配置文件后,使用“yarn test”来执行单元测试,发现报错了,原因是因为没有安装@vue/vue-jest的相关依赖,可以使用“yarn add @vue/vue3-jest”来安装相关的依赖。
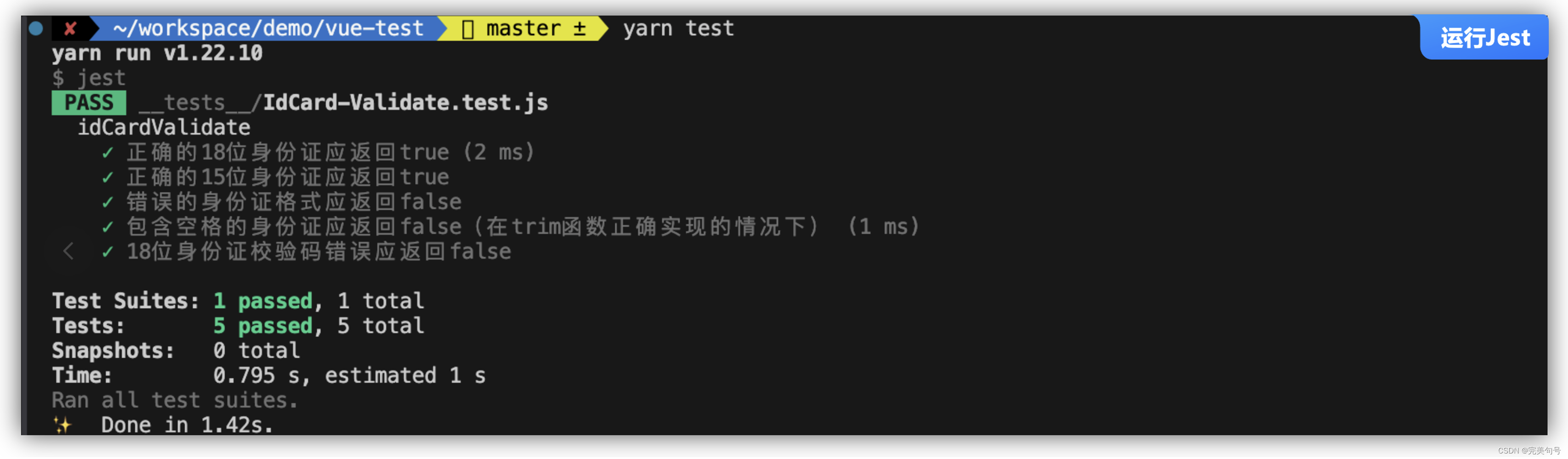
再使用“yarn test”执行一下,可以看到上面花了1分钟不到写的单元测试,已经全部通过测试,以前我们写单元测试的话,感觉最少也要10几分钟,而且还是需要不停的进行调试。
此外,还有还可以进行安全检查、代码风格检查、清洁代码等功能,可以看到利用此插件可显著提高开发效率和代码质量,感兴趣的程序员们赶快试试吧。
“Baidu Comate 智能编码助手”在自动化编写和执行单元测试方面具有巨大的潜力,通过使用文心大模型,可以提高测试效率和代码质量,解放开发人员的生产力。在未来,随着人工智能技术的不断发展和完善,相信AI大模型在软件开发领域的应用将越来越广泛。
十、企业项目“Baidu Comate 智能编码助手”的最佳落地实践 – AutoWork打造“私人研发助理”:
AutoWork可以帮助企业根据个性化需求,定制智能研发能力,通过对接私域知识让Comate更理解业务,也可以用自有代码库来对模型精调,打造更适合每家企业自己的智能代码助手。
AutoWork可以能够深入理解本地代码库和企业内部的一些垂直私域的知识,开发者只需要明确开发“目标”和“意图”,AutoWork 便能自动检索必要的背景知识、独立分析产品需求,通过“智能问答”与“结合私域知识生成代码”匹配最佳解决方案并生成代码,能够更好地完成开发指令。
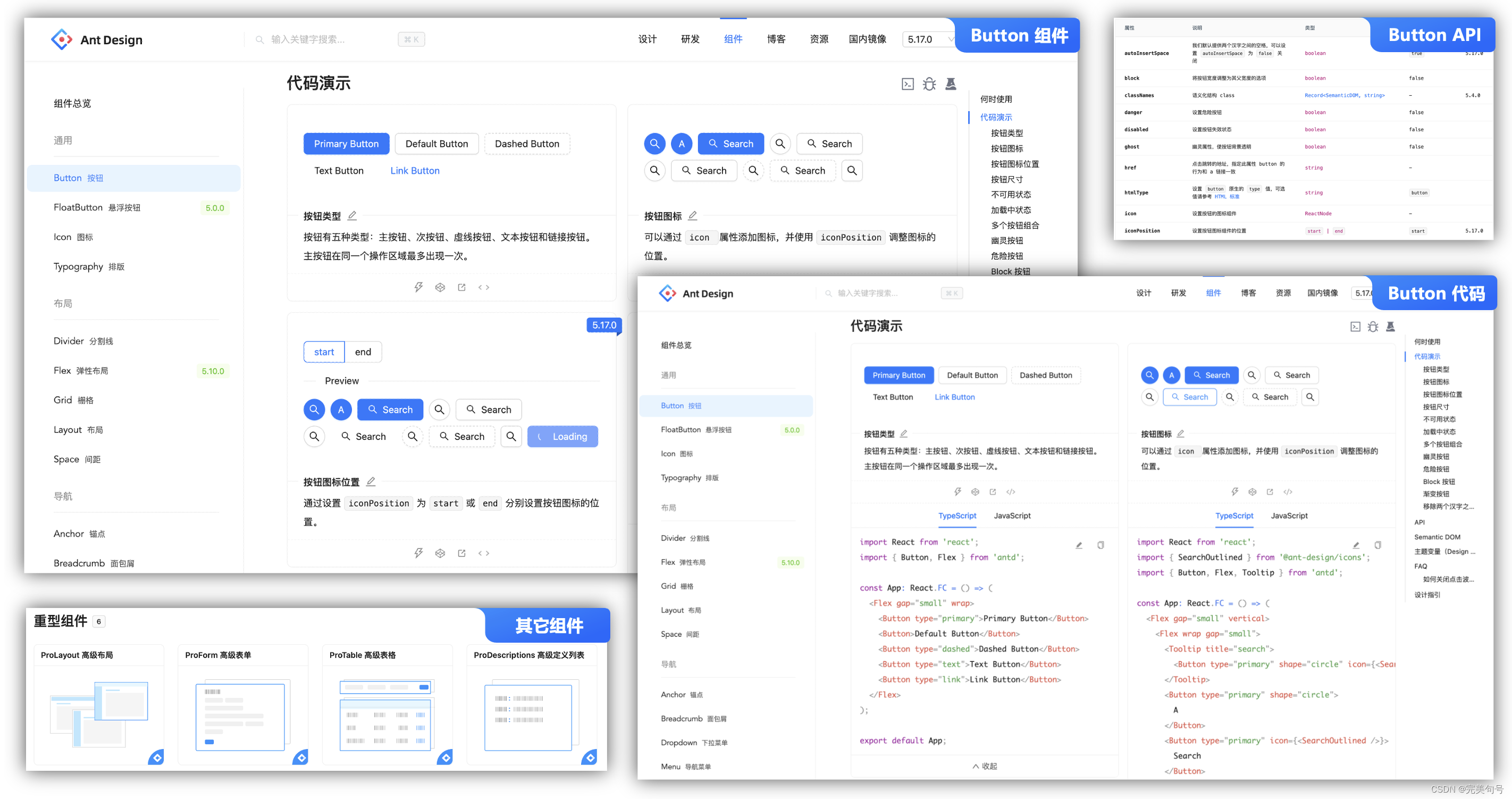
大多数公司都有自己的私有化仓库,比如,组件库、UI库、工具Utils库,但是这些都需要配置大量的说明文档,比如像Ant Design的官网,需要提供非常详细的API相关说明文档、代码示例、场景Demo。
虽然公司内部也是有类似相关的在线知识文档,但是由于内容篇幅较多,新人使用起来也是需要花费大量时间来理解的,但是接触过“Baidu Comate智能编码助手”的AutoWork就会发现,在需要掌握新的知识体系时,无需开发者翻阅大量文档去理解复杂逻辑,只需直接要求 AutoWork 梳理代码架构,便会给出清晰完整的解释,实现“哪里不懂问哪里”。
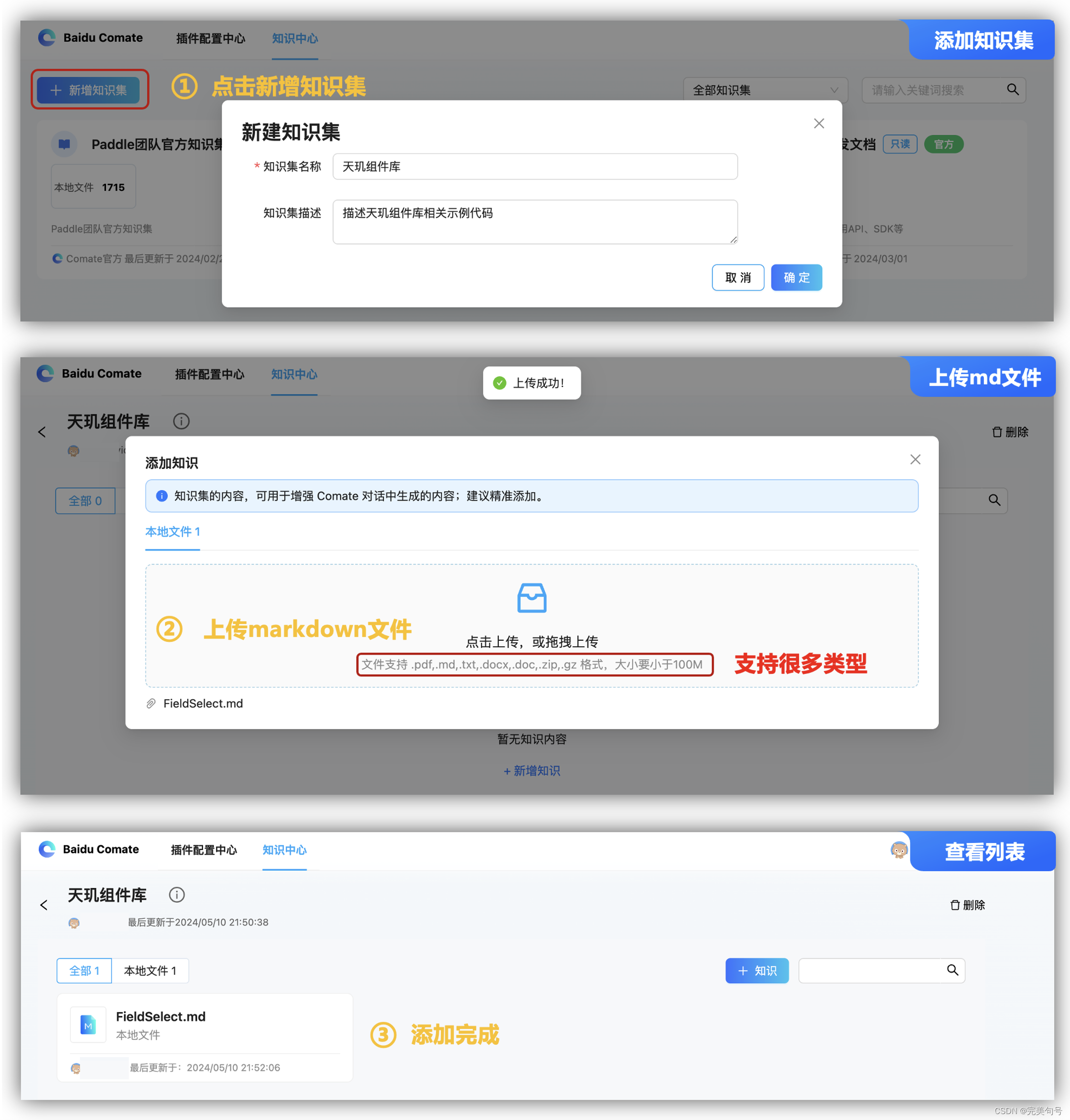
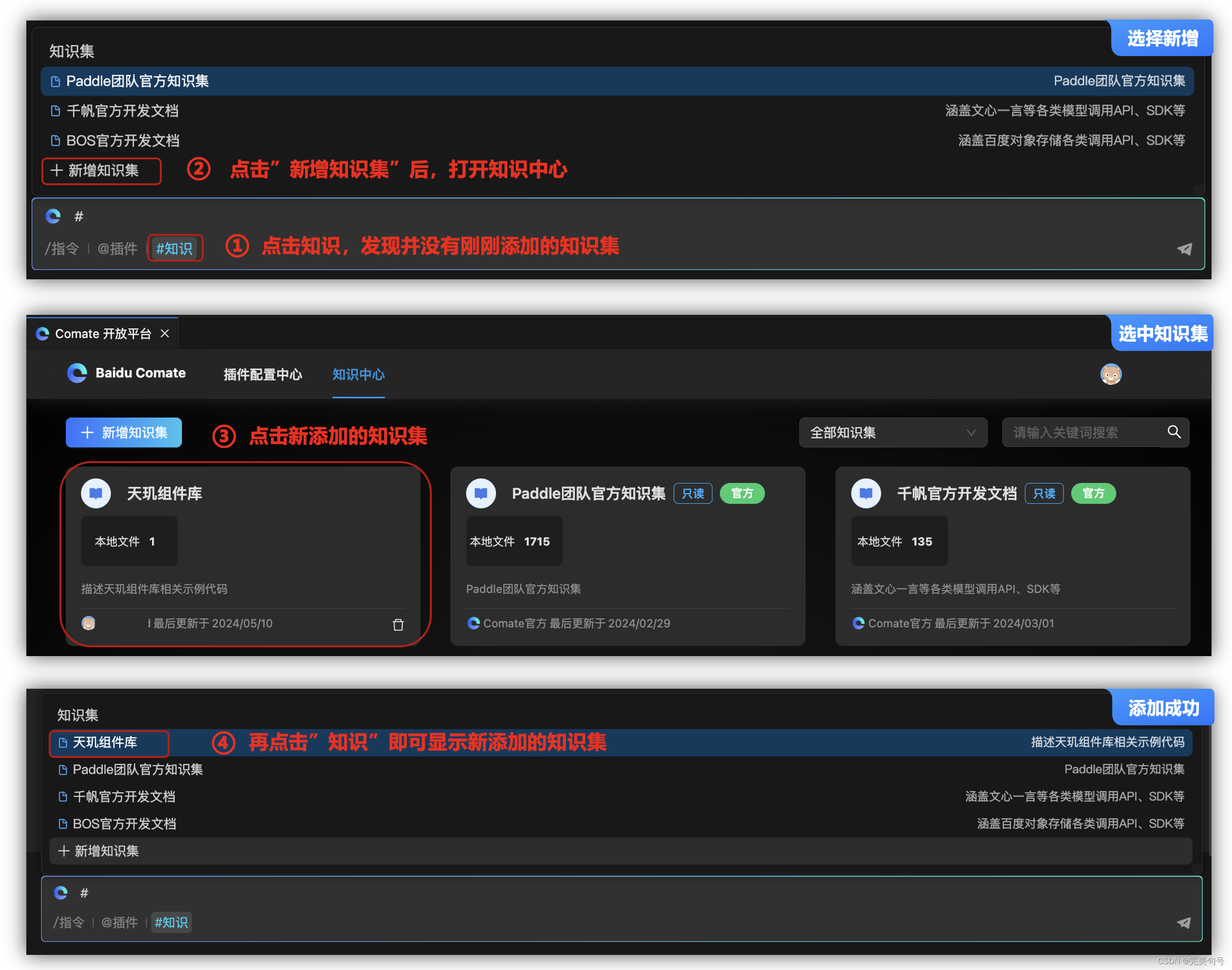
打开官方首页,点击头像出现的弹框,选择“知识中心”,跳转到知识中心页面,也可以直接访问知识中心,可以发现官方默认有3个知识库体系,“Paddle团队官方知识集”、“千帆官方开发文档”、“BOS官方开发文档”。
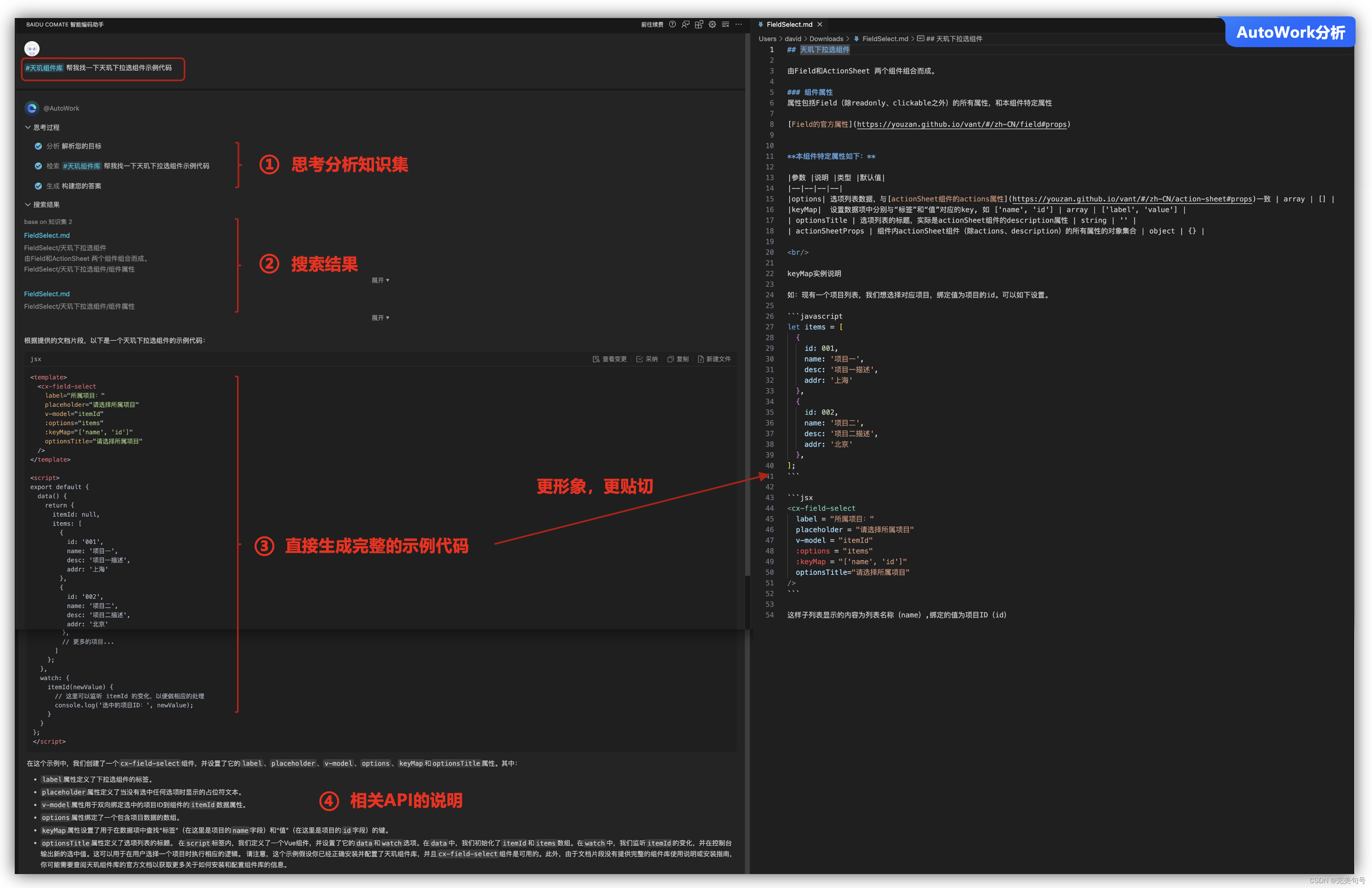
点击“新增知识集”,将我们其中一个联合组件(由Field和ActionSheet 两个组件组合而成)的文档上传到知识集中,让AutoWork来帮助帮助回答。
## 天玑下拉选组件
由Field和ActionSheet 两个组件组合而成。
### 组件属性
属性包括Field(除readonly、clickable之外)的所有属性,和本组件特定属性
[Field的官方属性](https://youzan.github.io/vant/#/zh-CN/field#props)
**本组件特定属性如下:**
|参数 |说明 |类型 |默认值|
|--|--|--|--|
|options| 选项列表数据,与[actionSheet组件的actions属性](https://youzan.github.io/vant/#/zh-CN/action-sheet#props)一致 | array | [] |
|keyMap| 设置数据项中分别与“标签”和“值”对应的key, 如 ['name', 'id'] | array | ['label', 'value'] |
| optionsTitle | 选项列表的标题,实际是actionSheet组件的description属性 | string | '' |
| actionSheetProps | 组件内actionSheet组件(除actions、description)的所有属性的对象集合 | object | {} |
<br/>
keyMap实例说明
如:现有一个项目列表,我们想选择对应项目,绑定值为项目的id。可以如下设置。
let items = [
{
id: 001,
name: '项目一',
desc: '项目一描述',
addr: '上海'
},
{
id: 002,
name: '项目二',
desc: '项目二描述',
addr: '北京'
},
];
<cx-field-select
label = "所属项目:"
placeholder = "请选择所属项目"
v-model = "itemId"
:options = "items"
:keyMap = "['name', 'id']"
optionsTitle="请选择所属项目"
/>
这样子列表显示的内容为列表名称(name),绑定的值为项目ID(id)
通过上面的形式,将组件的markdown的说明文档上传到知识中心,可以看到能支持很多文件格式,非常的强大,不需要对源文件进行转格式,通过挂载指定的开发文档、需求文档、API文档等,并应用文心大模型的能力,对这些私域研发知识进行快速理解、分析和应用,实现从需求到代码全部自动生成。作为研发人员,不再需要花费大量时间去翻阅文档,实现“一键式”高效编程。
在“知识中心”添加后,需要在IDE中使用的话,可以在“知识 -> 新增知识集”中,选择刚刚新增的知识集,即可添加所需的知识集,这里建议可以直接自动同步一下。
上面,我们通过“Baidu Comate智能编码助手”的AutoWork,通过上传的pdf、markdown、world等资料,轻构构建私域的“智能问答”体系,让IT开发人员与代码库直接“聊天”,无论是了解整体架构、探索特定的实现逻辑,还是梳理代码间的复杂依赖关系,AutoWork 都能实时给出清晰准确的反馈,使开发者能够迅速把握项目的全貌。
1. “网页 - 知识集” AutoWork:
上面演示了如何使用自己的储备库搭建在线AutoWork知识集,比如开发PHP的Laravel文档,之前都是去看一些在线的文档,这个需要有办法也能集成到AutoWork知识集中吗?
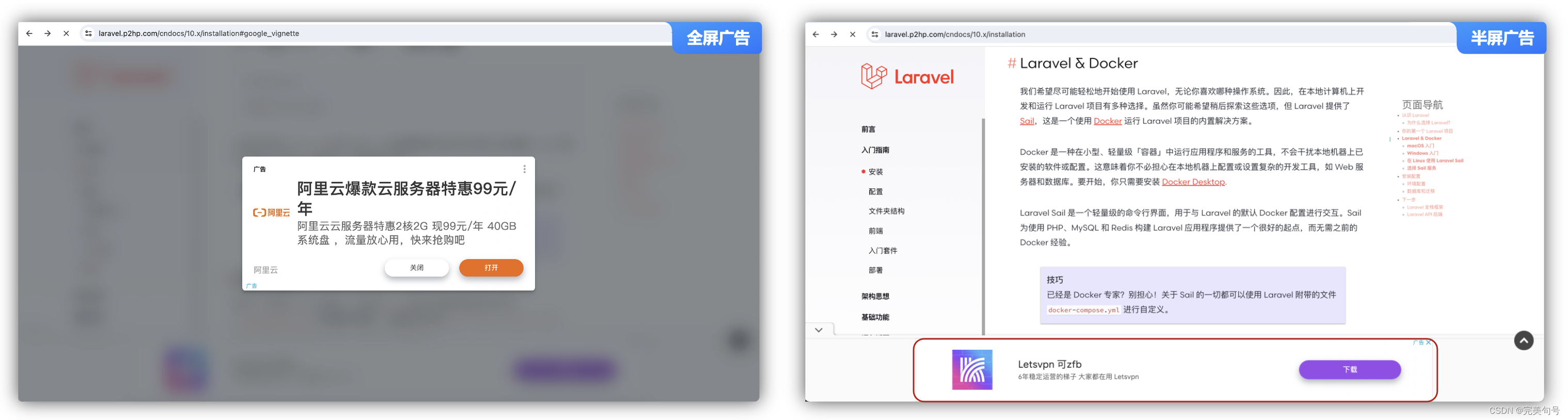
当然,官方早就支持,输入一个页面的url,即可得到这个页面相关的信息,我们可以针对性的进行这个网页生成AI的智能问答,再也不用看这种全屏、半屏,到处充斥着广告信息,最主要的是专注某个垂直的知识领域。
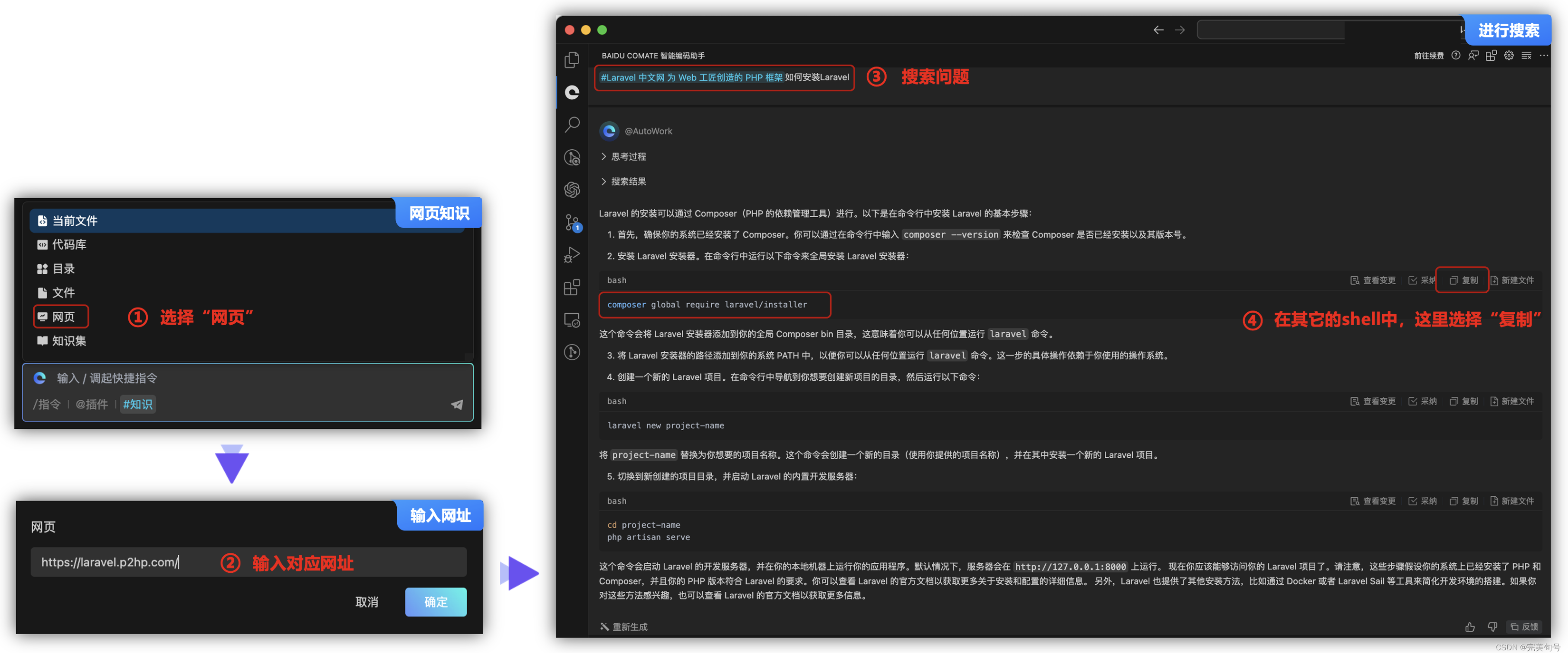
接下来我们使用“网页知识集”搜索一下“https://laravel.p2hp.com/”,并且我们咨询一下问题“如何安装Laravel”,可以看到会给我们从网页中分析并得出一些结论,速度非常的快。
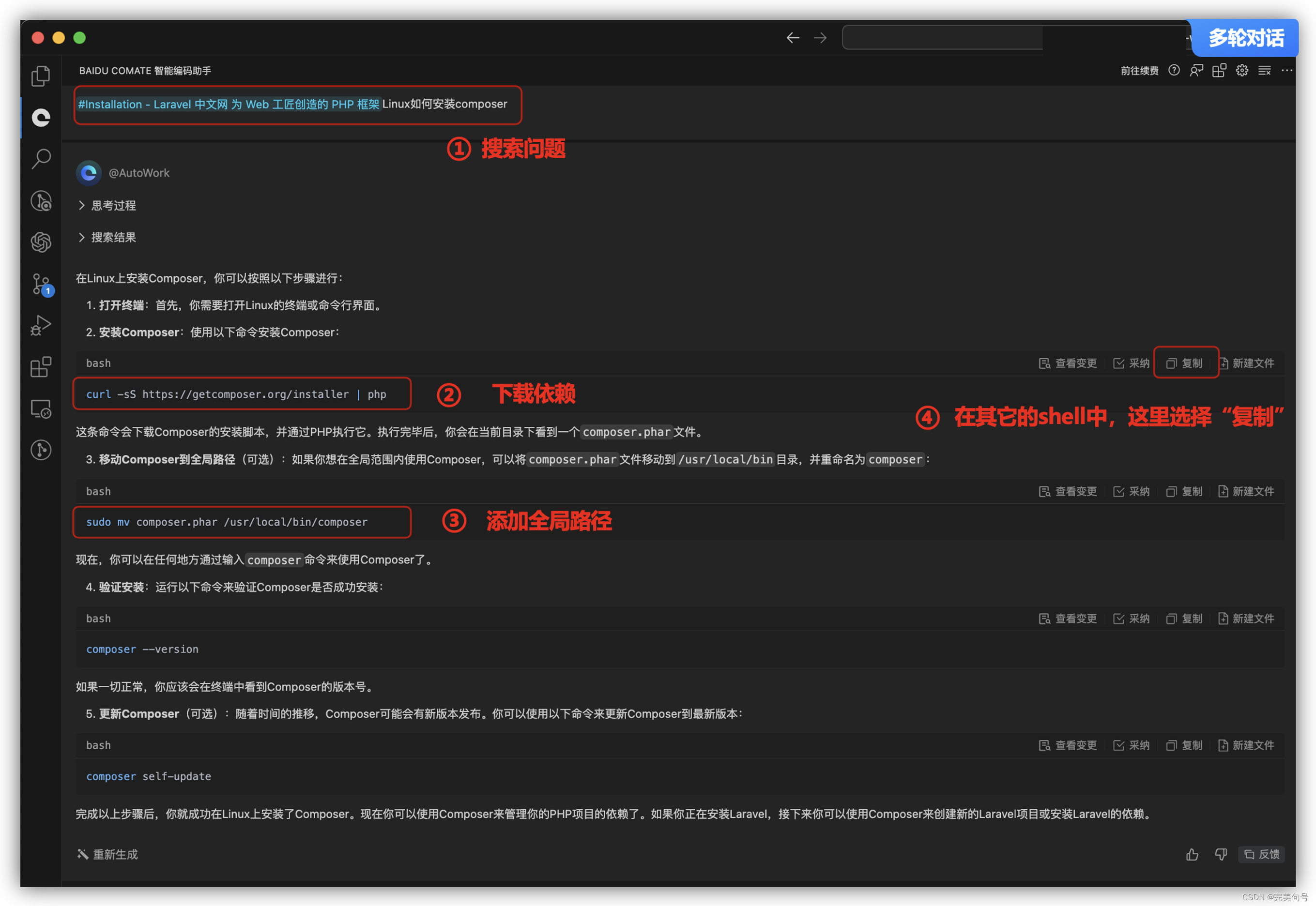
但是好像本地是没有compose这个PHP的依赖管理工具的,接着进行问答“Linux如何安装composer”,可以看到这里是可以进行多轮对话的,针对同一个问题。
通过上面进行问题搜索的答案,可以在Linux本地环境中,快速进行安装体验一下,可以发现完美安装上了,这样以后就可以在IDE中一问一答的方式解决大量阅读在线文档的痛点,直接让Comate去大量的阅读,给我们想要的结果即可。
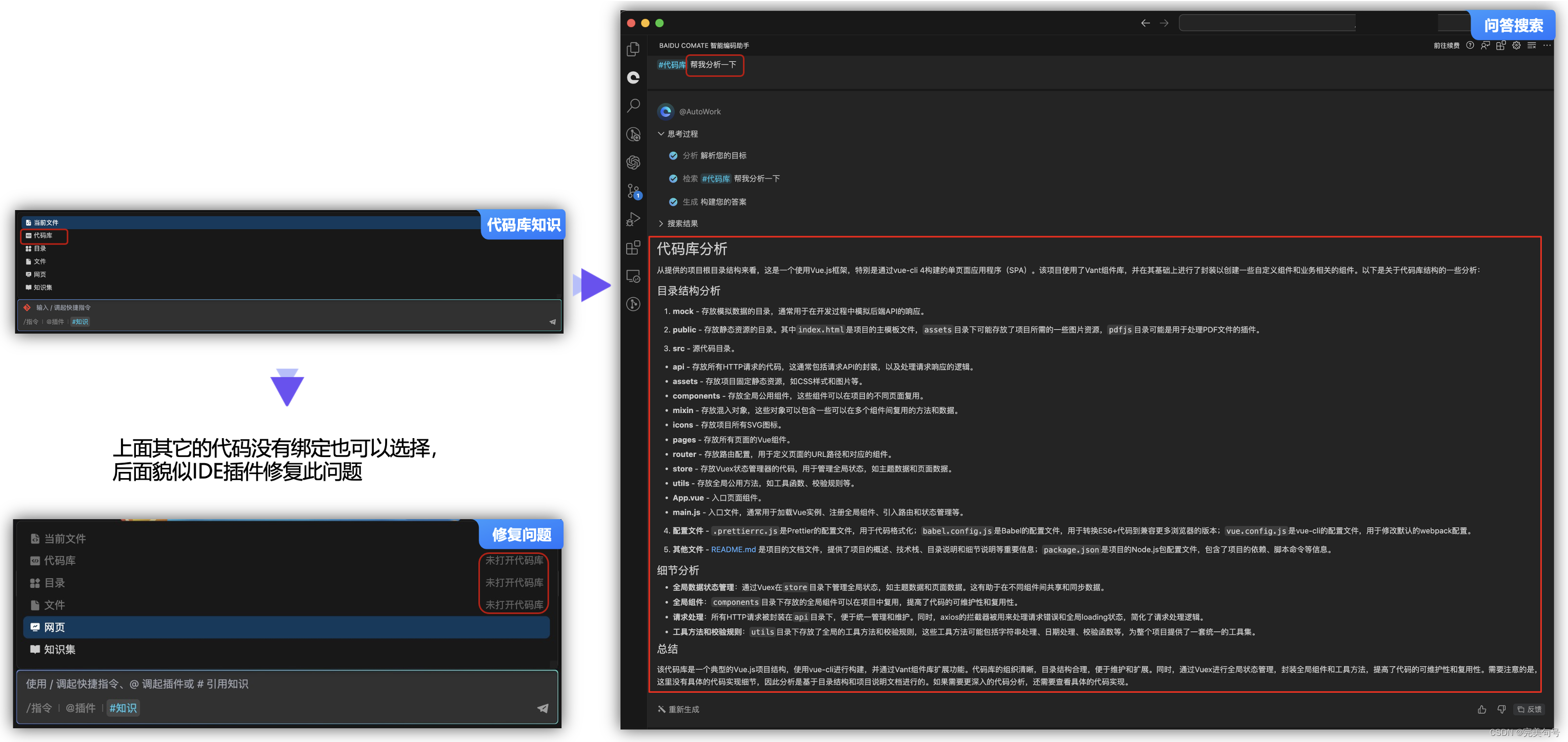
2. “代码库 - 知识集” AutoWork:
除了网页,代码库也可以也是可以直接进行AutoWork分析的,比如我们有一个老项目,让Comate帮我们来分析一下这个项目的结构,一些目录的结构分析和细节的分析,通过代码库,我们可以快速的了解项目的组成结构,可以快速的接入某个项目中开发。
3. “目录与文件 - 知识集” AutoWork:
还可以针对本地仓库“某个文件”、“某个目录”进行AutoWork分析的,但是实际体验发现,只能是有发生git变化的文件,建议可以将所有目录和文件都可以进行分析,不然,我要分析一个文件,只能先敲个空格或者做一些修改,不是太友好,刚开始还以为不支持多个文件操作。
4. 小结:
“Baidu Comate智能编码助手”实现了从单一生成代码进化到系统化处理复杂研发任务的新阶段,开发者仅需明确目标和意图,AutoWork便能深度解读代码库,制定执行计划并智能生成代码,实现了从需求解析到代码实现的端到端自动化。
“Baidu Comate智能编码助手”基于⽂⼼大模型超强的思维链能力, AutoWork能够像一个智能体一样来思考和执行任务,能够听懂人的需求,然后顺序执行需求拆解、制定计划、生成代码、调试运行等步骤。
十一、“Baidu Comate智能编码助手”推送企业降本增效SOWT分析:
“Baidu Comate智能编码助手”更贴合软件研发现场,通过易用的研发平台、丰富的插件基础能力、自主定制能力以及企业接入私域知识与自有能力等,可以更好地满足企业定制化开发需求,助力企业低成本打造更加适合组织的自有智能代码助手,进一步大幅提升软件研发体验和效率。
“Baidu Comate智能编码助手”持续深化对企业客户需求的关注,在已有的数据安全、交互迅速、部署灵活等优势基础上,更通过此次最新推出的两大重磅能力,实现了对企业私域知识连接和个性化需求的深层次满足。
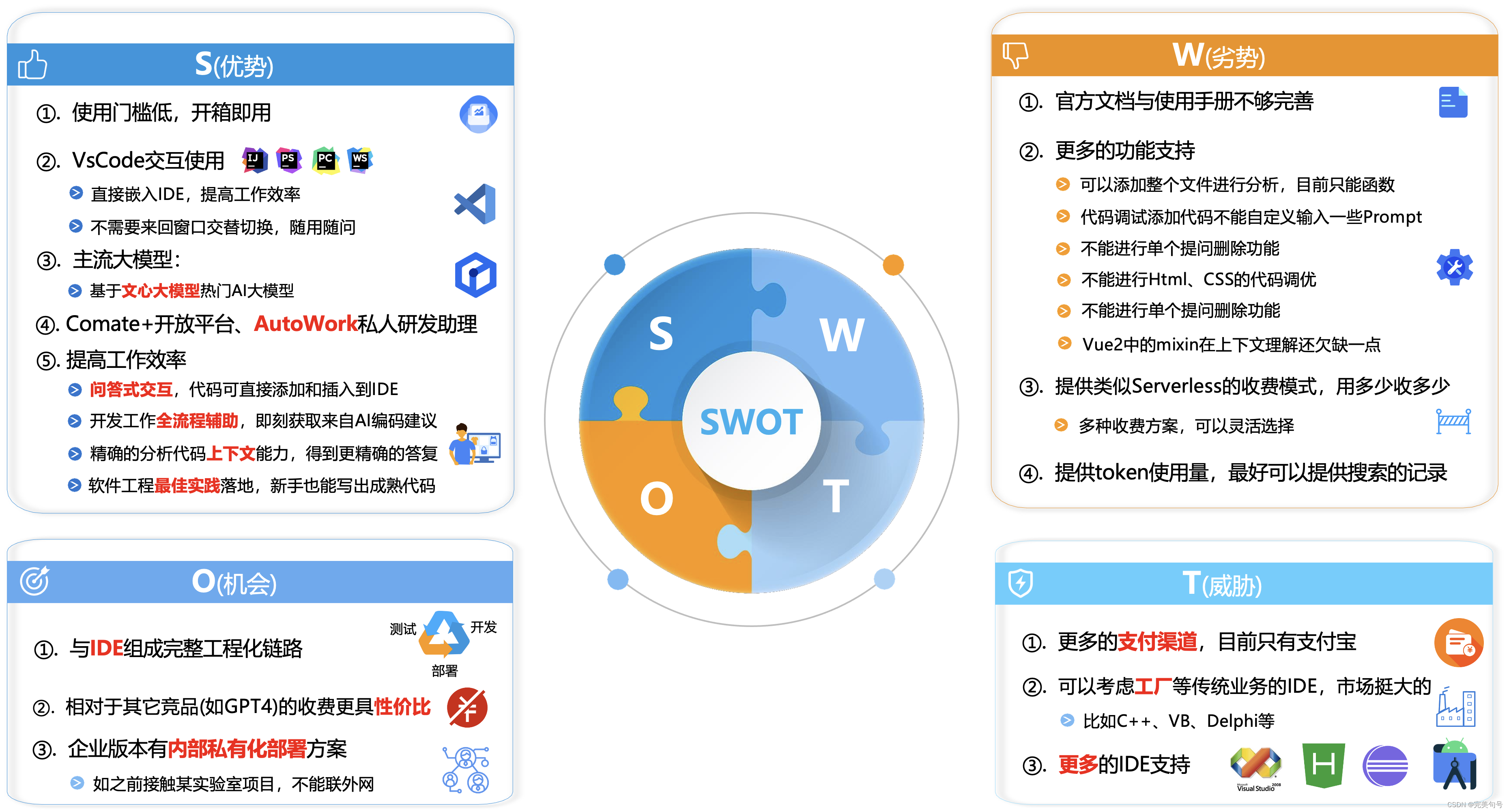
在企业项目中也实际使用起来了,完全可以满足业务的开发,而且门槛也比较低,基本也没有太多的风险点,下面是个人总结的SWOT,可仅大家参考一下。
值得一提的是,通过AutoWork可以将“智能问答”与“结合私域知识生成代码”相结合,能够深入理解本地代码库和组织内部的私域知识,开发者只需要明确开发“目标”和“意图”,AutoWork便能自动检索必要的背景知识、独立分析产品需求,匹配最佳解决方案并生成代码,能够更好地完成开发指令,通过“知识中心”,这不仅可以减少了开发者需要手动阅读和理解大量文档的时间,也极大降低了由于理解偏差导致的错误和返工,大幅提升开发者体验和效率。
上面通过对“Baidu Comate智能编码助手”的最佳实践体验的过程中,基于文心大模型,提供代码智能生成、研发智能问答能力,可以让代码智能生成,完成工作更高效,特别是可根据当前代码文件及跨文件的上下文,预测出可能的代码走向,给出合适的代码片段,极大地提高了编程效率,让你更专注在技术设计,高质高效地完成编码工作,如下是个人在体验中比较直观的感受:
1. “Baidu Comate智能编码助手”和 Devchat对比:
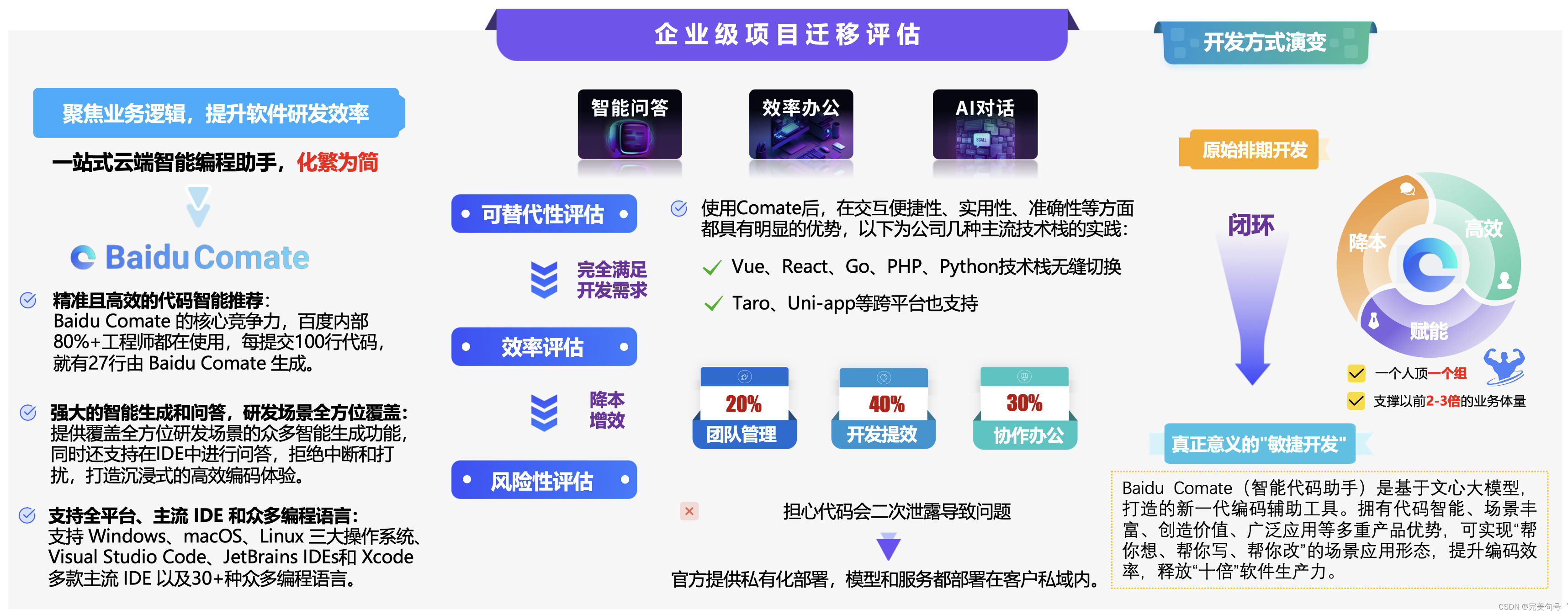
“Baidu Comate智能编码助手”和 Devchat都是用于AI写代码使用的工具,但是在使用后,有一些对比的项目,通过与Devchat进行对比测评,在使用“Baidu Comate智能编码助手”后,在交互便捷性、实用性、准确性等方面都具有明显的优势,特别是“AutoWork”这块,还是感觉在团队推动工程化体系助手比较适合,可以最大程度的帮助我们减少基础代码开发的工作量,尽量将时间花在系统优化、系统性能上建设。
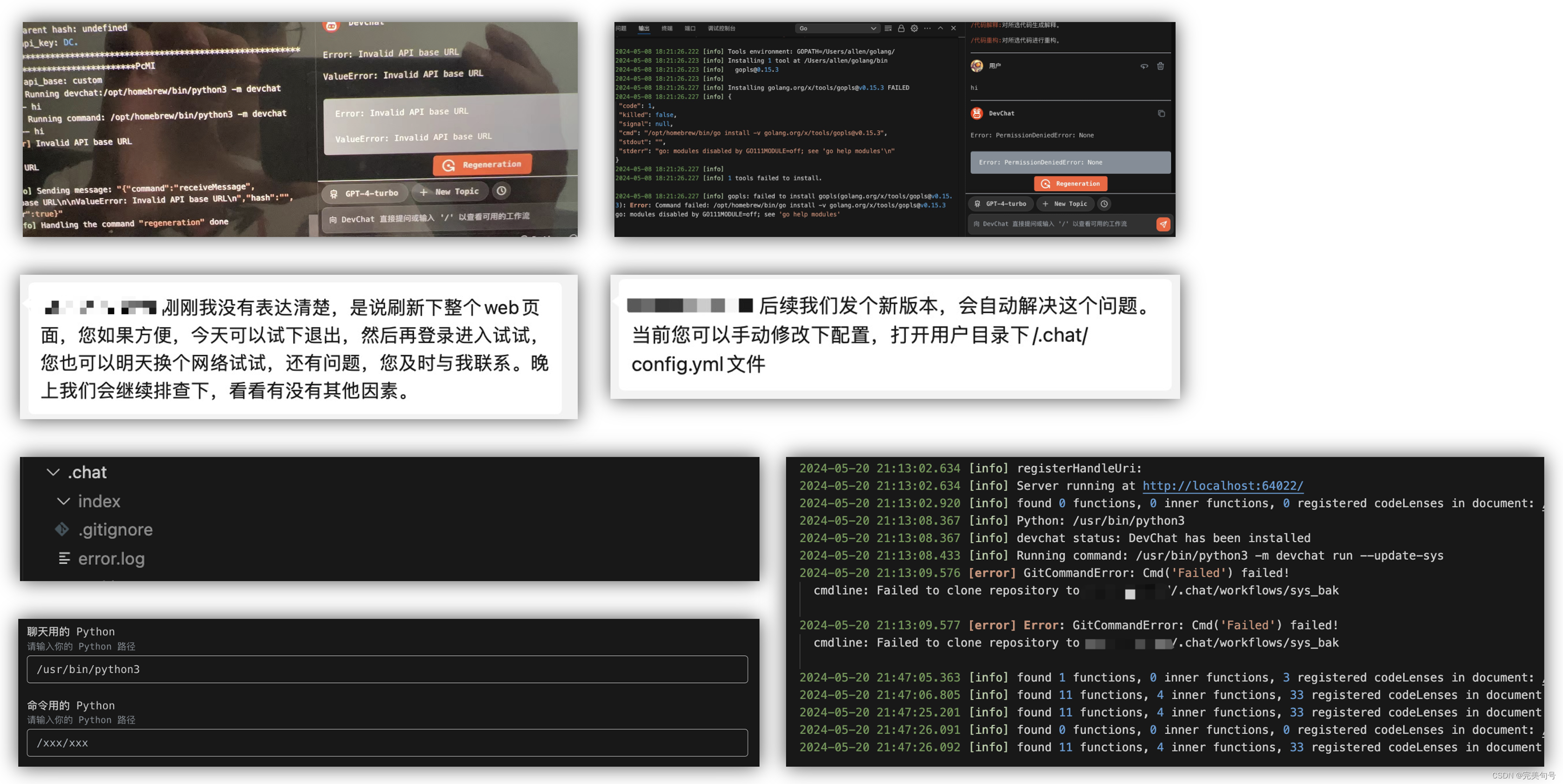
以下为Devchat的一些群里反馈问题点和一些设置:
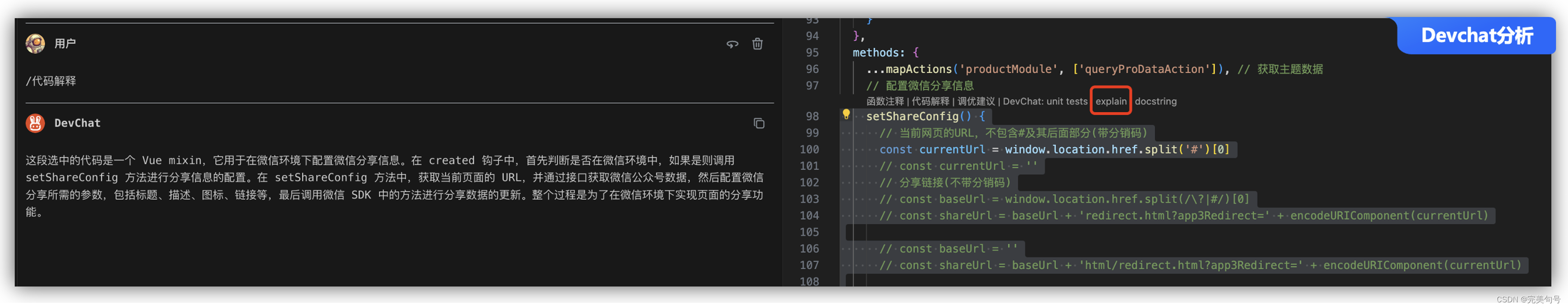
对比上面的一段代码,我们需要解释一下那段微信注册优化的代码,可以看到Devchat只是将意思稍微翻译了一下,并没有像Comate一样给出了比较详细的解释。
同样,对比上面的一段代码进行单元测试,可以看到Devchat生成了一些答案,明显不是太符合写单元测试的需求。
以上只是个人站在同一个功能进行对比,由于时间关系,还有许多功能未进行测试,大家可以自行对比一下,做一些比较详细的测试。
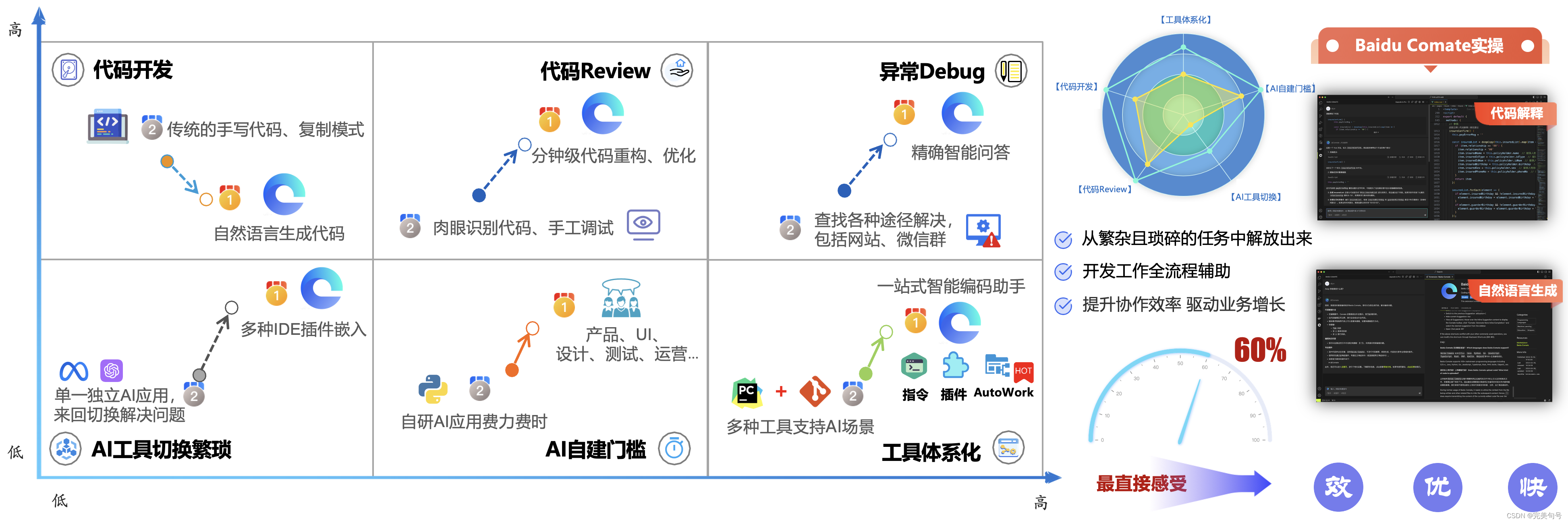
2. “Baidu Comate智能编码助手”全链路、全流程辅助:
“Baidu Comate智能编码助手”是一款AI值得信赖的编程助手,使用起来简单方便。“Baidu Comate智能编码助手”能够帮助开发者更快速、更高效地进行编程工作,是一款非常值得推荐的工具,在IDE之外的其他研发环节,还可通过生成自动化用例、在CLI中智能获取所需命令等能力,帮助开发者全面提升研发效率。
3. “Baidu Comate智能编码助手”版本选择:
个人版本提供业务代码与测试代码的生成、代码优化与修复、自然语言对话式技术问答等多维度辅助编码能力,同时支持 100+ 语言与多种主流 IDE,让你的编码更快、更好、更简单,个人推荐使用“人个专业版本套餐”。
当然,企业版本在个人版本的基础之上,同时提供完备的数据报表能力,助力企业分析应用效果、定位效能瓶颈,一站式赋能研发过程降本提效,私有化部署版本涵盖企业版本全部能力,同时支撑大型企业规模化部署与应用,保障使用效果,维护数据安全。
4. “Baidu Comate智能编码助手”能带来什么样的提升:
-
代码智能生成,完成工作更高效:
可根据当前代码文件及跨文件的上下文,生成行级/函数级代码、单元测试、代码注释等。沉浸式编码心流,秒级生成速度,让你更专注在技术设计,高质高效地完成编码工作。 -
AutoWork研发智能问答,解决问题更轻松:
基于海量研发文档、产品文档、通用研发知识等进行问答训练,为你答疑解惑,助你轻松解决研发问题。
5. “Baidu Comate智能编码助手”企业导入可行性分析:
如下是根据“Baidu Comate智能编码助手”体验后,对于企业级项目使用的一些评估项目,可以看出目前前端团队都是使用VsCode,可以零成本进行导入,后端或运维同学,可能比较偏向于其它的IDE工具,如PhpStorm、GoLand、PyCharm,也可以快速的全面的使用,覆盖了前、后、移动端,软、硬件等不同的开发场景,可全面满足业务的多样性。
“Baidu Comate智能编码助手”旨在超越简单的代码自动完成和对代码片段的操作,能够根据当前的代码上下文,预测出可能的代码走向,给出合适的代码片段,极大地提高了编程效率。同时,它也能自动识别编程语言,并给出相应的代码解释,对于学习编程的新手来说非常有帮助。“Baidu Comate智能编码助手”还可以提供代码并进行高效的代码审计,可以在不同场景下都能大显身手。
十二、总结:
相信大多数人看过《校花的贴身高手》吧,其中前期玉佩元神“焦牙子”,帮助林逸在修炼上引路者,使得人生就像开挂一样。在未来AI作为桥梁纽带的情况下,我们或许可以期待一个“开源软件、代码编辑器、可视化编辑器和低代码”更加无缝整合的新时代。
“Baidu Comate智能编码助手”是百度基于文心大模型打造的新一代智能编程工具,借助文心大模型的理解、推理能力,可支持代码解释、技术问答、实时续写、生成单元测试、代码优化与修复、智能CLI等10余项编码功能,实现编程10倍速提效,助力企业研发全流程降本增效。
“Baidu Comate智能编码助手”是一个VsCode等IDE的插件,通过上面的了解与实践,也像“布道师”一样,能够发现对团队的开发工作有着明显的提升开发效率的效果,就像一个“智能编程助手”,帮助开发者更快、更好地解决问题,也让IT开发人员也能开挂一样。
当然,上文没有全部演示完“Baidu Comate智能编码助手”所有好用的能力,在项目开发中,使用VsCode插件和Web页面的GPT会存在很大区别,“Baidu Comate智能编码助手”就像把文心大模型直接嵌入到VS Code中,但并不是简单的嵌入,通过许多一键式交互,直接将代码与AI智能大模型完美的兼容起来,加快代码开发的规范性、效率性、便捷性、低门槛。
“Baidu Comate智能编码助手”可满足开发者代码生成全周期、全场景需求,真正实现 “帮你想”、“帮你写”、“帮你改” 的多场景应用形态。
“帮你想” ——为了帮助开发者快速上手新代码,百度Comate上线代码解释功能,可生成对完整函数代码或一段选中代码的解释,帮助开发者迅速理解新代码。同时,百度Comate具备代码知识问答功能,只需在对话框中用自然语言输入问题,即可第一时间获得解答。
“帮你写” ——百度Comate具备实时续写、注释生成代码、生成函数注释、生成单元测试等功能。支持单行推荐、多行推荐、多条推荐、代码生成、注释生成、注释文档生成等一系列编码相关能力。此外,百度Comate能够全面分析代码上下文、依赖文件、相邻文件的逻辑关系,使代码语法更规范、逻辑更缜密。
“帮你改” ——百度Comate支持对长函数等坏味道代码的优化,也可识别代码中潜在错误并自动修复,这将极大地助力企业研发工作的脚本提效。
偷偷告诉一下,继支持 VS Code、JetBrains 全系列等主流 IDE 后,Baidu Comate 在 X-code 平台适配上线,成为首个适配 X code 平台的国产智能代码助手,对于IOS开发同学福利到了。