html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.min.css">
</head>
<body ng-app="myApp">
<div class="container">
<table class="table" ng-controller="firstController" ng-show="cart.length">
<thead>
<tr>
<th>产品编号</th>
<th>产品名字</th>
<th>购买数量</th>
<th>产品单价</th>
<th>产品总价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in cart">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<button type="button" ng-click="reduce(item.id)" class="btn btn-primary">-</button>
<input type="text" value="item.quantity" ng-model="item.quantity"/>
<button type="button" ng-click="add(item.id)" class="btn btn-primary">+</button>
</td>
<td>{{item.price}}</td>
<td>{{item.price*item.quantity}}</td>
<td>
<button type="button" class="btn btn-primary" ng-click="remove(item.id)">移除</button>
</td>
</tr>
<tr>
<td>
总价:
</td>
<td>
{{totalPrice()}}
</td>
<td>
总购买数量:
</td>
<td>
{{totalCount()}}
</td>
<td colspan="2">
<button type="button" class="btn btn-primary" ng-click="cart = {}">清空购物车</button>
</td>
</tr>
</tbody>
</table>
<p ng-show="!cart.length">您的购物车为空</p>
</div>
<script type="text/javascript" src="../../vendor/angular/angularJs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
</body>
</html>
js:
angular.module('myApp', []).controller('firstController', function ($scope) {
$scope.cart = [
{
id: 1000,
name: 'iphone7p',
quantity: 2,
price: 4999
},
{
id: 1001,
name: 'iphone4p',
quantity: 2,
price: 999
},
{
id: 1002,
name: 'iphone6p',
quantity: 6,
price: 3999
},
{
id: 1003,
name: 'iphoneSE',
quantity: 20,
price: 11999
}
];
//计算总价
$scope.totalPrice = function () {
var totalPrice = 0;
angular.forEach($scope.cart, function (item) {
totalPrice += parseInt(item.quantity) * item.price;
})
return totalPrice;
}
//计算总购买数量
$scope.totalCount = function () {
var totalCount = 0;
angular.forEach($scope.cart, function (item) {
totalCount += parseInt(item.quantity);
})
return totalCount;
}
//移除
$scope.remove = function (id) {
var index = -1;
angular.forEach($scope.cart, function (item, key) {
if (item.id == id) {
index = key;
}
})
if (index != -1) {
$scope.cart.splice(index, 1);
}
}
//找索引 因为angular的机制是通过索引来删除
var findIndex = function (id) {
var index = -1;
angular.forEach($scope.cart, function (item, key) {
if (item.id == id) {
index = key;
return;
}
});
return index;
}
//添加
$scope.add = function (id) {
var index = findIndex(id);
if (index != -1) {
++$scope.cart[index].quantity;
}
}
//删除
$scope.reduce = function (id) {
var index = findIndex(id);
if (index != -1) {
var item = $scope.cart[index];
if(item.quantity>1){
--item.quantity;
}else {
var returnKey = confirm('从购物车中删除该商品吗?')
if (returnKey) {
$scope.cart.splice(index, 1);
}
}
}
}
$scope.$watch('cart',function (newValue,oldValue) {
angular.forEach(newValue,function (item, key) {
if(item.quantity<1){
var returnKey = confirm('是否从购物车内删除该产品?');
if(returnKey){
$scope.cart.splice(key, 1);
}else{
item.quantity = oldValue[key].quantity;
}
}
})
},true);
});
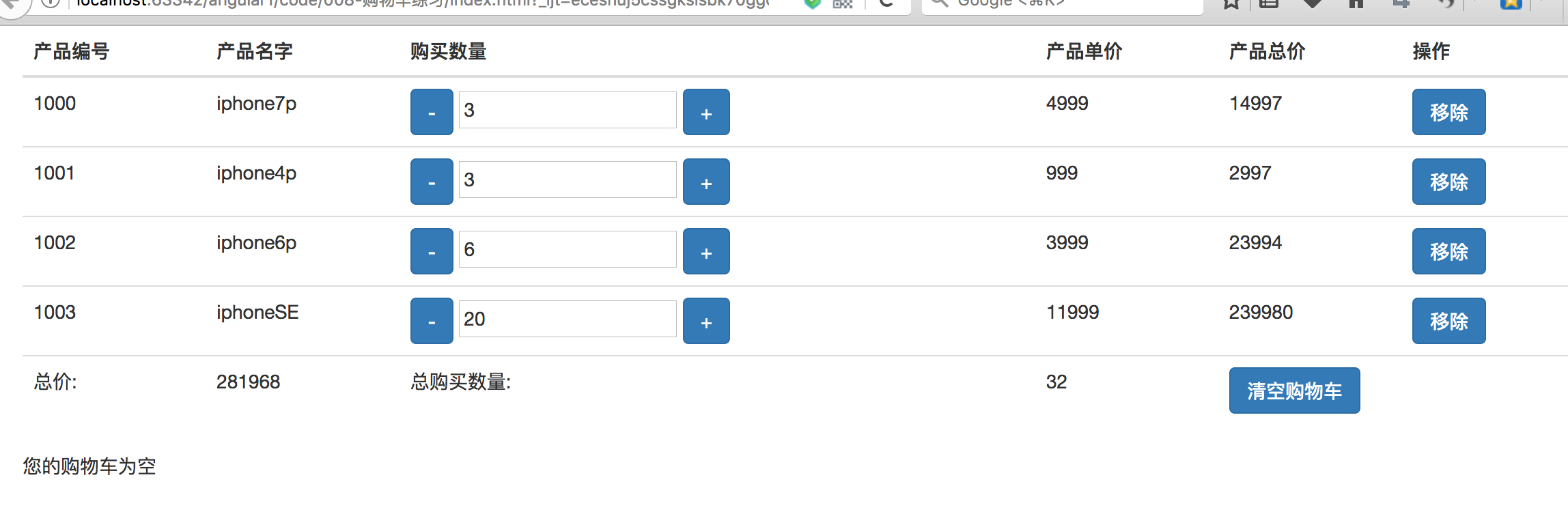
最终结果:
因为angular是MVVM模式的双向绑定数据,所以当你改变其中变量的时候其他地方凡是用到了此变量地方都会跟着变。