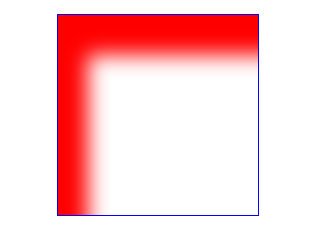
box-shadow:inset 30px 40px 20px #f00;
如上实例,总共五个参数,其中第一个代表阴影是向内阴影还是向外阴影,第二个参数代表向右(从左向右)的偏移量,第三个参数代表向下的偏移量,第四个参数代表阴影的距离,越大越模糊,第五个代表阴影的颜色,截图如下
如果去掉第一个参数,那么是这样的
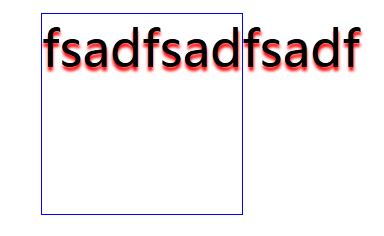
text-shadow: .3px 4px 2px #f00;
这个和上面的类似,只是没有第一个参数
完整代码
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<style type="text/css">
.box1{
box-shadow: 30px 40px 20px #f00;
border:1px solid blue;
width:200px;
height:200px;
margin:200px;
}
.box2{
text-shadow: .3px 4px 2px #f00;
border:1px solid blue;
width:200px;
height:200px;
margin:200px;
font-size:50px;
}
</style>
<title></title>
</head>
<body>
<div class=box1></div>
<div class=box2>fsadfsadfsadf</div>
</body>
</html>