语法5:对象解构
对象是key:value存在,获取对象属性和方法的方式有两种
1、通过.
2、通过【】
例如:
var info = {
title: "大前端",
link: "www.baidu.com",
go () {
console.log("坐地铁上班");
}
}
//通过.方式
console.log(info.title);
//通过[]方式
console.log(info["title"]);
info["go"]();
var {title,go}=info;
//还原代码
var title=info.title;
var go=info.go
console.log(title);
// console.log(link); //报错,link is not defined
var {title2,go}=info;
console.log(title2); //undefined
//可以使用冒号取小名
var{title:titile}=info;
console.log(titile);es6对象解构-其实就是快读获取属性和方法的方式,前提:默认情况title必须是json
语法6:传播操作符
使用“...”进行传播
例如:
//1.定义一个对象
let person1 = {
name: "小飞飞",
age: 16,
city: "New York"
};
console.log("创建一个对象:", person1);
//2、对象解构
// let { name, age } = person1;
// console.log("=======对象解构======");
// console.log(name);
// console.log(age);
//============对象融合==============
let person2 = {
...person1, //传播操作符,展开person1对象
// 将person1放在...中,即person2中
sex: "Male"
}
console.log(person2.age);
console.log(person2.name);
let { name, age, ...person3 } = person2;
//将person2中的name,age进行解构,剩余的属性传输到person3中
console.log(person3); //person3只有city,sex属性
let user = {
name: "tom",
age: 25,
city: "beijing"
}
/ / let {name}=user //报错
let { name: Username } = user; //正确实战:
function findUsers(){
$.get("xxxx",function(res){
var res={
page:11,
pageSize:10,
pageNo:1,
firstFlag:true,
lastFlage:false,
total:23,
data:[{},{},{},{}]
}
});
//对象取值
var {data:users,...pagejson}=res;
//等价于
/*
var user = res.data;
var pagejson={
page:11,
pageSize:10,
pageNo:1,
firstFlag:true,
lastFlage:false,
total:23,
}
*/
}语法7:箭头函数
箭头函数是传统函数的简写
改写内容:
1、函数花括号前加=>
2、移除function
3、移除函数体的大括号
只有当函数直接返回表达式时,才可以省略大括号。
4、移除return关键字
5、移除参数周围的括号
只有当函数只有一个简单参数时,才能省略括号。
6、箭头函数总是未命名的。如果箭头函数需要调用自身,请使用具名函数表达式。也可以将箭头函数赋值给一个变量,这样它就有了名字。
案例1:
// 传统匿名函数
(function (a) {
return a + 100;
});
// 1. 移除“function”,并将箭头放置于参数和函数体起始大括号之间
(a) => {
return a + 100;
};
// 2. 移除代表函数体的大括号和“return”——返回值是隐含的
(a) => a + 100;
// 3. 移除参数周围的括号
a => a + 100;案例2:
// 传统匿名函数
(function (a, b) {
return a + b + 100;
});
// 箭头函数
(a, b) => a + b + 100;
const a = 4;
const b = 2;
// 传统无参匿名函数
(function () {
return a + b + 100;
});
// 无参箭头函数
() => a + b + 100;案例3:
// 传统匿名函数
(function (a, b) {
const chuck = 42;
return a + b + chuck;
});
// 箭头函数
(a, b) => {
const chuck = 42;
return a + b + chuck;
};案例4:
// 传统函数
function bob(a) {
return a + 100;
}
// 箭头函数
const bob2 = (a) => a + 100语法8:map和reduce方法使用
1、map函数讲解
array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
})
map()方法经常拿来遍历数组,但是不改变原数组,但是会返回一个新的数组
案例1:
let arr = [1, 2, 3, 4, 5, 6];
//传统方法
let newarr = [];
for (let i = 0; i < arr.length; i++) {
newarr.push(arr[i] * 2);
}
//map,遍历数组,对每个元素进行操作,返回一个新的数组
let newarr1 = arr.map(function (item) {
return item * 2;
});
//简写
let newarr2 = arr.map(item => {
return item * 2;
});
//简写
let newarr3 = arr.map(item => item * 2);案例2:
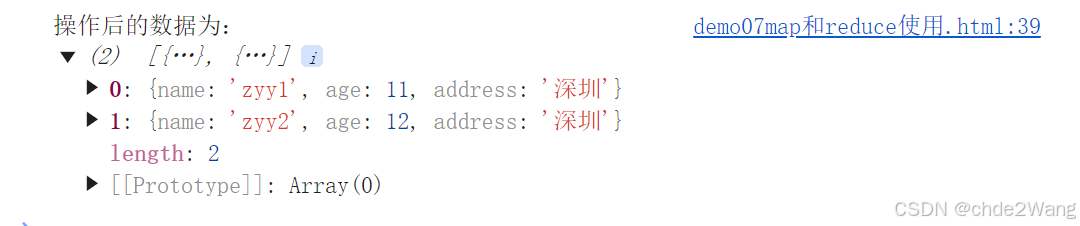
var users = [{ name: "zyy1", age: 10 }, { name: "zyy2", age: 11 }];
users.map(item => {
item.age = item.age + 1;
item.address = "深圳"
});
console.log("操作后的数据为:", users)运行结果为:
2、reduce函数讲解
array.reduce(callback, initialValue)
• callback:必需,回调函数,用于处理数组每个元素。它接受以下四个参数:
accumulator:累积值,函数上一次执行的返回值。
currentValue:当前数组元素的值。
currentIndex:当前数组元素的索引(可选)。
array:原数组(可选)。
• initialValue:可选。初始值。如果提供此值,第一次迭代时 accumulator 为 initialValue,否则为数组的第一个元素。
• 返回值
返回最终计算得到的累积值。
案例1:数组求和
let arr = [3, 9, 4, 3, 6, 0, 9];
//求数组项之和
var sum = arr.reduce(function (prev, cur) {
return prev + cur;
}, 0);
//通过箭头函数简写为
var sum = arr.reduce((prev, cur) => prev + cur, 0);
//初始值。如果提供此值,第一次迭代时 prev 为 0,否则为数组的第一个元素。
var sum = arr.reduce((prev, cur) => prev + cur); // 由于传入了初始值0,所以开始时prev的值为0,
// cur的值为数组第一项3
// 相加之后返回值为3作为下一轮回调的prev值
// 然后再继续与下一个数组项相加
// 以此类推,直至完成所有数组项的和并返回。
案例2:求最大值
//求数组项最大值
var max = arr.reduce(function (prev, cur) {
if (prev > cur) return prev;
else return cur;
},0);
console.log(max);
//优化
var max = arr.reduce(function (prev, cur) {
return Math.max(prev, cur);
});
console.log(max);
//简写为
var max = arr.reduce((prev, cur) => Math.max(prev, cur));
console.log(max);