微信小程序设计指南
基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。
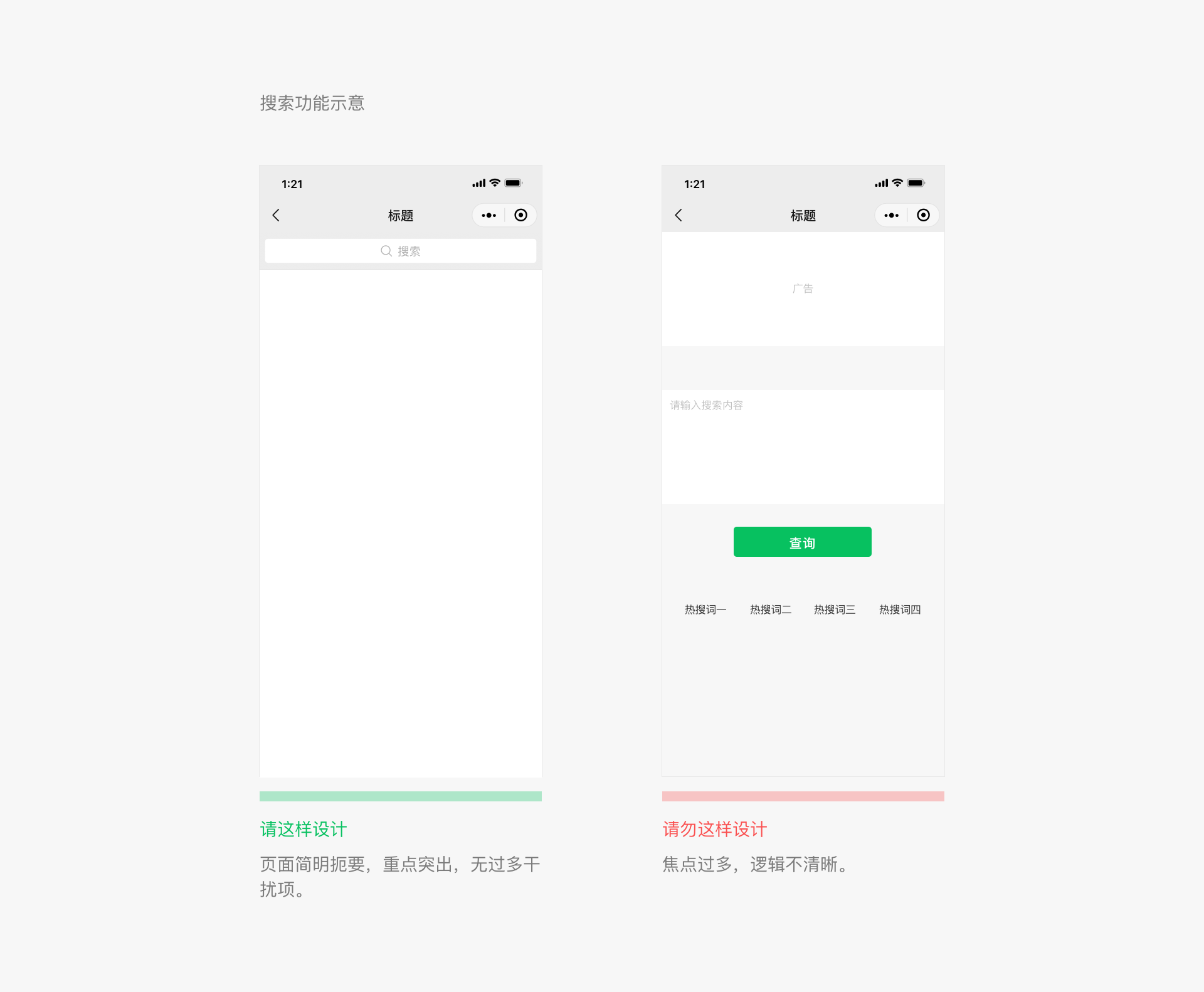
案例示意1
案例示意2
流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
清晰明确
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。
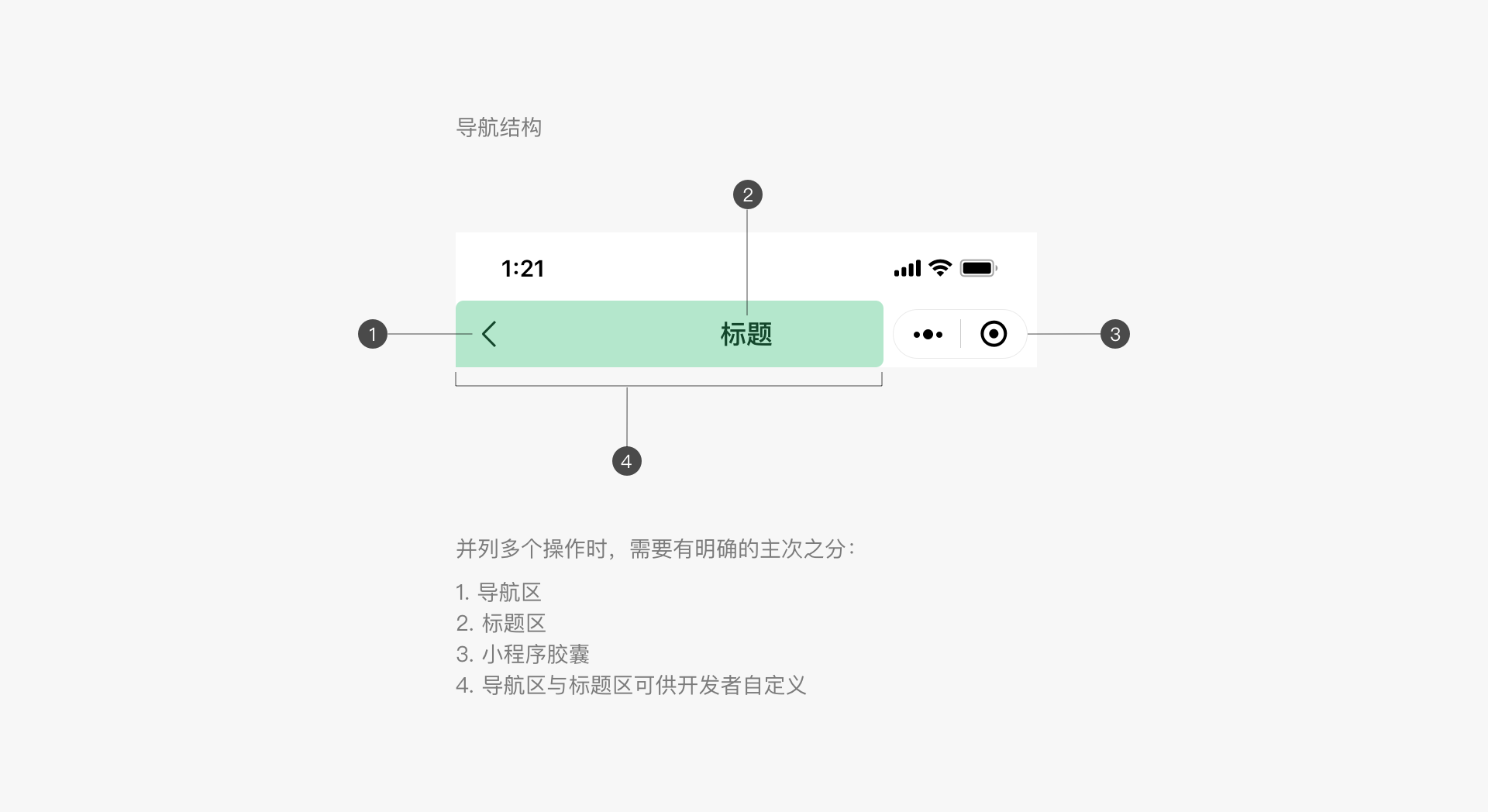
导航明确,来去自如
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。微信在小程序内现不提供统一导航栏样式,开发者可根据需要自行设计小程序首页和次级页面界面导航。建议所有的次级页面左上角提供返回上一级页面操作。此外,微信 iOS 用户还可通过界面边缘向右滑动操作,返回上一级小程序或微信页面。安卓用户可通过物理返回键达到同样目的。
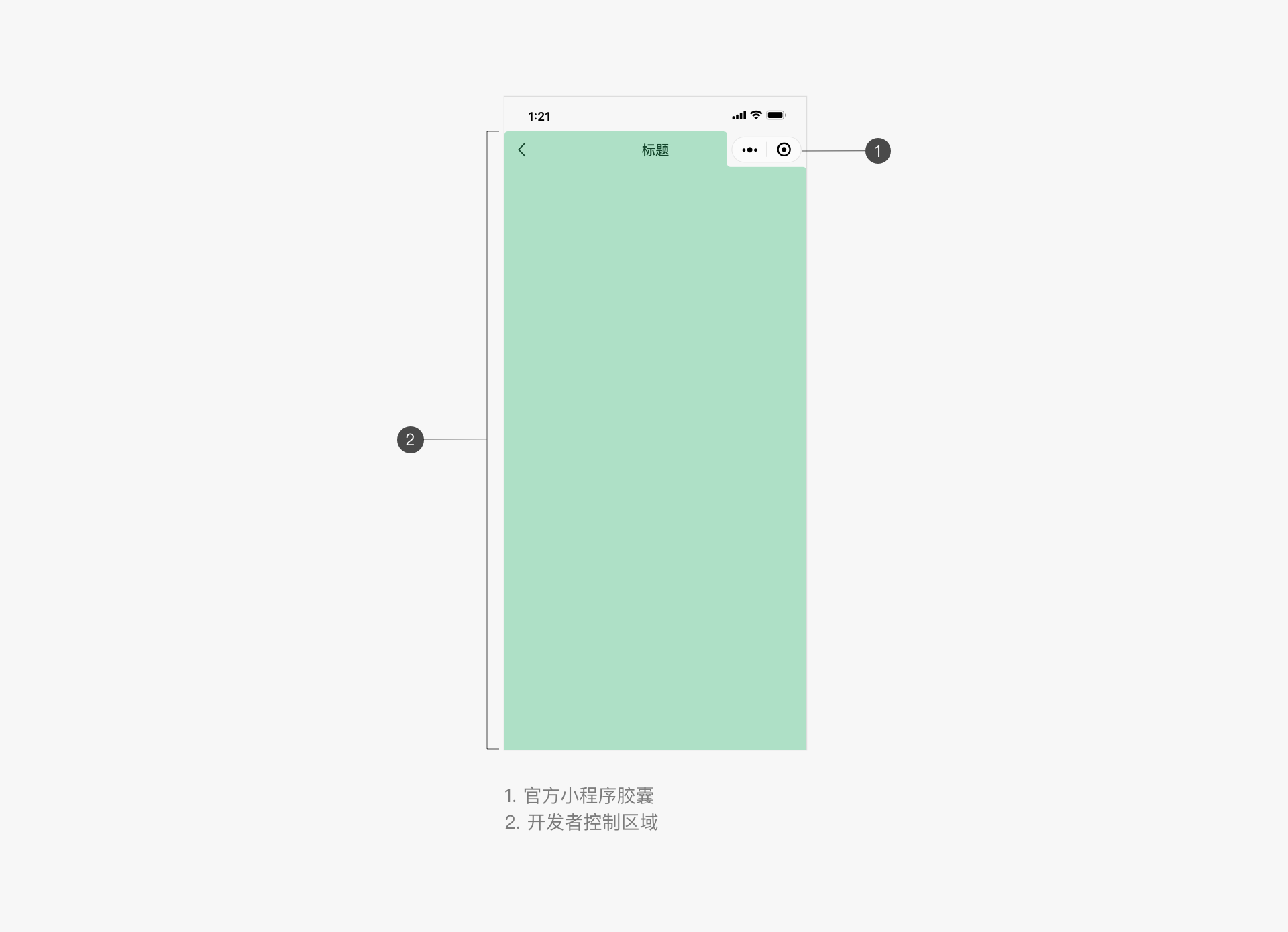
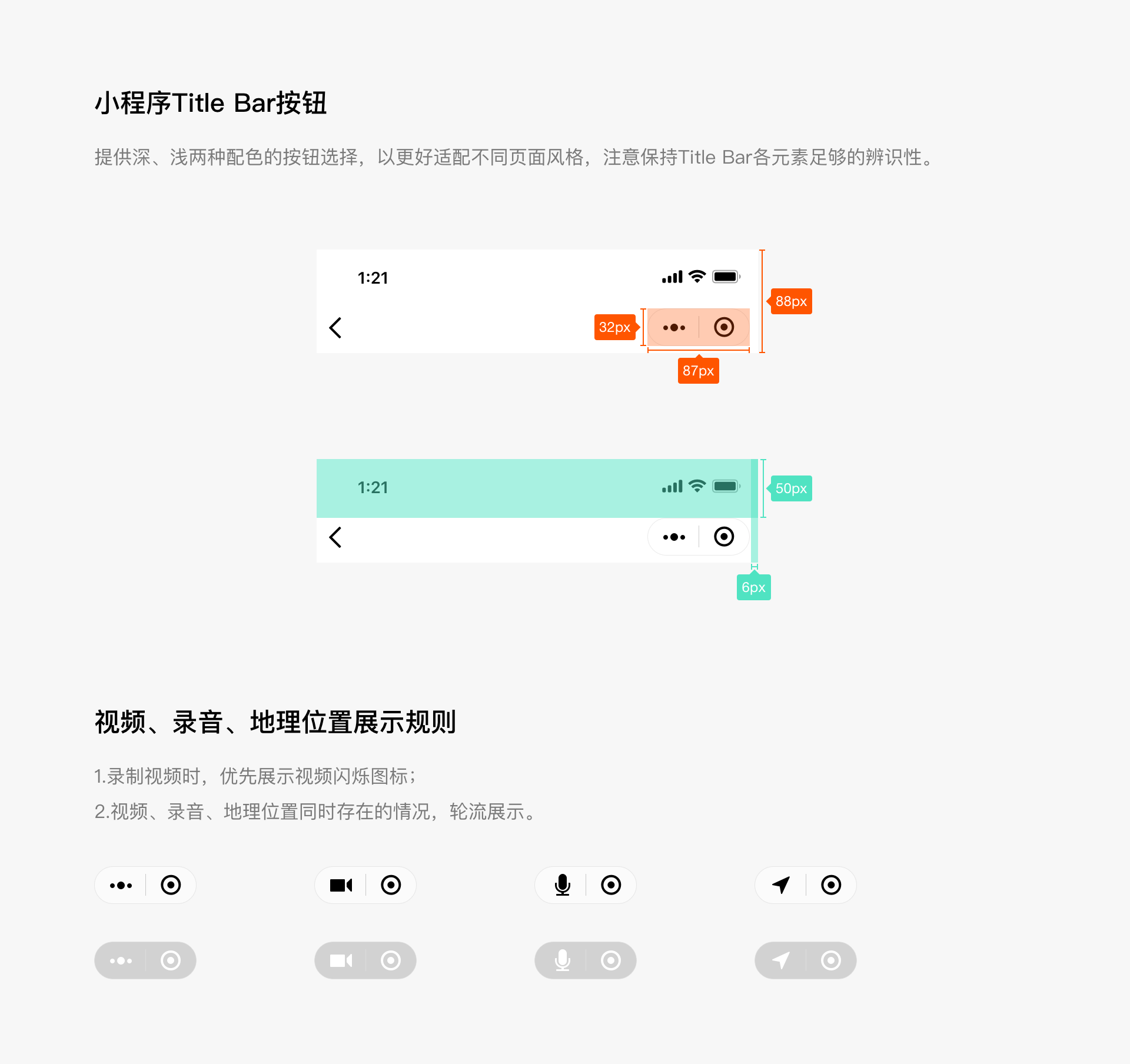
小程序菜单
小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,样式如图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。 官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用
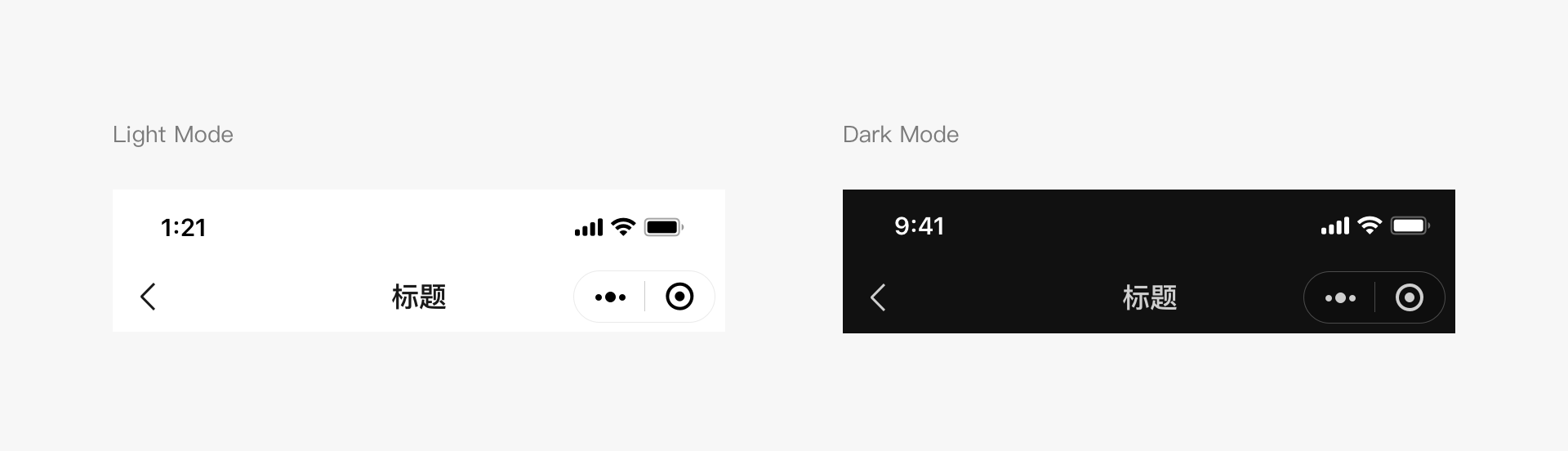
小程序菜单深浅配色方案(iOS和Android)
开发者可在满足可用性的前提下,从微信提供的深浅两套配色的小程序菜单中选择合适的方案,以适应小程序页面设计风格。
页面内导航
开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。
开发者可为小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
其中小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等,具体设置项如图标尺寸等参考可参考开发文档和 WeUI 基础控件库。
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。
减少等待,反馈及时
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
启动页加载
小程序启动页是小程序在微信内一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。
页面下拉刷新加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式,开发者无需自行开发。
页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。
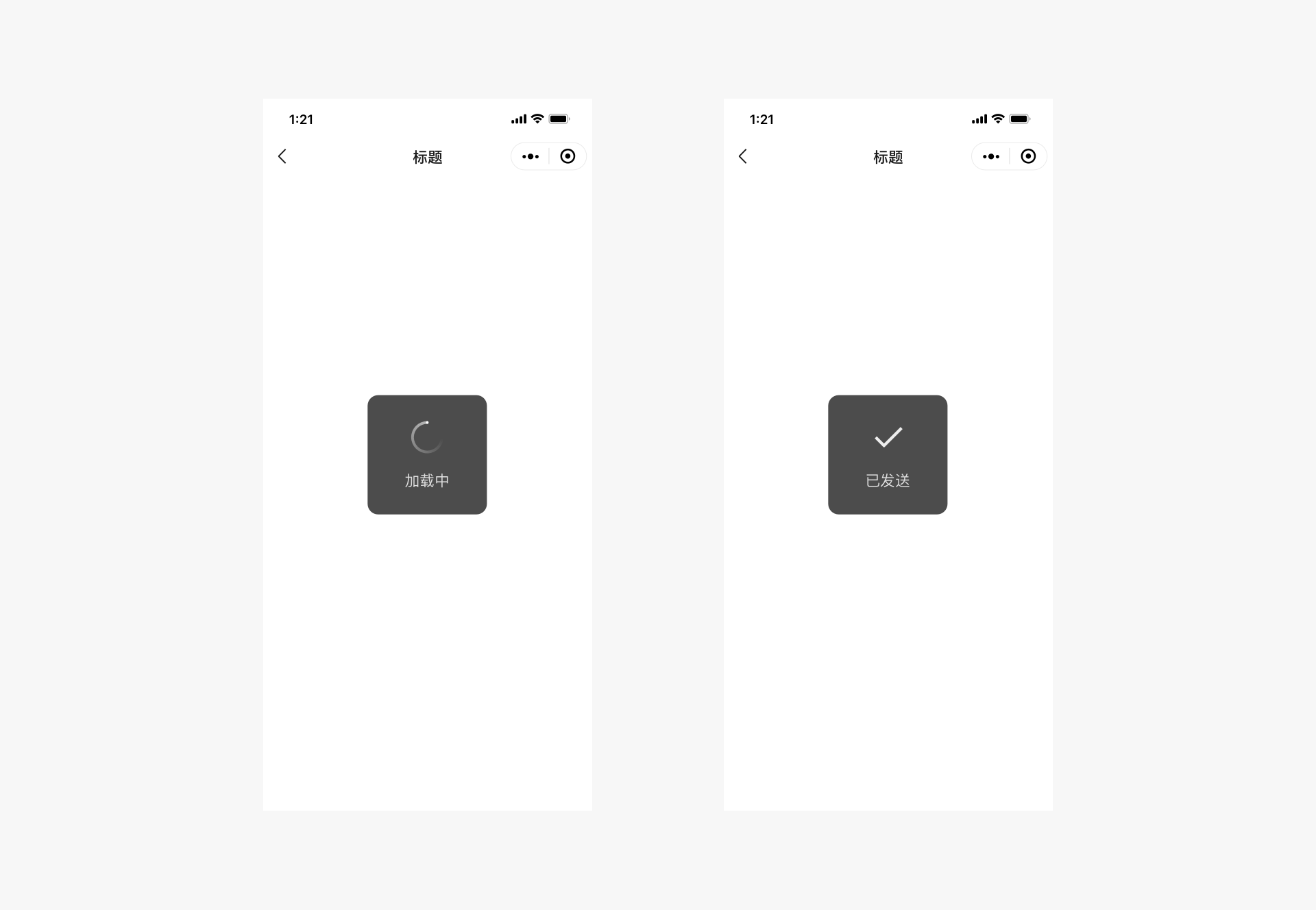
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。
局部加载反馈
局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。例如:
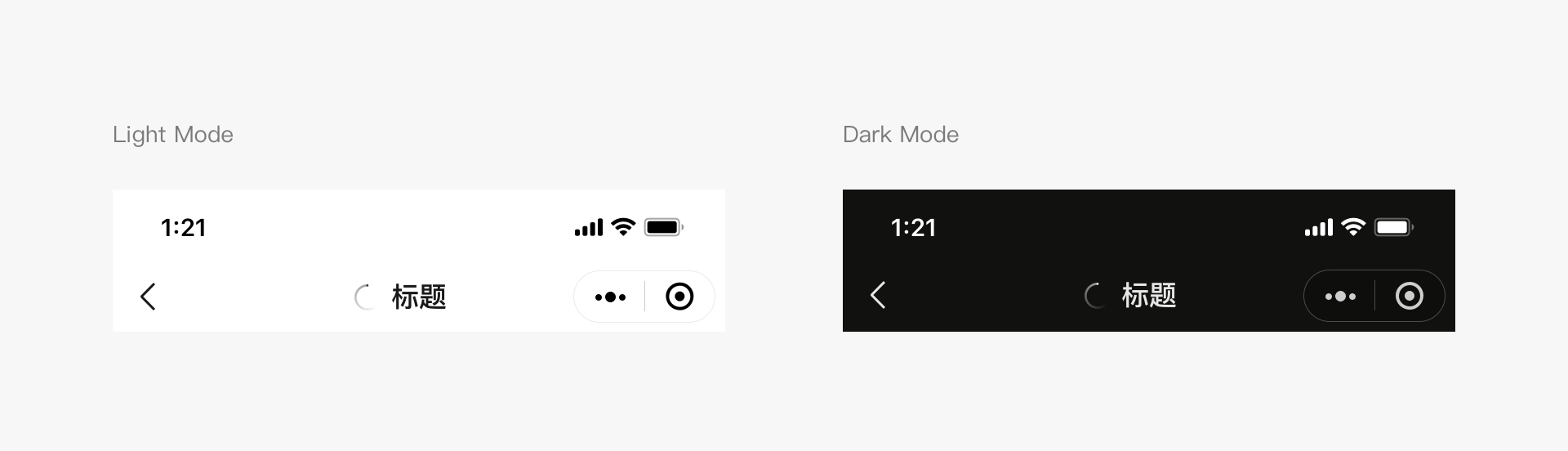
全局加载反馈
开发者可以参考图中样式,使用标题栏提示加载小程序页面内容的过程。例如:
加载反馈注意事项
- 若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
- 载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
- 不要在同一个页面同时使用超过1个加载动画。
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用弹出式提示、模态对话框或结果页面展示。
页面局部操作结果反馈
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心将提供控件库,其中的控件都已提供完整操作反馈。
页面全局操作结果——图标型弹出提示
图标型弹出提示适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不适合使用一闪而过的弹出式提示。
页面全局操作结果——文字型弹出提示
文字型弹出提示适用于需要轻量化地用文字解释当前状态或提醒不严重的错误。1.5秒后自动消失,不打断流程,对用户影响较小。
页面全局操作结果——模态对话框
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。
页面全局操作结果—结果页
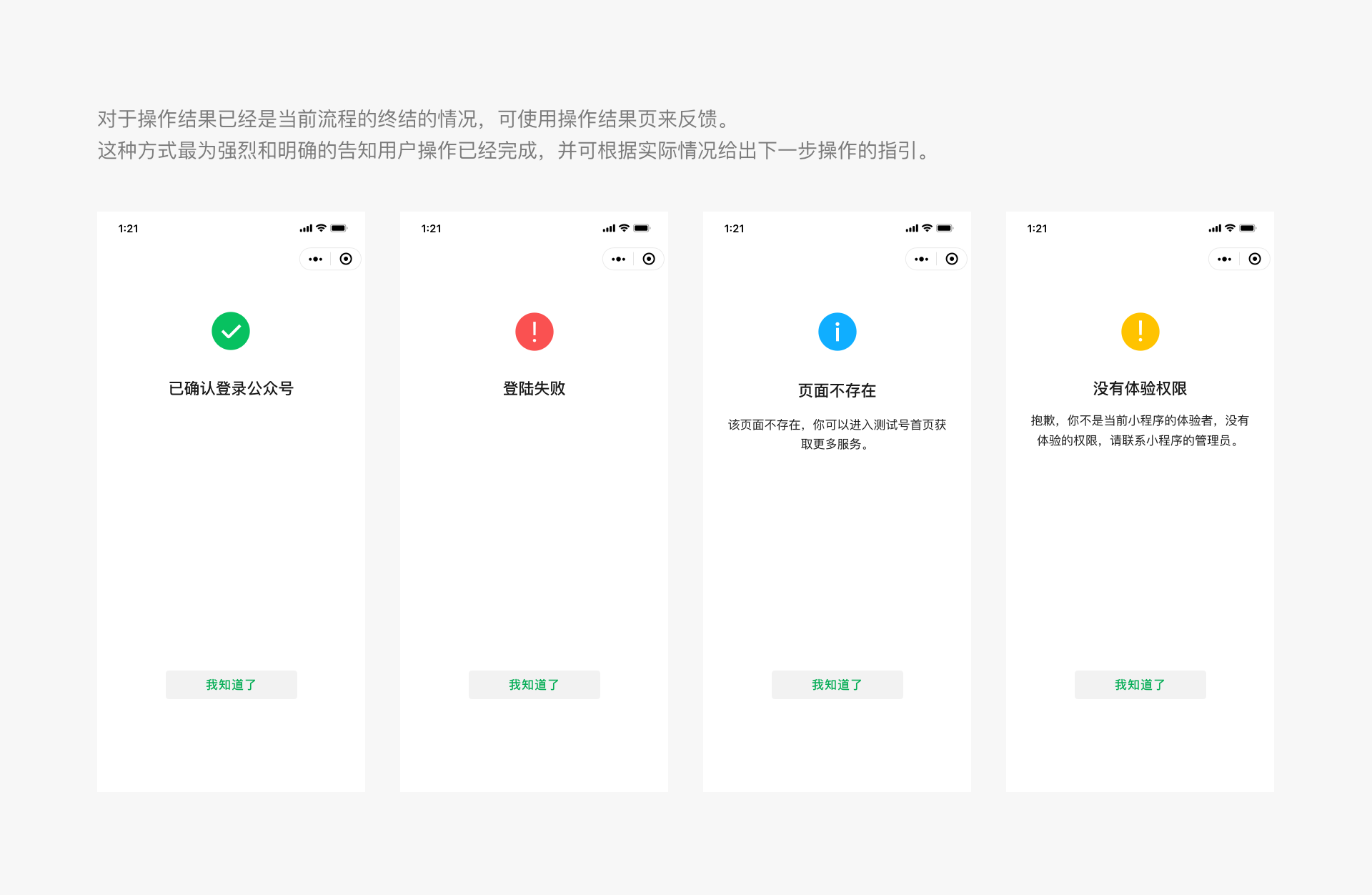
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。
异常可控,有路可退
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,停滞在某一个页面的情况。上文中所提到的模态对话框和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
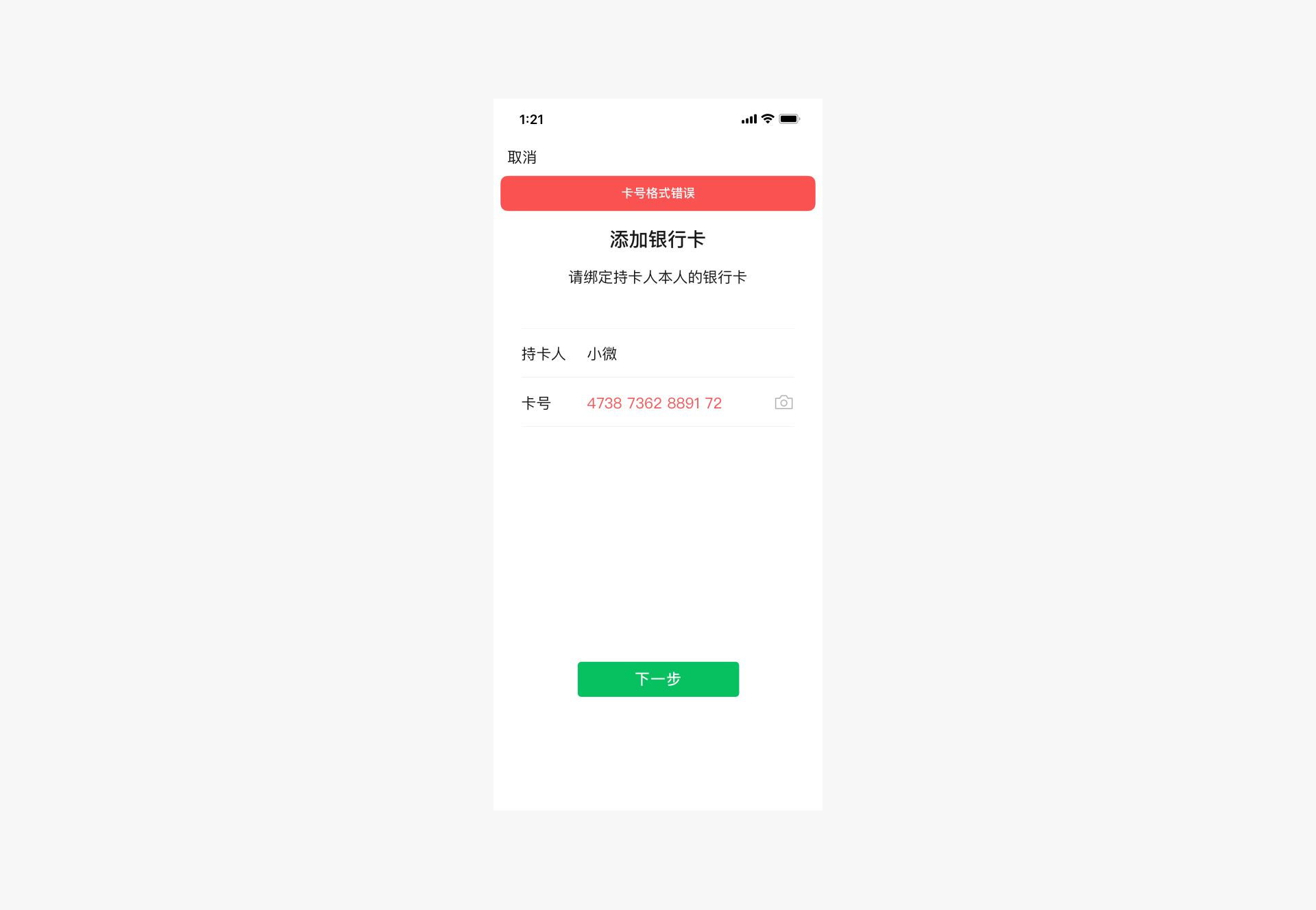
异常状态——表单出错
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。
便捷优雅
从 PC 时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
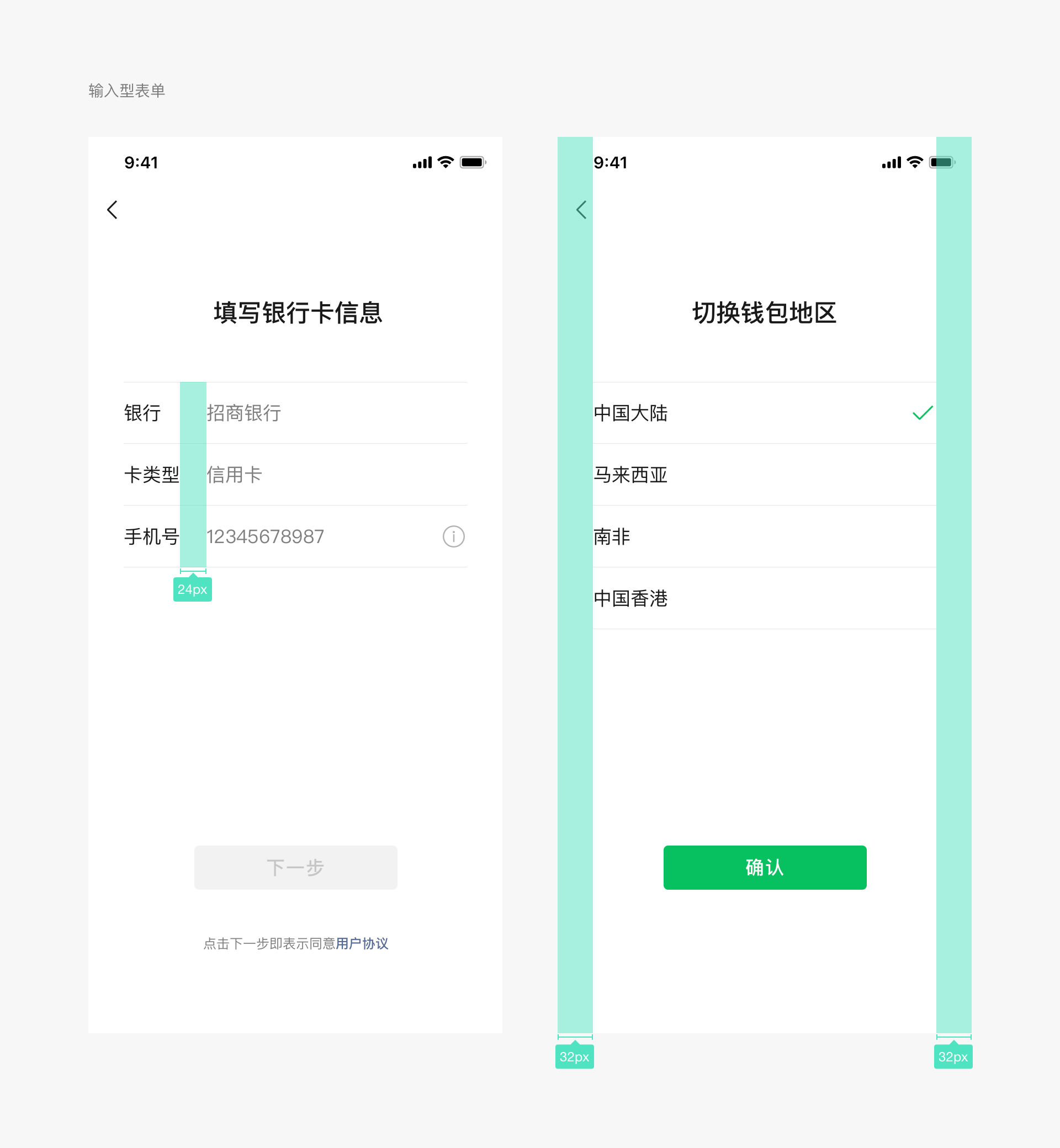
减少输入
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时应尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
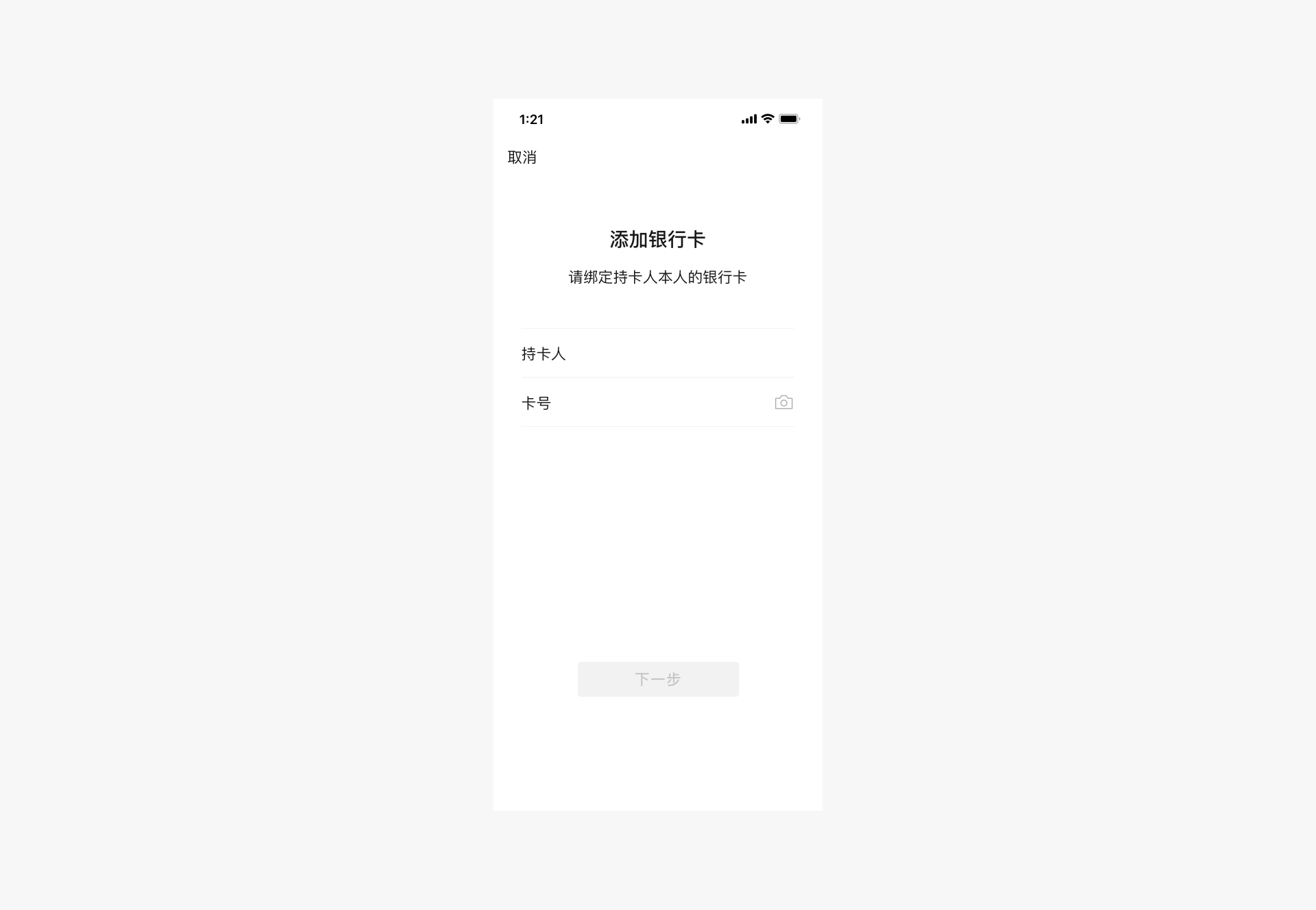
例如下图中,在添加银行卡时,采用摄像头识别接口来帮助用户输入。除此之外微信团队还对外开放例如地理位置接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。
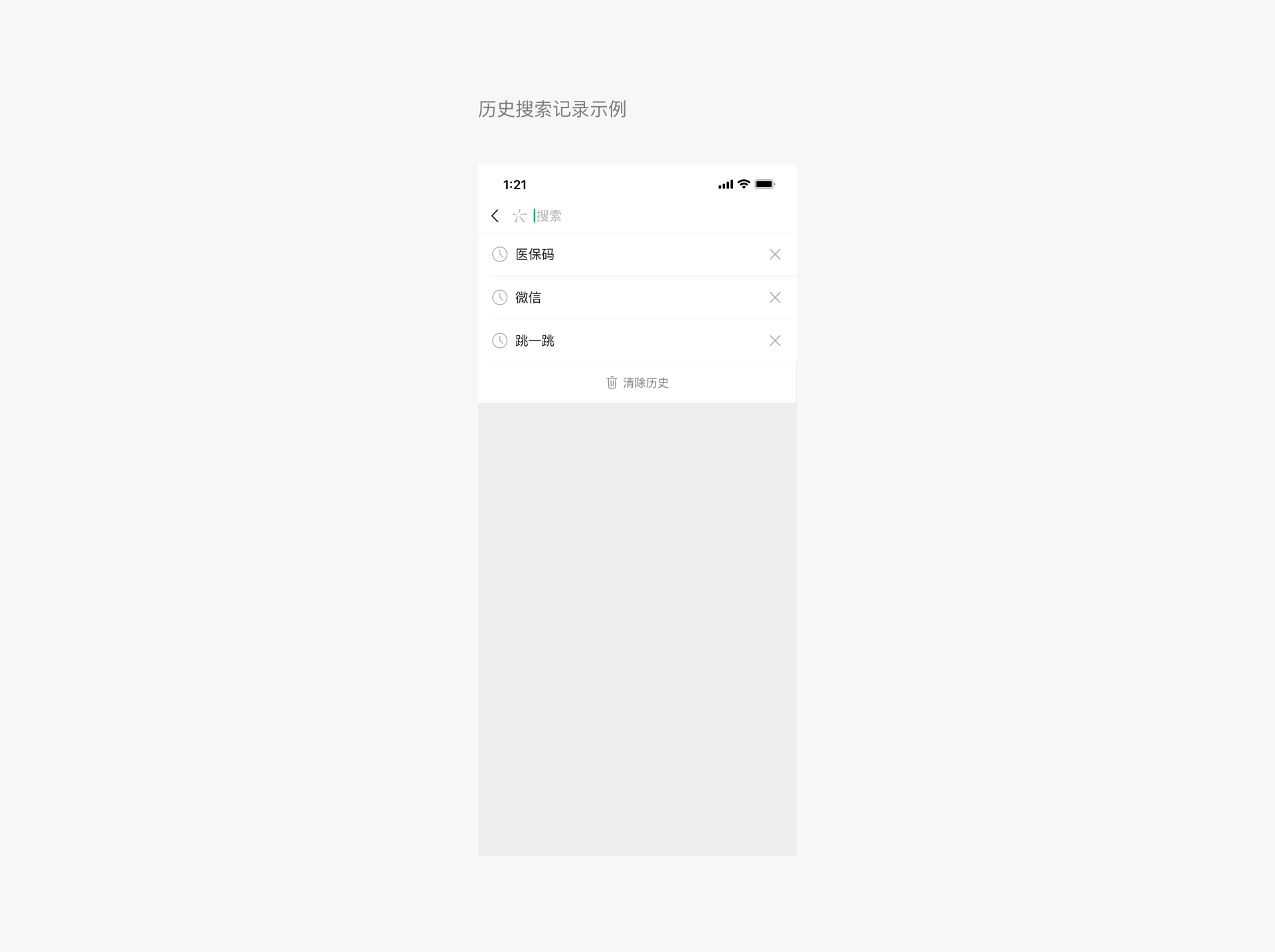
除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。 例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要的键盘输入。
避免误操作
因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。当简单的将原本在电脑屏幕上使用的界面不做任何适配直接移植到手机上时,往往就容易出现这样的问题。由于手机屏幕分辨率各不相同,因此最适宜点击像素尺寸也不完全一致,但换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的标准组件库中,各种控件元素均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
利用接口提升性能
微信设计中心已推出了一套网页标准控件库,包括 sketch设计控件库 和 Photoshop设计控件库,后续还将完善小程序组件,这些控件都已充分考虑了移动端页面的特点,能够保证其在移动端页面上的可用性和操作性能; 同时微信开发团队也在不断完善和扩充微信小程序接口,并提供微信公共库,利用这些资源不但能够为用户提供更加快捷的服务,而且对页面性能的提高有极大作用,无形之中提升了用户体验。
统一稳定
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
视觉规范
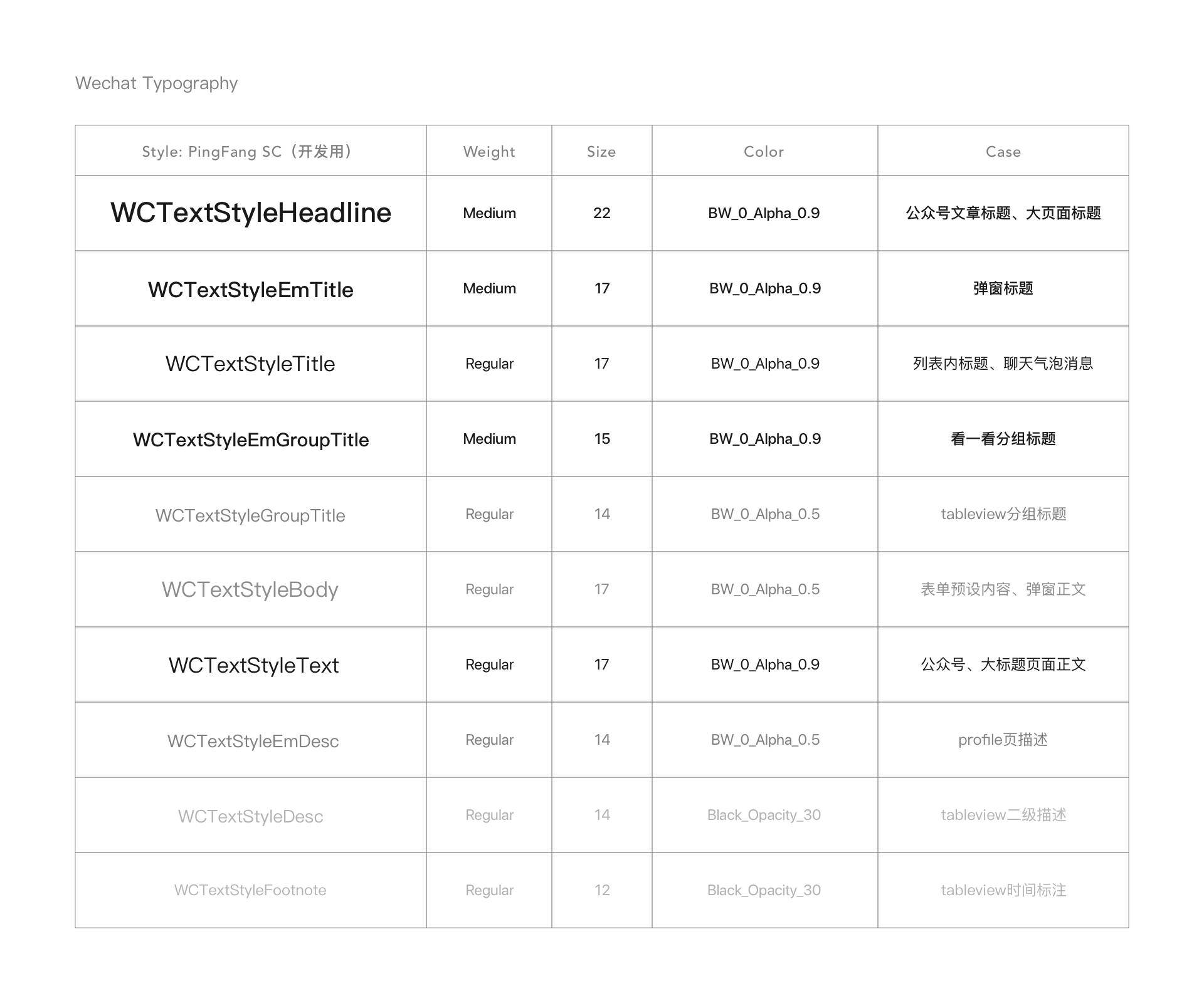
字体
微信内字体的使用与所运行的系统字体保持一致,常用字号为22, 17, 15, 14, 12(pt),使用场景具体如下:
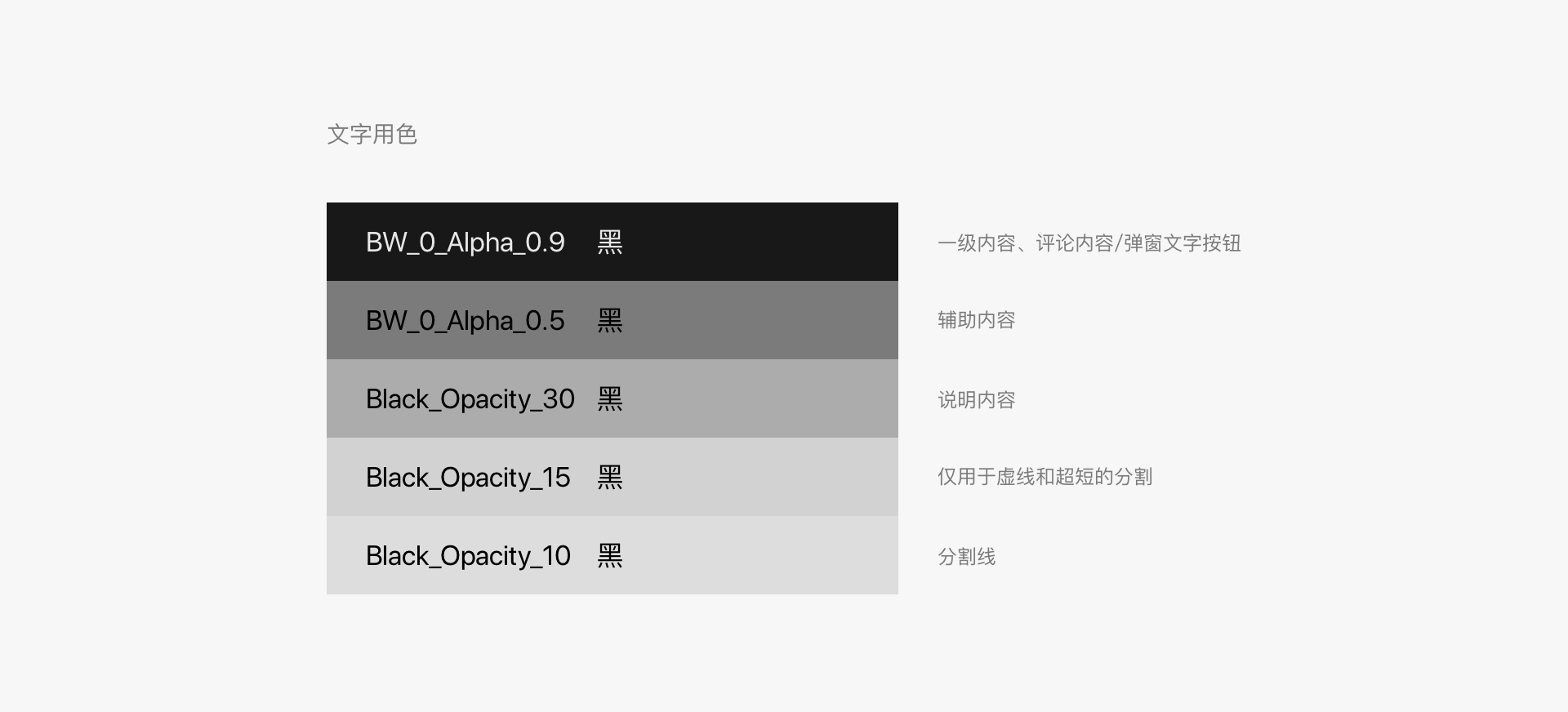
字体颜色
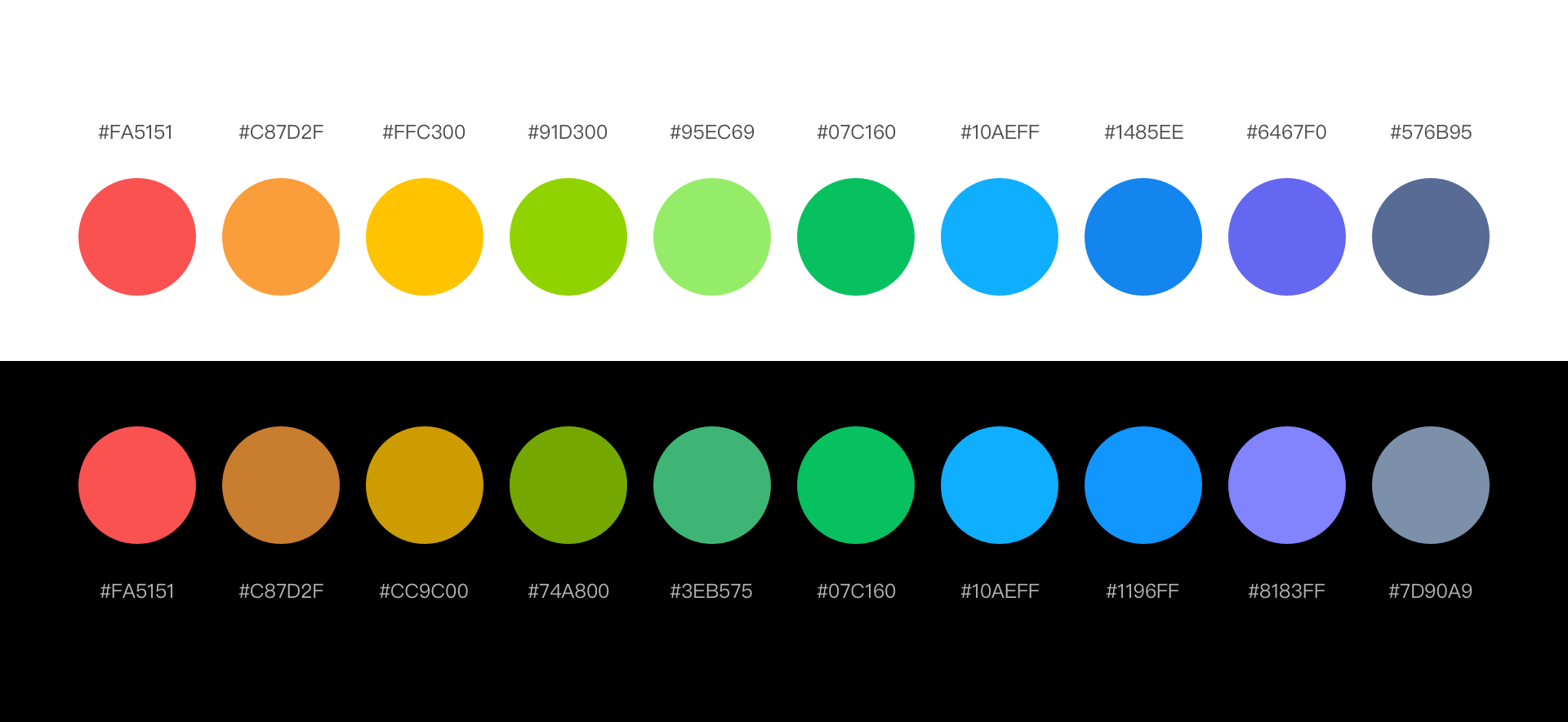
色板
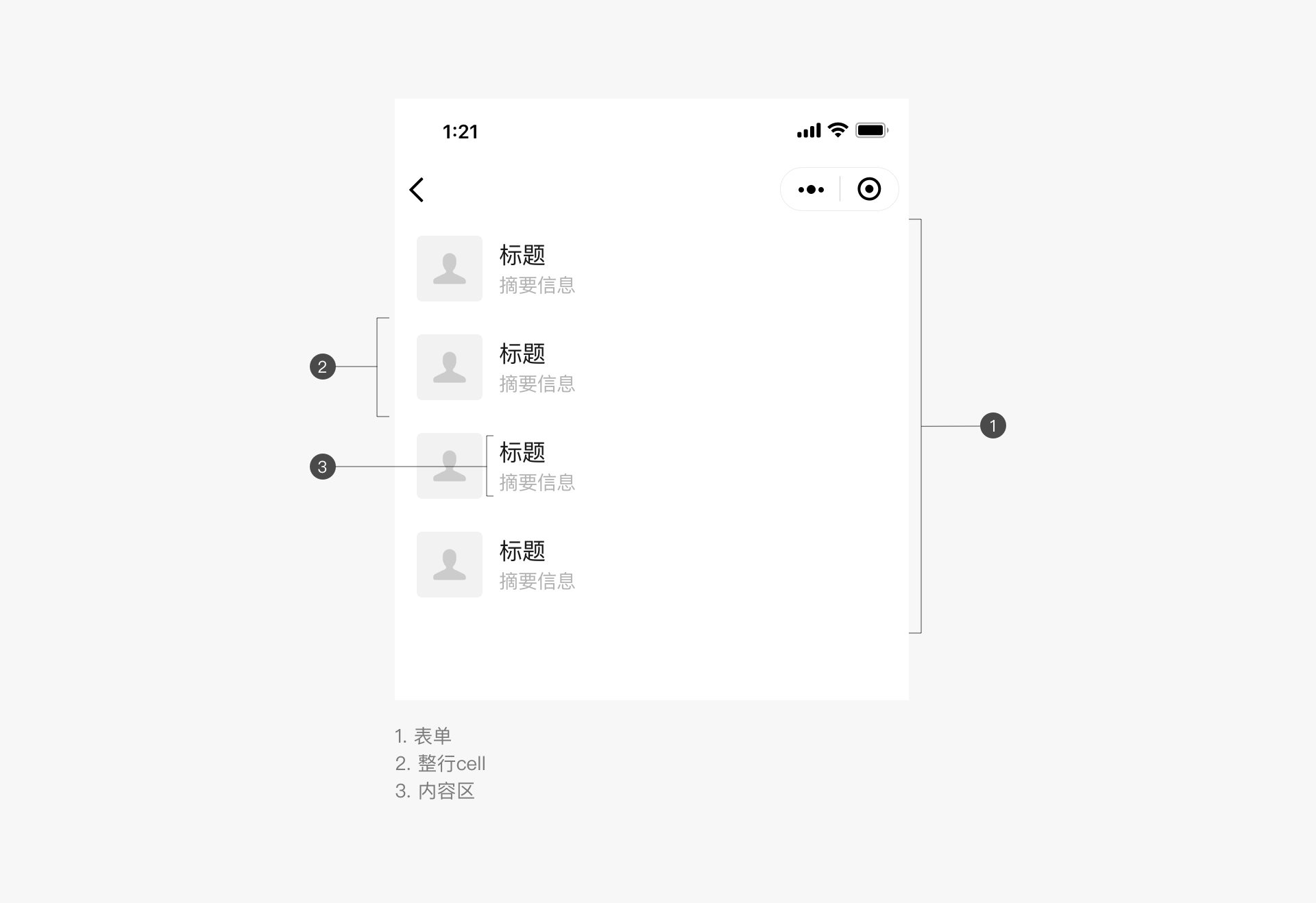
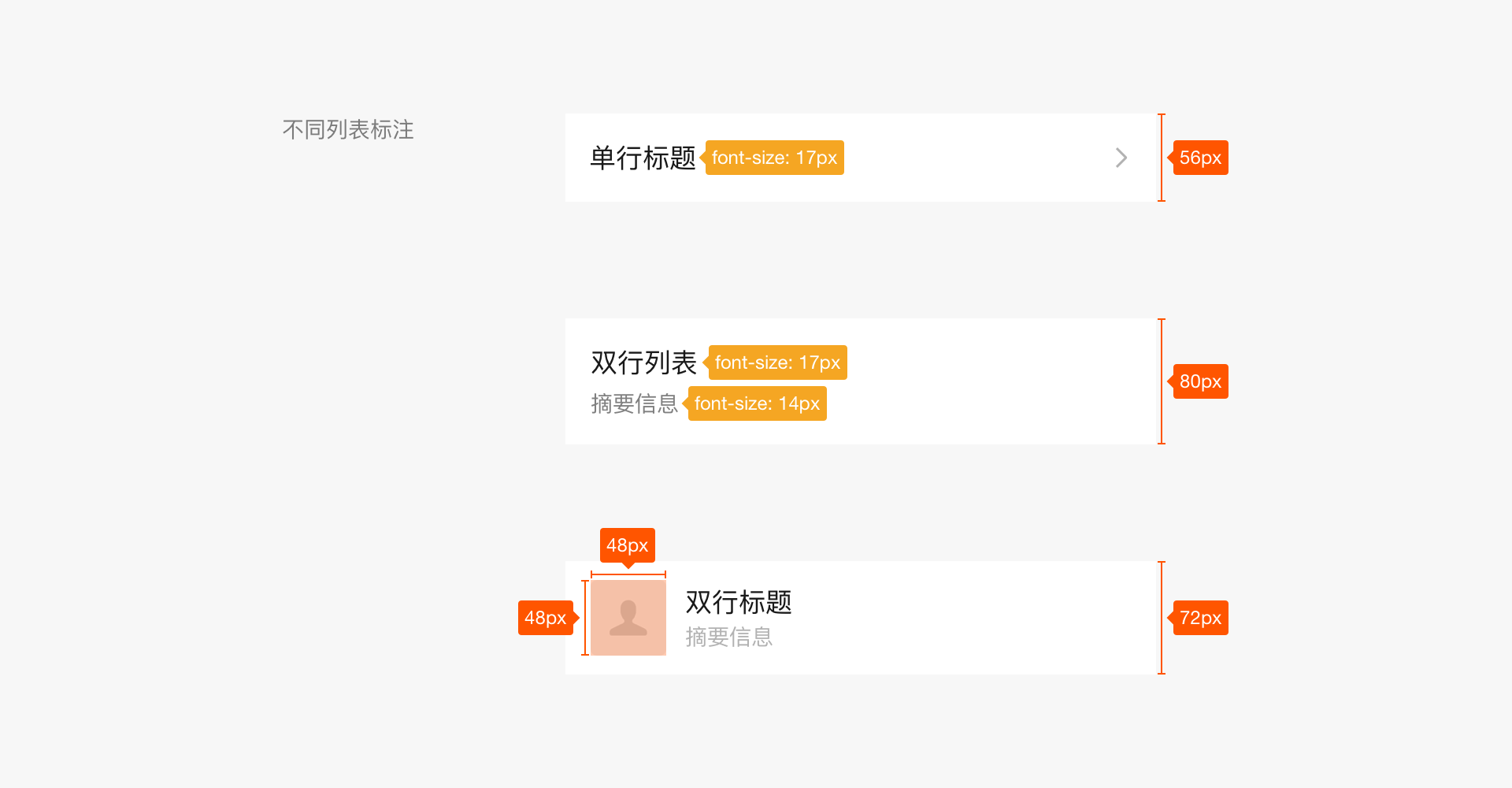
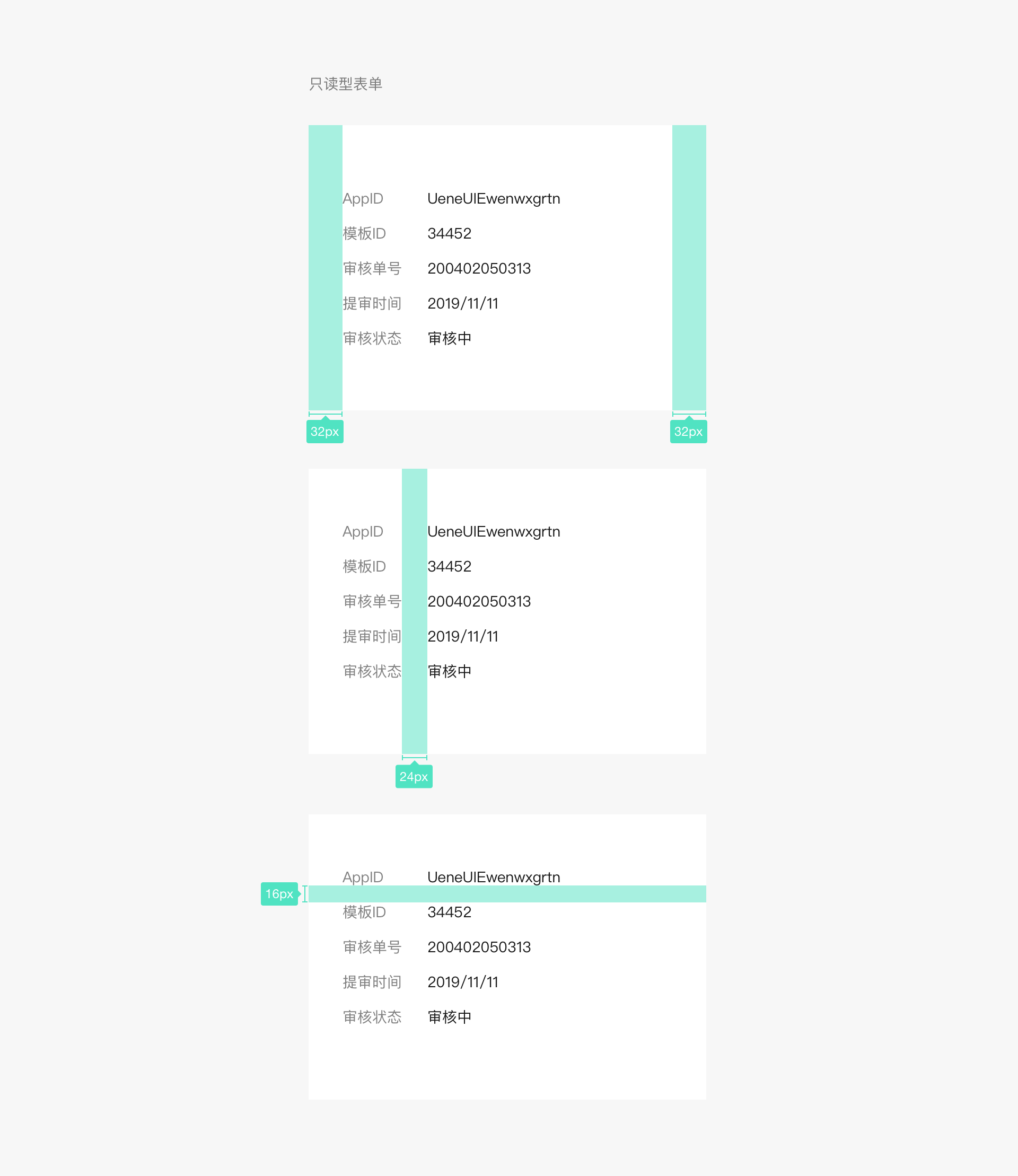
列表
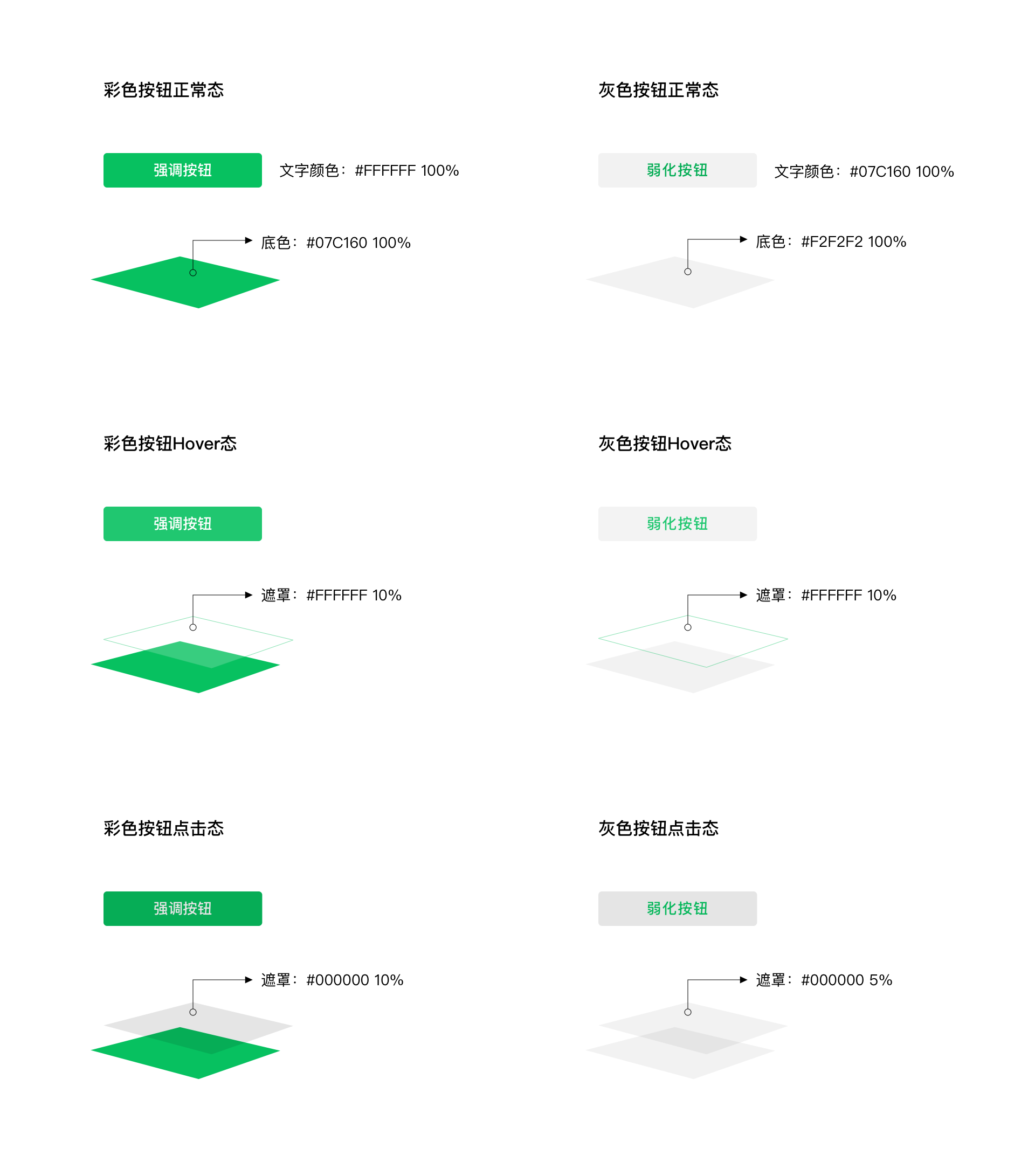
按钮
图标
小程序大屏适配指南
概述
为保证用户在 PC 端使用小程序也有流畅友好的体验,本指引将提供一系列大屏适配相关建议,以供参考。
1.为什么要做适配?
由于用户可在 PC 端使用小程序,且有可能在不同尺寸视图下进行切换,为了保证小程序在不同尺寸屏幕下的体验流畅友好,我们建议开发者根据用户使用设备和场景,自行对小程序进行适配。适配推荐栅格系统、配合响应策略实现页面动态布局。
- 采用栅格系统进行页面设计
栅格系统具有规律性,其元素宽高可使用百分比进行呈现,这个特性让使用栅格系统设计出的页面与布局具有规律可寻,从而提高不同分辨率下页面布局的一致性与可复用性。
- 制定小程序页面的响应策略
响应式是系统对于外部变化的反馈跟适应,即通过合理的设计方案配合规范的技术来制定的变化策略。
响应式策略的制定能够让小程序在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。
2.未适配小程序在 PC 端体验
没有适配的微信小程序,将无法在 PC 端切换小程序窗口尺寸,具体展现规则如下。
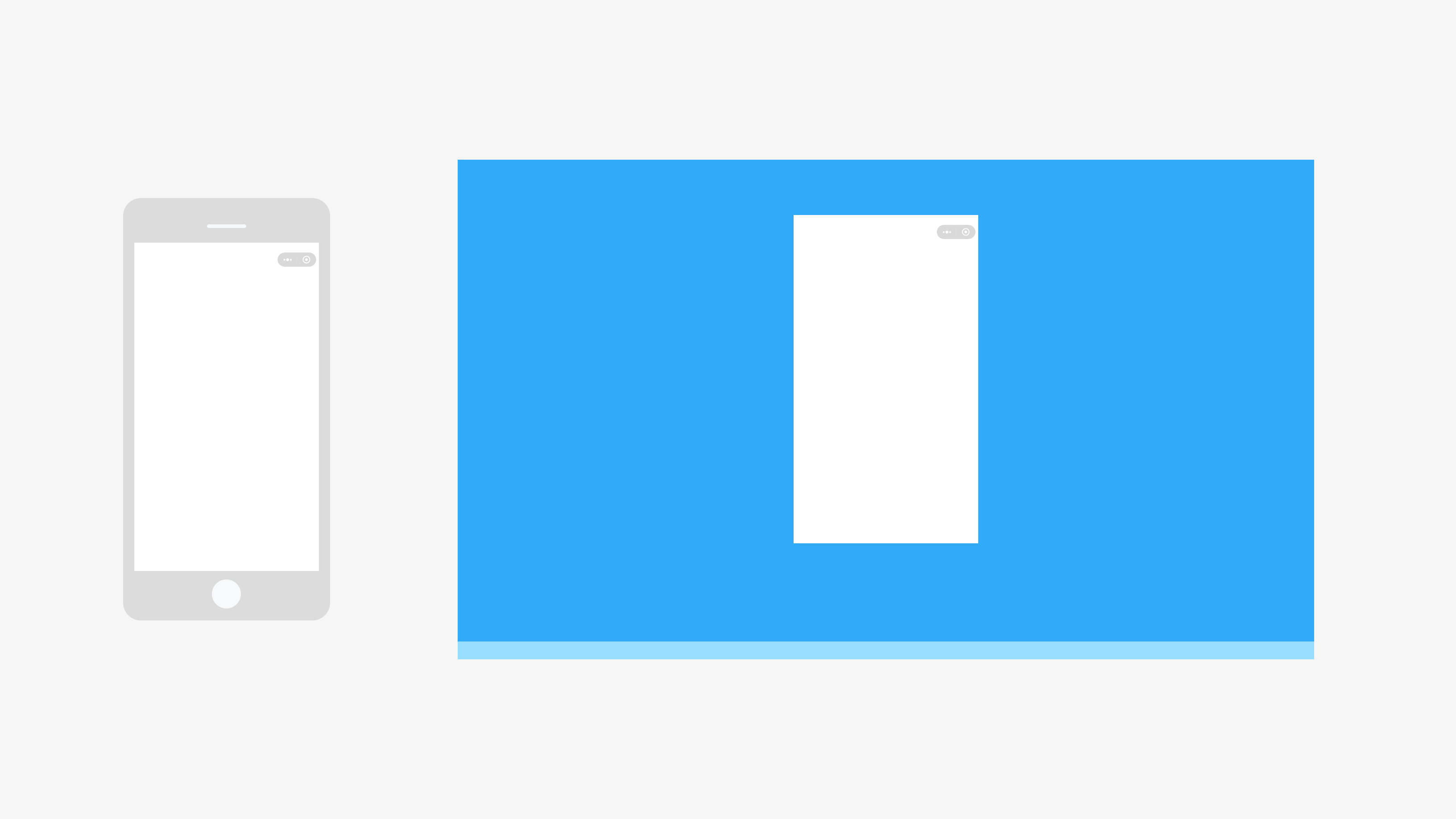
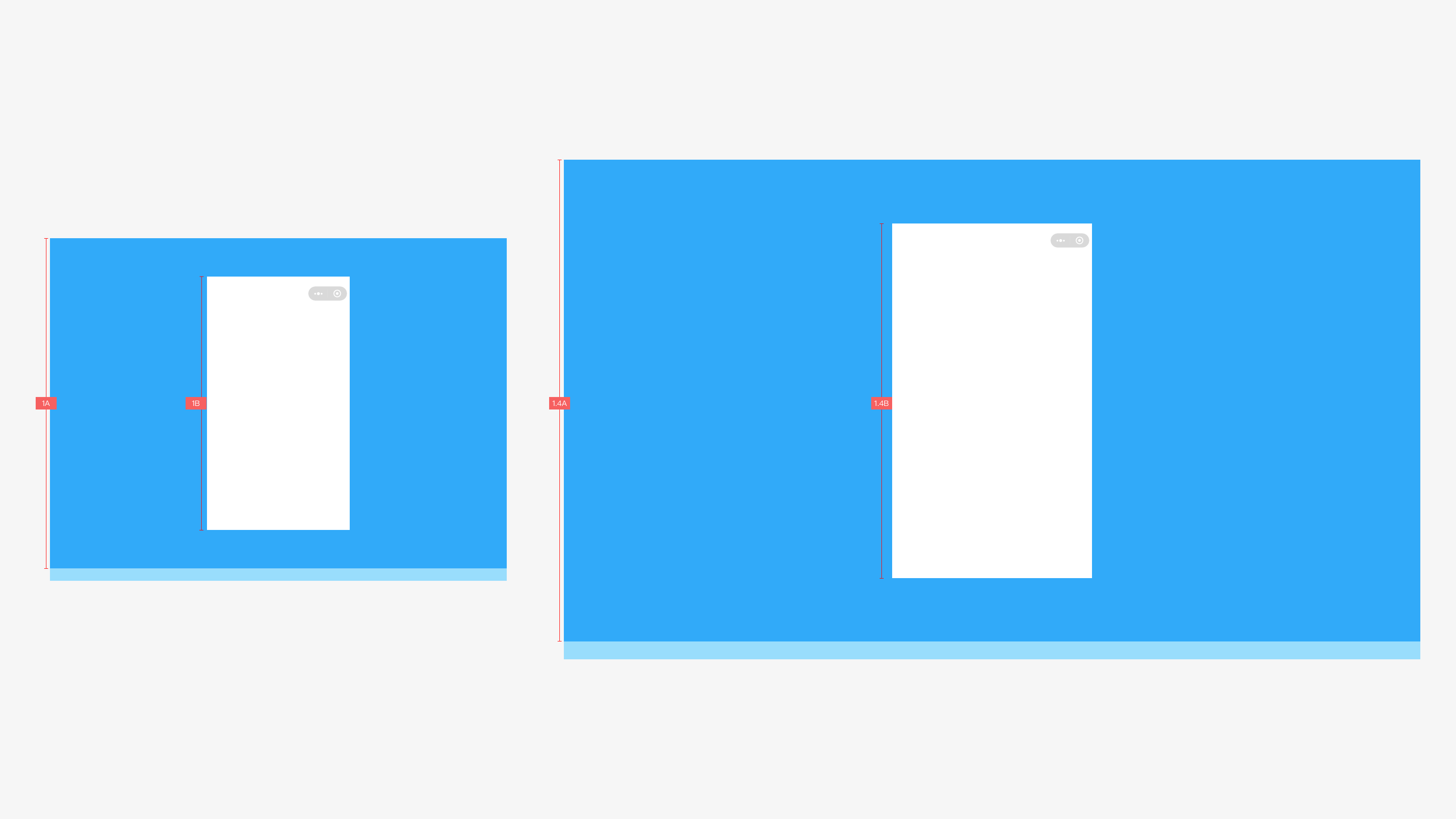
竖屏展示的小程序
无论屏幕大小,总是以手机尺寸414x736显示。
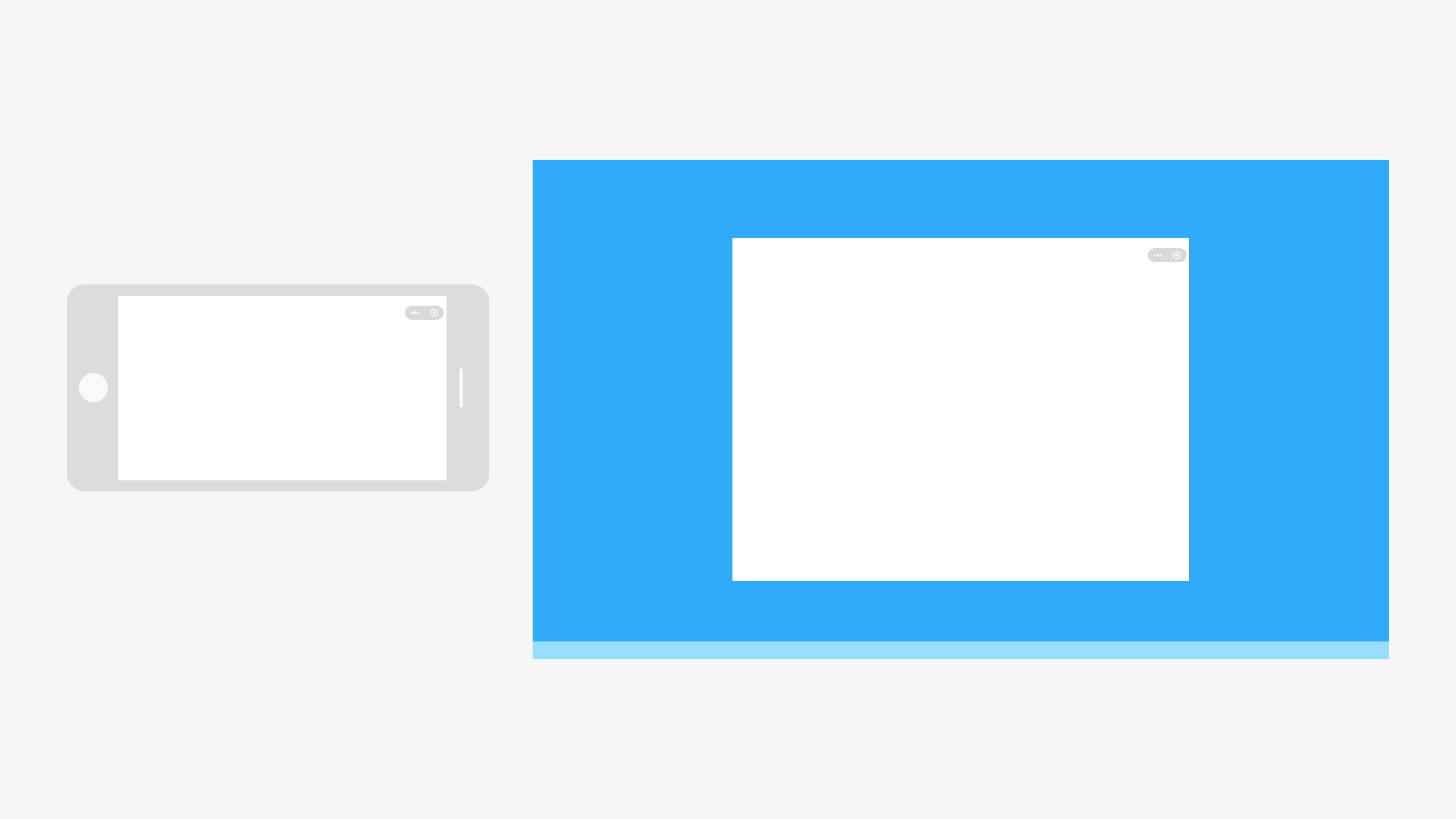
横屏展示的小程序
无论屏幕大小,总是以平板尺寸768x1024显示。
竖屏展示小游戏
以平板尺寸1072x768为屏幕基准尺寸,让小游戏窗口基于手机尺寸320x568做等比例缩放处理。
横屏展示小游戏
以平板尺寸1072x768为屏幕基准尺寸,让小游戏窗口基于手机尺寸736x414做等比例缩放处理。
开发者适配设计指引
1.基本适配原则
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,例如可同时开启多个窗口、窗口可拖动、窗口可切换成不同尺寸等。 为了提高屏幕利用率,将屏幕变大带来的体验增值最大化,在适配过程中有如下体验原则:
(1)视图信息展示完整可读
在小程序视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。
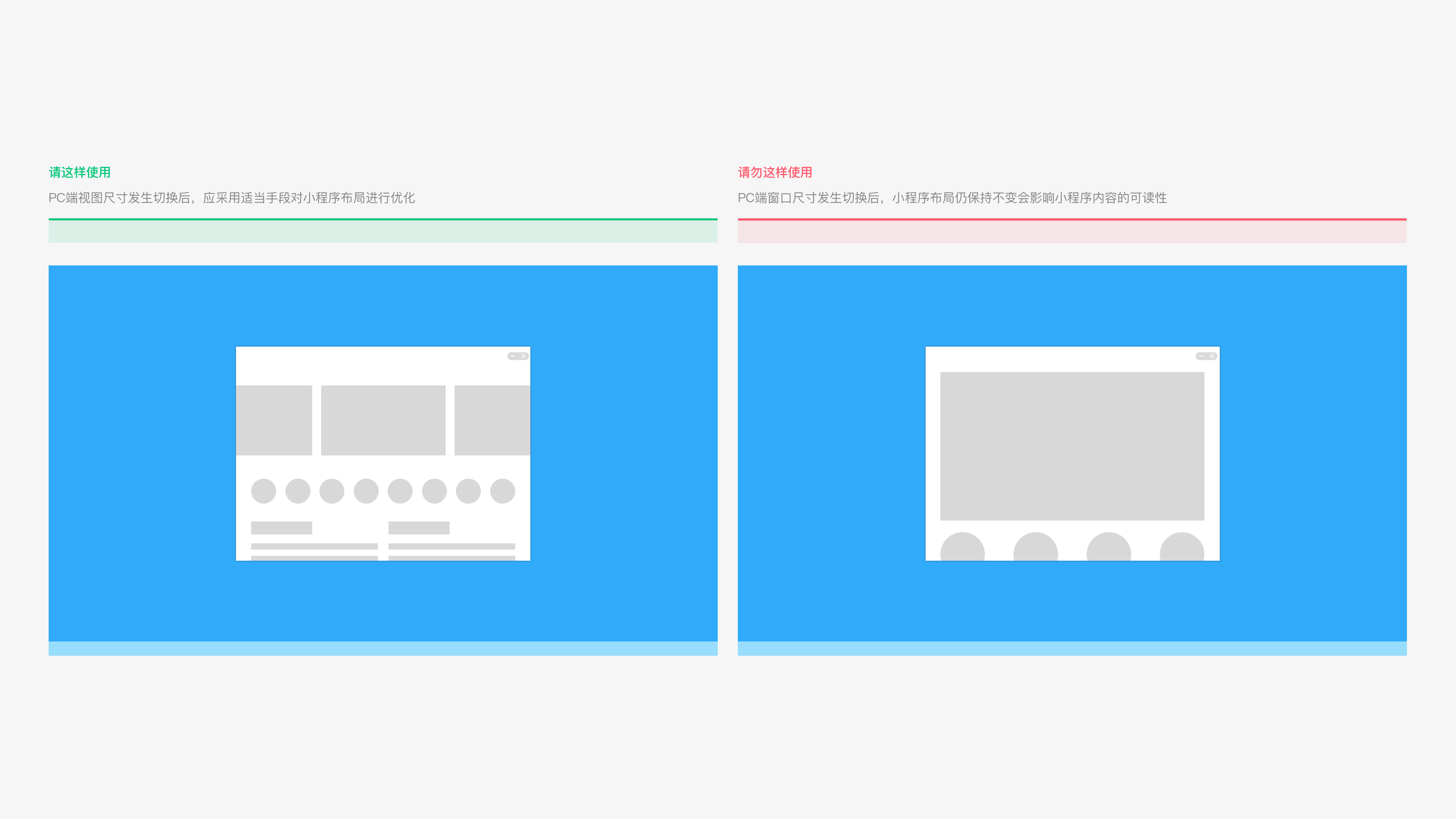
(2)视图尺寸切换交互流畅友好
在小程序视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小程序布局进行优化。
2.动态布局 - 常见布局方式
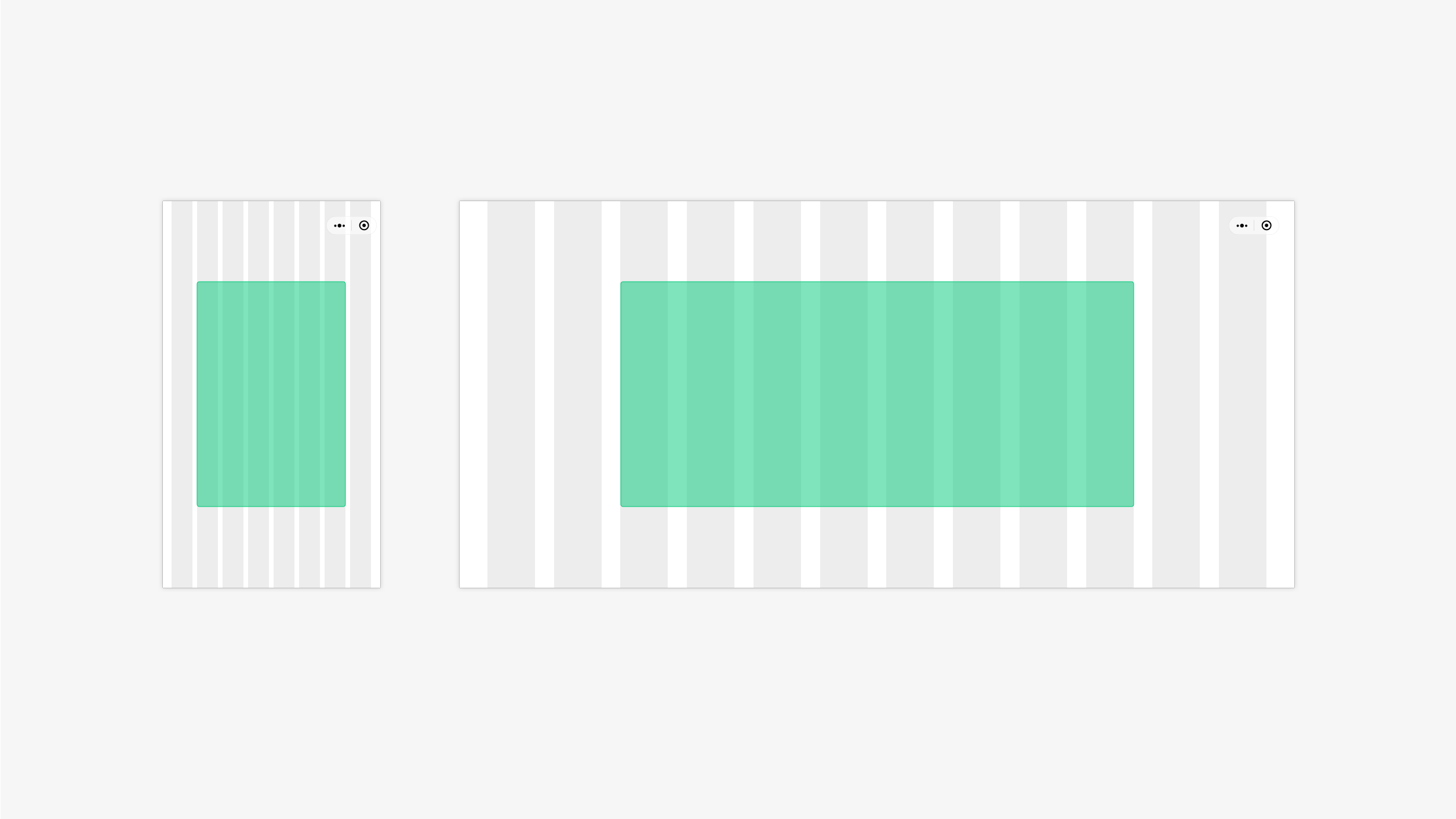
(1)左右伸缩
布局特点:将页面元素水平拉伸至屏幕尺寸合适的区域。常用于元素/结构简单的页面,例如列表、表格等。
适配规则:页面显示高度固定,宽度不是固定值;当布局的显示大小发生变化时,元素的显示宽度随之改变。
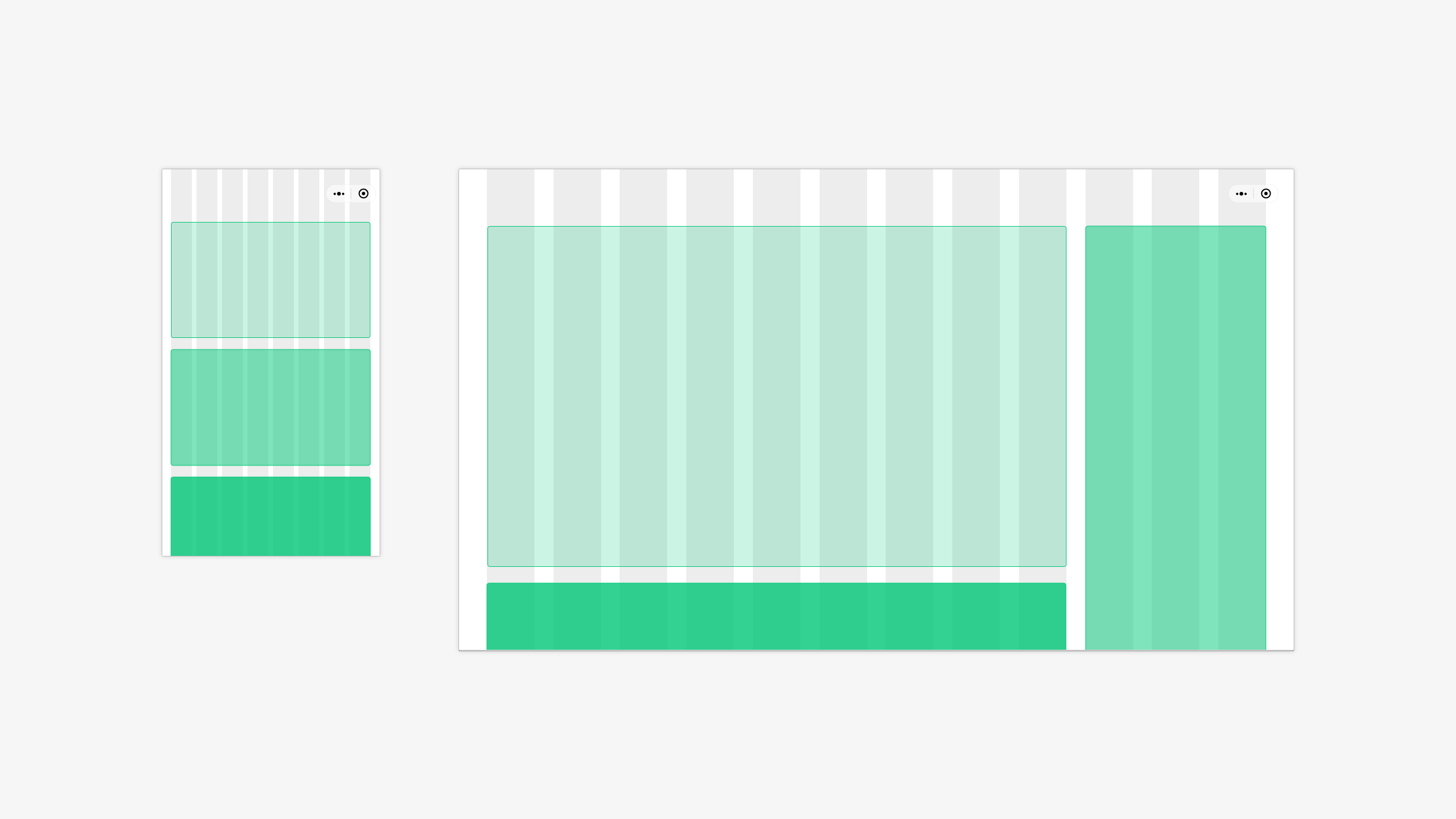
(2)换行排列
布局特点:将页面元素根据布局宽度来选择由上下、左右排布。常用于信息架构层级较少的内容呈现型页面,例如内容详情页等。
适配规则:判断布局区域的横向宽度,是否能容纳若干元素,若能容纳就使用左右排布,容纳不了就使用上下排布。
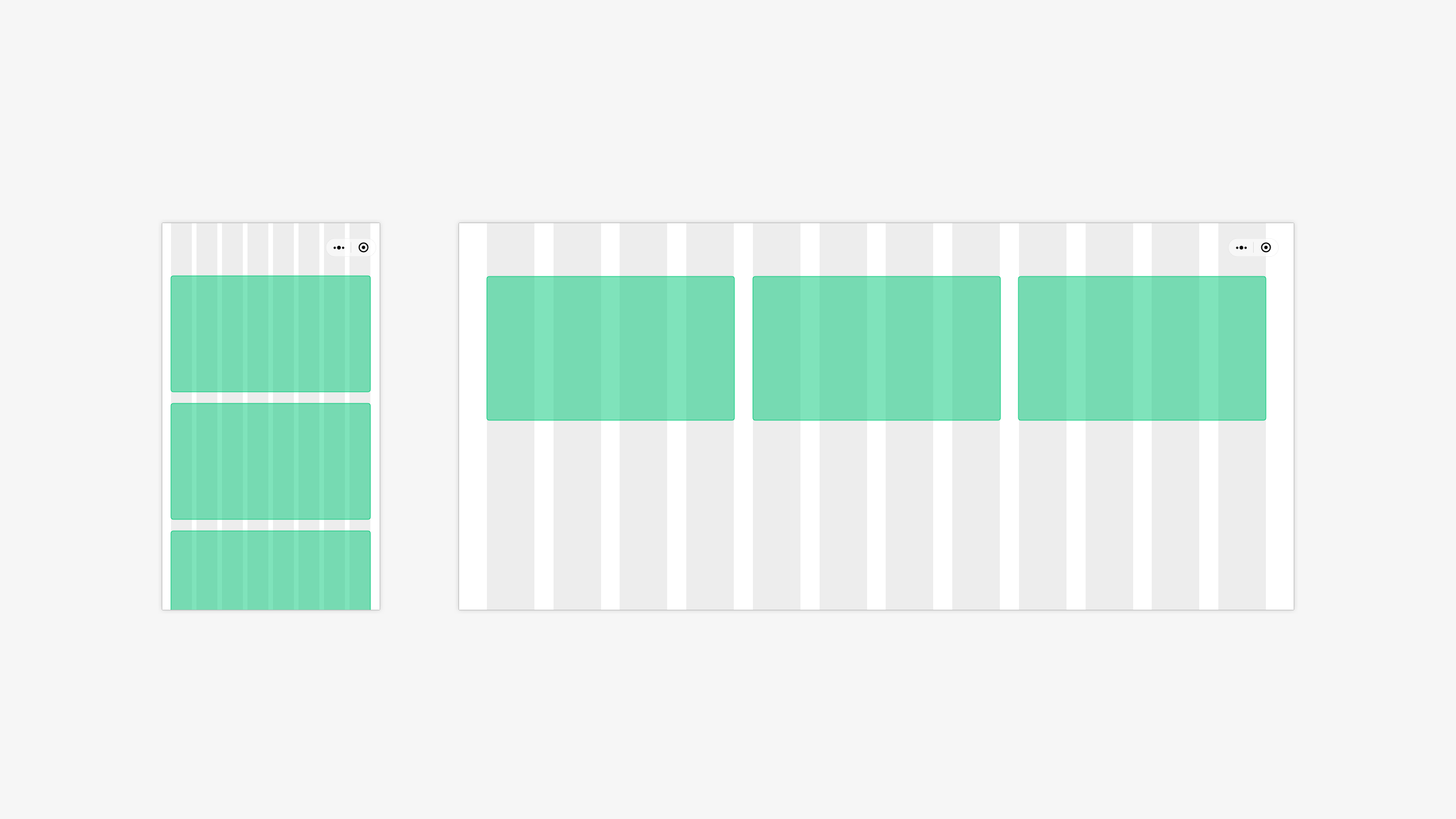
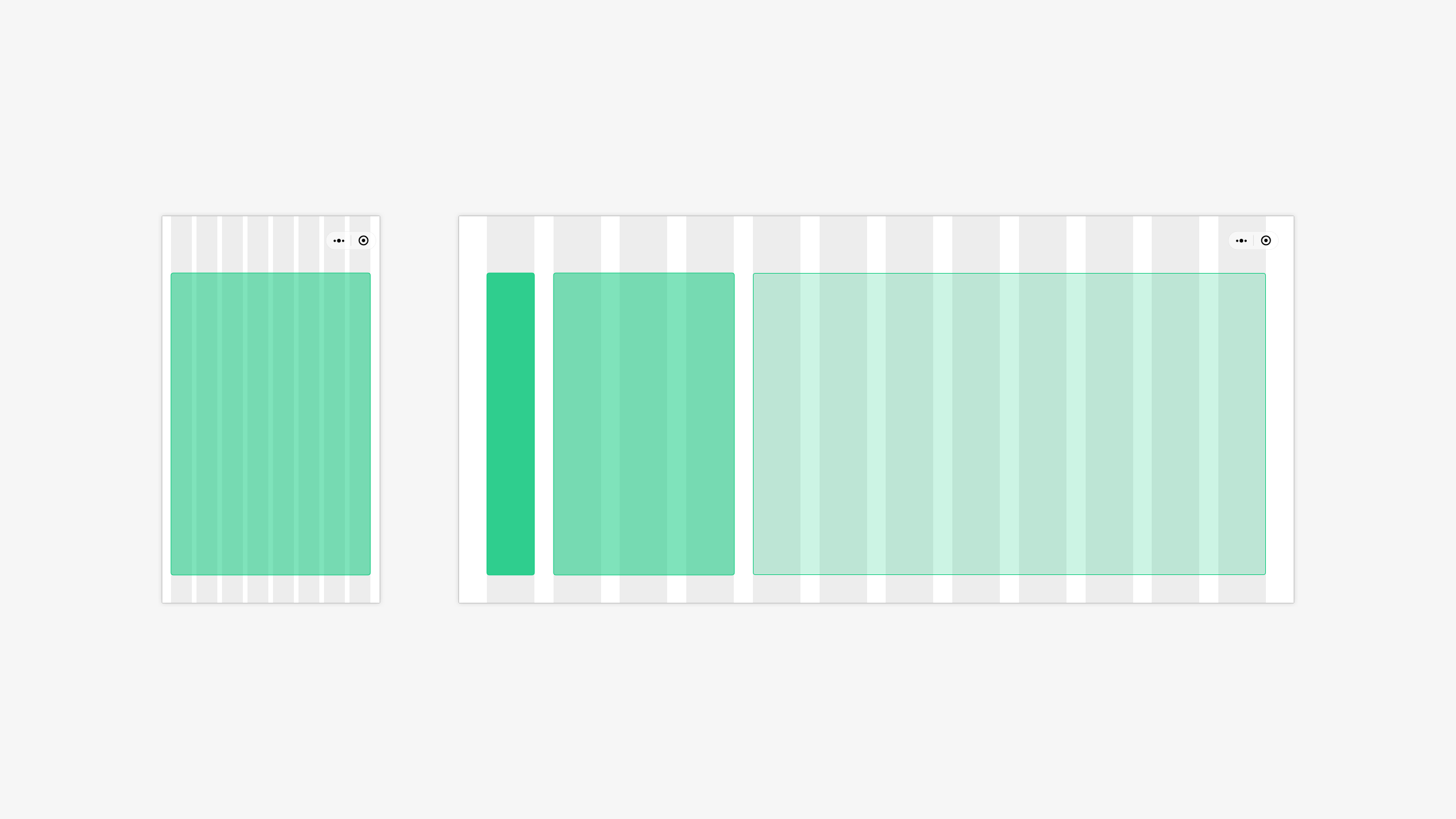
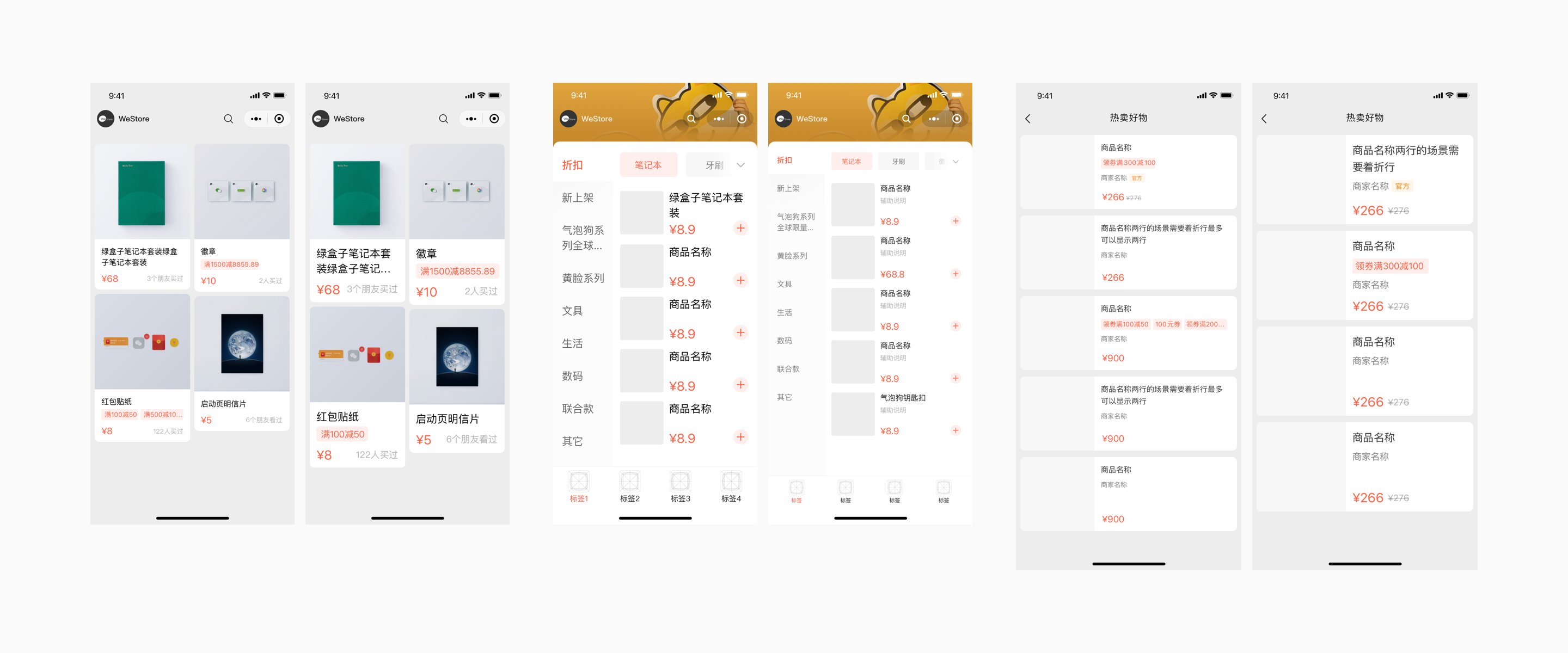
(3)横向拓展
布局特点:将页面元素重复延伸至相对屏幕尺寸合适的区域。常用于模块结构固定,且模块内布局简单有序的页面,例如电商等。
适配规则:保持页面元素尺寸或间距其中之一不变的前提下,基于布局区域的横向宽度,在横向增加更多元素。
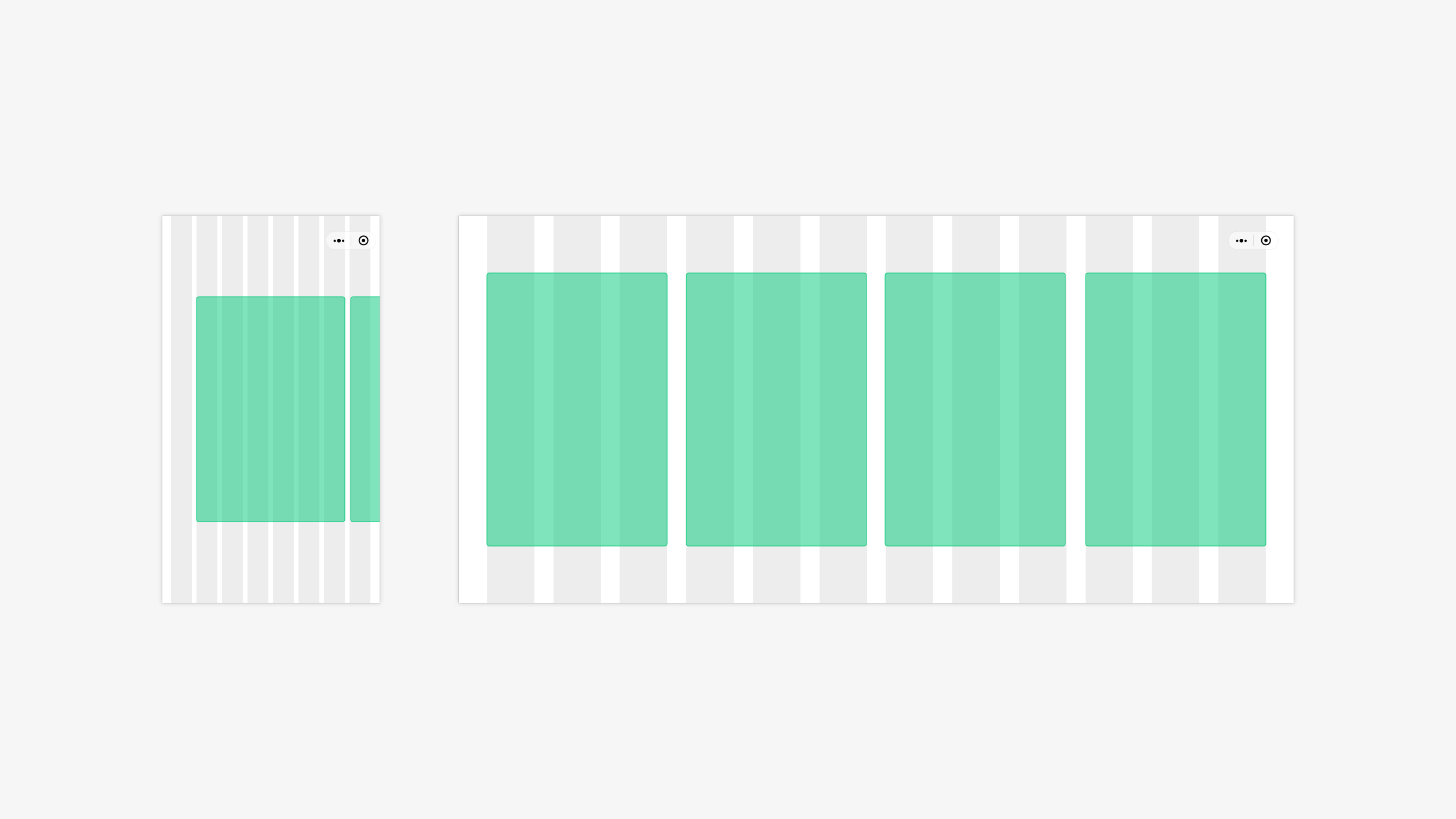
(4)分页展现
布局特点:利用屏幕宽度优势,将相同属性的布局组件,横向并列排布。常用于信息架构层级较少的内容呈现型页面,例如歌单、应用列表等。
适配规则:可定义单个组件的宽度规则,随布局区域横向宽度的变化,自动计算可重复的元素个数。
(5)分层展现
布局特点:将页面分为多栏,分区域展示各模块内容。分栏具有明显主从关系,从属部分依赖于主导部分存在。常用于层级结构明确,且分栏展示不影响信息获取的页面,例如工具类应用,左侧为母菜单,中间为子菜单,右侧为内容详情。
适配规则:设定每栏最小宽度,依据布局区域的横向宽度,判断能容纳层级数量,展现可呈现的栏数。
(6)自由布局
布局特点:将页面分为多个功能模块,确定主模块后,从属模块围绕主模块布局。常用于页面内存在多个功能模块情况,其中有且只有1个主模块,例如内容详情页等。
适配规则:确定主模块显示最大值与固定位置,从属模块随布局区域横向宽度的变化,围绕主模块自动计算可呈现模式。
(7)侧边栏
布局特点:页面中存在明显主从关系,主模块为导航模块,在大尺寸下主模块可使用侧边栏形式显示,使页面同时能快速浏览或操作主从模块。
适配规则:设定页面断点宽度,超过断点尺寸,主模块变化成页面侧边栏,从属模块依据布局区域的宽度自动计算可呈现信息量。
3.交互方式转译 - 手势交互与鼠标
与移动端不同,PC端主要依赖于鼠标和键盘进行操作,这使 PC 端可以提供物理的、更稳定的控制。由于指针很小,用户可以更精准的定位和操作。
为了使小程序更好地适用于 PC 端,在适配过程中需要对移动端小程序依赖手势输入执行的操作对应至 PC 端。
常用交互方式转译对照表
移动端、PC端均有其独特的交互方式,在适配过程中可以参照以下转译方法。
4.适配其他注意要点
在 PC 端适配小程序时,还需要特别注意以下关键点。
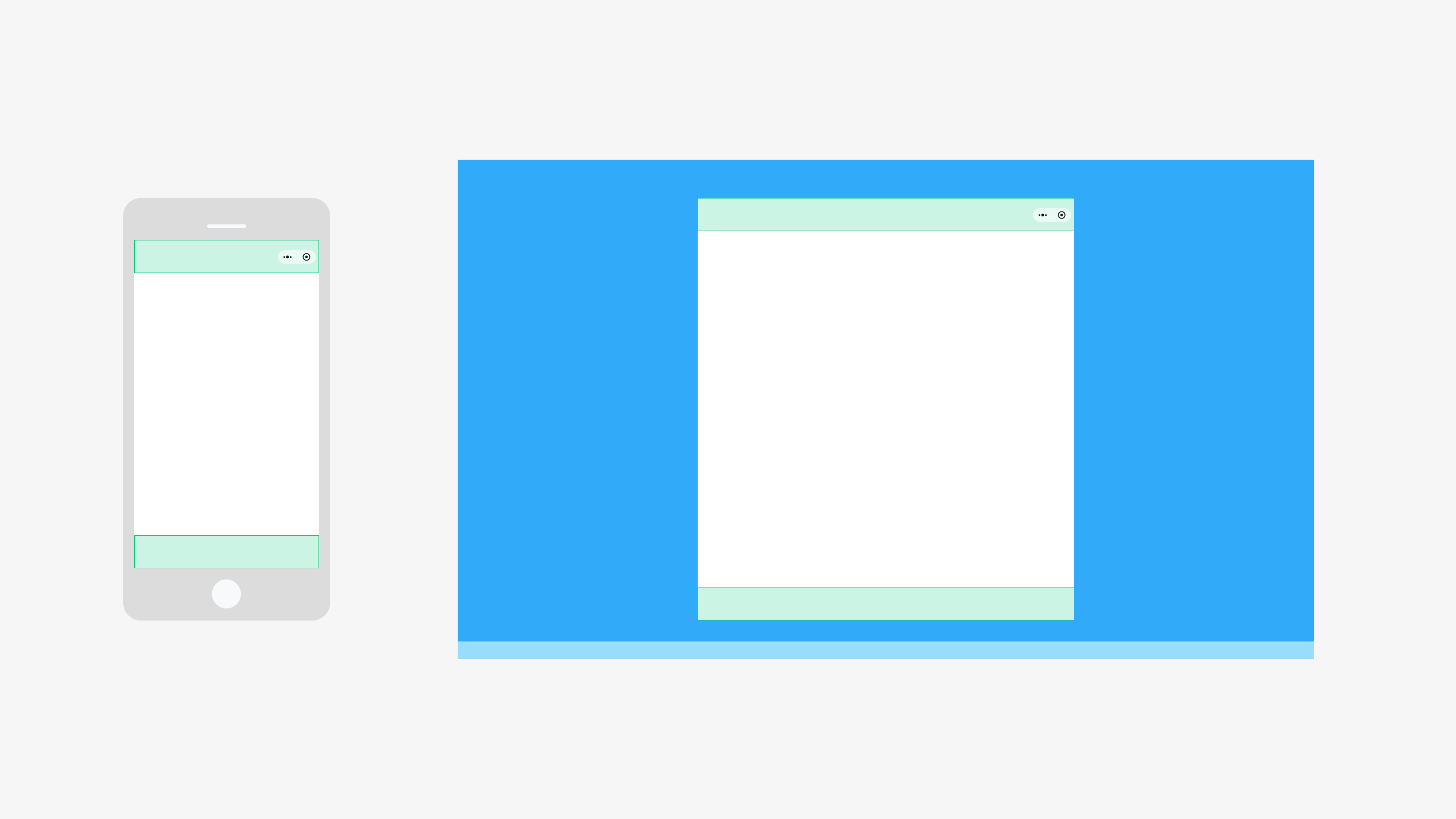
(1)Navigation Bar与Tab Bar
Navigation Bar与Tab Bar高度(若有),适配后高度保持不变。
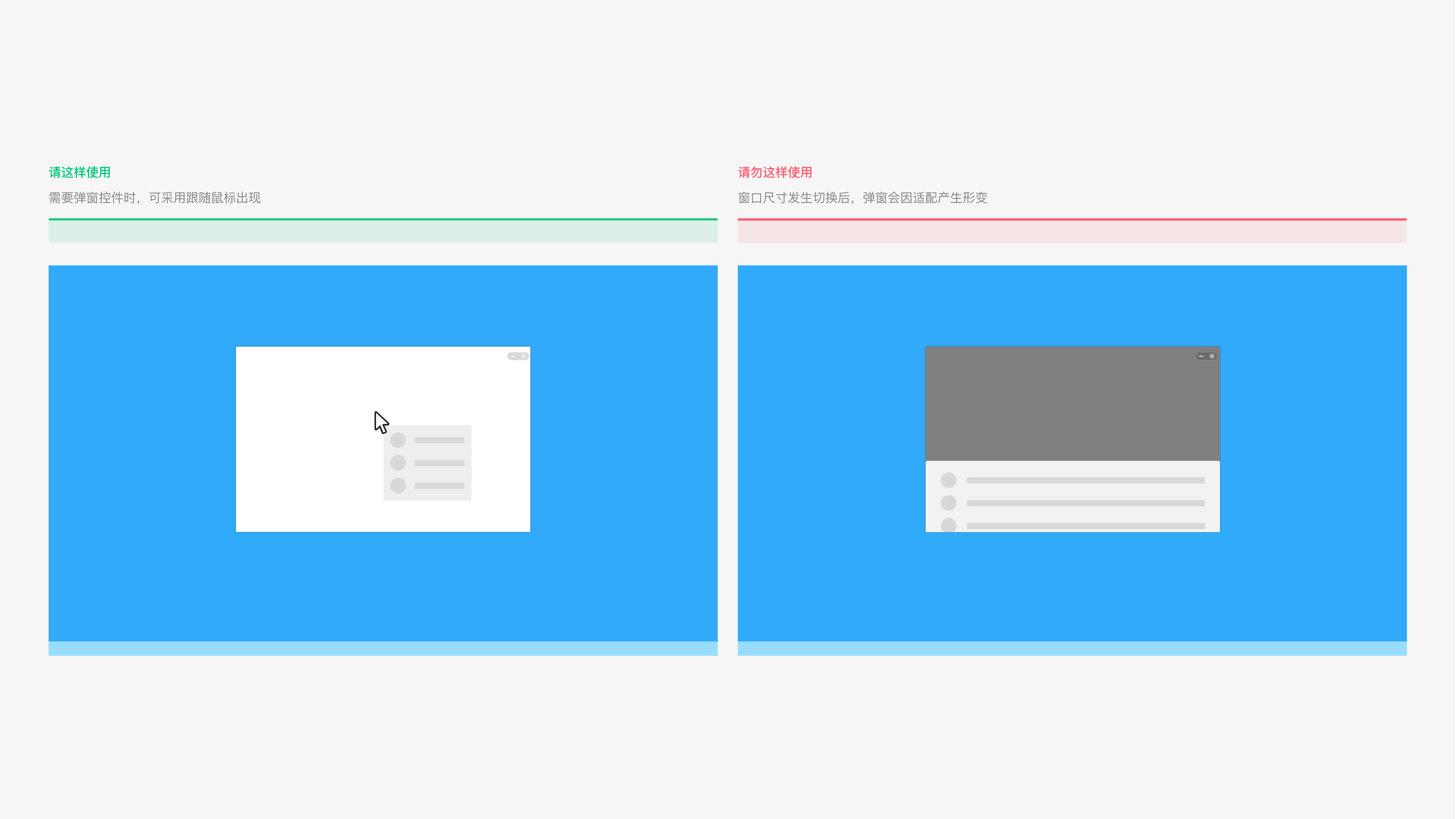
(2)弹窗
为避免适配而产生的弹窗控件形变,弹窗控件可采用鼠标指针跟随的形式进行呈现。
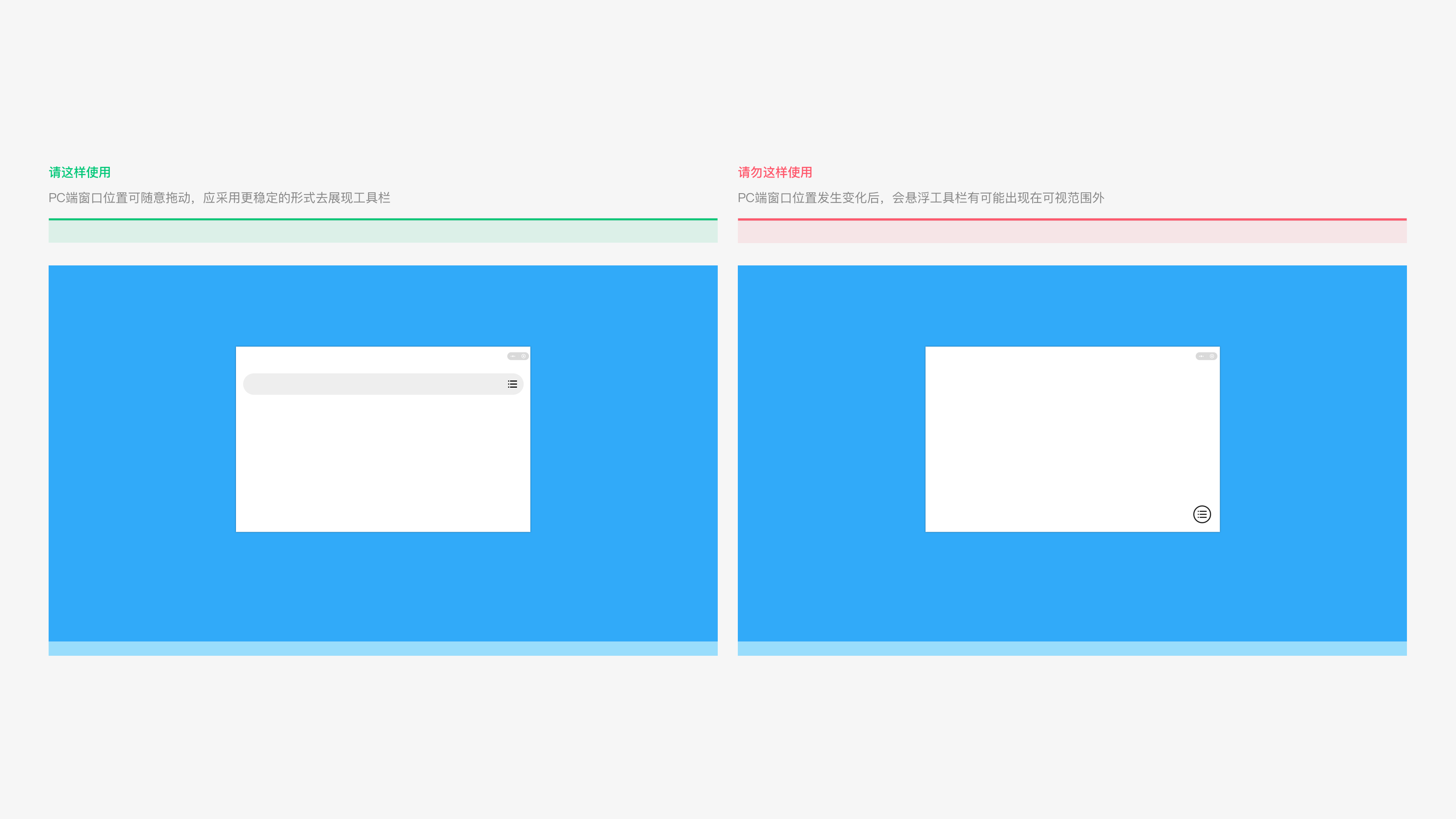
(3)悬浮工具栏
悬浮工具栏可能会因视窗的位置的变动而出现在可视范围外,在 PC 端适配中,如果工具栏与特定区域相关,建议采用更稳定的形式去呈现。
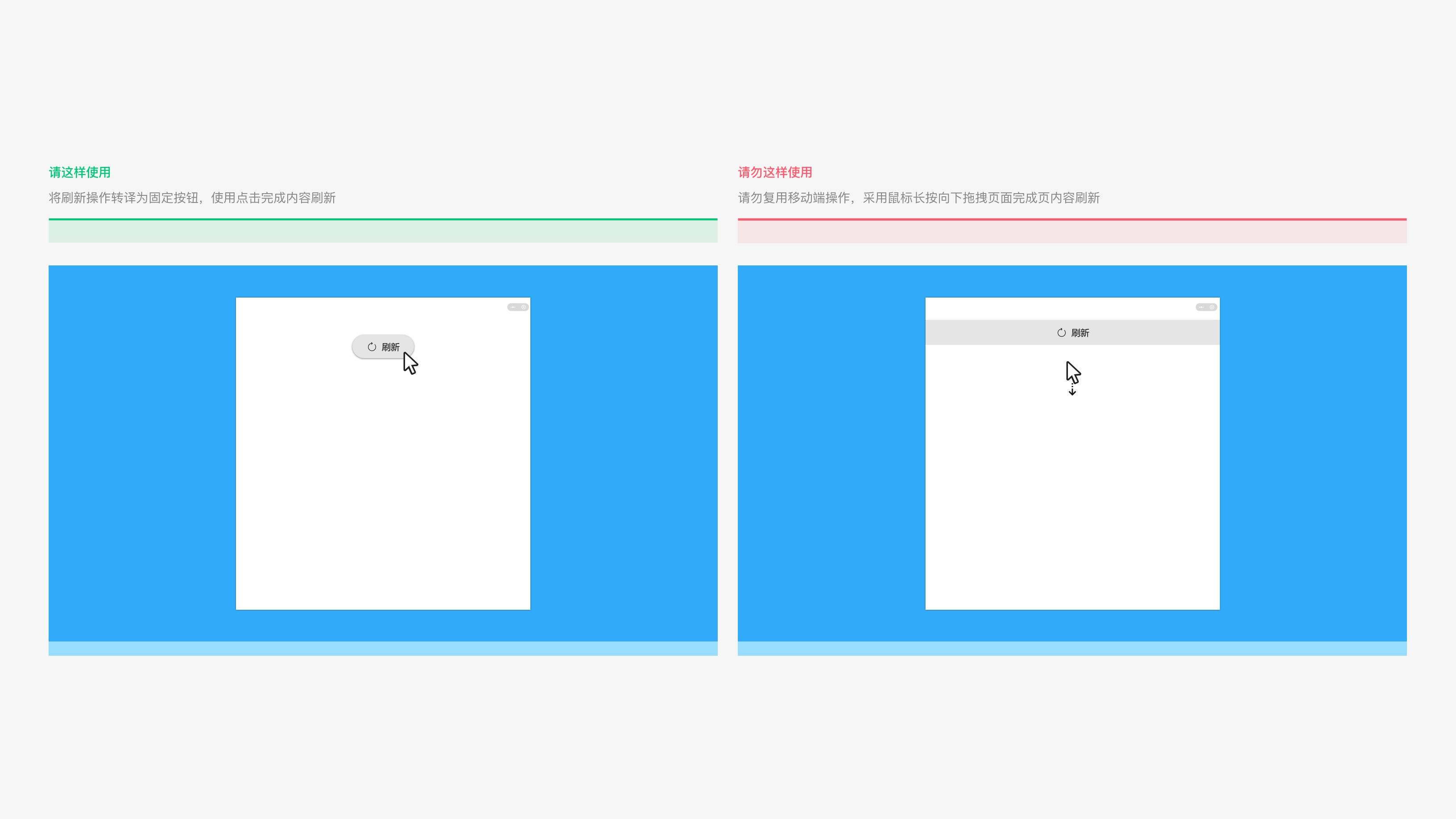
(4)页面刷新操作
在 PC 端,手指下拉进行页面刷新的操作方式并不友好。适配过程中,如果你的小程序页面需要刷新能力,你需要采用一种相对稳定展现形式去呈现。
小程序适老化设计指南
为什么要做适老化
为了让老年人群体更加平等便捷地获取、使用互联网应用信息,我们建议开发者根据用户的微信字体大小设置,对小程序进行适配。
微信字体大小
获取微信字体大小
开发者可以通过wx.getAppBaseInfo或wx.getSystemInfo获取微信字体大小相关参数:
- fontSizeSetting:用户字体大小(单位px)
- fontSizeScaleFactor:字体缩放倍率
推荐使用wx.getAppBaseInfo接口,后续wx.getSystemInfo接口将不再维护。
微信字体大小变化规则
iOS
iOS下,微信字体大小共有7个档位,1个标准档位、1个缩小档位、5个放大档位。
不同的屏幕尺寸、不同的字体设置档位对应不同的用户字体大小(fontSizeSetting)。fontSizeScaleFactor(字体缩放倍率)为当前用户字体大小除以标准字体大小(17px)获得。
用户字体大小(fontSizeSetting)变化规则如下:
| 屏幕尺寸 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|---|
| 414屏 | 16 | 17 | 18.5 | 20 | 22 | 23.8(「关怀模式」字号) | 25.5 |
| 375屏 | 16 | 17 | 18 | 19.5 | 21 | 22 | 23.8(「关怀模式」字号) |
| 320屏 | 16 | 17 | 18 | 19 | 20.5 | 22 | 23.8(「关怀模式」字号) |
| iPad | 16 | 17 | 20 | 24.5(「关怀模式」字号) | 27.5 | 29.75 | 29.75 |
对于原生导航栏、聊天对话框、朋友圈正文,微信侧进行了特殊处理,开发者可进行参考。
原生导航栏在所有屏幕尺寸字体大小变化规则相同,如下:
| -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|
| 16 | 17 | 18.5 | 20 | 20 | 20 | 20 |
聊天对话框与朋友圈正文字体大小规则如下:
| 屏幕档位 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|---|
| 414屏 | 16 | 17 | 18.5 | 20 | 24.5 | 25.5 | 27.5 |
| 375屏 | 16 | 17 | 18.5 | 19.5 | 23 | 25.5 | 27.5 |
| 320屏 | 16 | 17 | 18 | 19 | 21 | 25.5 | 27.5 |
| iPad | 16 | 17 | 20 | 24.5 | 27.5 | 28.73 | 30 |
Android
Android下,微信字体大小共有8个档位,1个标准档位、1个缩小档位、6个放大档位。
不同的档位对应不同的字体缩放倍率(fontSizeScaleFactor),用户字体大小(fontSizeSetting)由标准字体大小(16px)*字体缩放倍率(fontSizeScaleFactor)后取整数决定。
| 参数 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 | +6 |
|---|---|---|---|---|---|---|---|---|
| 字体缩放倍率 | *1 | *1 | *1 | *1.12 | *1.125 | *1.4(「关怀模式」倍率) | *1.55 | *1.65 |
| 用户字体大小 | 16 | 16 | 16 | 18 | 18 | 22 | 25 | 26 |
同时,不同的档位设备独立像素值会发生变化,字体实际展示大小由设备独立像素值变化倍率*用户字体大小(fontSizeSetting)决定。由于此参数的变化,会导致-1/标准/+1、+2/+3这些档位虽然用户字体大小相同,实际字体展示大小不同。
独立像素值当前未对小程序生效,后续版本将更改此特性,因此开发者无需理解设备独立像素值变化倍率,按照用户字体大小(fontSizeSetting)适配即可。
不同档位独立像素值带来的实际字体展示大小如下,开发者可进行参考:
| 参数 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 | +6 |
|---|---|---|---|---|---|---|---|---|
| 独立像素值变化倍率 | *0.91 | *1 | *1.11 | *1.11 | *1.18 | *1.18 | *1.18 | *1.18 |
| 用户字体大小 | 16 | 16 | 16 | 18 | 18 | 22 | 25 | 26 |
| 实际字体展示大小 | 14.56 | 16 | 17.76 | 21.24 | 21.24 | 25.96 | 29.5 | 30.68 |
适老化设计规范
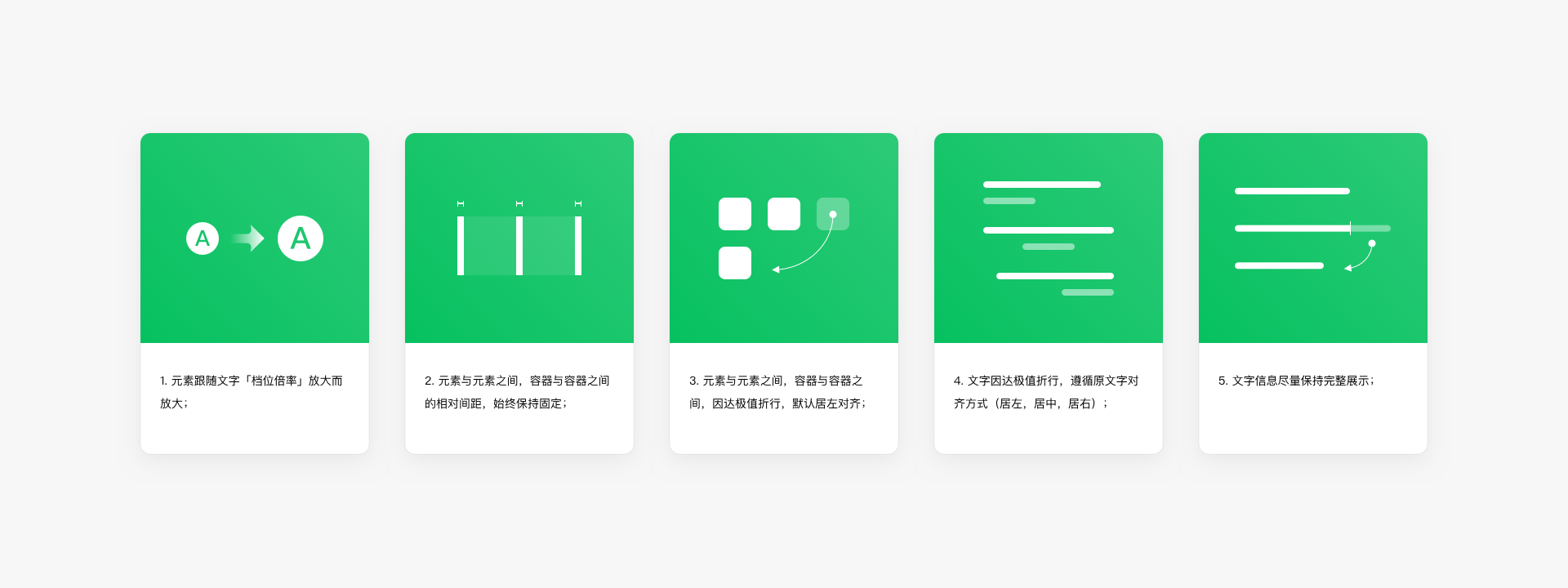
适老化界面自适应基础规则
- 元素跟随文字「档位倍率」放大而放大;
- 元素与元素之间,容器与容器之间的相对间距,始终保持固定;
- 元素与元素之间,容器与容器之间,因达极值折行,默认居左对齐;
- 文字因达极值折行,遵循原文字对齐方式(居左,居中,居右);
- 文字信息尽量保持完整展示。
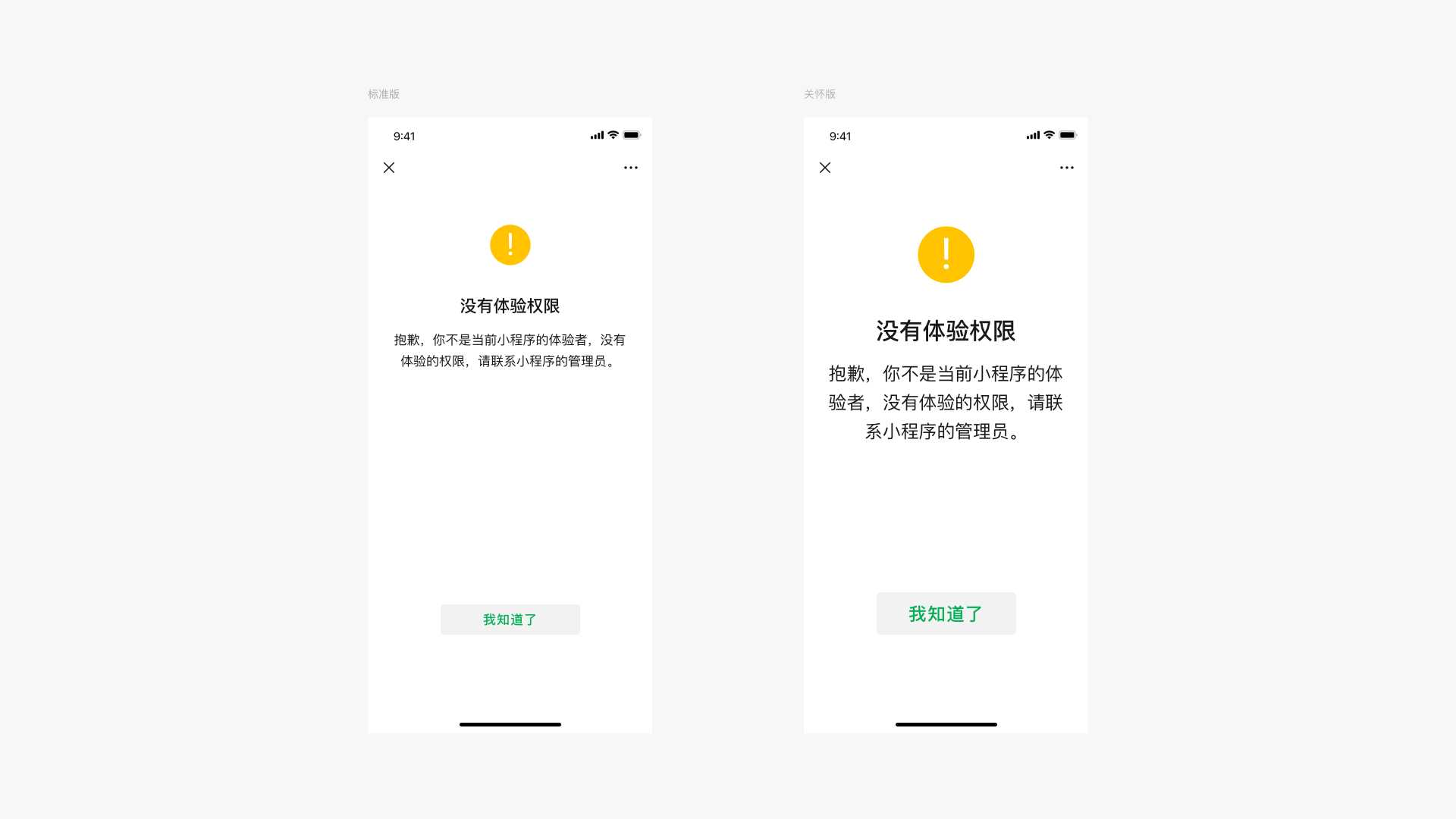
字体样式规则
在适老化模式下,字体、图形元素、按钮等比放大1.4倍,元素间距、导航栏固定尺寸
文本/文本图像呈现方式、图标等元素间的对比度至少为4.5:1(字号大于 18 dp/pt 时文本及文本图像对比度至少为 3:1)。适老化模式下,可强化对比度,提升可读性。
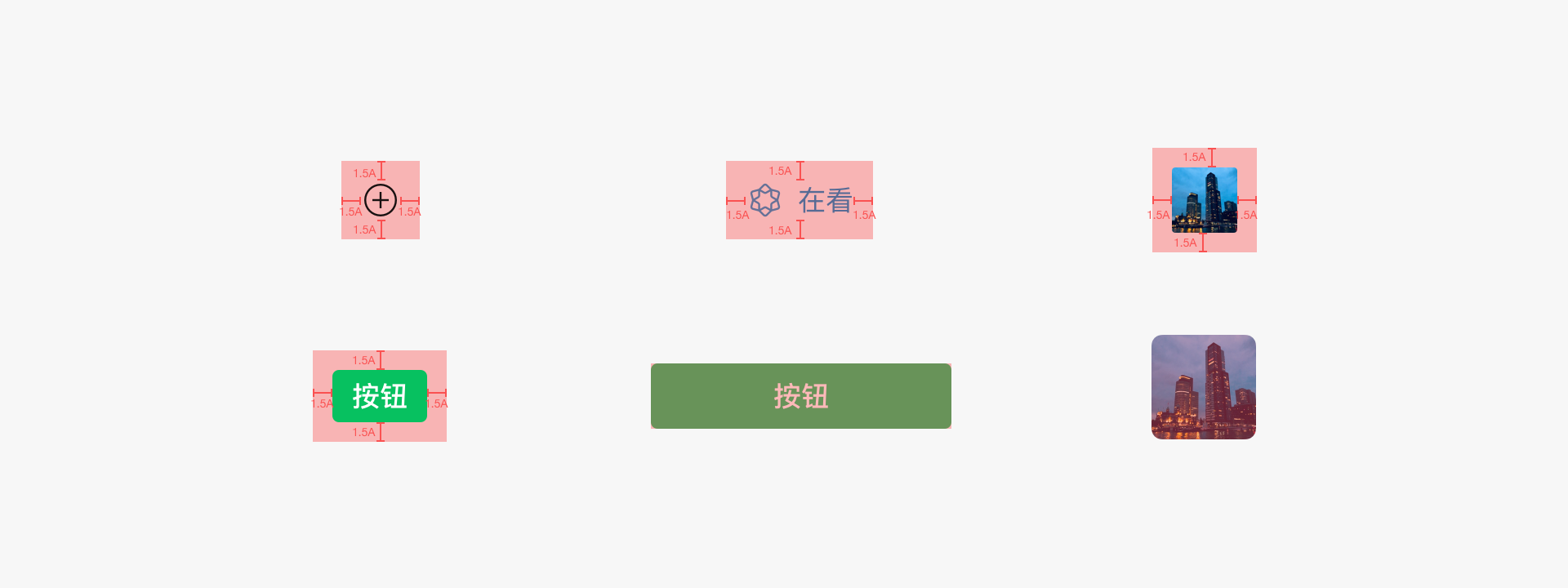
热区区域规则
在交互元素周围拓展点击点击热区,可能需要尝试确定元素的点击区域的正确大小。如果命中区域太小,可能会使人们感到与元素进行交互时必须格外精确:
- 在元素(图标、图标+文字链接、图片)周围添加12pt的反馈热区;
- 如果图标和文字是指向同一个结果,则使用完整且连续的热区;
- 较大尺寸(至少≥44pt)且有清晰边界的元素不必增加热区。(如大按钮、大头像)。
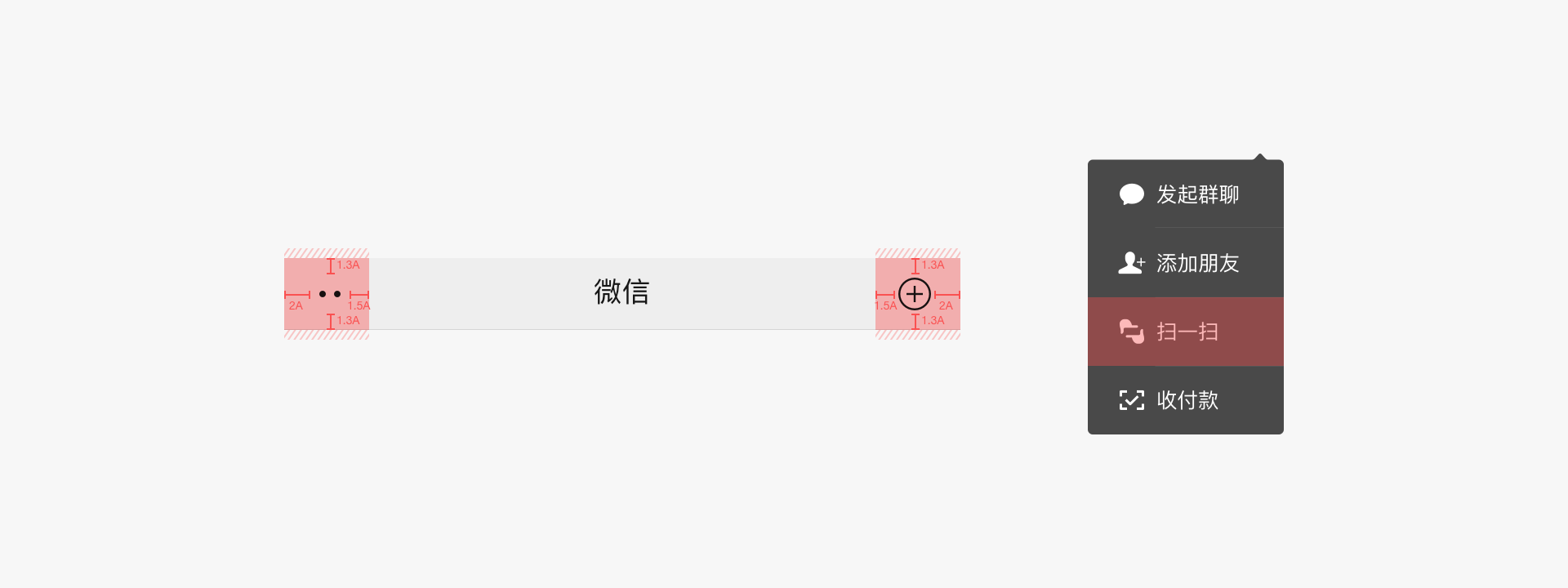
交互元素处于容器中(如导航栏、卡片、cell),则最大热区不超过容器本身。如果整个容器指向同一个结果,则按压区域为容器本身。
避免交互元素过于拥挤,元素间的视觉距离至少为2A。操作热区应平分元素间的间距。「有明显边框元素」和「没有明显边界元」素拥挤时,优先保证「没有明显边界元素」的热区。
特殊的小尺寸的元素,可以考虑将热区拓展出容器,甚至覆盖其他元素,以保证最少40*40pt热区。
基础组件适配规则
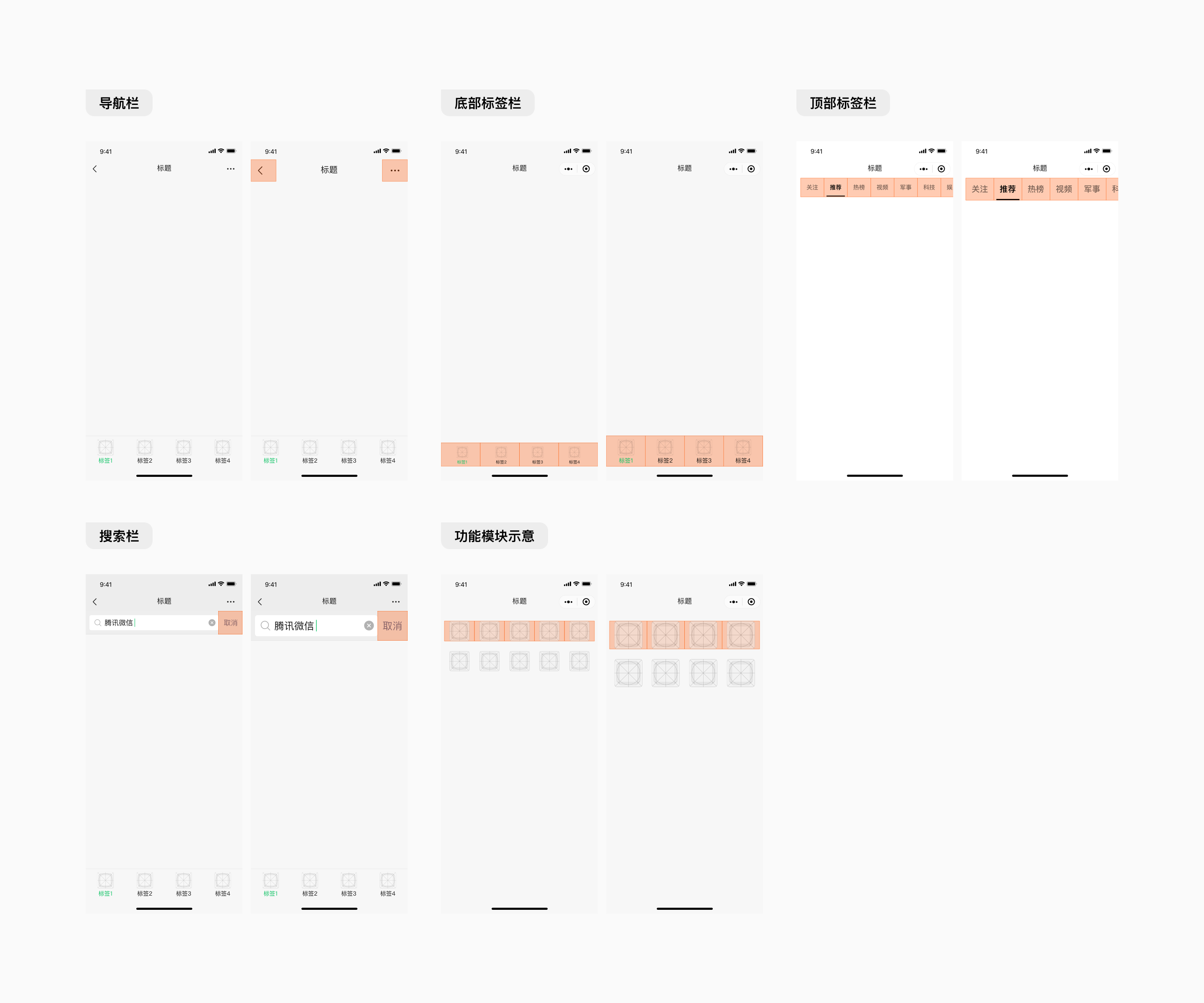
导航栏
- iOS、Android平台上,标准档位内导航栏不需要缩放;
- 大于标准档位导航栏缩放倍率:1.18,热区需要扩展。
小程序原生导航栏已自动适配,自定义导航栏需单独适配
底部标签栏
- 标签栏根据功能数,按照屏幕宽度进行均分,图标与文案居中对齐;
- 图标与文案根据缩放倍率进行缩放。
小程序原生tab bar已适配,自定义tab bar需单独适配
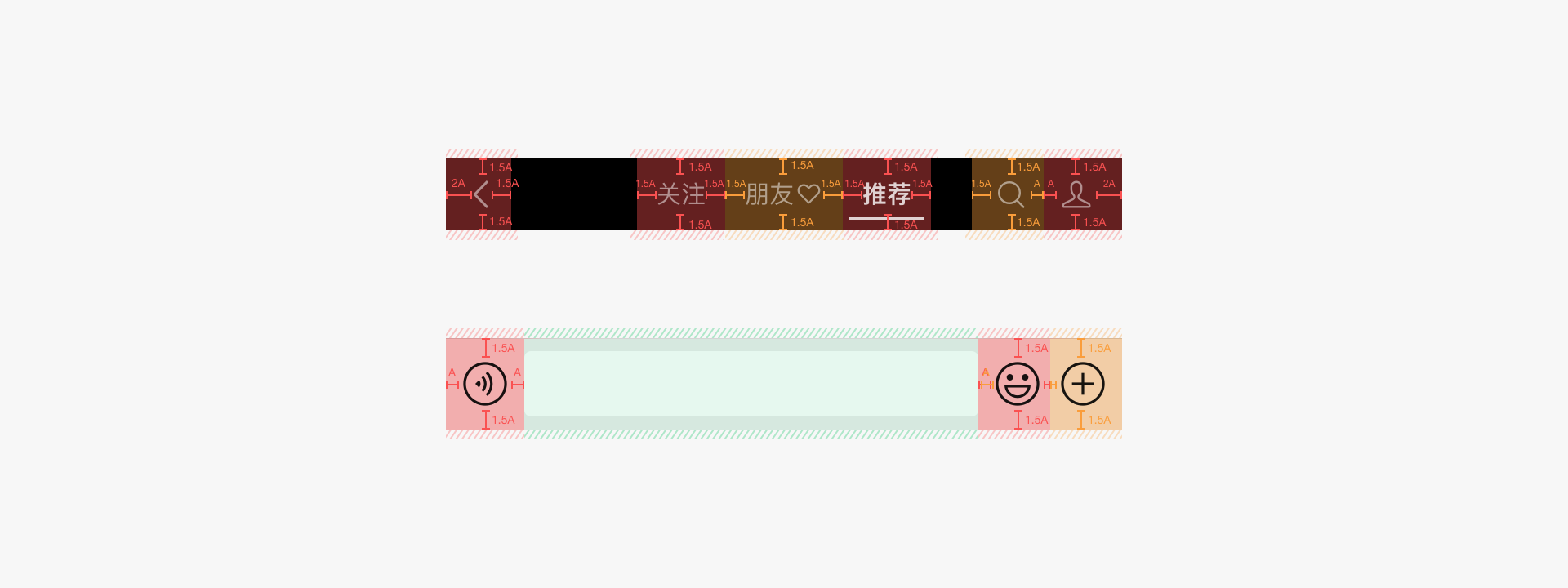
顶部标签栏
- 标签栏文案与下划线根据缩放倍率,等比缩放;
- 标签之间的间距保持固定。
搜索栏
- 搜索栏适配规则为文字、图形元素等比放大,间距保持不变;
- 搜索框外边距保持固定。
功能模块
1、模块组件左右距离边缘固定间距,元素跟随系统缩放倍率; 2、元素跟随全局缩放倍率进行缩放; 3、元素缩放后,需要确保信息及元素展示完整。
页面适配示例
自动适配工具
为帮助开发者快速适配,微信推出了小程序适老化自动适配工具,帮助开发者进行适配。
需要注意的是,本适老化适配工具不能覆盖所有场景,经过本工具转换后仍需要进行测试和手动适配,以符合产品预期。
资源下载
为方便设计师进行设计,微信提供一套可供 Web 设计和小程序使用的基础控件库;同时提供方便开发者调用的资源。