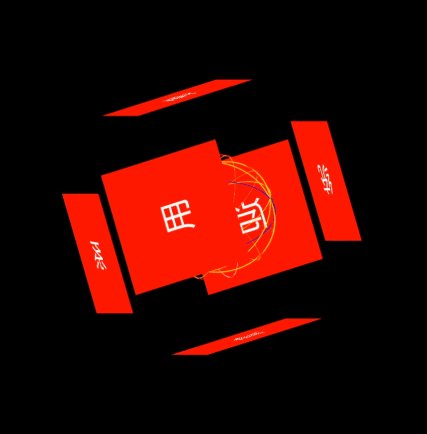
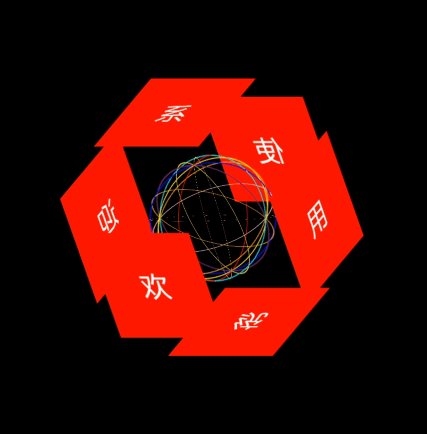
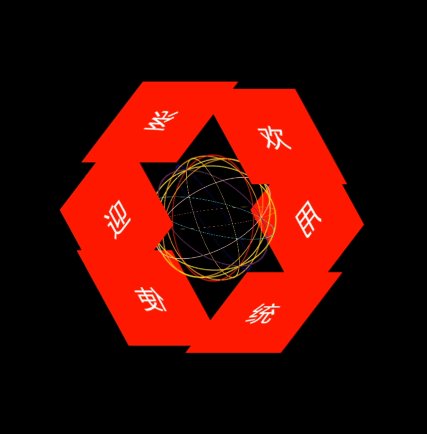
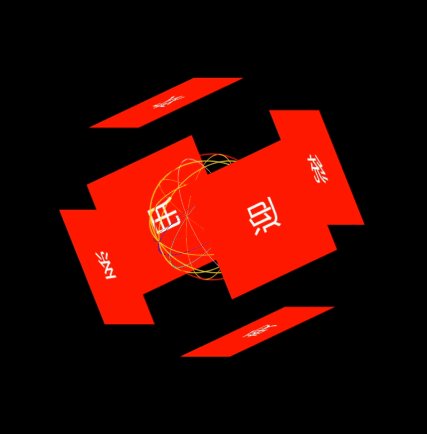
css+html即可实现3D球形旋转效果你敢信?你可以信!废话不多说,直接上代码!
<html>
<head>
</head>
<body>
<div id="box-preserve-3d">
<div class="ball-center-x"></div>
<div class="ball-center-x-one"></div>
<div class="ball-center-x-two"></div>
<div class="ball-center-x-three"></div>
<div class="ball-center-x-four"></div>
<div class="ball-center-x-five"></div>
<div class="ball-center-y"></div>
<div class="ball-center-y-one"></div>
<div class="ball-center-y-two"></div>
<div class="ball-center-y-three"></div>
<div class="ball-center-y-four"></div>
<div class="ball-center-y-five"></div>
<div id="top">系</div>
<div id="bottom">统</div>
<div id="left">用</div>
<div id="right">迎</div>
<div id="front">欢</div>
<div id="back">使</div>
</div>
<style>
body{
background:#000;
}
#box-perspective{
width: 100px;height: 100px;margin: auto;margin-top: 50px;
perspective: 800px;
perspective-origin: 50% 50%;
}
#box-preserve-3d {
position: absolute;
width: 100px;height: 100px;
transform-style: preserve-3d;
margin: 20%;
}
#box-preserve-3d div {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.ball-center-x{
border:1px solid red;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(-90deg);
transform-origin: 50% 50%;
}
.ball-center-x-one{
border:1px solid green;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(0deg);
transform-origin: 50% 50%;
}
.ball-center-x-two{
border:1px solid blue;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(30deg);
transform-origin: 50% 50%;
}
.ball-center-x-three{
border:1px solid yellow;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(60deg);
transform-origin: 50% 50%;
}
.ball-center-x-four{
border:1px solid yellow;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(120deg);
transform-origin: 50% 50%;
}
.ball-center-x-five{
border:1px solid yellow;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateY(150deg);
transform-origin: 50% 50%;
}
.ball-center-y{
border:1px solid pink;
border-radius: 100px;
width: 200px;
height: 200px;
transform: rotateX(90deg);
transform-origin: 50% 50%;
}
.ball-center-y-one{
border:1px solid purple;
border-radius: 100px;
width: 200px;height: 200px;
transform: rotateX(0deg);
transform-origin: 50% 50%;
}
.ball-center-y-two{
border:1px solid cyan;
border-radius: 100px;
width: 200px;height: 200px;
transform: rotateX(30deg);
transform-origin: 50% 50%;
}
.ball-center-y-three{
border:1px solid orange;
border-radius: 100px;
width: 200px;height: 200px;
transform: rotateX(60deg);
transform-origin: 50% 50%;
}
.ball-center-y-four{
border:1px solid orange;
border-radius: 100px;
width: 200px;height: 200px;
transform: rotateX(120deg);
transform-origin: 50% 50%;
}
.ball-center-y-five{
border:1px solid orange;
border-radius: 100px;
width: 200px;height: 200px;
transform: rotateX(150deg);
transform-origin: 50% 50%;
}
#box-perspective{
width: 100px;height: 100px;margin-left: 260px;margin-top: 222px;
perspective: 800px;
perspective-origin: 50% 50%;
}
#box-preserve-3d {
position: absolute;
width: 100px;height: 100px;
transform-style: preserve-3d;
}
#box-preserve-3d div {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color: white;
font-size: 26px;
}
#top{
/*background-image: url('../images/top.png');*/
background-size: 100px;
background: red;
transform: rotateX(90deg) translateZ(100px);
transform-origin: 50% 50%;
}
#bottom{
/*background-image: url('../images/top.png');*/
background-size: 100px;
background: red;
transform: rotateX(-90deg) translateZ(100px);
transform-origin: 50% 50%;
}
#left{
/*background-image: url('../images/left.png');*/
background-size: 100px;
background: red;
transform: rotateY(90deg) translateZ(100px);
transform-origin: 50% 50%;
}
#right{
/*background-image: url('../images/left.png');*/
background-size: 100px;
background: red;
transform: rotateY(-90deg) translateZ(100px);
transform-origin: 50% 50%;
}
#front{
/*background-image: url('../images/front.png');*/
background-size: 100px;
background: red;
transform: translateZ(100px);
transform-origin: 50% 50%;
}
#back{
/*background-image: url('../images/front.png');*/
background-size: 100px;
background: red;
transform: translateZ(-100px) rotateY(-180deg);
transform-origin: 50% 50%;
}
@keyframes turn3d {
0% { transform: rotateY(0) rotateX(0deg); }
100% { transform: rotateY(360deg) rotateX(360deg); }
}
#box-preserve-3d {
animation: turn3d 10s infinite linear;
}
.loginbox{
position: fixed;
width: 455px;
top: 15%;
right: 25%;
}
.loginbox>div{
background-color: white;
border-radius: 4px;
box-shadow: 5px 5px 20px #4444;
padding: 20px;
}
</style>
</body>
</html>