absolute-size:absolute-size用于绝对设置字体大小。 absolute-size的默认值为中。 absolute-size属性的列表为xx-small,x-small,小,中,大,x-large,xx-large。
用法:
font-size:medium|xx-small|x-small|small|large|x-large|xx-large;
例:
CSS font-size property
.xxsmall {
color:green;
font-size:xx-small;
}
.xsmall {
color:green;
font-size:x-small;
}
.small {
color:green;
font-size:small;
}
.medium {
color:green;
font-size:medium;
}
.large {
color:green;
font-size:large;
}
.xlarge {
color:green;
font-size:x-large;
}
.xxlarge {
color:green;
font-size:xx-large;
}
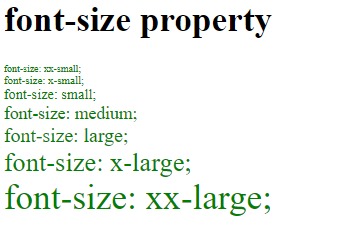
font-size property
font-size:xx-small;
font-size:x-small;
font-size:small;
font-size:medium;
font-size:large;
font-size:x-large;
font-size:xx-large;
输出: