好久没有更新了, 最近确实比较忙。
我们很多朋友都喜欢用Vscode, 我也在用。
很多朋友都是使用的自带的主题色, 十分简约, 但也有其他十分出色的主题和配色。
今天就推荐两个我比较喜欢的主题配色插件, 美化我们的工作台:
1. Theme - Oceanic Next
2. Vscode-icons
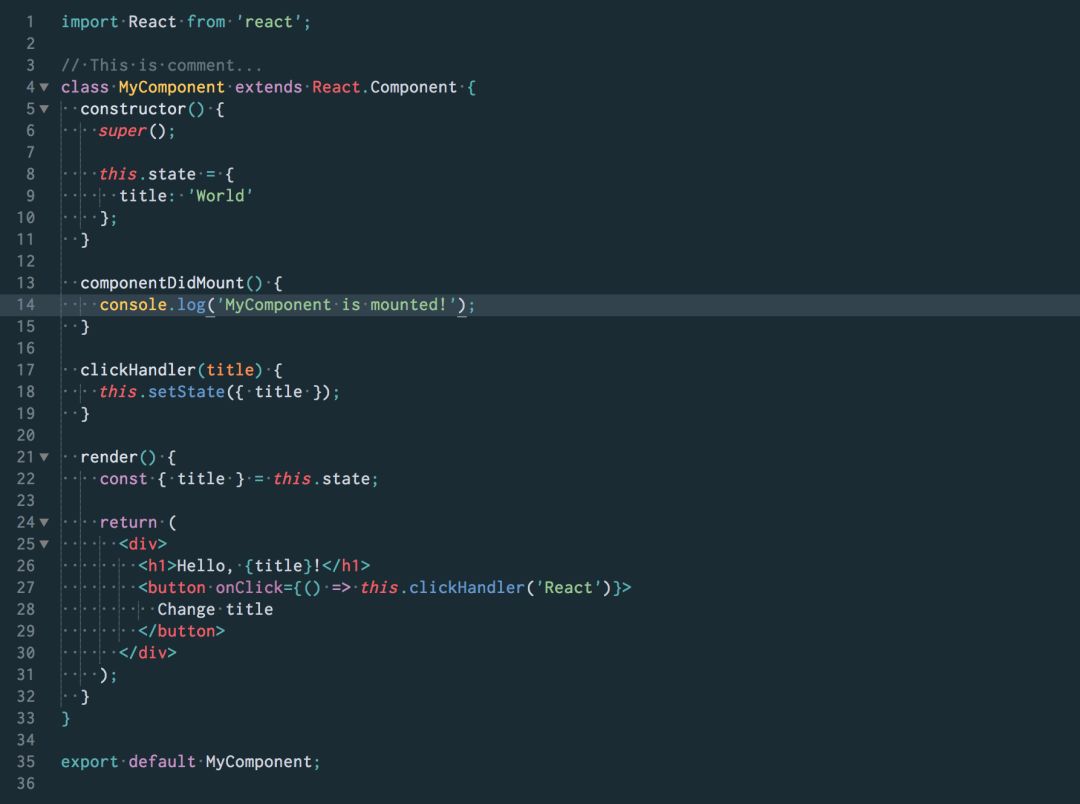
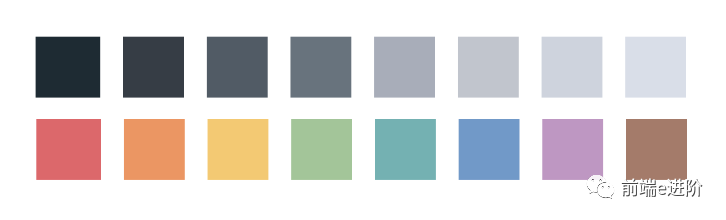
1. Theme - Oceanic Next
https://marketplace.visualstudio.com/items?itemName=naumovs.theme-oceanicnext&ssr=false#overview
这个主题配色非常漂亮,简单柔和, 不同语言的显示情况都非常好, 五星推荐。
安装:
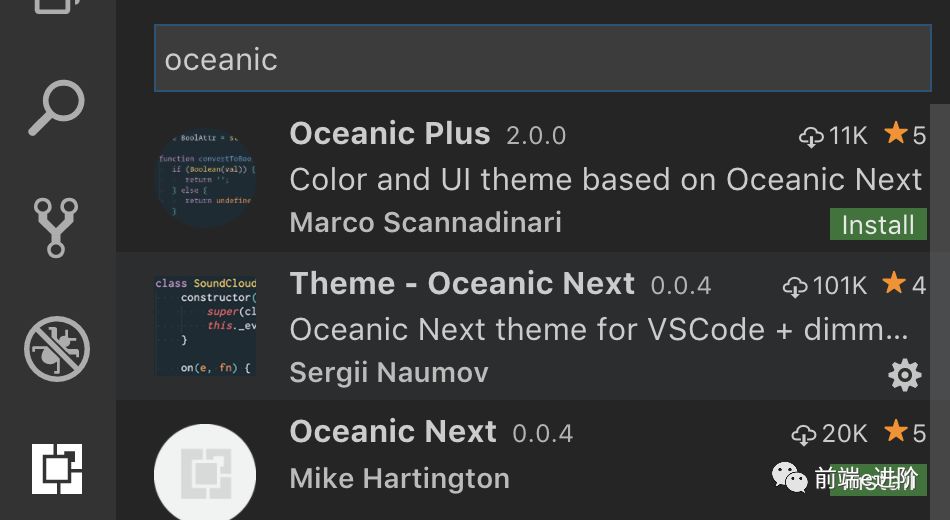
Ctrl+Shift+P (Cmd+Shift+P on Mac) 然后输入">ext install",
搜索 "Theme - Oceanic Next"即可.
或者直接在搜索栏搜索。
喜欢的不妨安装一个试试看。
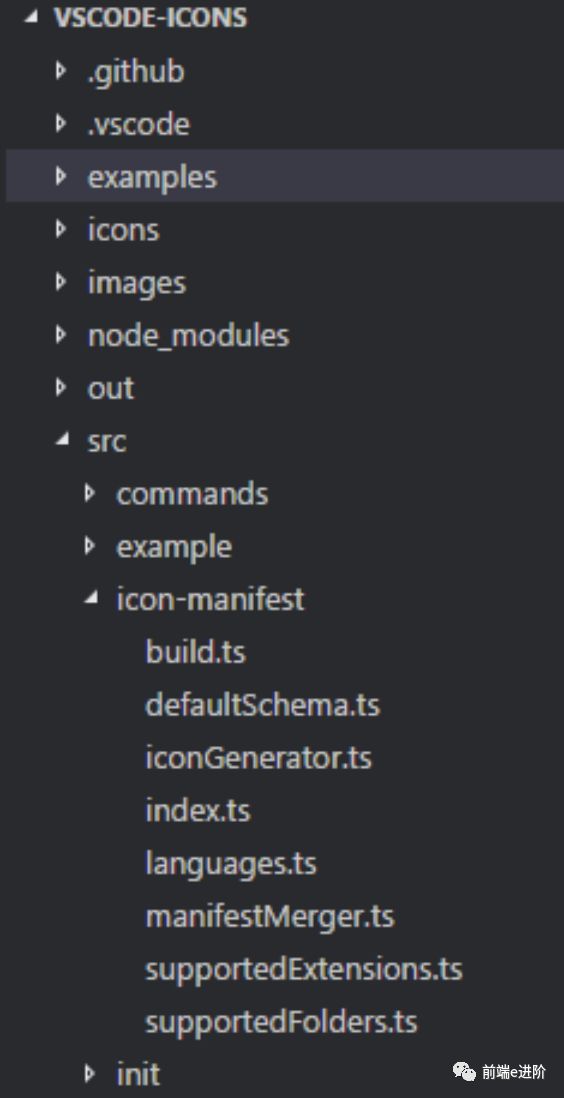
2. vscode-icons
默认主题下,vscode 的目录是我们熟悉的黑白配色:
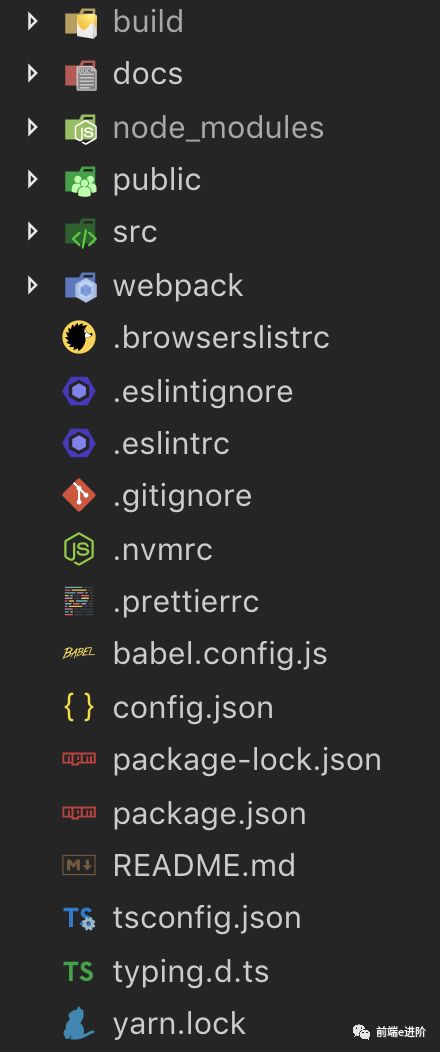
安装美化之后:
我觉得还是有点好看的, 喜欢的朋友可以安装一下试试。
安装:
Linux&Windows=>File > Preferences > File Icon Theme > VSCode Icons.MacOS=>Code > Preferences > File Icon Theme > VSCode Icons.
最后
年前出差去了趟雅加达,出差了一个周。
年前年后,前前后后赶需求,各种事情, 也没太多时间写文。
2月份的OKR还没完成, 心慌慌。
希望疫情早点过去吧, 早点进入正常的工作状态。