看了https://www.cnblogs.com/powertoolsteam/p/MVC_one.html,本人模拟了一遍,代码总共两部分,分为ASP.NET MVC (第1天-第6天)代码和ASP.NET MVC (第7天)代码。
重要提示:
①数据库需要配置下。
②引用jquery,ef的版本号
③File.WriteAllLines方法 需要人为手动在C盘创建文件夹Error才可以。
④由于代码迭代的原因,旧的代码可能在项目中没有体现。
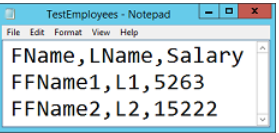
⑤上传文件的时候要注意下:第一行为标题
资源如下(不需要积分):
第1-6天:
https://download.csdn.net/download/weixin_46879188/19125905
第7天:
https://download.csdn.net/download/weixin_46879188/36762280
数据库SQL:
https://download.csdn.net/download/weixin_46879188/19268186
知识点储备:
ASP.NET Web Form存在的问题
我们不得不考虑的问题是,既然ASP.NET Web Form 如此成功且具有优势,为什么微软还要推出ASP.NET MVC?主要是因为ASP.NET Webform的性能问题。在Web应用程序中从两方面来定义性能:
- 响应时间: 服务器响应请求的耗时
- 带宽消耗: 同时可传输多少数据。
响应时间
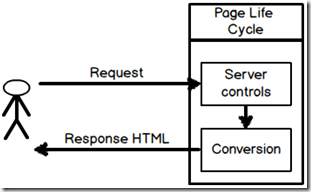
我们可以理解为什么ASP.NET Webform比较慢,如图我们做了一些小的加载测试。分别使用ASP.Net MVC和ASP.Net Webform,发现ASP.Net MVC的响应时间比Webform快了两倍。
通过分析我们可以得知,每一次请求都有转换逻辑,运行并转换服务器控件为HTML输出。如果我们的页面使用表格,树形控件等复杂控件,转换就会变得很糟糕且非常复杂。HTML输出也是非常复杂的。由于这些不必要的转换从而增加了响应时间。该问题的解决方案就是摆脱后台代码,写成纯HTML代码。
带宽消耗
ASP.NET开发人员都非常熟悉Viewstates,因为它能够自动保存post返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate增加了页面的大小。在做的加载测试中,与MVC 对比,我们发现Viewstate增加了两倍的页面存储。
所以该问题的解决方案是:不使用服务器控件,直接编写HTML代码。
直接编写HTML代码的好处在于web设计者可以与开发人员紧密合作及时沟通。设计人员可以使用他们喜爱的设计工具来设计HTMl代码,像dream weaver,前端页面等,设计独立。如果我们使用服务器控件,这些设计者工具可能不会识别。
View 与 ViewModel 之间是如何关联的?
View将变成ViewModel的强类型View。
Model 和 ViewModel 的区别
Model是业务相关数据,是根据业务和数据结构创建的。ViewModel是视图相关的数据。是根据View创建的。
需要每次都创建ViewModel吗?假如View不包含任何呈现逻辑只显示Model数据的情况下还需要创建ViewModel吗?
建议是每次都创建ViewModel,每个View都应该有对应的ViewModel,尽管ViewModel包含与Model中相同的属性。
action 方法内部的Textbox 值是如何更新 Employee 对象的?
在 Asp.Net MVC中有个 Model Binder的概念:
无论请求是否由带参的action方法生成,Model Binder都会自动执行。
Model Binder会通过方法的元参数迭代,然后会和接收到参数名称做对比。如果匹配,则响应接收的数据,并分配给参数。
在Model Binder迭代完成之后,将类参数的每个属性名称与接收的数据做对比,如果匹配,则响应接收的数据,并分配给参数
如果两个参数是相关联的会发生什么状况,如参数”Employee e“和 “string FirstName”?
接收的数据FirstName会同时更新元 First Name变量和 e.FirstName 属性。
使用元数据类型时,Model Binder 是如何工作的?
当Action方法包含元类型参数,Model Binder会与参数名称对比。
当匹配成功时,响应接收的数据会被分配给参数。
匹配不成功时,参数会设置为缺省值,例如,如果是字符串类型则被设置为null,如果是整型则设置为0.
由于数据类型未匹配异常的抛出,不会进行值分配。
当参数是类时,Model Binder 是如何工作的?
当参数为类,Model Binder将通过检索类所有的属性,将接收的数据与类属性名称比较。
当匹配成功时:
如果接收的值是空,则会将空值分配给属性,如果无法执行空值分配,会设置缺省值,ModelState.IsValid将设置为fasle。
如果空值分配成功,会考虑值是否合法,ModelState.IsValid将设置为fasle。
如果匹配不成功,参数会被设置为缺省值。在本实验中ModelState.IsValid不会受影响。
@Html.ValidationMessage是什么意思?
@符号表示是Razor代码
Html是HtmlHelper类的实例。
ValidationMessage是HtmlHelper类的函数,用来表示错误信息。
ValidationMessage 函数是如何工作的?
ValidationMessage 是运行时执行的函数。如之前讨论的,ModelBinder更新ModelState。ValidationMessage根据关键字显示ModelState表示的错误信息。
ASP.NET Session的实现原理分析
用户向服务器提交请求时,用到Session赋值操作的话,也就是创建Session实例,服务器都会给每个用户分配一个SessionId,保存在用户浏览器的Cookies中,SessionId是全局的,也就是说只要Cookies还存在,服务器就会认为这是同一个用户,从而实现了每个用户都有自己独立的全局Session域。当用户再去请求的时候,在http头把这个SessionID的Cookie发到服务器端,服务器就去找这个SessionID,如果找到了。就证明这个用户的状态是存在的。
ASP.NET_SessionId研究文章:https://blog.csdn.net/weixin_46879188/article/details/122133353
ASP.NET Form表单验证默认CookieName和过期时间
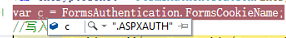
默认CookieName为.ASPXAUTH
在web.config配置为表单验证
\<authentication mode=“Forms”>
\<forms loginUrl="/Home/Login">\</forms>
\</authentication>
如果不设置cookie失效时间,默认为当前会话有效,一旦关闭浏览器(电脑上面的同一种型号浏览器的所有页面必须全部关闭掉,有打开其他网站的页面也不行,要关闭掉。如果有谷歌浏览器登录了网站,但是用火狐浏览器登录还是需要重新登录网站。如果火狐浏览器登录了网站并未关闭,再用火狐浏览器登录是不需要重新登录),Cookie就失效,被删除。
设置cookie的过期时间,与票据(ticket-based)的过期时间一致,如果这两个时间不一致,则其中任何一个时间先到期就会认为过期。.ASPXAUTH过期或者失效会让URL跳转到表单验证配置的loginUrl。
Html.Partial的作用是什么?与Html.RenderPartial区别是什么?
与Html.RenderPartial作用相同,Html.Partial会在View 中用来显示分部View。
Html.RenderPartial会将分部View的结果直接写入HTTP 响应流中,而 Html.Partial会返回 MvcHtmlString值。
Html.RenderAction 和 Html.Action两者之间有什么不同?更推荐使用哪种方法?
Html.RenderAction会将Action 方法的执行结果直接写入HTTP 响应请求流中,而 Html.Action会返回MVC HTML 字符串。更推荐使用Html.RenderAction,因为它更快。当我们想在显示前修改action执行的结果时,推荐使用Html.Action。
什么是 ActionFilter ?
与AuthorizationFilter类似,ActionFilter是ASP.NET MVC过滤器中的一种,允许在action 方法中添加预处理和后处理逻辑。
是否需要为每个View定义Layout页面?
会在View文件夹下发现特殊的文件“__ViewStart.cshtml”,在其内部的设置会应用所有的View。
例如:在__ViewStart.cshtml中输入以下代码,并给所有View 设置 Layout页面。
1: @{
2: Layout = “~/Views/Shared/_Layout.cshtml”;
3: }
是否在每个Action 方法中需要加入Header和Footer数据代码?
不需要,可在Action 过滤器的帮助下删除重复的代码。
什么是 HttpPostedFileBase?
HttpPostedFileBase将通过客户端提供文件上传的访问入口,Model Binder 会在Post请求期间更新 FileUploadViewModel类中的所有属性值。我们在FileUploadViewModel内部只有一个属性,Model Binder会通过客户端设置它实现文件上传。
MVC路由理解
(UrlRoutingMoudle—>Routes—>RouteData—>RequestContext—>Controller)
1、首先我们要理解MVC中路由的作用:url Routing的作用是将浏览器的URL请求映射到特定的MVC控制器动作。
2、当我们访问http://localhost:8080/Home/Index 这个地址的时候,请求首先被UrlRoutingMoudle截获,截获请求后,从Routes中得到与当前请求URL相符合的RouteData对象, 将RouteData对象和当前URL封装成一个RequestContext对象,然后从Requestcontext封装的RouteData中得到 Controller名字,根据Controller的名字,通过反射创建控制器对象,这个时候控制器才真正被激活,最后去执行控制器里面对应的 action。
大家会疑惑JavaScript和Asp.NET 是两种技术,如何进行数据交互?
解决方案: 通用数据类型
由于这两种技术都支持如int,float等等数据类型,尽管他们的存储方式,大小不同,但是在行业总有一种数据类型能够处理任何数据,称之为最兼容数据类型即字符串类型。
通用的解决方案就是将所有数据转换为字符串类型,因为无论哪种技术都支持且能理解字符串类型的数据。
问题:复杂数据该怎么传递?
.net中的复杂数据通常指的是类和对象,这一类数据,.net与其他技术传递复杂数据就意味着传类对象的数据,从JavaScript给其他技术传的复杂类型数据就是JavaScript对象。因此是不可能直接传递的,因此我们需要将对象类型的数据转换为标准的字符串类型,然后再发送。
解决方案—标准的通用数据格式
可以使用XML定义一种通用的数据格式,因为每种技术都需要将数据转换为XML格式的字符串,来与其他技术通信,跟字符串类型一样,XML是每种技术都会考虑的一种标准格式。
如下,用C#创建的Employee对象,可以用XML 表示为:
<employee></employee><Employee>
<EmpName>Sukesh</EmpName>
<Address>Mumbai</Address>
</Employee>
因此可选的解决方案就是,将技术1中的复杂数据转换为XML格式的字符串,然再发送给技术2.
然而使用XML格式可能会导致数据占用的字节数太多,不易发送。数据SiZE越大意味着性能越低效。还有就是XML的创建和解析比较困难。
为了处理XML创建和解析的问题,使用JSON格式,全称“JavaScript Object Notation”。