第一步IIS模块:
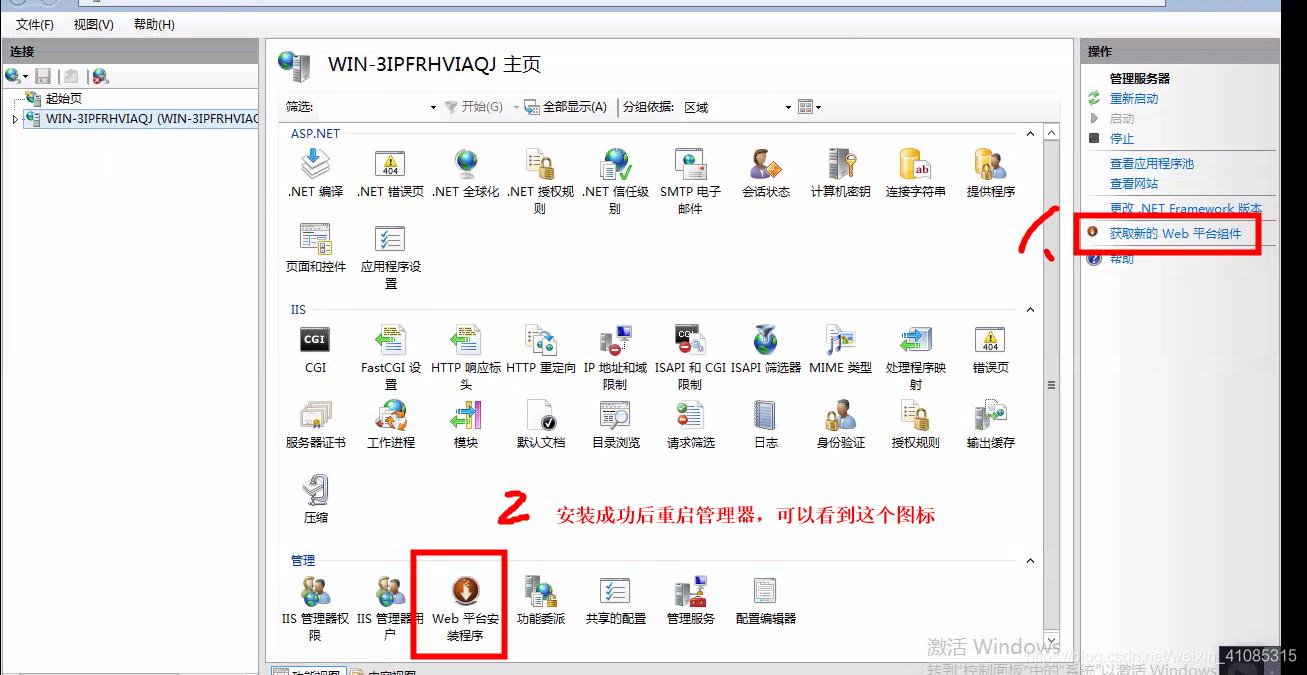
1. 安装web平台
手动下载安装地址: https://www.microsoft.com/web/downloads/platform.aspx#additionalDownloads
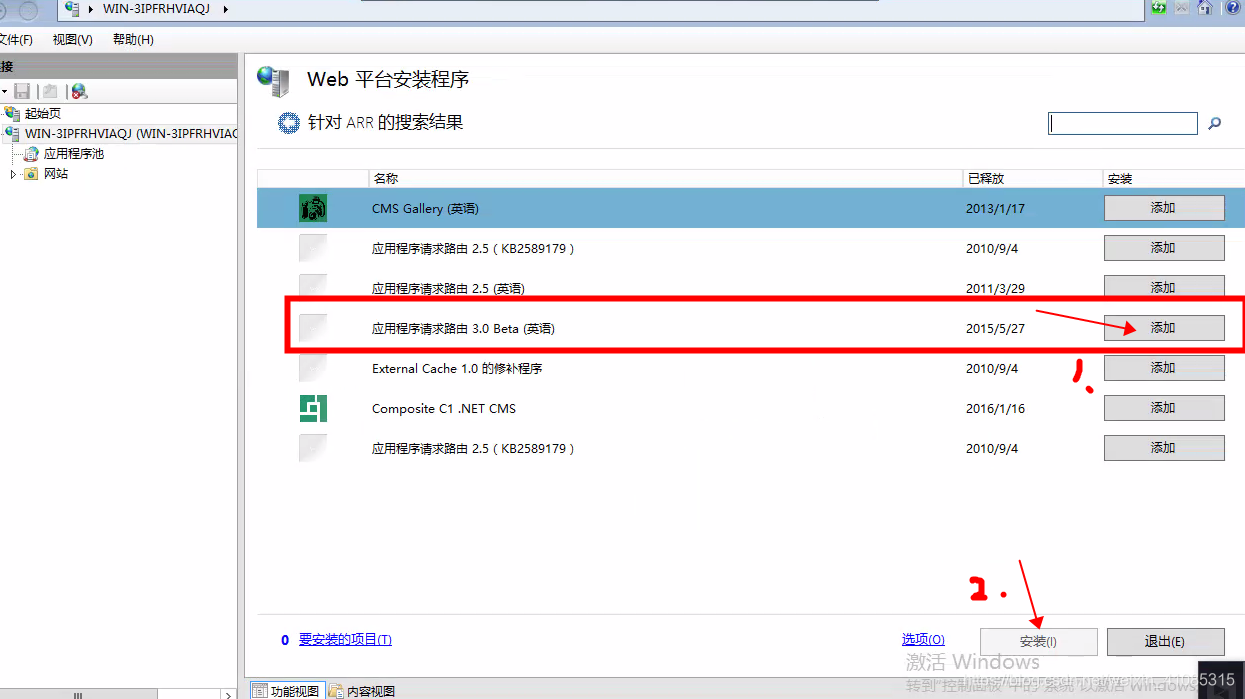
2. 安装ARR(用于跨域重写,没有它只能307重定向)打开web平台安装程序搜索 ARR
手动下载: Application Request
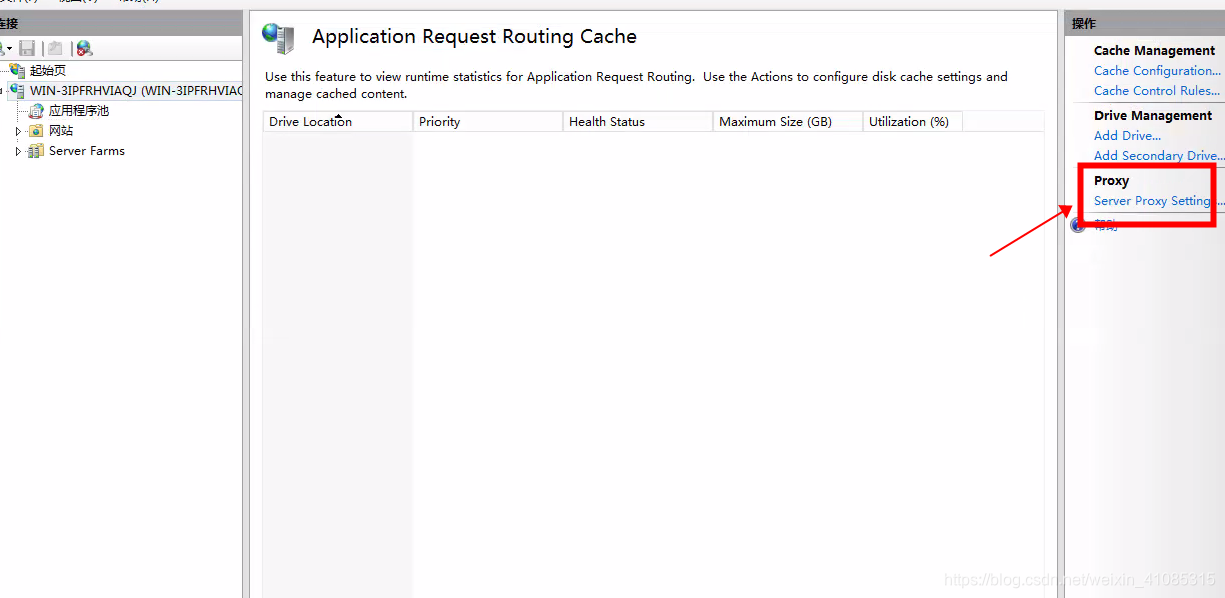
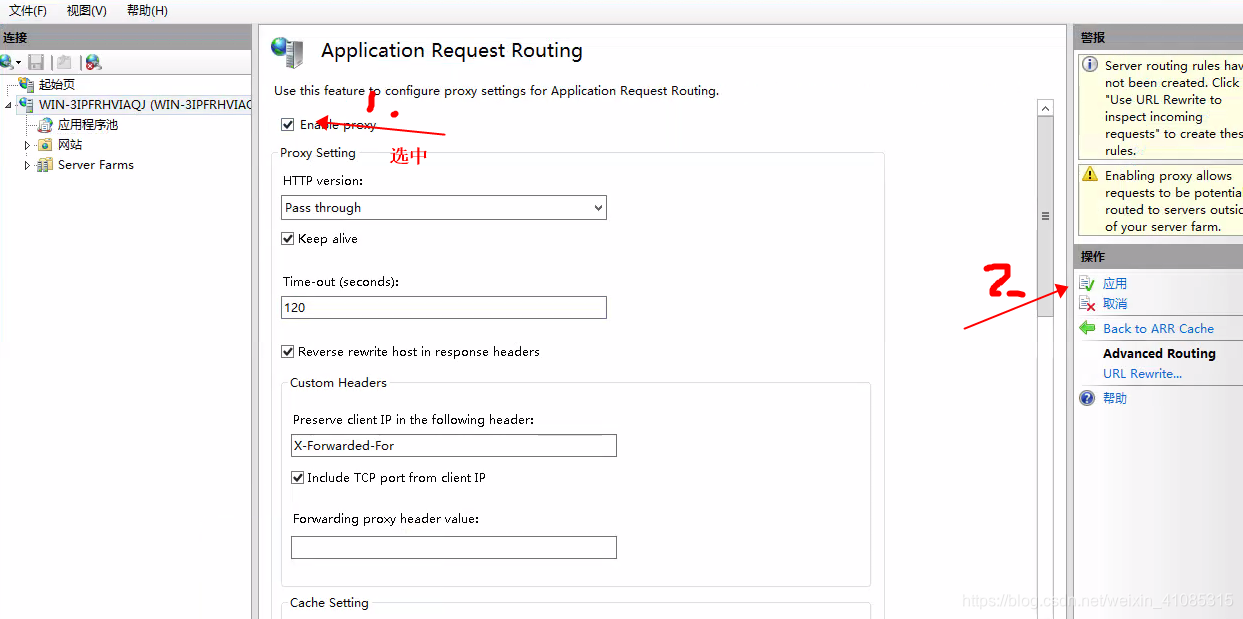
3.开启代理(双击Application Request,点击server Proxy setting)
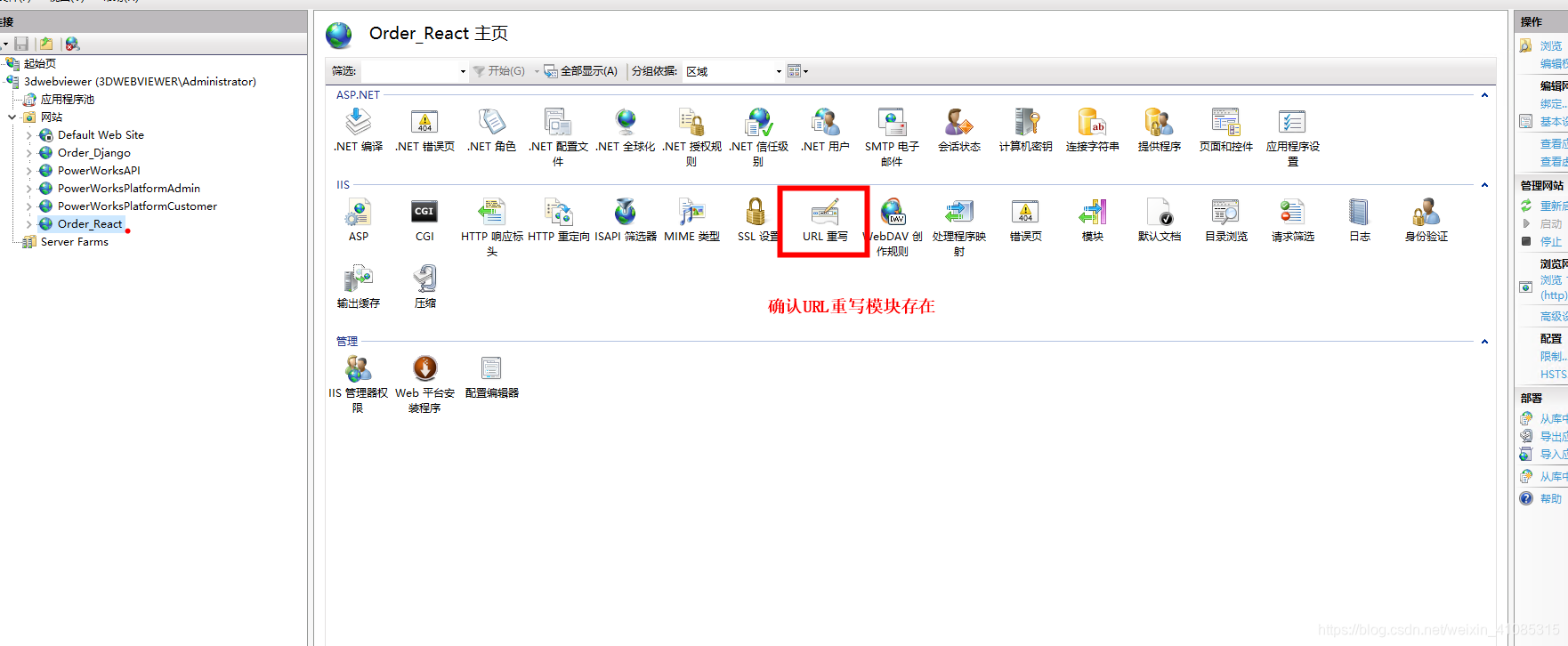
URL重新手动安装:https://www.iis.net/downloads/microsoft/url-rewrite#additionalDownloads
至此IIS的准备工作就完成了
第二步:创建react网站服务
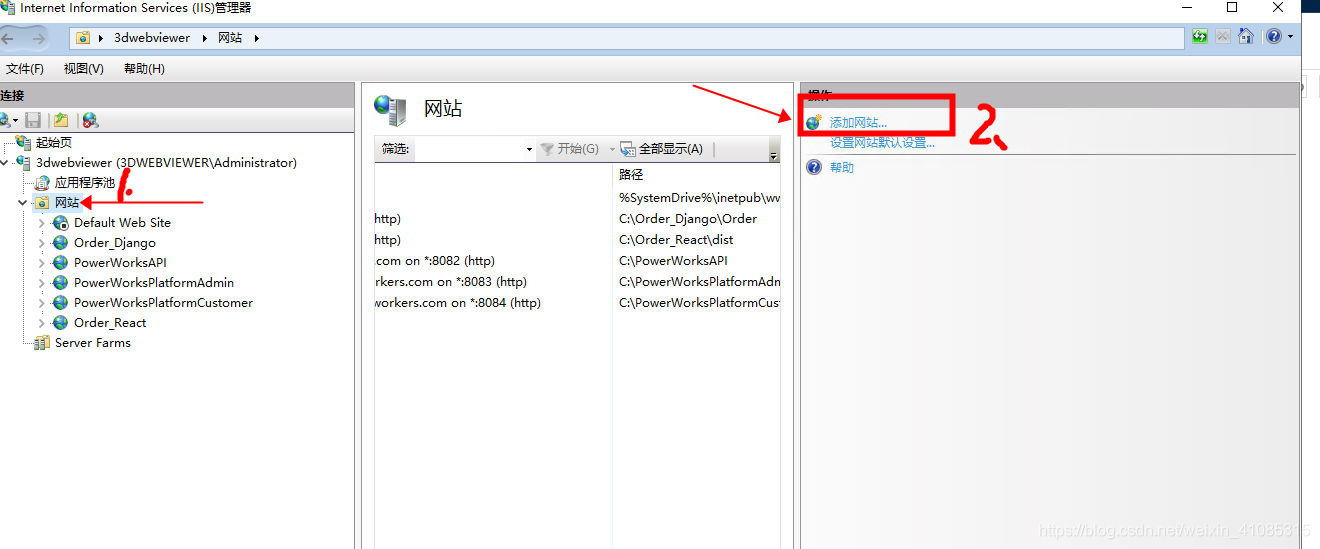
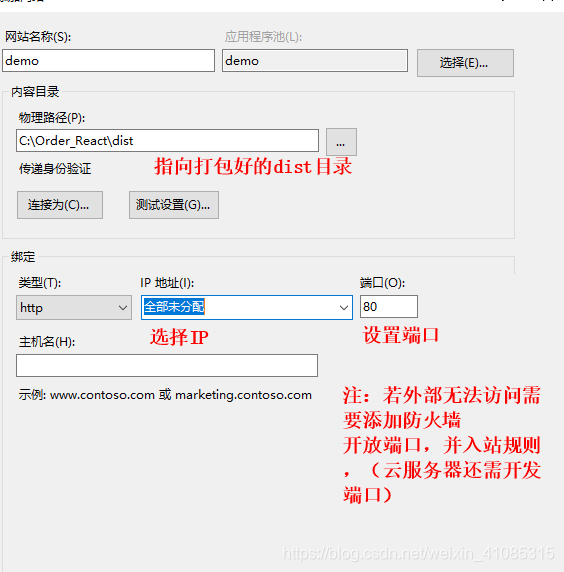
1. 添加网站
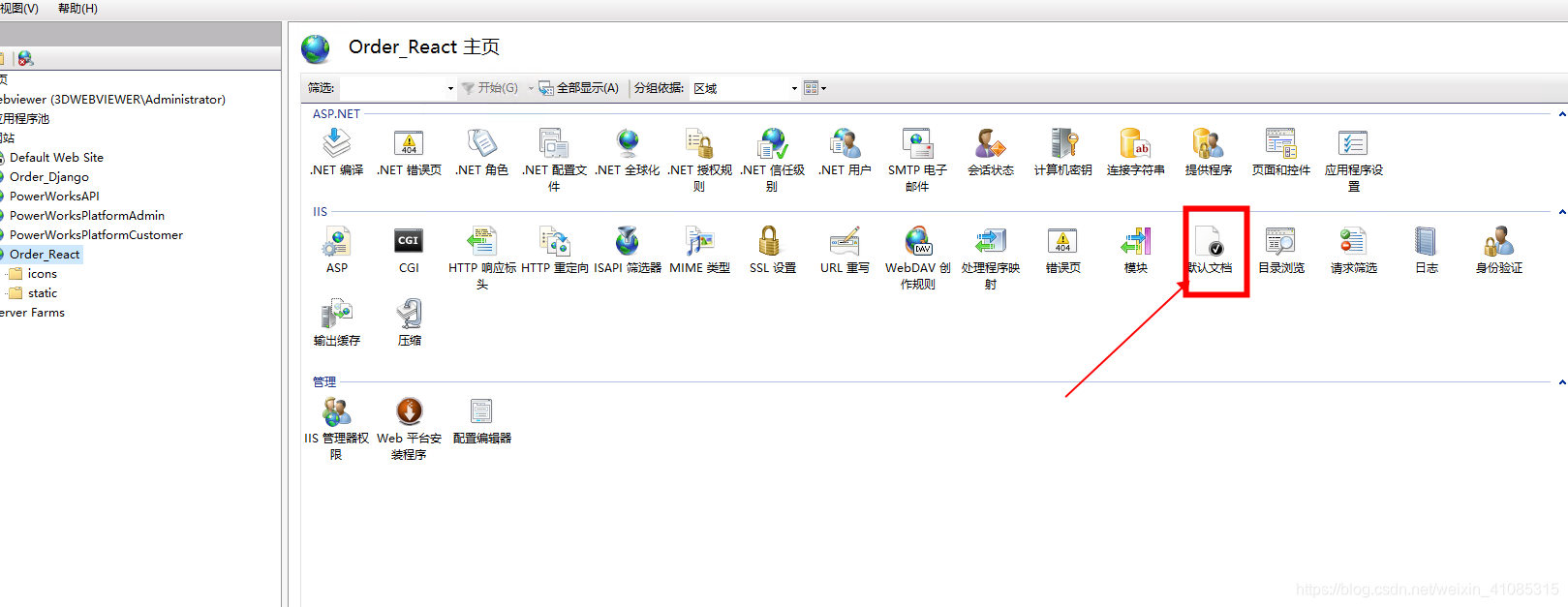
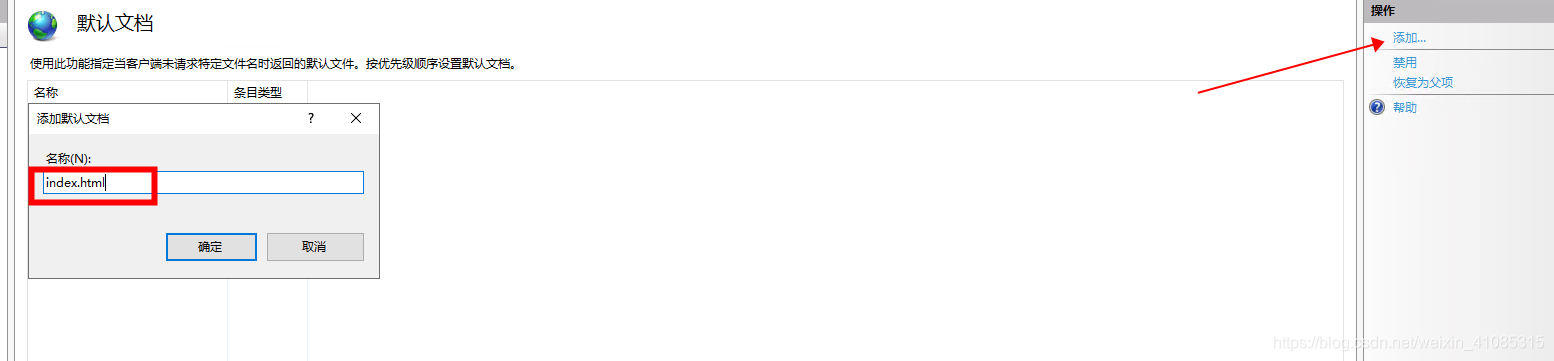
2. 设置默认文档:
这样访问网站 / 根路径会自动加载主页面
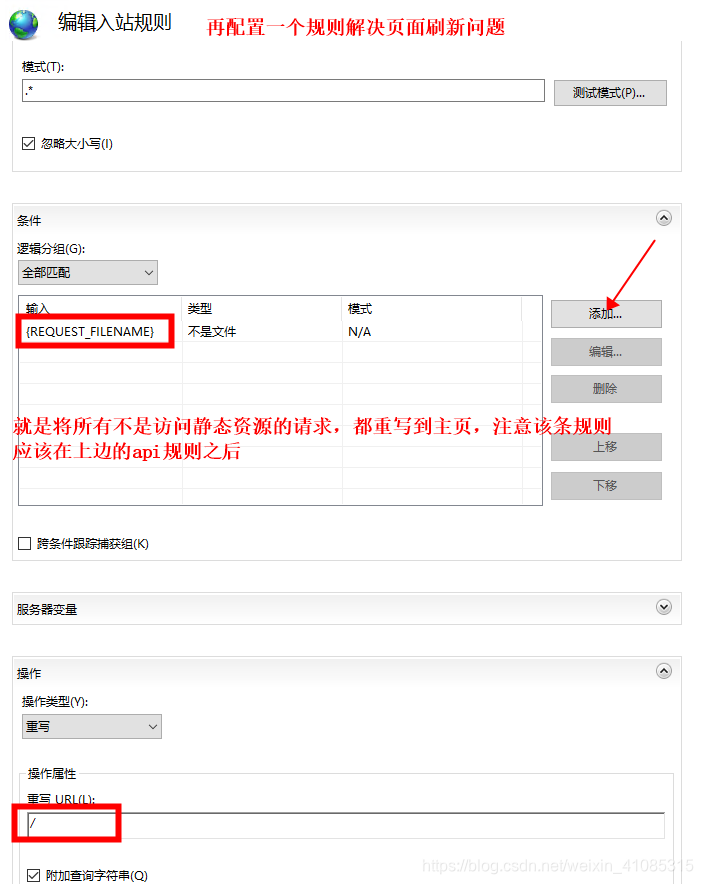
3. 配置url重写规则:(手动配置与提前创建好web.config文件是一样的,手动创建会自动生产web.config文件)
在浏览器测试主页是否可以访问,至此react部署完成
第三步:django部署:
省略:安装python环境--安装项目依赖包--终端启动项目,保证正常启动
1. 安装wfastcgi: pip install wfastcgi
2. 创建web.config文件:(项目根目录下)
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="c:\users\administrator\appdata\local\programs\python\python38\python.exe|C:\Users\Administrator\AppData\Local\Programs\Python\Python38\Lib\site-packages\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" />
</handlers>
<validation validateIntegratedModeConfiguration="false" />
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="C:\Order_Django\Order" />
<add key="DJANGO_SETTINGS_MODULE" value="gat_order.settings" />
<add key="WSGI_LOG" value="C:\Order_Django\Order\error.log" />
</appSettings>
</configuration>
说明:
1. scriptProcessor:你的python.exe所在路径|wfastcgi.py所在路径 (如果你用来虚拟环境则python路径应该为venv下的python.exe);
2. C:\Order_Django\Order: django项目根目录,就是manage.py所在路径;
3. gat_order.settings : setting.py 所在路径 (我的项目目录C:\Order_Django\Order\gat_order.settings.py)
4. C:\Order_Django\Order\error.log : 你想把日志放在哪里
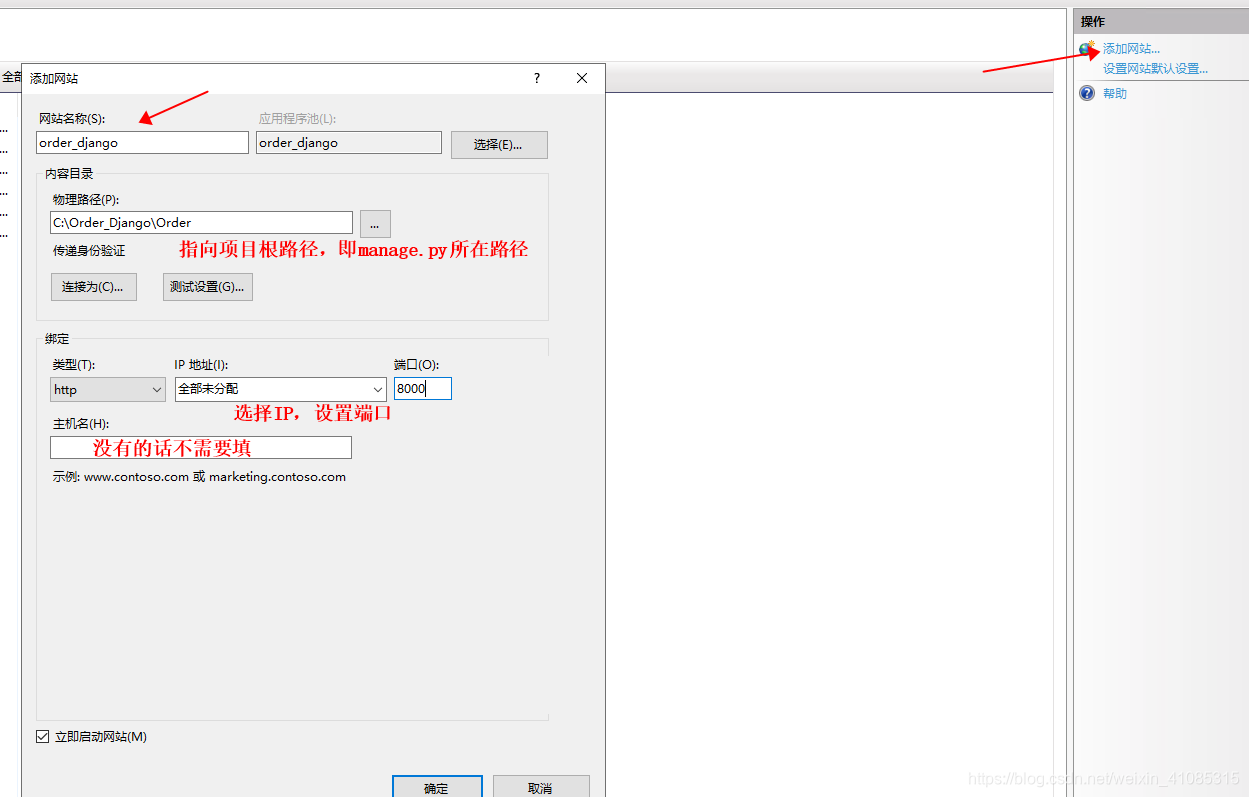
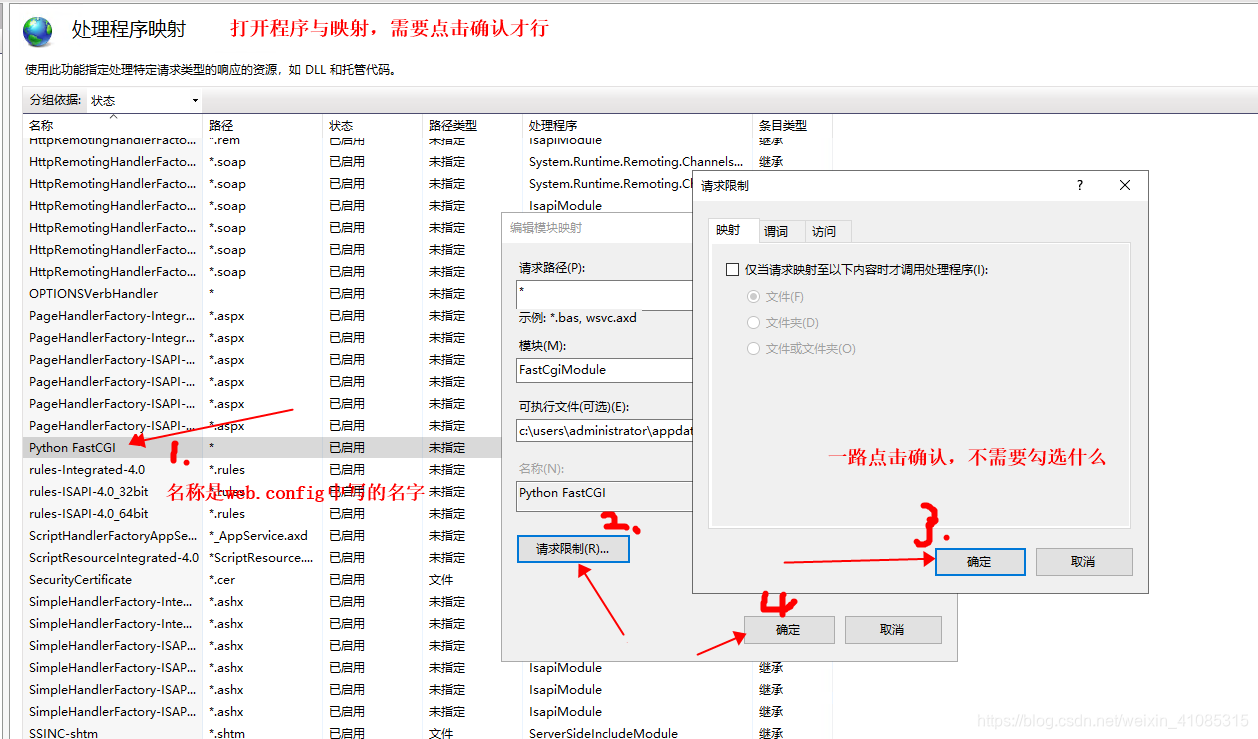
3. 添加django网站服务:
注意:这里设置的ip和端口就是react 网站里URL重写中需要填写的地址
重启django网站和应用程序池,至此django的配置完成
报错排除:
1. django admin 静态资源无法加载:
解决:settings.py 增加配置:STATIC_ROOT = os.path.join(BASE_DIR, 'static')
1. 收集静态文件到项目根目录:python manage.py collectstatic
2. 在static目录下创建web.config文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
3. 添加虚拟目录
2. PUT 请求出现 405.0 - Method Not Allowed 因为使用了无效方法(HTTP 谓词)
解决:移除WebDAV模块 (注意必须将react和django两个服务里的WebDAV都移除掉);
分别修改react 和django根目录下的web.config文件<system.webServer>块里,增加以下代码
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
</handlers>
3. react前端使用url重写,如果后端是cmd启动,则重写允许修改ip端口和URL,请求成功,若后台(flask或者django)也是同一台机器上的IIS部署,则只允许修改IP和端口,URL内容不允许改变,请求报错404
例如: 后台接口没有api前缀,希望通过url重写去掉api前缀,iis启动的后端服务,接受到的请求依旧包含api前缀,但cmd启动的后端接收到的请求不包含api前缀。
解决: 要么后端所有接口增加api前缀,要么不使用重写,而使用307重定向
建议:
python项目的部署,安装包挺麻烦的,尤其内网部署,包只能一个通过.whl安装,所以在项目开发时,就将所有的安装包安装到指定的libs文件夹里(pip install --target),在解释器site-packages目录下配置.pth文件,这样在项目上线时,只需要在服务器安装相同版本的python解释器,然后将libs依赖拷贝上去,项目就可以正常运行了!!!
注意:如果你在程序中使用了__file__变量,IIS或得到相对路径而不是绝对路径,这可能会导致你的程序在python命令启动运行正常,但在IIS中却出现路径不存在错误