Vue,JS判断数组中包含的每一层对象的某一个属性值不能为空或者其他
终极大法:就是用every,some遍历数组,区别:every只要有一项不满足条件都返回false some有一项满足都会返回true
这种操作一般用来操作列表,提交数据时需要判断某一个字段不能为空等条件
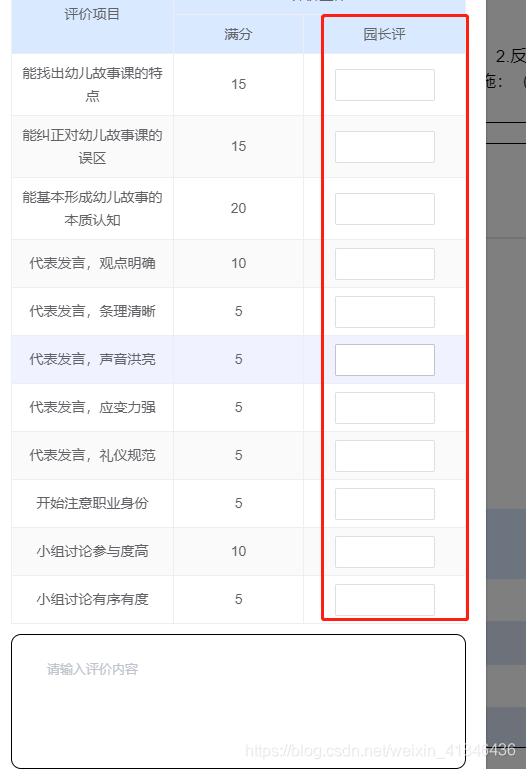
此次案例:在点击最下方的提交时,需要判断红色框内的每一个分数不能为空
方法一:使用every()函数,此函数不怎么常用,想要了解更多请自查
注:其实判断这种列表中的数组,用for循环也可以,但是最终的效果是判断数组中的对象,只提示一个语句,如果用for循环,就会跳出很多个提示框,次数为数组的长度
//表格 evaluateData为表格的数据
<el-table
id="out-table3"
:data="evalu