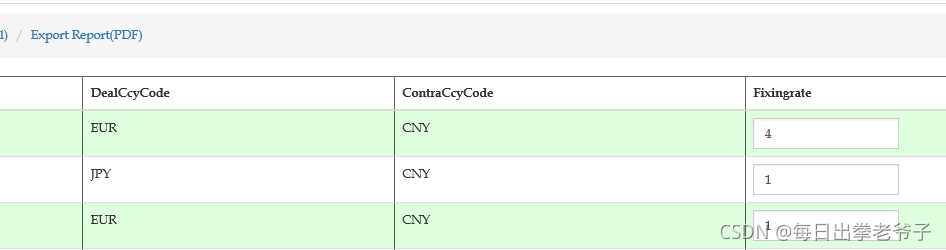
先上图:
目标:
- 网上大都采用父子Form定义来实现效果,但我研究出更简便的方法;
- 后端还是正常只定义一个Form:
fix_rate_whole = DecimalField("FixRate",validators=[DataRequired()],default=0) - 视图函数处理时对转化为html之前的df的相应列进行处理:
query_df['fFixingrate'] = query_df.apply(lambda x: '''<div class="input-group"><input id="fix_rate" name="fix_rate" type="text" class="form-control input-l" value='%s'></div>''' % x["fFixingrate"], axis=1) - to_html转化df时加参数escape=False,相当于对列内容用了一个eval:
rate_input_table = rate_input_df.to_html(classes="table",index=None,escape=False) - 这时在前端用safe嵌入返回的table,发现展示的就是变换后的具体控件了:
{{rate_input_table|safe}} - 注意,我们变换df时候给控件赋的id必须等于form相应field名称才能前后关联上
- 此时提交Form获得的就是所有控件的值了,问题是提交后如何获得request的系列值呢?在视图函数中用
request.form.getlist("fix_rate_whole")即可。
结论:
通过以上方法,table获得了自由展示控件的能力,前后端也可以正常传递完整参数进行处理,而form的复杂度没有增加,个人感觉挺完美的。