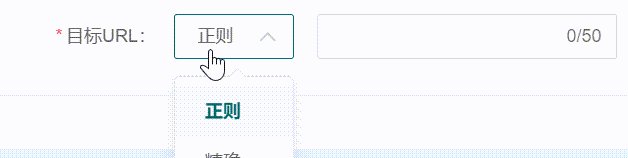
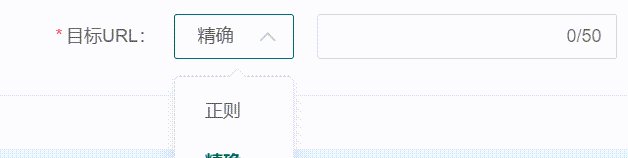
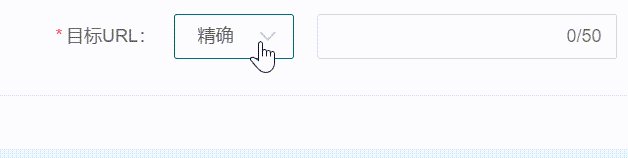
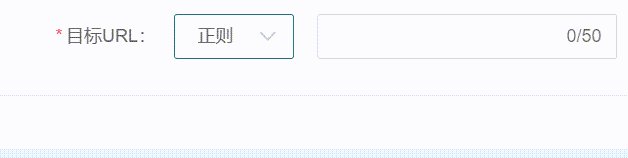
问题场景如下图:
在el-collapse-item中使用子组件,子组件里是el-form-item代码。el-select在for循环中,可以有多个。
查了一下博客,有的说这种场景需要给el-select添加@change事件,加上 this.$forceUpdate() 强制刷新即可
Change(){
this.$forceUpdate();
}也有说使用this.$set去设置,但都不适用我的场景,试了没效果。
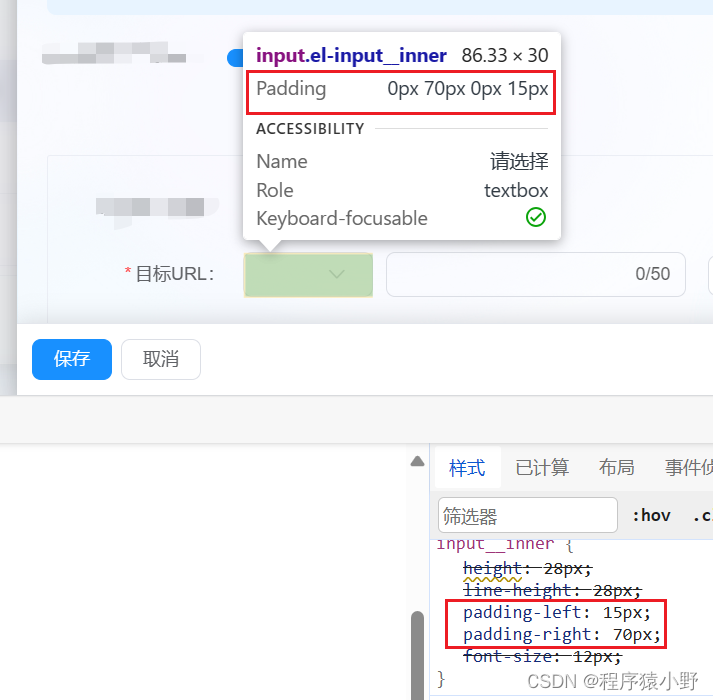
根因分析:padding 值太大了,导致文本被挤掉隐藏了。
处理:将el-input__inner的padding设置小点之后,问题修复。
.filePartCom{
.el-select .el-input__inner{
padding-right: 15px !important;
}
}