<body>
<div class="table-demo">
<table id="table" class="table table-striped"></table>
</div>
<script>
let data= [
{
"param_name":"0.00%",
"param_name_full": "Item 3",
"time_resolution": "2220",
"data_delay": "222",
"data": "3333"
},
{
"param_name": "nanddd",
"param_name_full": "Item 3",
"time_resolution": "wwsssssssssww",
"data_delay": "3666663",
"data": "33rtttttttttttttttttttttttttttttttttttt33"
},
{
"param_name":"0.00%",
"param_name_full": "Item 3",
"time_resolution": "222ssssssssssss0",
"data_delay": "222",
"data": "3333"
},
{
"param_name": "nanddd",
"param_name_full": "Itessssssssssssssssssssssssssm 3",
"time_resolution": "wwww",
"data_delay": "3666663",
"data": "33gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg33"
}]
//设置需要显示的列
$('#table').bootstrapTable('destroy').bootstrapTable({
data: data,
pagination: true,//开启分页
striped: true, //是否显示行间隔色
pageNumber : 1, //初始化加载第一页
search:true,
height:300, //可以设置滚动条
pagination : false,//是否分页
// sidePagination : 'server',//server:服务器端分页|client:前端分页
pageSize : 5,//单页记录数
pageList : [5,10,15,20,30],//可选择单页记录数
showRefresh : true,//刷新按钮
clickToSelect:true,
checkBox:true,
columns: [{
field: 'param_name',
title: 'param_name<br /> (参数名称)',
}, {
field: 'param_name_full',
title: 'param_name_full<br />',
cellStyle:formatTableUnit,
formatter:paramsMatter,
}, {
field: 'time_resolution',
title: 'time_resolution',
},{
field: 'data_delay',
title: 'data_delay)',
},
{
field: 'data',
title: 'data',
cellStyle:formatTableUnit,
formatter:paramsMatter,
},
]
});
function formatTableUnit(value, row, index) {
return {
css: {
"white-space": 'nowrap',
"text-overflow": 'ellipsis',
"overflow": 'hidden',
"max-width":"100px",
"cursor":"pointer",
}
}
}
function paramsMatter(value,row,index,field){
var span=document.createElement('span');
span.setAttribute('title',value);
span.innerHTML=value;
return span.outerHTML;
}
</script>
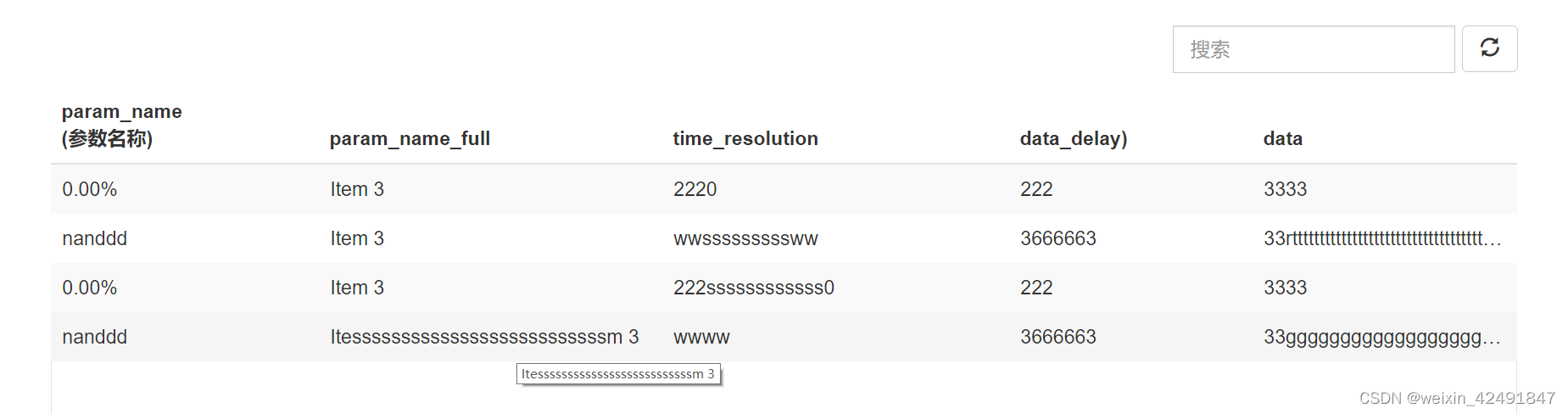
</body>页面效果: