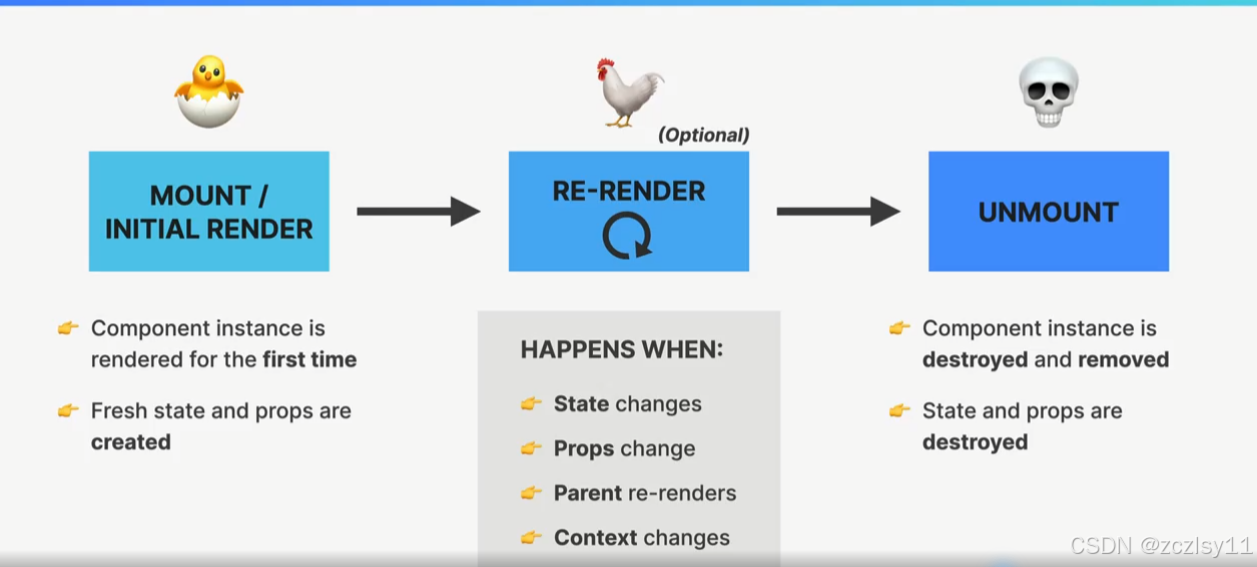
react组件生命周期
比如说,某些操作就只在初始渲染后执行,我们就可以使用useEffect。
useEffect(function () {
fetch(`http://www.omdbapi.com/?apikey=${KEY}&s=interstellar`)
.then((res) => res.json())
.then((data) => setMovies(data.Search));
}, []);react中的副作用 (side effect)
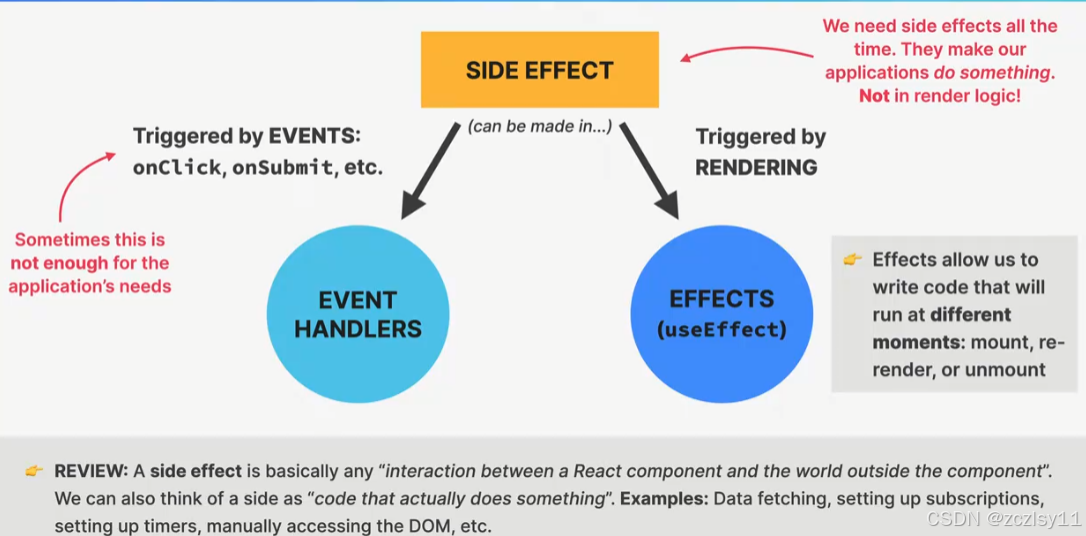
副作用是指react组件与该组件外部世界之间的任何交互,比如说从某些api获取数据。但实际上这些“副作用”有时候是有用而且必要的。
但是react又规定副作用不应该发生在组件渲染期间,所以我们可以创建副作用的地方有两个:
- 事件处理函数中;
- useEffect hook中;
有了useEffect hook,我们就可以编写不同组件实例不同生命周期需要运行代码了。
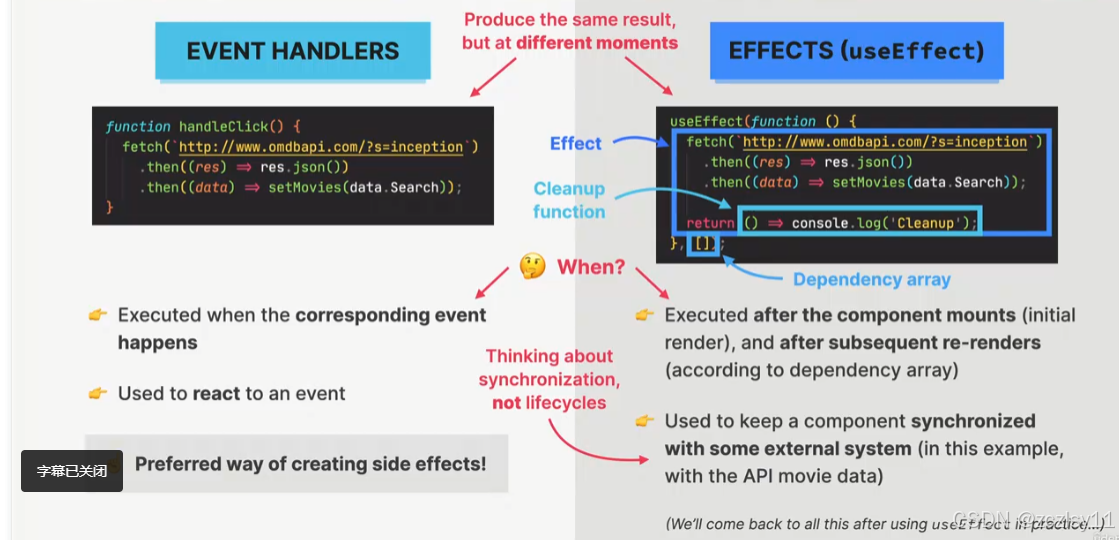
事件处理函数与useEffect对比
注意:我们所谓的要注意组件不同的生命周期,本质上是为了与外部世界保持同步!
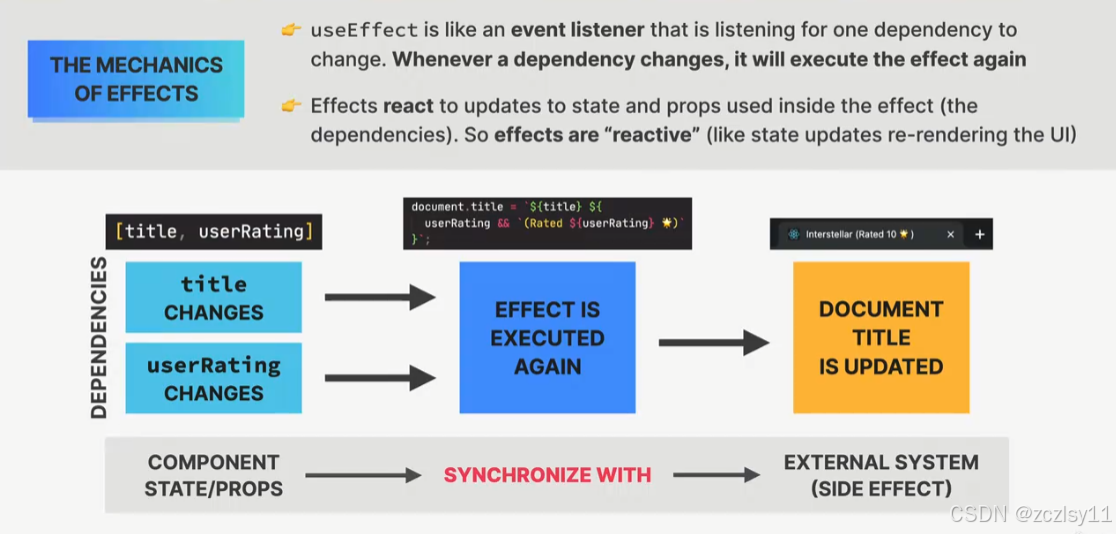
useEffect
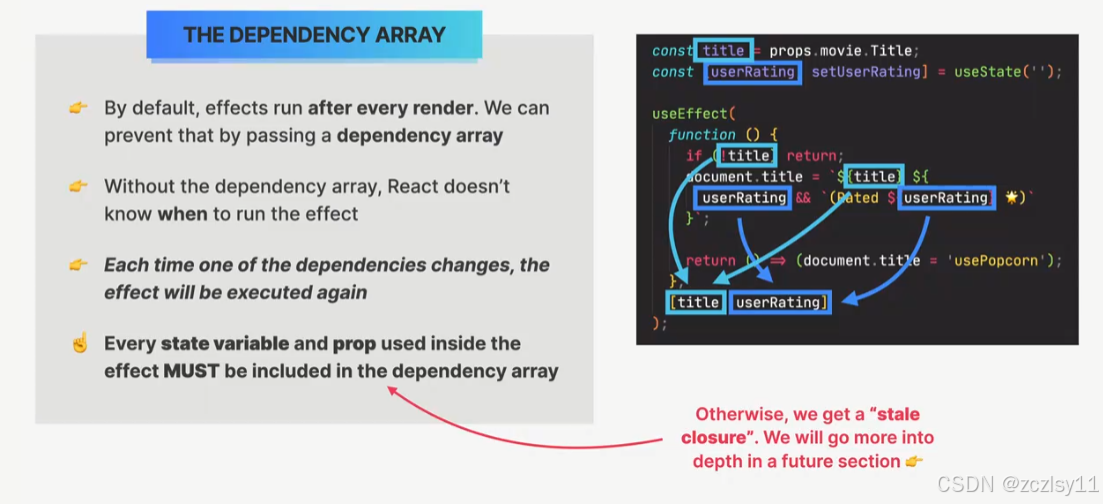
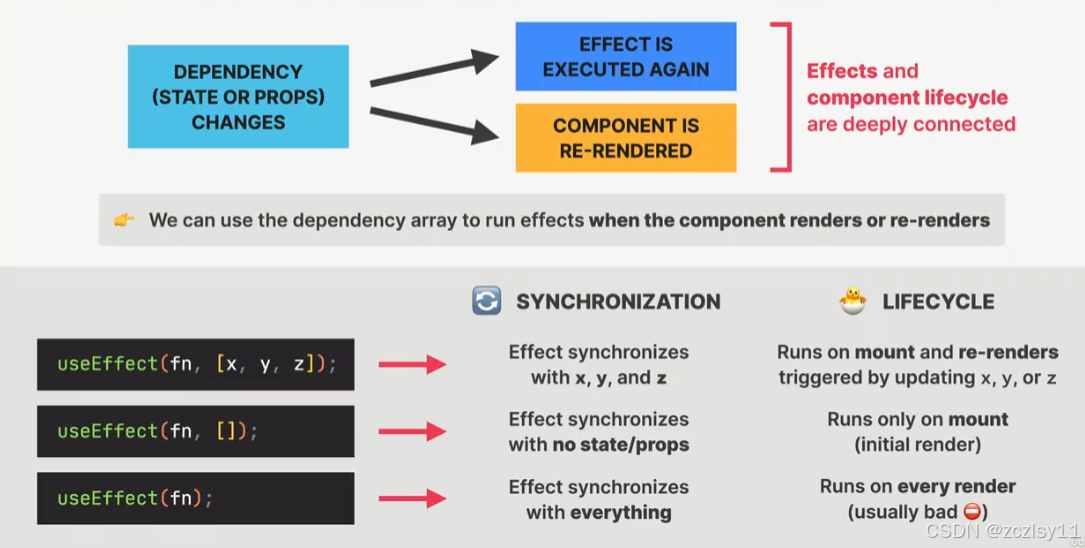
useEffect中的依赖数组
useEffect是什么?
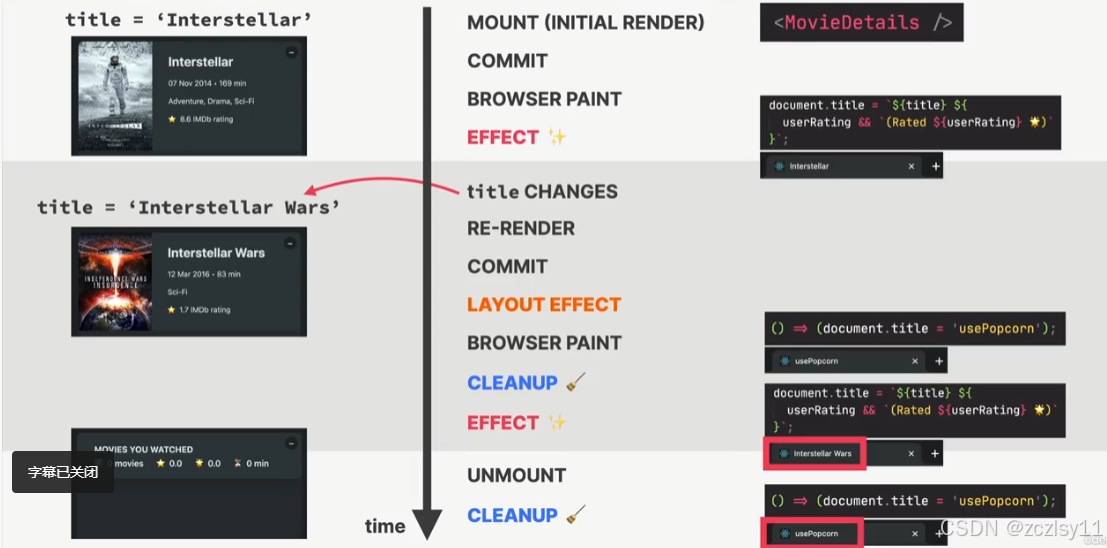
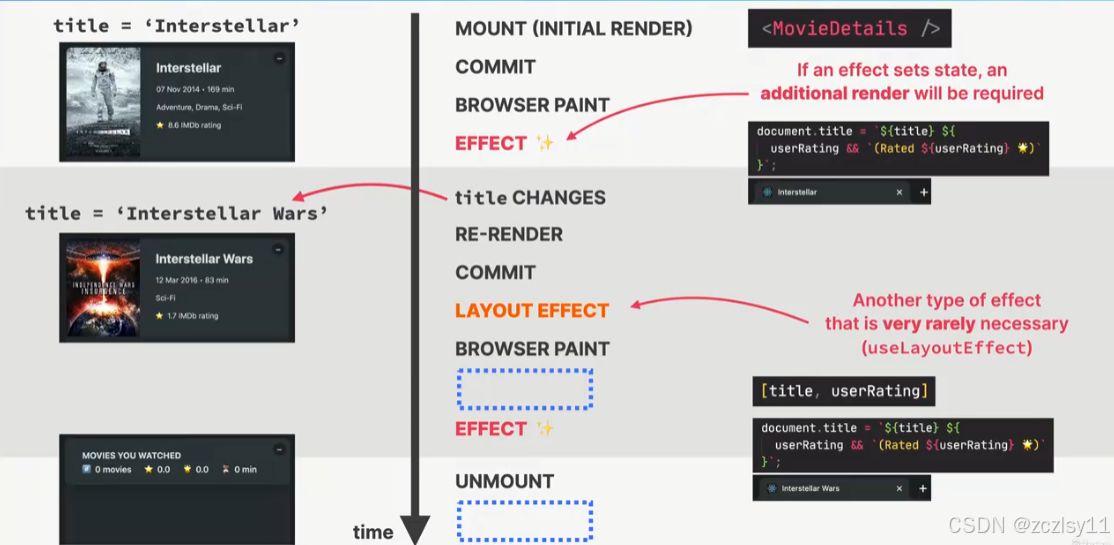
useEffect与生命周期
注意:useEffect hook与生命周期紧密相关,但不是生命周期的hook!
useEffect究竟什么时候运行?
与上文所说不同,useEffect()不是在“渲染”之后,而是在浏览器绘制之后调用。

两个蓝色空洞将在后文继续讲解。
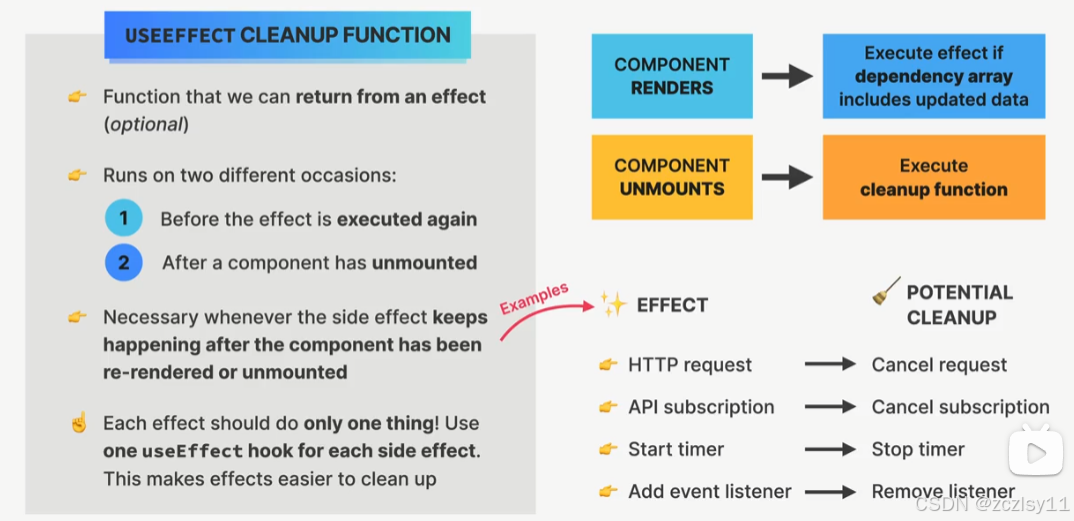
cleanUp 函数
两个蓝色空洞就是该函数。