1,最近再搞一个关于答题的小程序,刚开始是点击切换题目,后来改成左右切换的,搞得脑袋有点大,用swiper
搞了半天还是有bug,无奈之下只能去百度了,找到了一个模板,稍微改变了一点,记录下来
里面引用了colorUI一些内容,需要的去下载一些就可以了
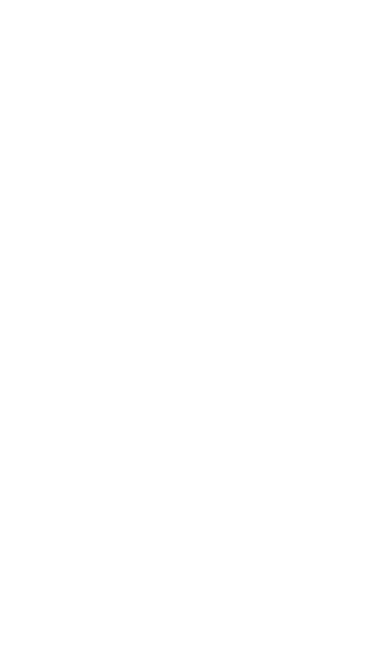
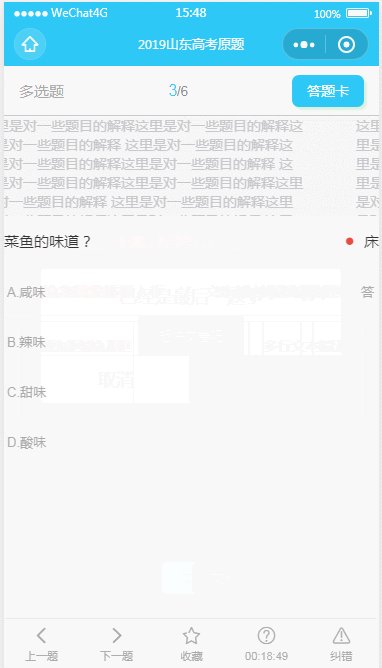
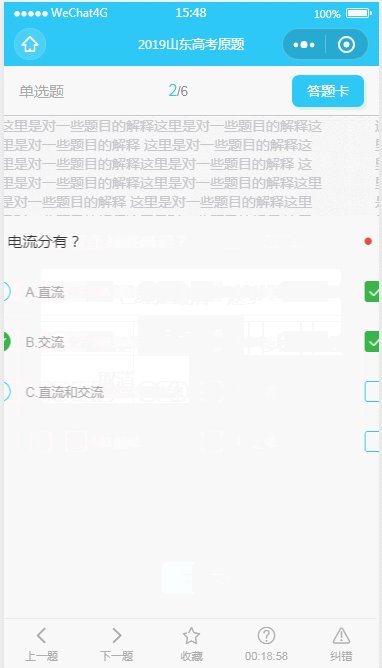
效果
html部分
这里没啥好说的,就是根据不同的状态显示不同的内容
<template>
<view>
<view id="top-box" class="cu-bar bg-white bottoms solid-bottom">
<view class="action text-black exam-types">
<text v-if="currentType===1">判断题</text>
<text v-else-if="currentType===2">单选题</text>
<text v-else-if="currentType===3">多选题</text>
<text v-else-if="currentType===4">填空题</text>
<text v-else-if="currentType===5">问答题</text>
</view>
<!-- 题目进度 -->
<view class="progress">
<text>{
{
pageIndex}}</text>
<text>/{
{
subjectList.length}}</text>
</view>
<view class="action exam-card">
<button class="cu-btn bg-green shadow" @tap="showCardModal" data-target="modalCard">答题卡</button>
</view>
</view>
<view class="cu-modal" :class="modalCard=='modalCard'?'show':''" @tap="hideCardModal">
<view class="cu-dialog" @tap.stop>
<scroll-view class="page padding" :scroll-y=true :style="{'height':swiperHeight}">
<view class="cu-bar solid-bottom">
<view class="action">
<text class="cuIcon-title text-red"></text>答题卡
</view>
</view>
<!-- 选择题目 -->
<view class="grid col-5 ">
<view class="margin-tb-sm text-center" v-for="(subject,index) in subjectList" :key="index">
<button class="cu-btn round" :class="[subject.userAnswer.length===0?'line-grey':'bg-red']" @click="assignSubject(index)">{
{
index+1}}</button>
</view>
</view>
</scroll-view>
</view>
</view>
<!-- 提交试题纠错部分 -->
<view class="cu-modal padding " :class="modalError=='modalError'?'show':''" @tap="hideErrorModal">
<view class="cu-dialog bg-white" @tap.stop>
<view class="cu-bar solid-bottom ">
<view class="action">
<text class="cuIcon-title text-red"></text>试题纠错
</view>
</view>
<radio-group class="block">
<view class="cu-list menu text-left">
<view class="cu-item cu-item-error" v-for="error in errorList" :key="index">
<radio :value="error"></radio>
<view class="title text-black margin-left">{
{
error}}</view>
</view>
</view>
</radio-group>
<view class="padding flex flex-direction ">
<button class="cu-btn bg-red margin-tb-sm lg" @click="SubmitError">提 交</button>
</view>
</view>
</view>
<form>
<swiper :current="subjectIndex" class="swiper-box" @change="SwiperChange" :style="{'height':swiperHeight}">
<swiper-item v-for="(subject,index) in subjectList" :key="index">
<view v-if="index-subjectIndex>=-1&&index-subjectIndex<=1">
<scroll-view scroll-y=<