pdfjs 加载大文件的时候,调接口也慢,会出现卡顿的情况,时间很长,研究了半天,发现pdfjs自带分片功能,调接口的时候会自己进行处理,先加载出前面的页面,再慢慢加载后面的页面,提高了用户体验,实际上拿完整个文件的时间会更长
前端部分:
viewer.js
disableAutoFetch: true, //关闭自动获取(默认false),按需加载
disableFontFace: false,
disableRange: true, //true 可以实现pdf文件页码的自动选择
disableStream: false,
disableAutoFetch: {
value: true,
kind: OptionKind.API + OptionKind.PREFERENCE,
},
disableFontFace: {
value: false,
kind: OptionKind.API + OptionKind.PREFERENCE,
},
disableRange: {
value: true,
kind: OptionKind.API + OptionKind.PREFERENCE,
},
disableStream: {
value: false,
kind: OptionKind.API + OptionKind.PREFERENCE,
},
pdf.js
var DEFAULT_RANGE_CHUNK_SIZE = 65536 * 16;
使用
<iframe
:src="urlVal"
id="orgIframe"
ref="orgIframe"
width="100%"
:allowTransparency="true"
scrolling="auto"
frameborder="0"
style="height: calc(100% - 4px)"
>
</iframe>
// 只能直接调用接口
let u = `${this.baseUrl}/fileTransRecord/loadSource?id=${id}`;
this.urlVal = `./pdfjs/web/viewer.html?file=${encodeURIComponent(u)}&wordType=1#zoom=auto`;
后端部分
加响应头
Accept-Ranges: bytes (表明服务器支持分片加载)
Content-Length: 408244 (表明该文件的所有字节大小),
'Access-Control-Expose-Headers':'Accept-Ranges,Content-Range',
判断是否成功
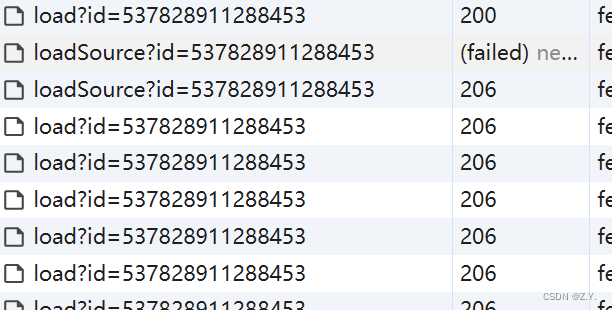
- 接口load首次加载返回200,之后返回状态码206
参考文章: