在使用element table时,header数据会根据页面数据发生变化,这个时候会发现刷新数据后页面表格高度发生变化,会短一截。这是element ui框架自身的问题。
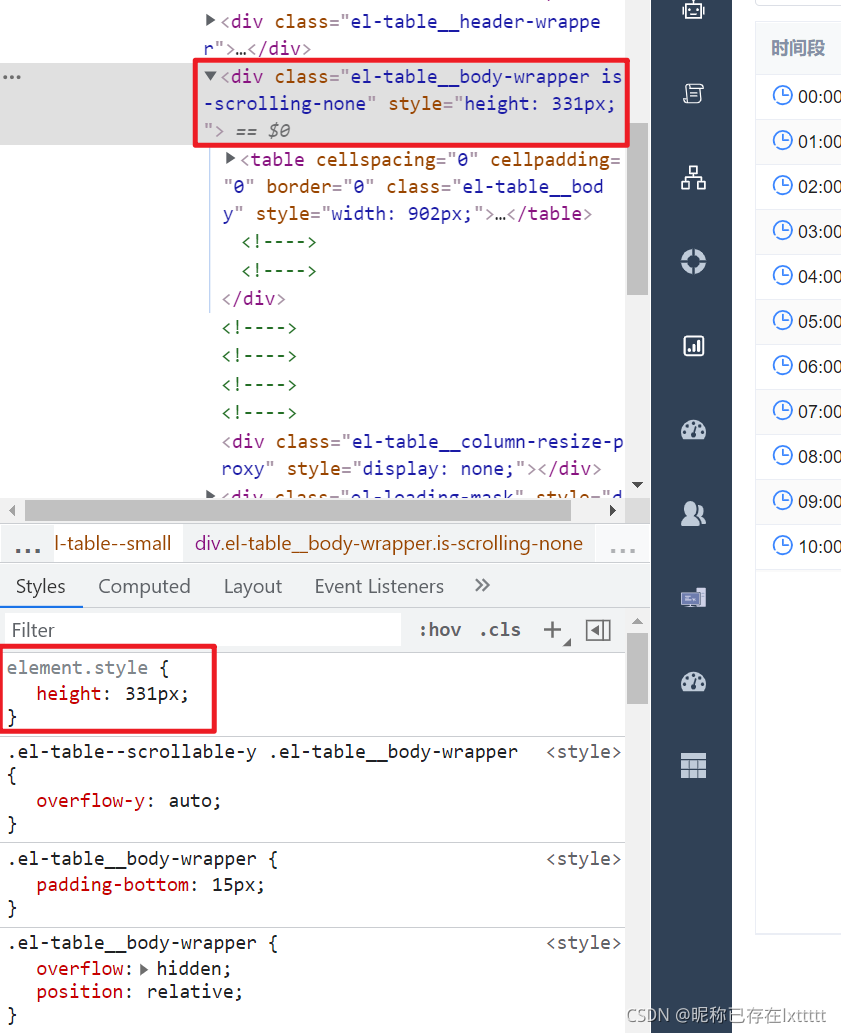
打开控制台会发现浏览器自动加了一个高度样式,一般来说element style加的样式可以通过给页面样式添加!important进行覆盖,但elementUI中的样式找不到应该修改的地方
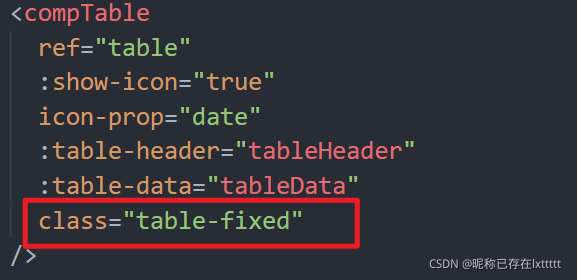
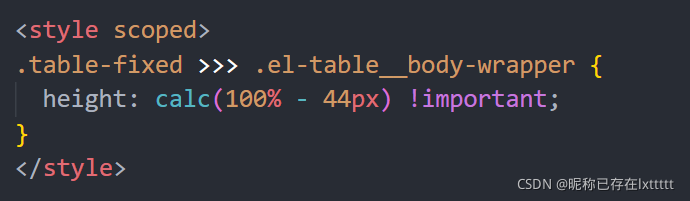
可以给当前页面的table上添加一个class,通过样式穿透+!important的方式更改高度
.el-table__body-wrapper是element style中修改height属性的类