wx.showModal({
title: '',
content: '是否要删除?',
success:res=>{
if (res.confirm) {
console.log('-----用户点击确定-----')
wx.request({
url: 'http://'+myip+':8181/community/deletebyid',
method:'POST',
data:{
id: communityid
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success:res=>{
if(res.statusCode == 200){
console.log("---删除成功---",res)
// wx.showToast({
// title: '动态删除成功!',
// icon: "success",
// duration:3000
// });
// wx.redirectTo({url:"/pages/list/list"})
//关闭当前页面,返回上一页面或多级页面!!!!!
//成功后返回上一个列表页要刷新数据,在上一个页面的onShow里调用方法重新获取列表数据,即可。
wx.navigateBack({
delta: 1,
})
}
},
fail:res=>{
console.log("---删除失败---")
console.log(res)
}
})
} else if (res.cancel) {
console.log('用户点击取消----')
}
}
})
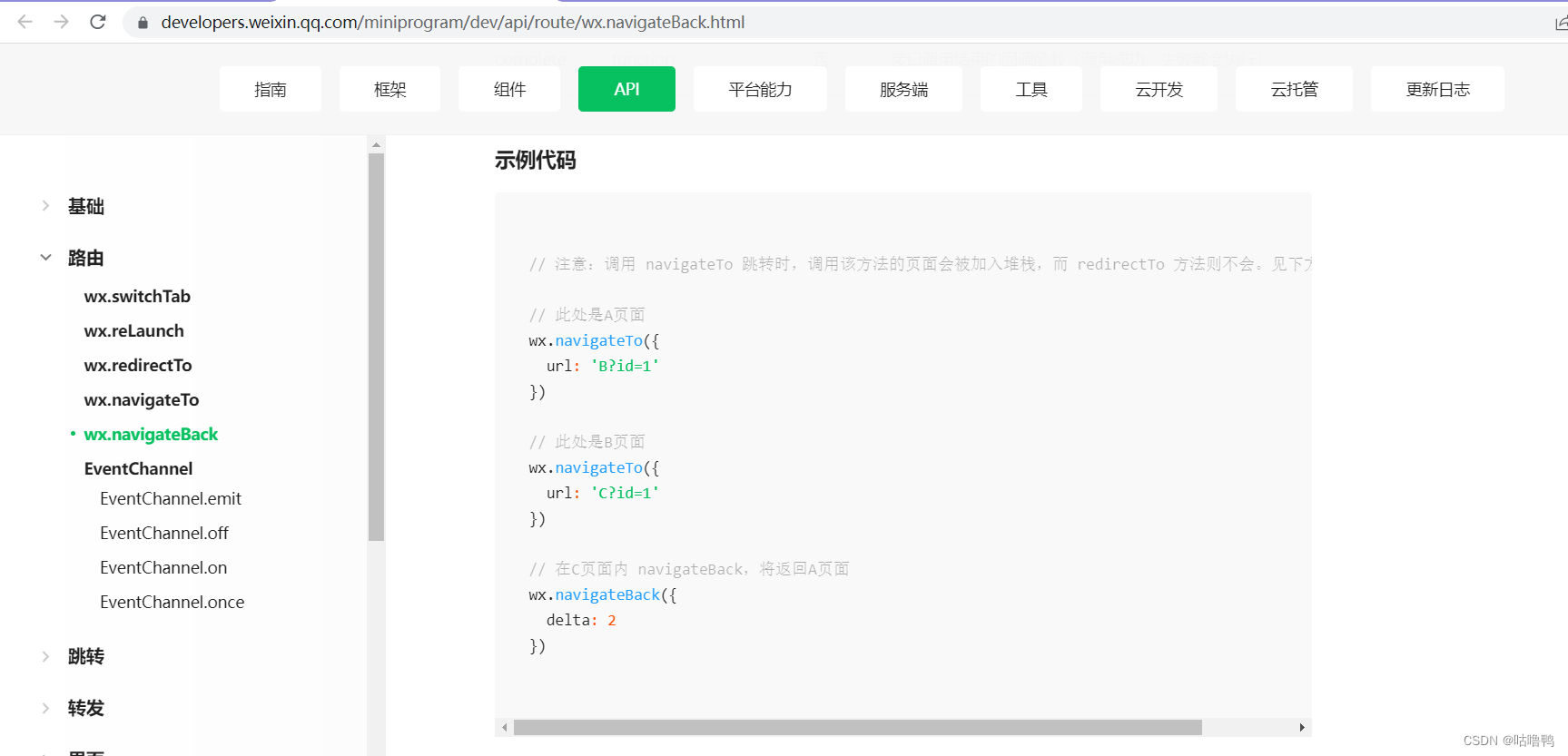
wx.navigateBack的用法:
官网:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateBack.html