生成七种二维码形状
1、普通二维码
2、logo二维码
3、彩色二维码
4、背景二维码
5、特殊形状二维码
6、图片填充二维码
7、gif二维码
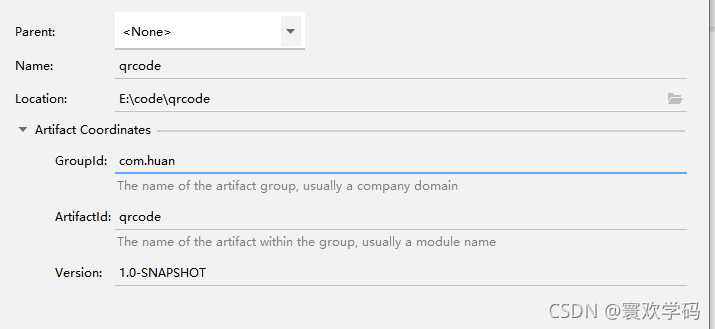
1、创建一个工程
2、添加依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.3.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-autoconfigure</artifactId>
<version>2.3.2.RELEASE</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>com.github.liuyueyi.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.5.2</version>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
</dependencies>
3、创建启动类
@SpringBootApplication
public class qrcode {
public static void main(String[] args) {
SpringApplication.run(qrcode .class,args);
}
}
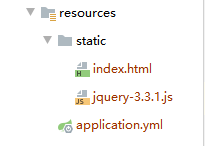
4、创建static静态文件包,写html以及核心配置文件application.yml
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge,chrome=1"/>
<script language="JavaScript" src="jquery-3.3.1.js"></script>
<title>单文件上传</title>
</head>
<style>
img[src=""],img:not([src]){
opacity: 0;
}
</style>
<body>
<a href="javascript:void(0)" onclick="uploadPhoto()">选择图片</a>
<input type="file" id="photoFile" style="...">
<input type="text" id="text" placeholder="请输入跳转链接">
<img id="preview_photo" src="" width="200px" height="200px">
<ul>
<li><input type="button" id="normal" value="生成普通二维码" onclick="upload('normal')"></li>
<li><input type="button" id="logo" value="生成logo二维码" onclick="upload('logo')"></li>
<li><input type="button" id="color" value="生成彩色二维码" onclick="upload('color')"></li>
<li><input type="button" id="background" value="生成带背景二维码" onclick="upload('background')"></li>
<li><input type="button" id="style" value="生成特殊形状二维码" onclick="upload('style')"></li>
<li><input type="button" id="imageFill" value="生成图片填充二维码" onclick="upload('imageFill')"></li>
<li><input type="button" id="gif" value="生成gif二维码" onclick="upload('gif')"></li>
</ul>
</body>
<script>
function uploadPhoto() {
$("#photoFile").click();
}
/**
* 上传图片
*/
function upload(flag) {
var formData = new FormData();
formData.append('logoFile',document.getElementById('photoFile').files[0]);
formData.append('text',document.getElementById('text').value);
formData.append('flag',flag);
$.ajax({
url:"http://localhost:8080/create",
type:"post",
data: formData,
contentType: false,
processData: false,
success: function (data) {
$("#preview_photo").attr("src","data:image/jpeg;base64,"+data);
},
error:function (data) {
alert("上传失败")
}
});
}
</script>
</html>
5、创建controller包,创建QrcodeController类
package com.huan.controller;
import com.huan.util.QrCodeUtil;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* @author zyhstart
* @create 2021-10-04-13:28
*二维码形状
* 1、普通二维码
* 2、logo二维码
* 3、彩色二维码
* 4、背景二维码
* 5、特殊形状二维码
* 6、图片填充二维码
* 7、gif二维码
*/
@RestController
public class QrcodeController {
@PostMapping("/create")
public String createQrcode(@RequestParam(value = "logoFile",required = false) MultipartFile file,
@RequestParam(value = "text")String text,
@RequestParam(value = "flag")String flag){
try {
if (file == null){
if ("normal".equals(flag)){
return QrCodeUtil.normal(text); //生成普通二维码
}else if ("color".equals(flag)){
return QrCodeUtil.color(text); //彩色二维码
}else if ("style".equals(flag)){
return QrCodeUtil.style(text); //特殊形状二维码
}
}else {
if ("logo".equals(flag)){
return QrCodeUtil.logo(text,file.getInputStream());//生成logo二维码
}
if ("background".equals(flag)){
return QrCodeUtil.bg(text,file.getInputStream()); //背景色二维码
}
if ("imageFill".equals(flag)){
return QrCodeUtil.fill(text,file.getInputStream()); //图片填充二维码
}
if ("gif".equals(flag)){
return QrCodeUtil.gif(text,file.getInputStream()); //动态二维码
}
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
6、application.yml配置文件配置信息可以配置上传文件大小,如下:
spring:
servlet:
multipart:
max-file-size: 50MB
max-request-size: 100MB
7、创建util包,创建QrCodeUtil类
package com.huan.util;
import com.github.hui.quick.plugin.qrcode.wrapper.QrCodeGenWrapper;
import com.github.hui.quick.plugin.qrcode.wrapper.QrCodeOptions;
import com.google.zxing.WriterException;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import java.awt.*;
import java.io.IOException;
import java.io.InputStream;
/**
* @author zyhstart
* @create 2021-10-04-14:57
*/
public class QrCodeUtil {
//普通二维码
public static String normal(String text) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.asString();
}
//logo二维码
public static String logo(String text, InputStream logoFile) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setLogo(logoFile)
.setLogoRate(7)
.setLogoStyle(QrCodeOptions.LogoStyle.ROUND)
.asString();
}
//彩色二维码
public static String color(String text) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setDrawPreColor(Color.RED)
.asString();
}
//背景色二维码
public static String bg(String text,InputStream bgFile) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setBgImg(bgFile)
.setBgStyle(QrCodeOptions.BgImgStyle.PENETRATE)
.setBgH(500)
.setBgW(500)
.setW(500)
.setH(500)
.asString();
}
//特殊二维码
public static String style(String text) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setBgH(500)
.setBgW(500)
.setW(500)
.setH(500)
.setDrawEnableScale(true)
.setDrawStyle(QrCodeOptions.DrawStyle.CIRCLE)
.asString();
}
//图片填充二维码
public static String fill(String text,InputStream bgFile) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setW(500)
.setH(500)
.setDrawEnableScale(true)
.setErrorCorrection(ErrorCorrectionLevel.H)
.setDrawStyle(QrCodeOptions.DrawStyle.IMAGE)
.addImg(1,1,bgFile)
.asString();
}
//gif二维码
public static String gif(String text,InputStream bgFile) throws IOException, WriterException {
return QrCodeGenWrapper.of(text)
.setW(500)
.setH(500)
.setBgImg(bgFile)
.setBgOpacity(0.5f)
.setPicType("gif")
.asString();
}
}