本章知识点
- Django 请求
- Django Form表单
- 请求与相应
知识点讲解
1. Django 请求
传递数据的方式
Form表单
Ajax
Url get请求
我们研究request参数
在视图当中,大部分函数有request参数,request这个参数是当URL调用视图函数的时候接收 传递的请求。
Request接收的就是一个请求
Request.META 请求当中携带的参数
HTTP_USER_AGENT:Mozilla/5.0 (Windows NT 6.1; WOW64; rv:64.0) Gecko/20100101 Firefox/64.0 浏览器版本
Form表单
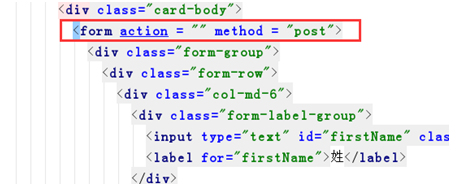
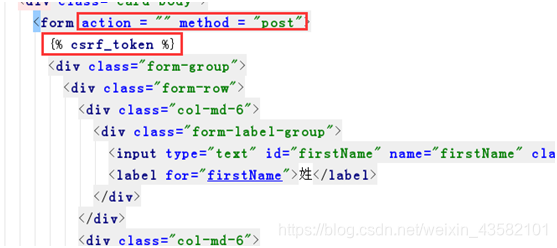
Action 请求的地址
地址为空,请求自己的地址
Method 请求的方式
Post 发送,密文的
Get 获取,明文
在URL之后以?开始,以键=值的形式以&分割
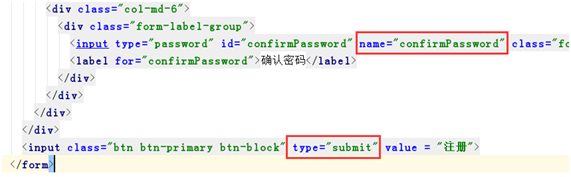
Input name是传递参数时候的键
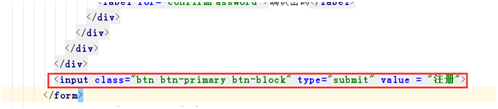
Submit
用指定方法向指定的地址传递指定的参数
1、调整了form表单的action和method参数
2、调整提交按钮
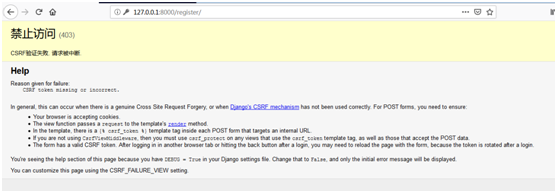
我们发起post请求出错了
Csrf错误
不要着急
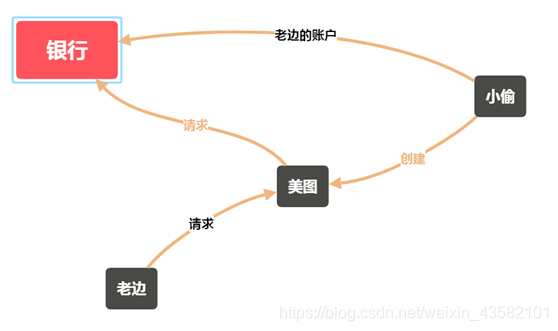
Csrf 跨域请求攻击
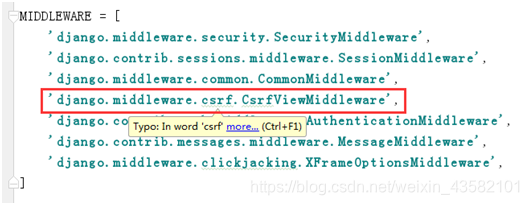
Django为了防止csrf攻击,定义csrf中间件
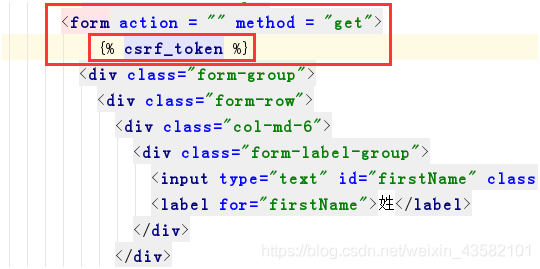
所以,所有的post请求多应该在form表单下的第一行添加csrftoken标签
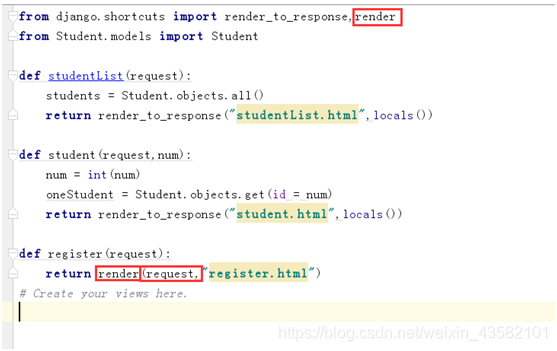
假如我们的视图函数需要接收post请求,那么,我们的加载模块必须是render
Render 和其他方法唯一的不同就是第一个参数需要是request
Hidden 是input隐藏域
视图接收数据
request.method #返回请求的方式
#返回值:POST GET
request.POST #接收所有POST过来的数据
request.GET # 接收所有GET过来的数据
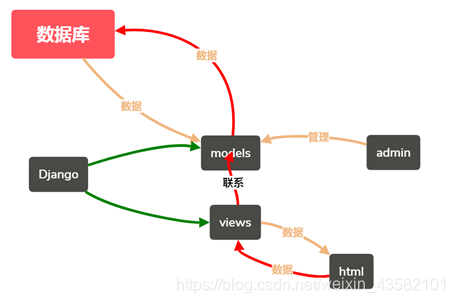
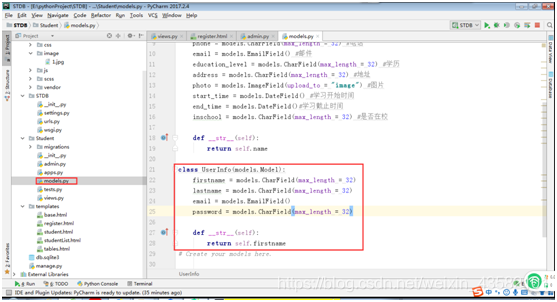
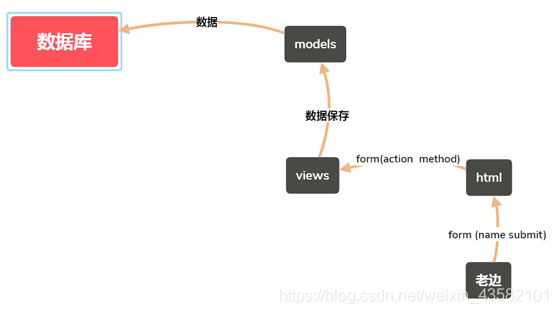
建模
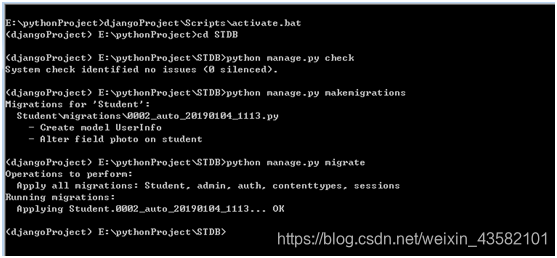
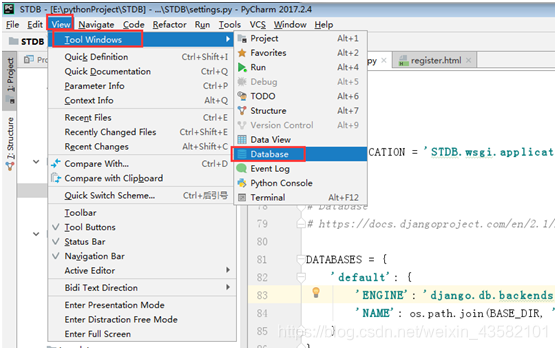
同步数据库
提交到HTML关注的问题
HTML提交到views关注
\STDB\Student\views.py
#导入数据库
from django.shortcuts import render
from Student.models import UserInfo
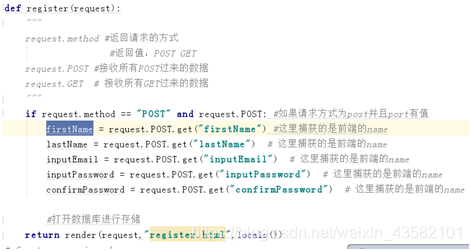
def register(request):
“”"
request.method #返回请求的方式
#返回值:POST GET
request.POST #接收所有POST过来的数据
request.GET # 接收所有GET过来的数据
“”"
if request.method == “POST” and request.POST: #如果请求方式为post并且port有值
firstName = request.POST.get(“firstName”) #这里捕获的是前端的name
lastName = request.POST.get(“lastName”) # 这里捕获的是前端的name
inputEmail = request.POST.get(“inputEmail”) # 这里捕获的是前端的name
inputPassword = request.POST.get(“inputPassword”) # 这里捕获的是前端的name
confirmPassword = request.POST.get(“confirmPassword”) # 这里捕获的是前端的name
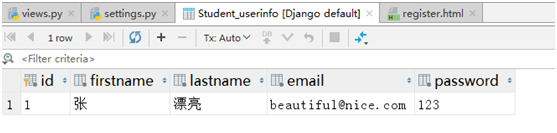
#打开数据库进行存储
user = UserInfo() #实例化模型
user.firstname = firstName
user.lastname = lastName
user.email = inputEmail
user.password = inputPassword
user.save() #保存
return render(request,"register.html",locals())
本章总结
Django 请求
Django Form表单
请求与相应